In this article, I will summarize the key points to consider when developing a multilingual site on a Next.js-based site.
Prerequisite.
The site we will be building will be in two languages, Japanese and English.For this reason, the prerequisites are listed below.
- Next.js 15.x App Router
- The target language is Japanese (ja) and English (en).
- If the browser language is Japanese, ja is preferred, otherwise English
- URLs for each language are /en/ and /en/.
Create a new project
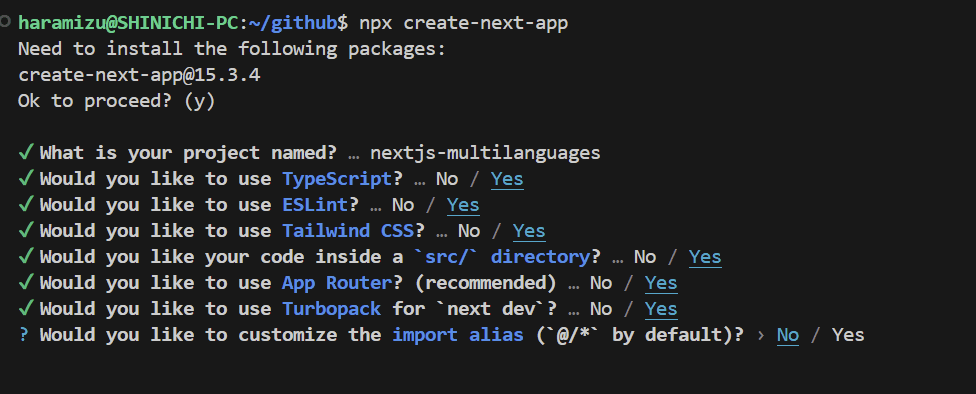
The first step is to create a new project.
The following settings were made for each project when it was created.

After a few moments, a new Next.js project will be created.As for the main files, they are created as follows
Implementation of multilingual support
Now we will do some work to actually make it multilingual.
Dynamic Route
Next.js has a mechanism called Dynamic Route that allows URL paths to be used as values.
For example, if you create a folder called [lang] and place the page.tsx file in it, the page can be displayed using the value set for [lang].This time, we will use this mechanism to create a page that can display /en and /en.
I will move some files toward this.
- Create [lang] folder under app folder
- Move src/app/layout.tsx and src/app/page.tsx files to the [lang] folder
Now you have a basic file move.We would like to move the style sheet files as well.
- Create styles folder directly under src
- Move the globals.css file to the above folder
Change the import code in src/app/[lang]/layout.tsx because the style sheet location has changed.
After implementing the above changes, the following behavior will occur
- I get an error when I try to access http://localhost:3000/
- http://localhost:3000/en and http://localhost:3000/ja work correctly
- http://localhost:3000/fr is also ok as it is not restricted to en and ja
First, make sure the Dynamic Router is working properly before proceeding.
Add middleware.ts
Next.js allows the use of middleware to implement code before the request is executed.So this time, create the file src/middleware.ts and add the following code.
The process includes the following
- / to perform the processing of the path
- Get the browser's accept-language
- Determining if it starts with "ja" or not
- Display pages in each language using the judgment results
After adding the above file, when accessing http://localhost:3000, we were able to redirect to ja if the browser is set to Japanese, and to en otherwise.
Specify language
In order to make the site Japanese and English, an additional implementation will be made to display a 404 error when a [lang] other than ja and en is specified.
For the language to be used, create the file src/constants/build.ts and add the following definitions, assuming future expansion.
Using this value, rewrite the file src/app/[lang]/page.tsx as follows.
This code implements the following behavior
- import LANGS
- import notFound provided by Next.js
- Receive the value of [lang] in params and check if it is included in LANGS in params.lang
- If not included, execute notFound()
After the change, /en and /ja will be displayed, but if other languages are specified, a 404 error will be displayed.

Update Layout.tsx
The HTML html initially contains lang="en", but this can also be implemented to change the value using the [lang] value.
Update the RootLayout in the file layout.tsx as follows
The changes are as follows
- Add params to the value to be used
- Get the value of lang
- Change to be available in html lang
This will set lang="ja" for /en.
URL Control
You can access the ja and en pages at this stage.We will also set up URL controls as follows.
- Always add / after / instead of /ja/.
- If not, redirect
For this, use the Next.js functionality.
This can be handled by simply adding a setting to the file next.config.ts.
This allows you to add consistent rules for URLs.
Summary
The standard Next.js project could be improved by adding the language paths to the URLs and also adding the associated processing to see what the base process would be for multilingual use.
The final changed file, and the new path, will look like this
Sample code is available in the following repositories