ここに概要を書く作成をしたヘッダーに対して、スタイルシートで見た目をもう少し整えていきたいと思います。レイアウトの表示するコンポーネントは画面で設計する際に利用し、スタイルシートを変更してみための調整ができる、というのを今回は紹介します。
メニューの見た目を変更する
まず最初にメニューは標準の機能で提供しているコンポーネントで配置しているため、ドロップダウンボックスが提供されているだけ、という形になっています。

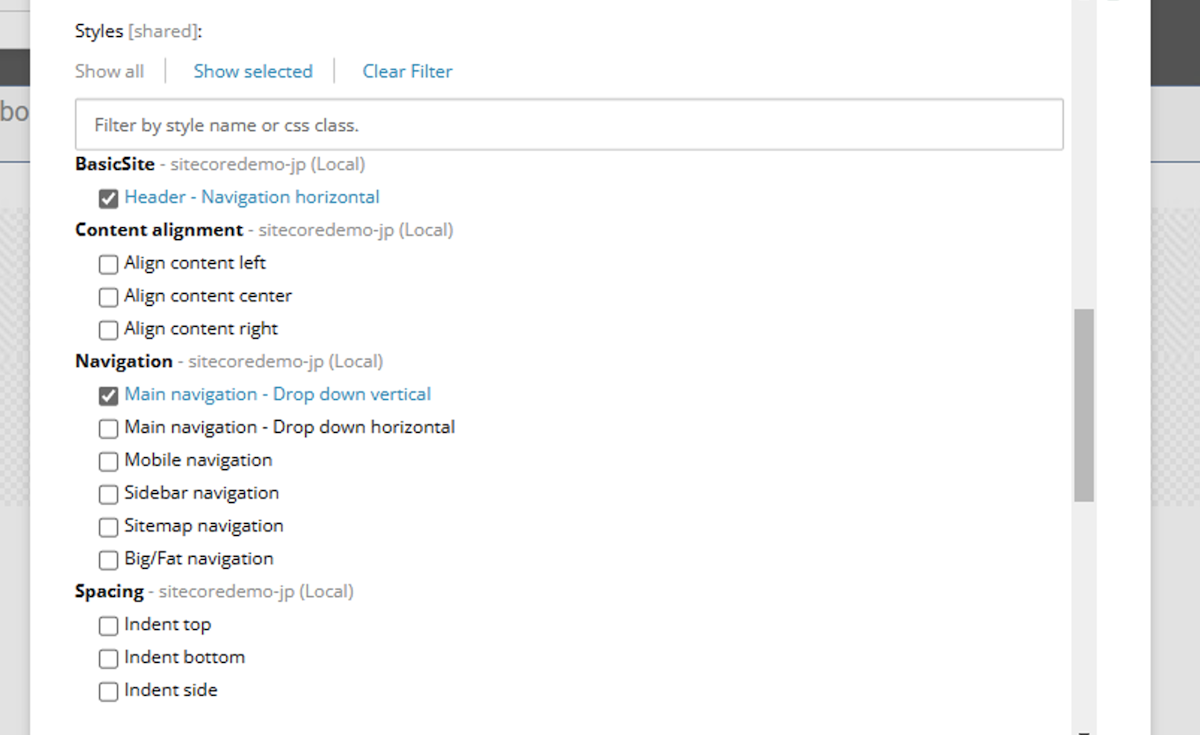
今回はサンプルで提供されている Basic Site のスタイルシートをこのコンポーネントに対して適用します。以下の画面のように、Header - Navigation horizontal をチェックしてください。

適用をするとメニューが少し上にずれて表示されてしまいます。

この適用されたスタイルシートは、src\sxastarter\src\assets\basic\_navigation.scss の定義が追加されている形です。この中で、以下のコードが記載されています。
.navigation.navigation-horizontal {
width: 100%;
padding-right: 70px;
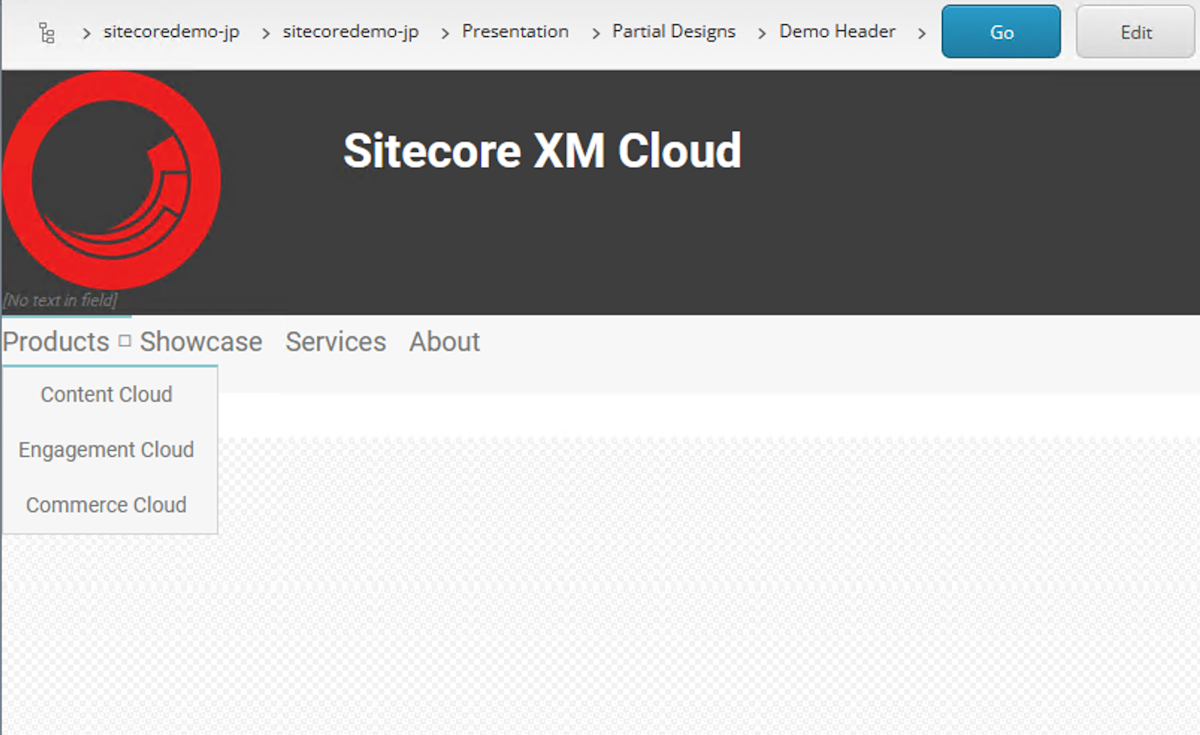
margin-top: -15px;margin-top の値が -15px になっているため上にずれて表示されていることになります。今回はこの値を 15px に変更をします。変更をすると以下の様に画面がすぐに切り替わります。

もう少しスタイルを制御したいと思います。トップレベルのメニューの英語に関しては全て大文字での表示にする定義を追加します。同じファイルの中にある .navigation-title に対して、大文字にするコードを追加します。
> .navigation-title {
> a {
border-width: 0;
font-size: $text-size-14;
font-weight: 400;
text-transform: uppercase;
}
}モバイル向けのナビゲーションを追加する
上記のスタイルを変更しておくことで、簡単にバーガーメニューを実装することができます。3 つ目のコンテナの一番右の部分をにナビゲーションを追加する形となります。手順としては、以下の通りです。
コンテナを一度表示する
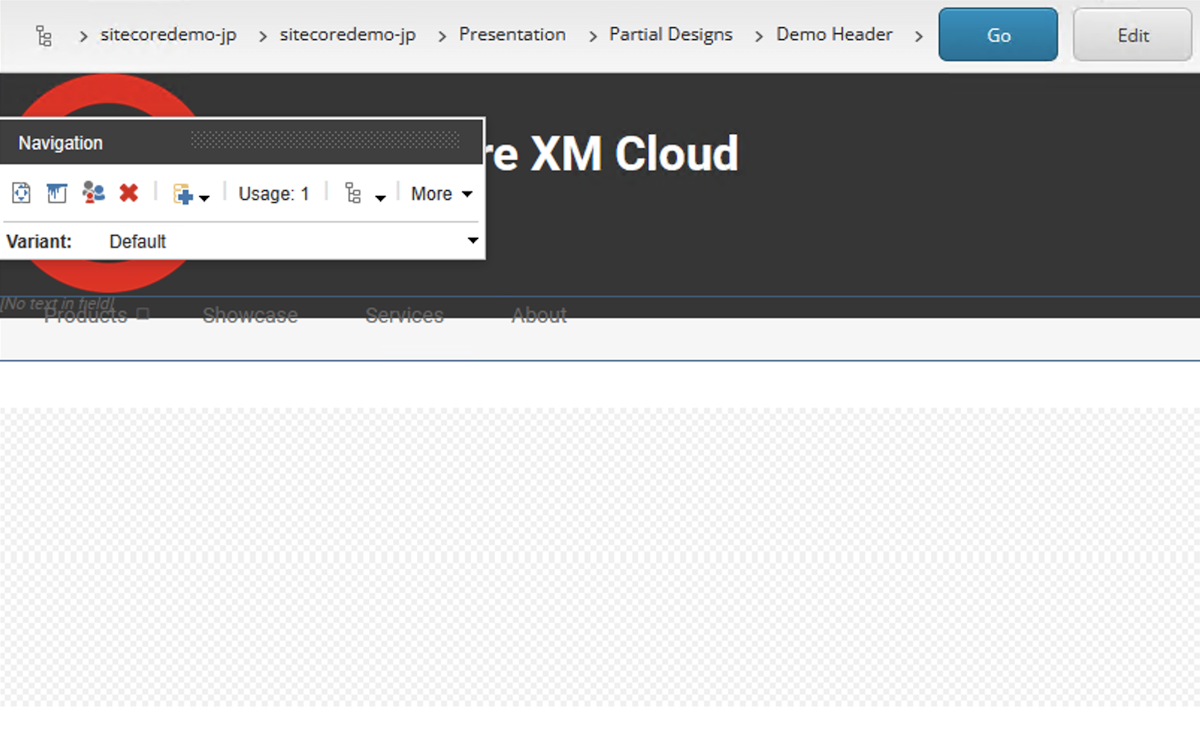
ナビゲーションコンポーネントを配置する
スタイルを設定する
コンテナを表示しない形に戻す

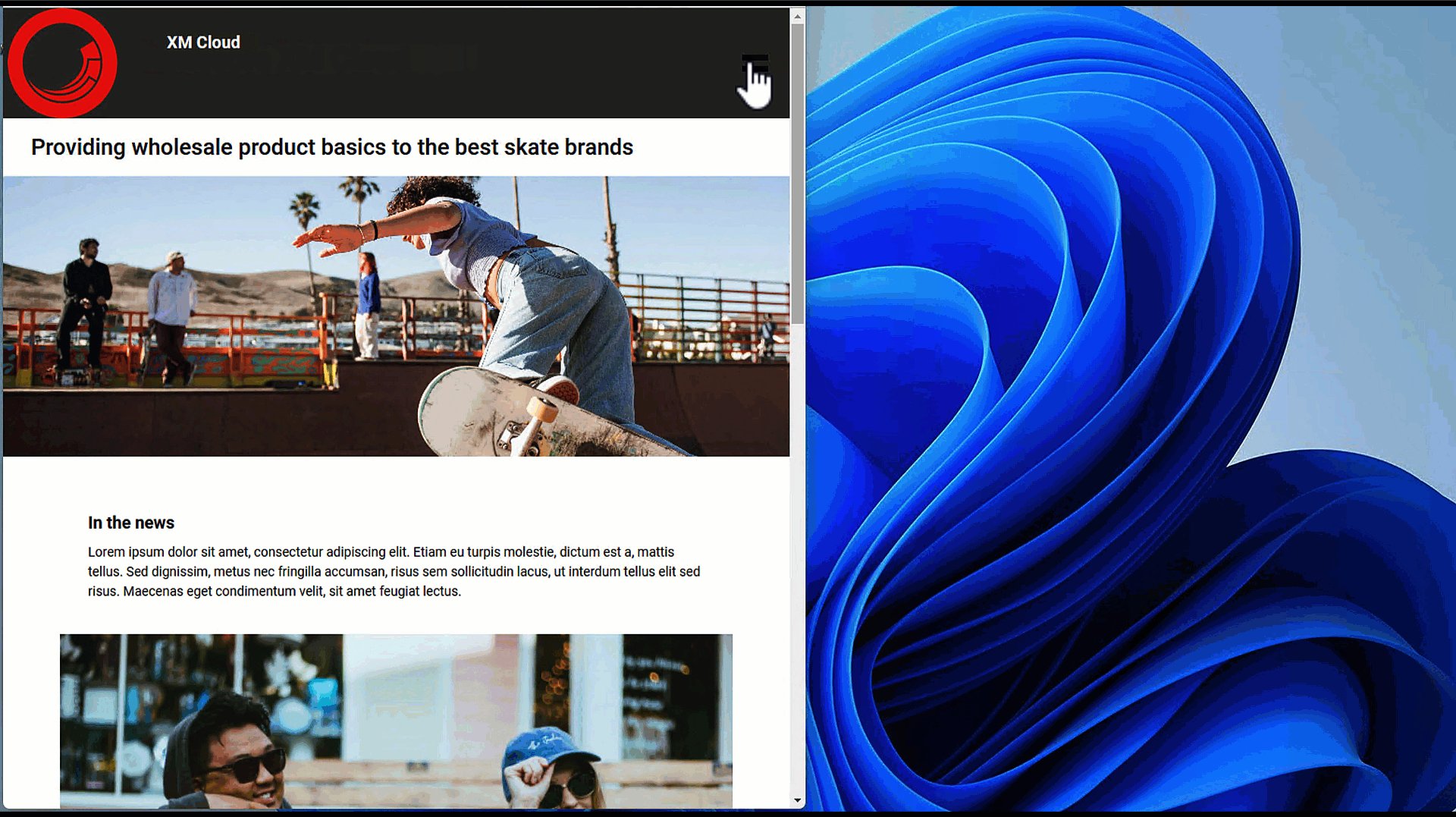
これでモバイル向けのメニューも追加することができました。実際にウインドウのサイズを変更している際の動きは以下の様になります。

まとめ
最後に少しだけスタイルシートを操作しました。スタイルシートに関しては慣れればここを変えれば変更できる、というのがわかる様になります。基本的には Bootstrap 5.0 をベースに作っているサンプルになりますので、Bootstrap に慣れていれば簡単に変更できる仕組みです。