In this article, we will check how the Headless SXA component, the LinkList component, is defined.
Creation of content tree for testing
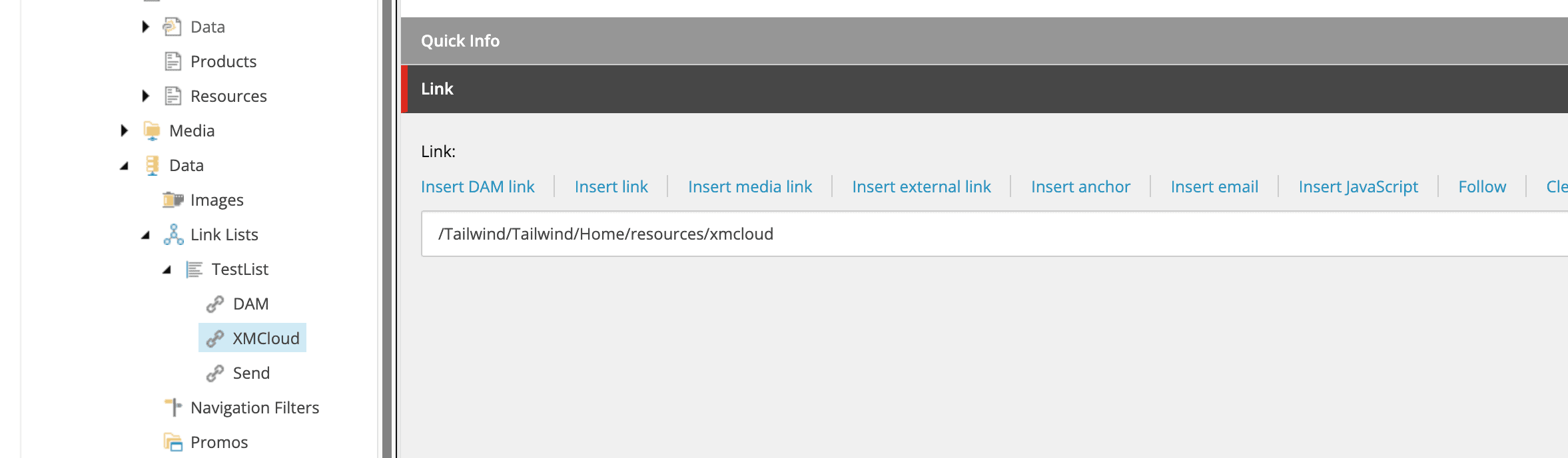
This time, the content is empty, but we will create the following content tree with items that are set to the title of the page and the title used in Navigation.

This item is used to create one linked list.

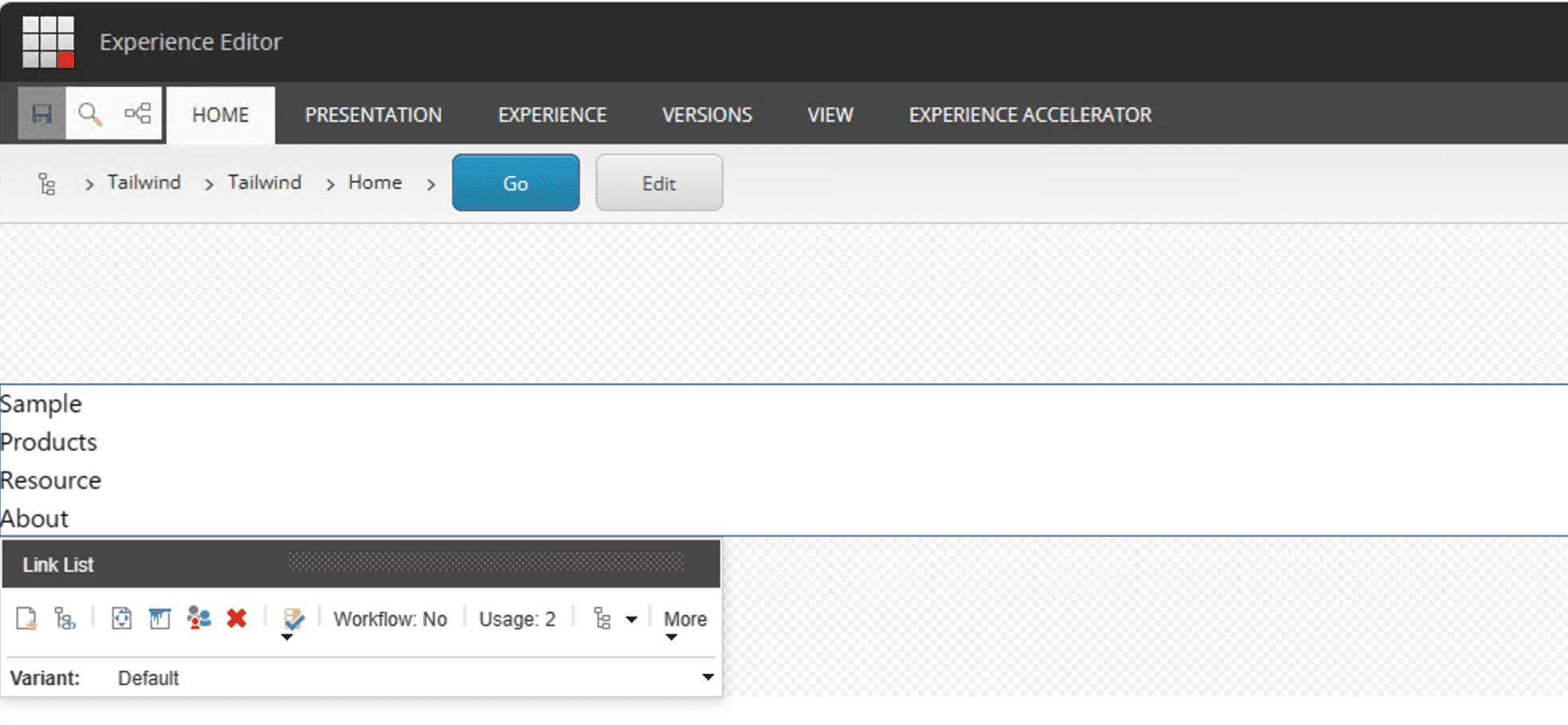
Place the LinkList component on the empty top page. You will get the items under the tree and see the list displayed.

Check the source code of the component
If you check the code of this component, you will see that it is working as described in the file src\components\LinkList.tsx. The main movement of the code is as follows
As for the value returned, if datasource is specified, the above list is output, and in that case, the link items are processed using LinkListItem.
Note that if the data source is empty, the code just displays "Link List" using the H3 tag Link List.
The definition of LinkListProps used in this default is also described above.
Now, where does this component get its data from? This is described in the component's rendering process.
Check rendering
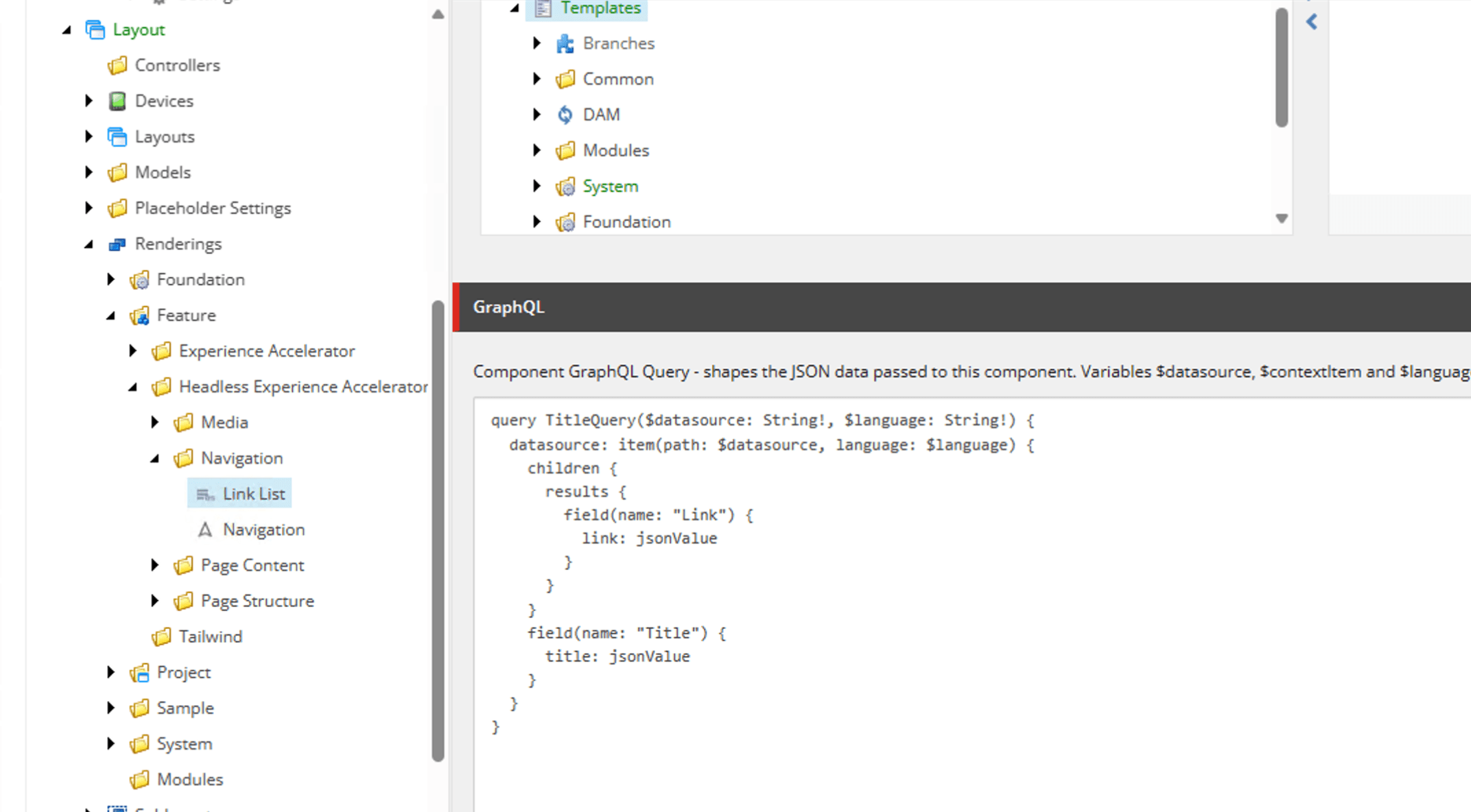
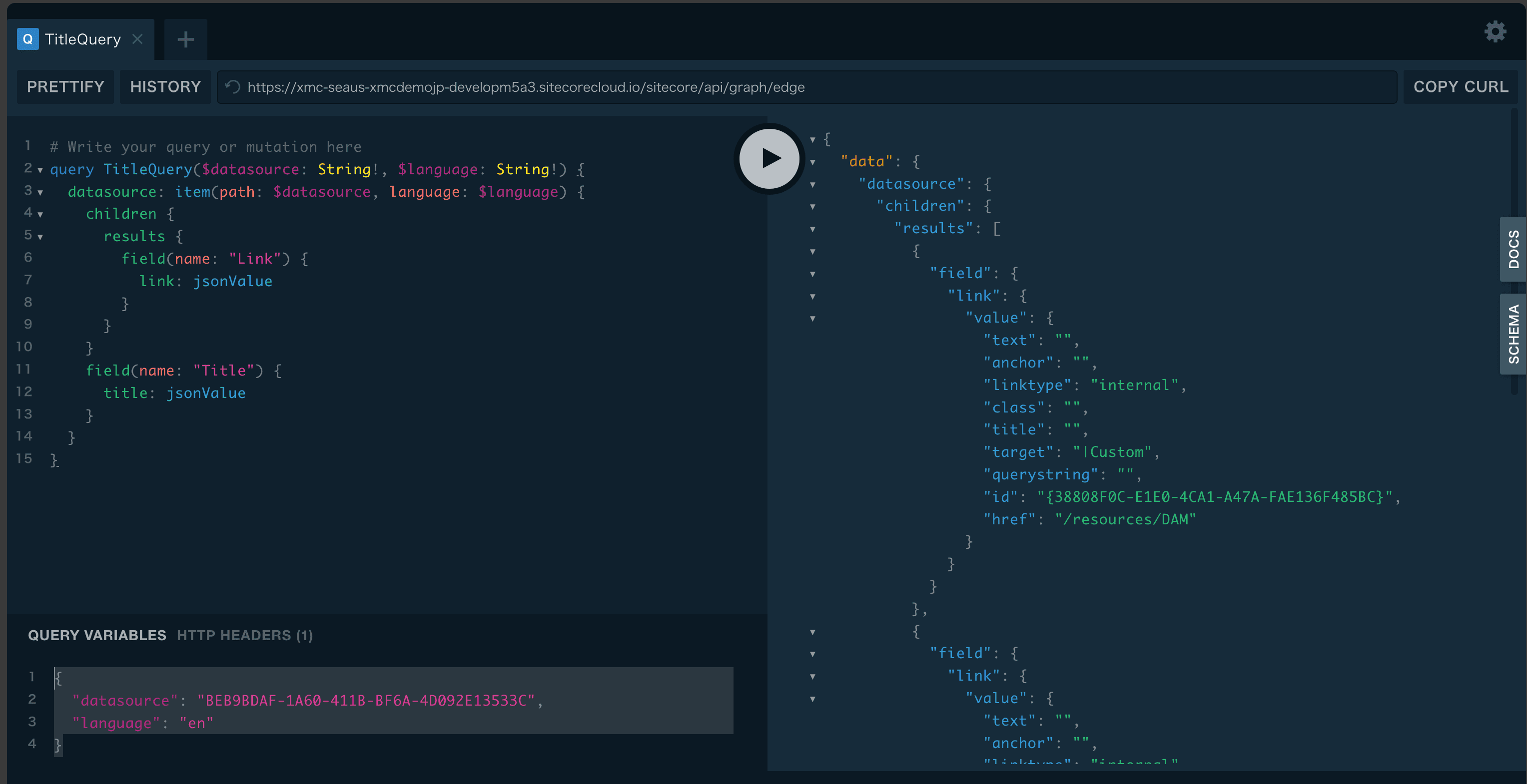
The item that defines the actual rendering is /sitecore/layout/Renderings/Feature/JSS Experience Accelerator/Navigation/LinkList. If you look at the GraphQL section of this item, you will see that the code is listed.

What kind of data will be returned when this GraphQL code is executed? In this case, datasource and languge are defined as Query variables as follows. datasource is the item ID of the list.
When executed, it returns Json data.

If we extract a portion, we can see that the Json contains the items to be specified when linking.
In other words, props: LinkListProps uses the data source, and const list = datasource.children.results for the list, which uses the Json data in results.
Summary
In this article, we have shown how to use Headless SXA components to configure components using Sitecore data. We confirmed that it is possible to create a component by specifying the settings, data source, etc. for such a process when you want to process data other than what you have on the page.