Here, we will build a sample of Sitecore Search from the initial setup of Next.js. Since XM Cloud’s Headless SXA is currently provided based on the Next.js Pages Router, we will also create the sample here using the Pages router.
This time, we will create a search site for both Japanese and English content.
Create a Next.js Project
This time, we will select version 14.2.18, which is as close as possible to the version of Next.js used by XM Cloud at the time of writing this document.

Add Packages
Install the packages provided by the Sitecore Search SDK. The procedure for this is provided on the following pages.
Refer to the documentation and proceed as follows.
- Install the React package
- Install the UI components package
- Add the package to create Widget components
- Create the .sc-search-settings.json file to define the folder where the Widget will be created
- Add the following command to the scripts in the package.json file.
This completes the package settings required for Sitecore Search.
Implement Language Switching
Create a Language Switching Component
This sample will create a search service for English and Japanese content.
First, define the language definitions to be used on the site in the src/data/locales.ts file.
Next, create the src/contexts/languageContext.ts file to share the context so that language settings can be shared across the application.
Also, create the src/lib/useLocalStorage.ts file to store language information using the browser’s local storage.
Finally, create the src/components/LocaleSelector.tsx file as a language
With this, the component setup is complete.
Implementing the Component
Next, we will implement the created language switcher component to make it functional. First, we will implement the created components in src/pages/_app.tsx. Below is the modified code.
To display it on the actual page, change the content of the top page to the following code.
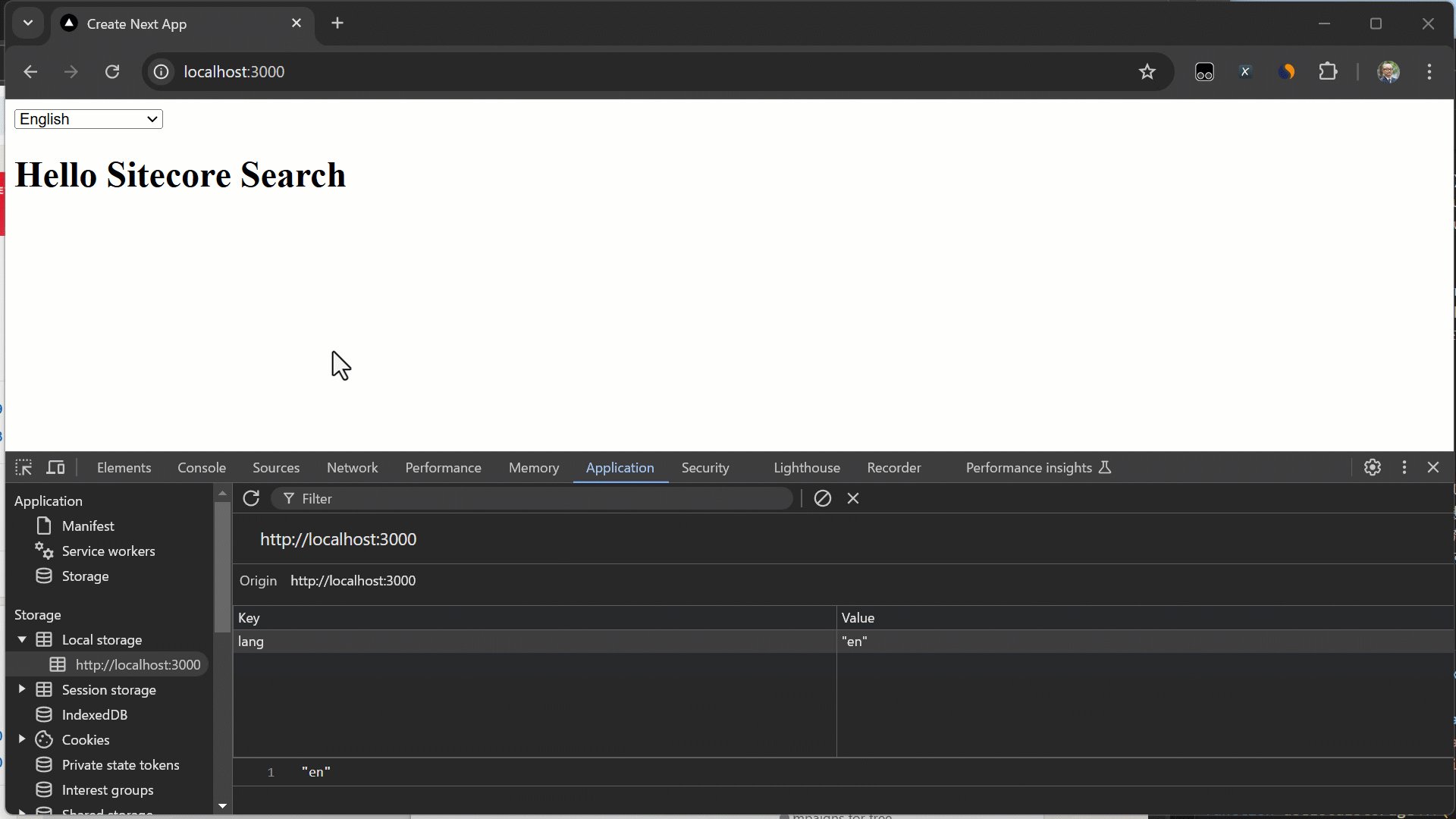
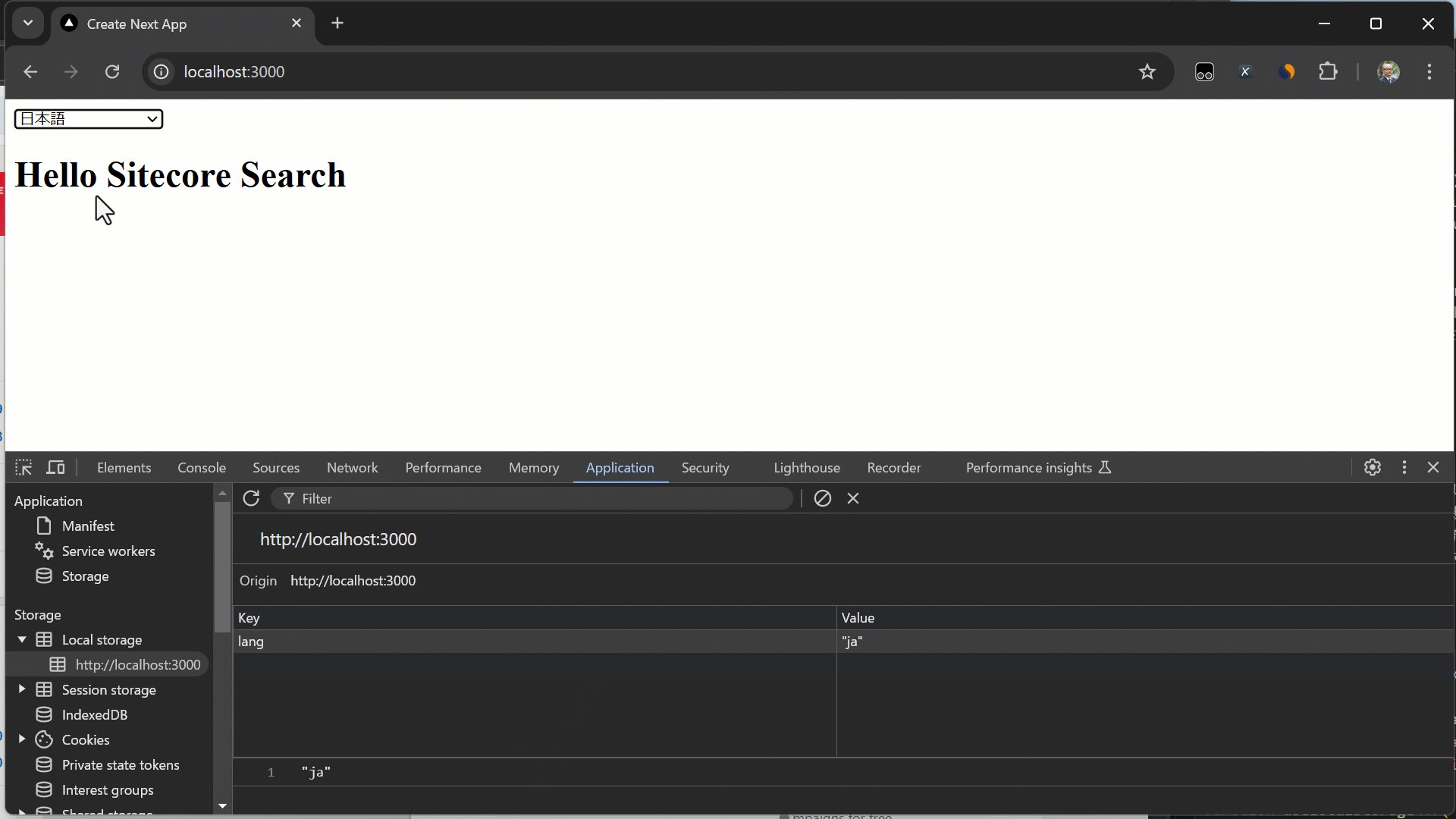
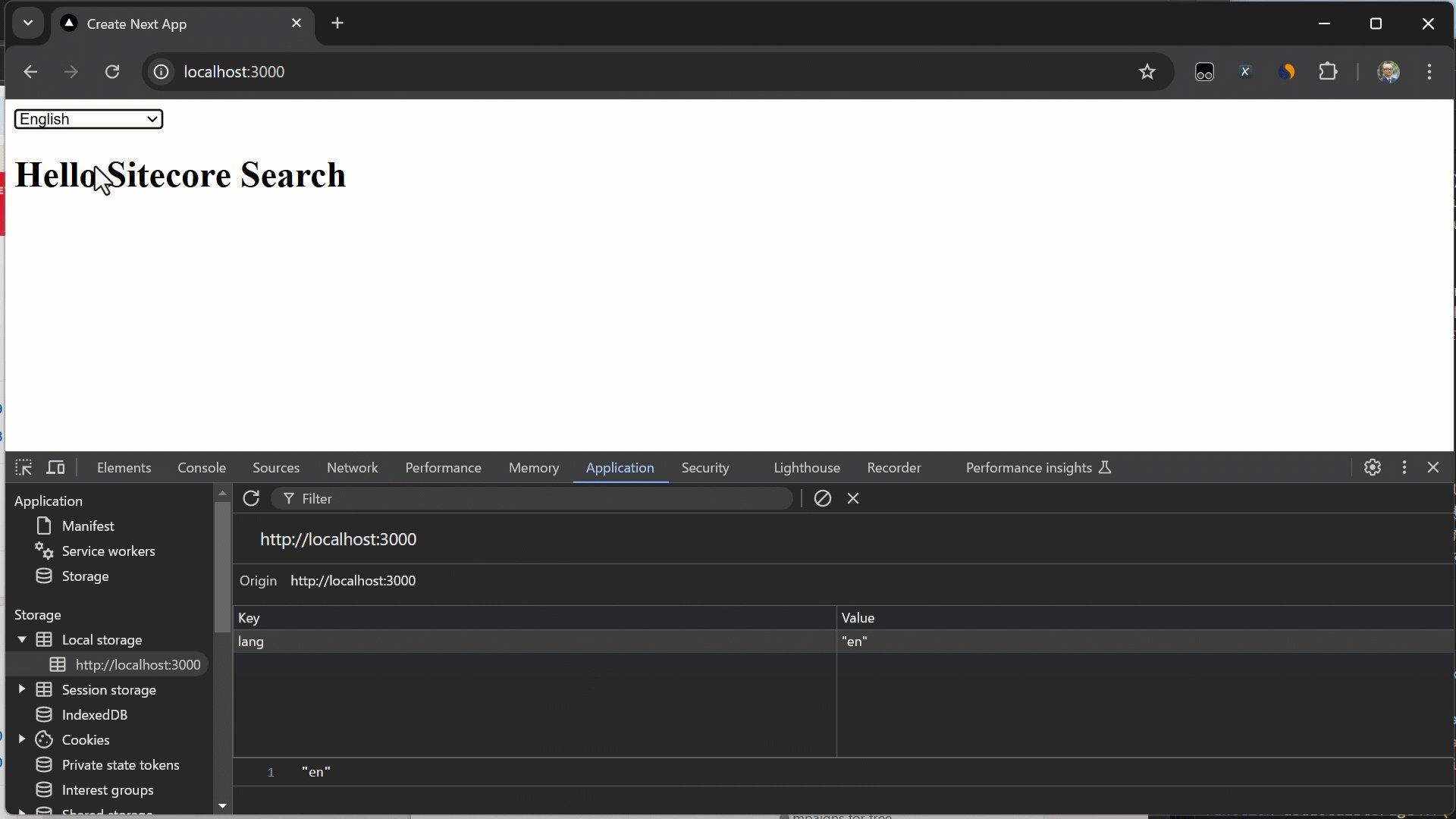
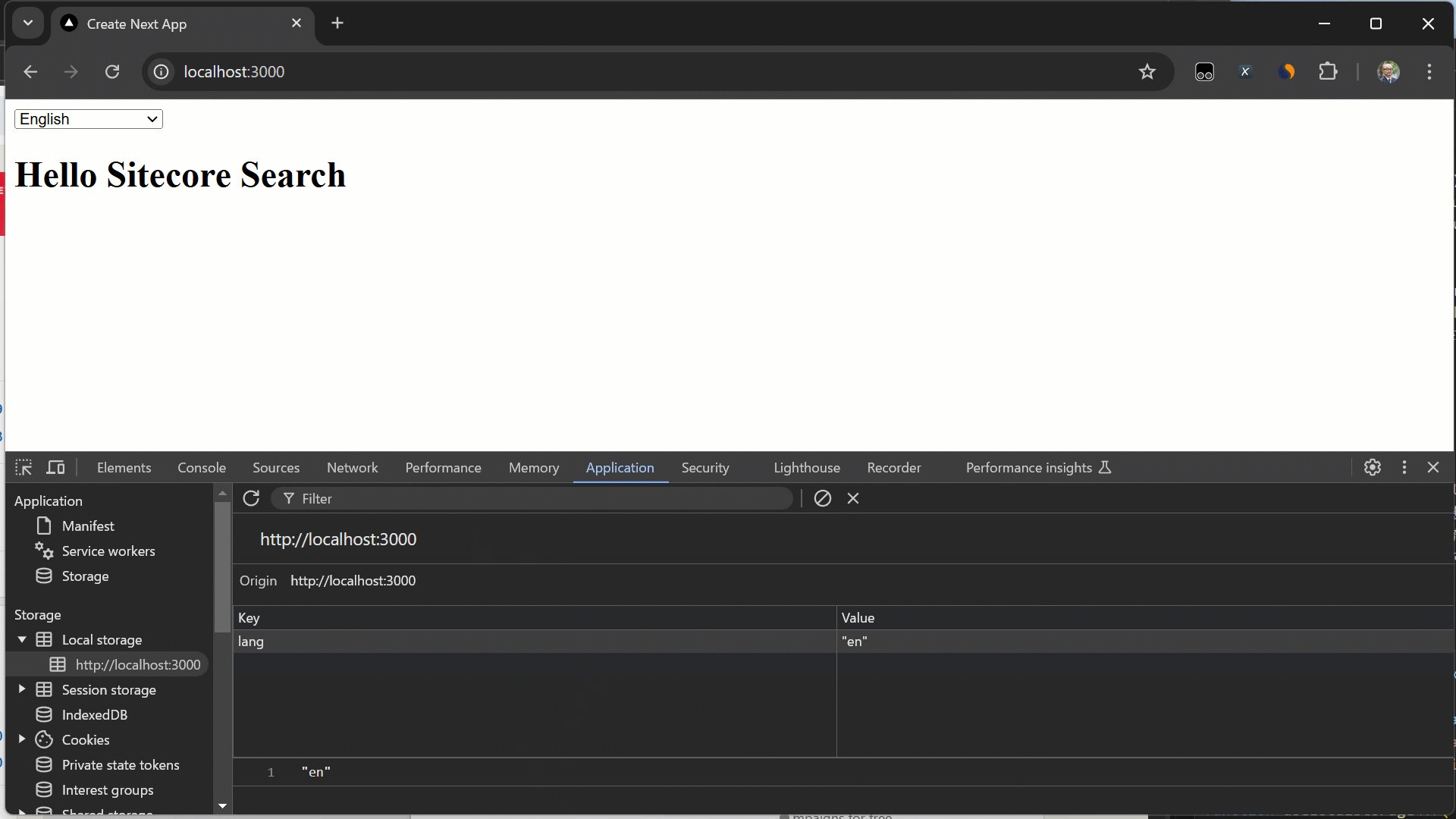
The execution result will be as follows, and when you switch the language, the selected language information will be saved in the local storage under lang.

Adding the First Widgets
Now that the Next.js side is ready, we will create a search using the Widget.
Adding PreviewSearch
First, we will implement the PreviewSearch Widget on the top page.
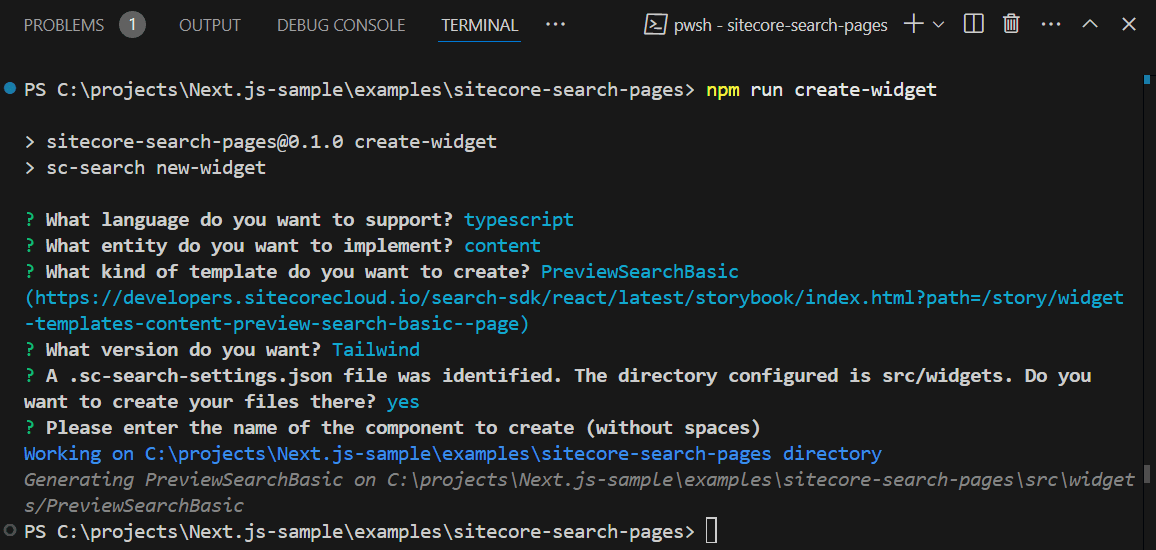
- Run the following command to create the Widget.
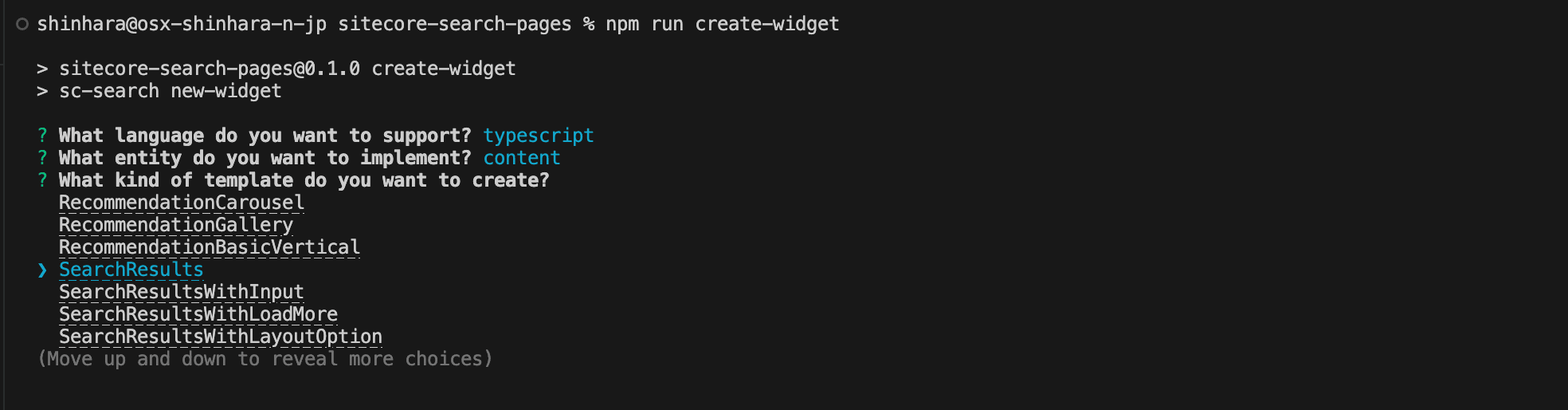
- Answer as follows:
- What language do you want to support?: Typescript
- What entity do you want to implement?: Content
- What kind of template do you want to create?: PreviewSearchBasic
- What version do you want?: Tailwind
- Save to the folder specified in .sc-search-settings.json?: Yes
- Please enter the name of the component to create: Press Enter

- The following files will be created
- index.tsx
- index.tsx
- To enable Tailwind CSS for the added widget, add the following line to tailwind.config.ts.
With this, the PreviewSearch Widget is ready.
Adding Widget Settings
To use the created Widget in Next.js, proceed with the following code changes.
Create a .env.local file and set the values as environment variables to connect to Sitecore Search.
Once the file is ready, add the necessary code to src/pages/_app.tsx.
- Import WidgetsProvider, PageController, and Environment required by the Widget
- Add Locales for the language used by PageController
- Import environment variables used by WidgetsProvider from @/data/search
- Add processing for PageController
- Add WidgetsProvider to be used with LanguageContext
The result is as follows.
With this, the widget is ready to be placed. First, place the widget in src/pages/index.tsx.
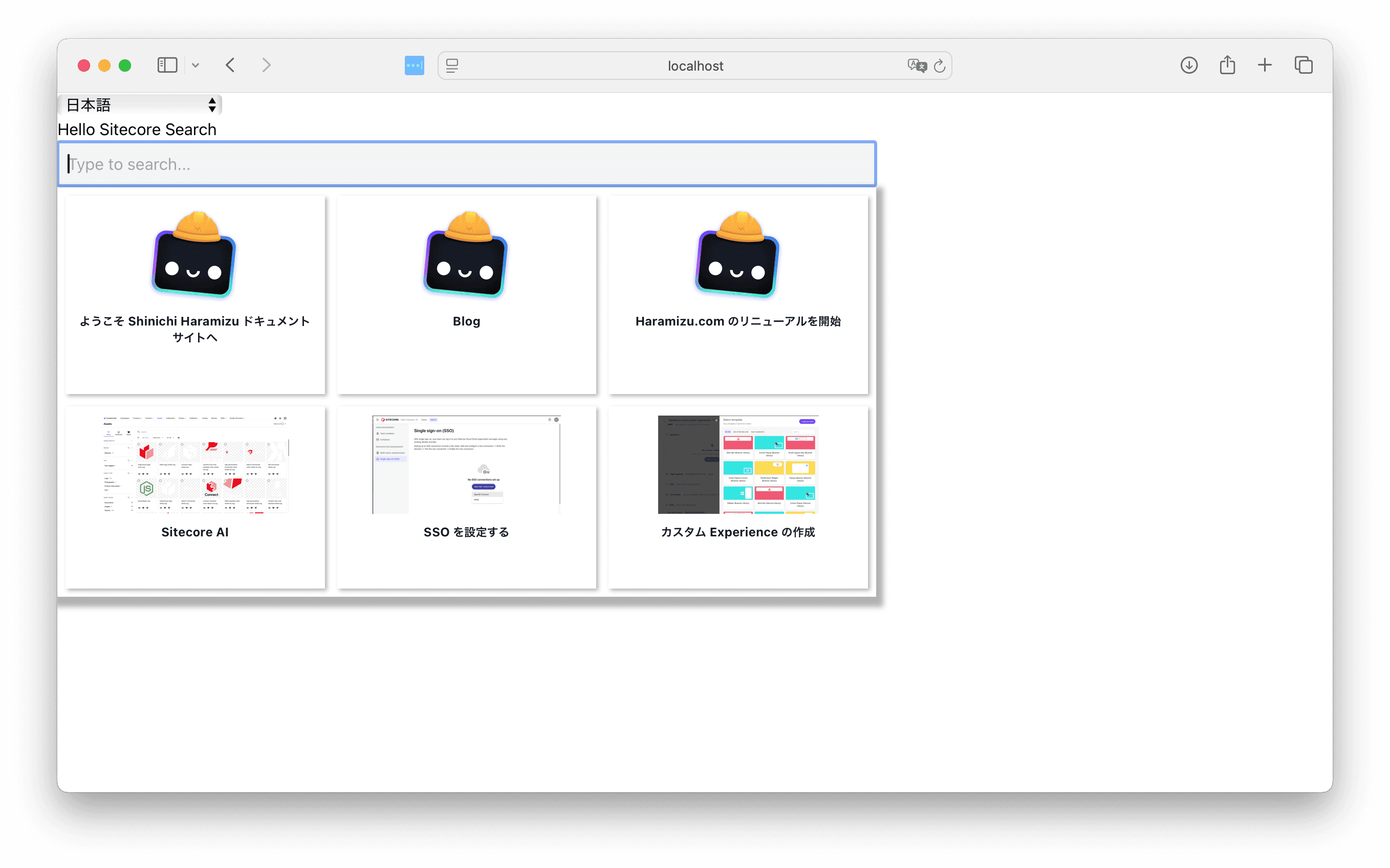
The execution result is as follows. Since no stylesheets have been adjusted, the search results are displayed vertically, but they are working correctly.

Creating the Header
To create the header for this sample site, we will place a logo on the top left, a search box in the center, and a language switcher on the right.
Adding the Header Component
First, we will place the following component for the header.
Next, we will modify the Next.js file to load the Header in src/pages/_app.tsx.
Next, we will remove the PreviewSearch added to the src/pages/index.tsx page.
Finally, we will change the width of the PreviewSearch from a fixed 800 to a flexible size.

Adding Dark Mode
The Sitecore Search Widget supports dark mode. Therefore, we will also enable dark mode for this Next.js sample.
- Install the next-themes package.
- Add one line to the Tailwind CSS configuration file tailwind.config.ts to enable dark mode.
- Modify src/pages/_app.tsx to enable dark mode switching throughout the Next.js application. The added lines are highlighted, and some parts of the code are omitted for clarity.
- Create a component for mode switching in src/components/mode.tsx.
- Add the above component to the header before the language switcher component. Also, adjust the height to align them.
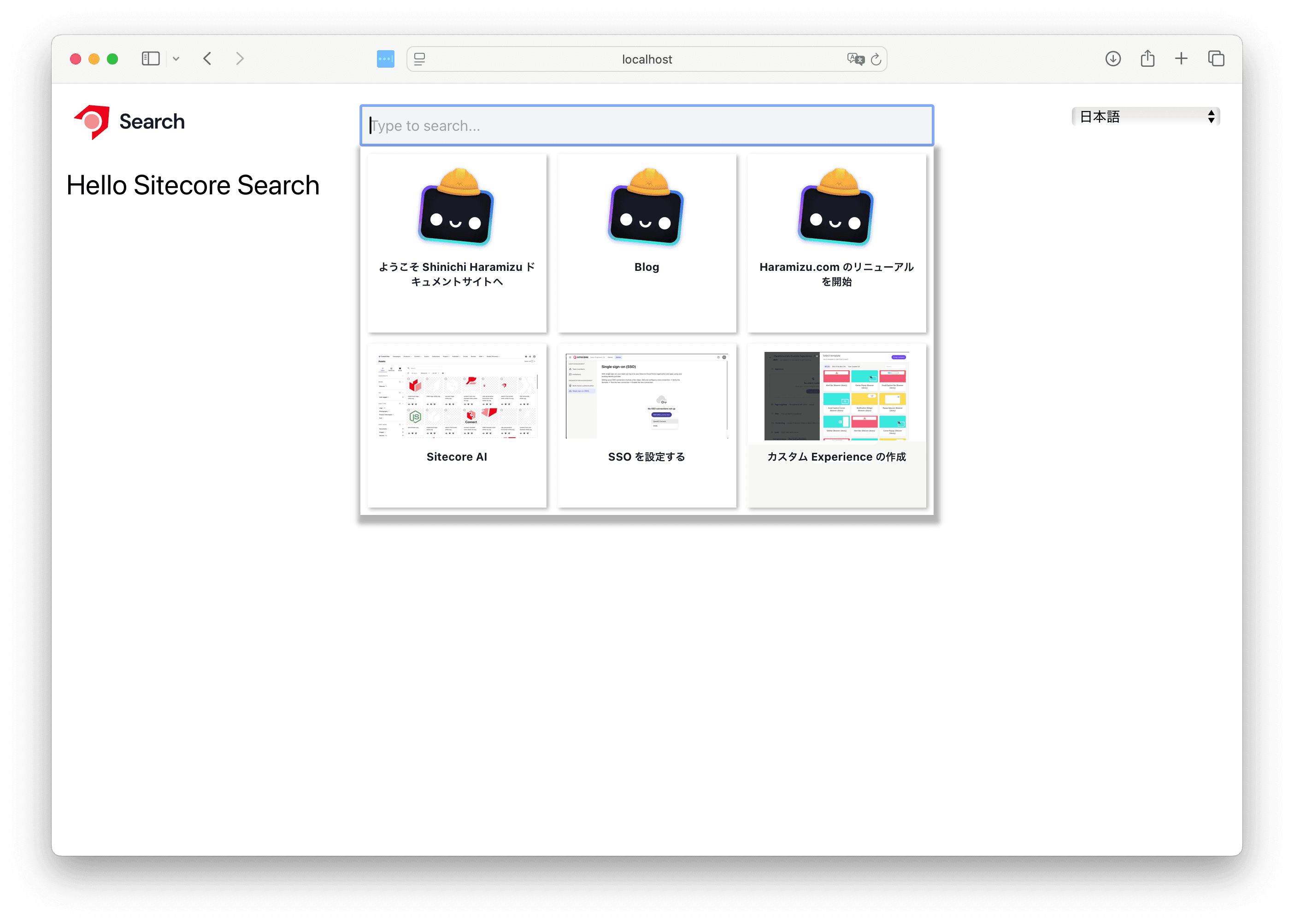
The button now toggles the mode as shown below.

Creating the Search Results Page
We will add a page to display the search results instead of using the PreviewSearch search box. We will copy the src/pages/index.tsx file and create src/pages/search/index.tsx.
Modifying PreviewSearch
The PreviewSearch widget we implemented so far displays search results using the keywords entered in the input box. We will change this to navigate to the next page using a form tag.
First, add the form tag.
Next, implement the handleSubmit function to handle form submission as follows. Note that some imports are added, so the code is shown with those parts as well.
With the above changes, we can now pass the keyword to the search results page. To confirm the search keyword, modify the copied file src/pages/search/index.tsx.
We can now retrieve the keyword on the /search page.

Adding SearchResult
In this sample page, we will add the Basic Search Results widget provided by the SDK.
To add the widget, run the following command.
Select the SearchResults widget.

The widget and the necessary files for the widget will be added.
- index.tsx
- index.tsx
- index.tsx
- index.tsx
- index.tsx
- index.tsx
- index.tsx
- index.tsx
To use the added widget on the Search page, modify the code as follows:
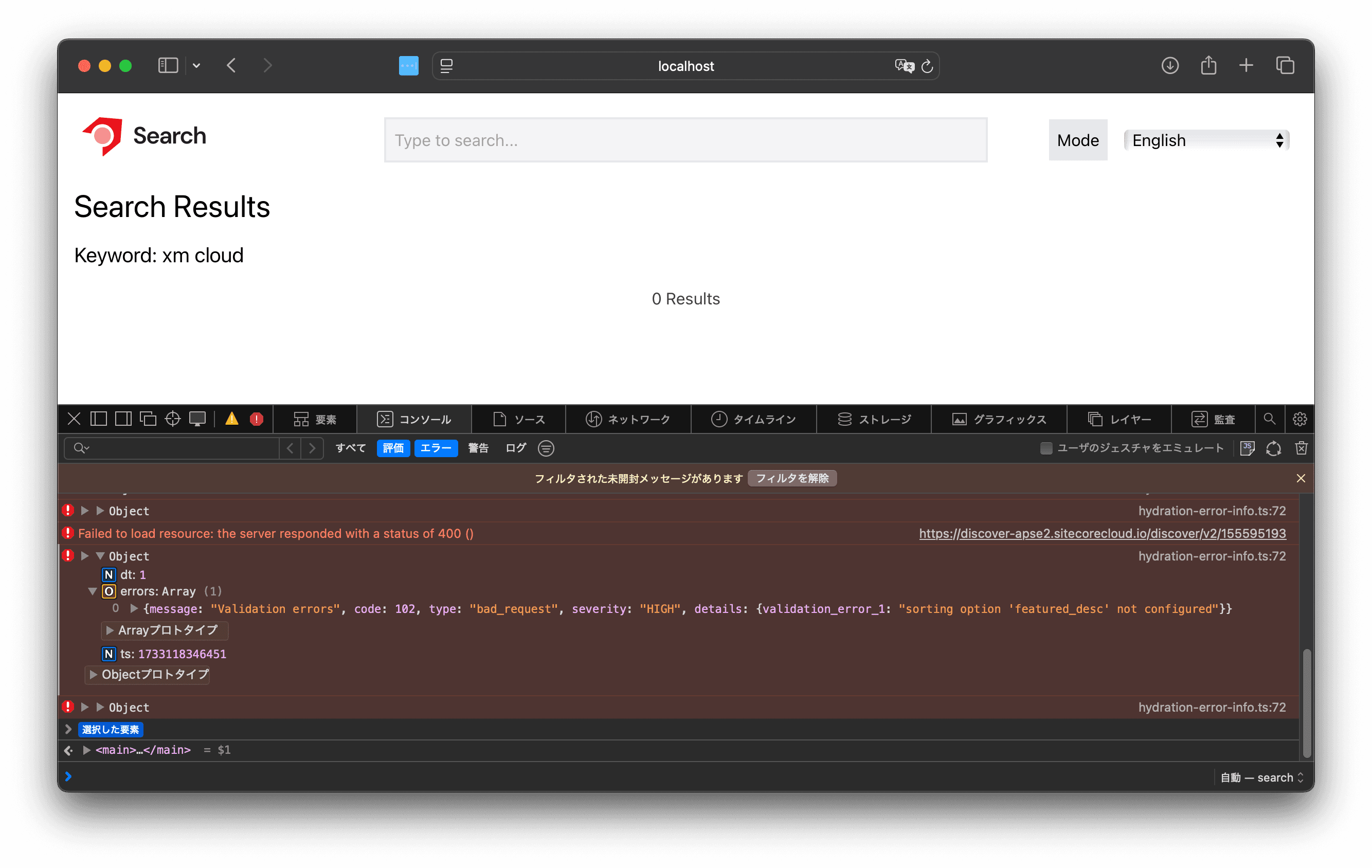
Actually, enter the keyword and execute it. At this stage, the result is 0. The error screen shows the message sorting option 'featured_desc' not configured.

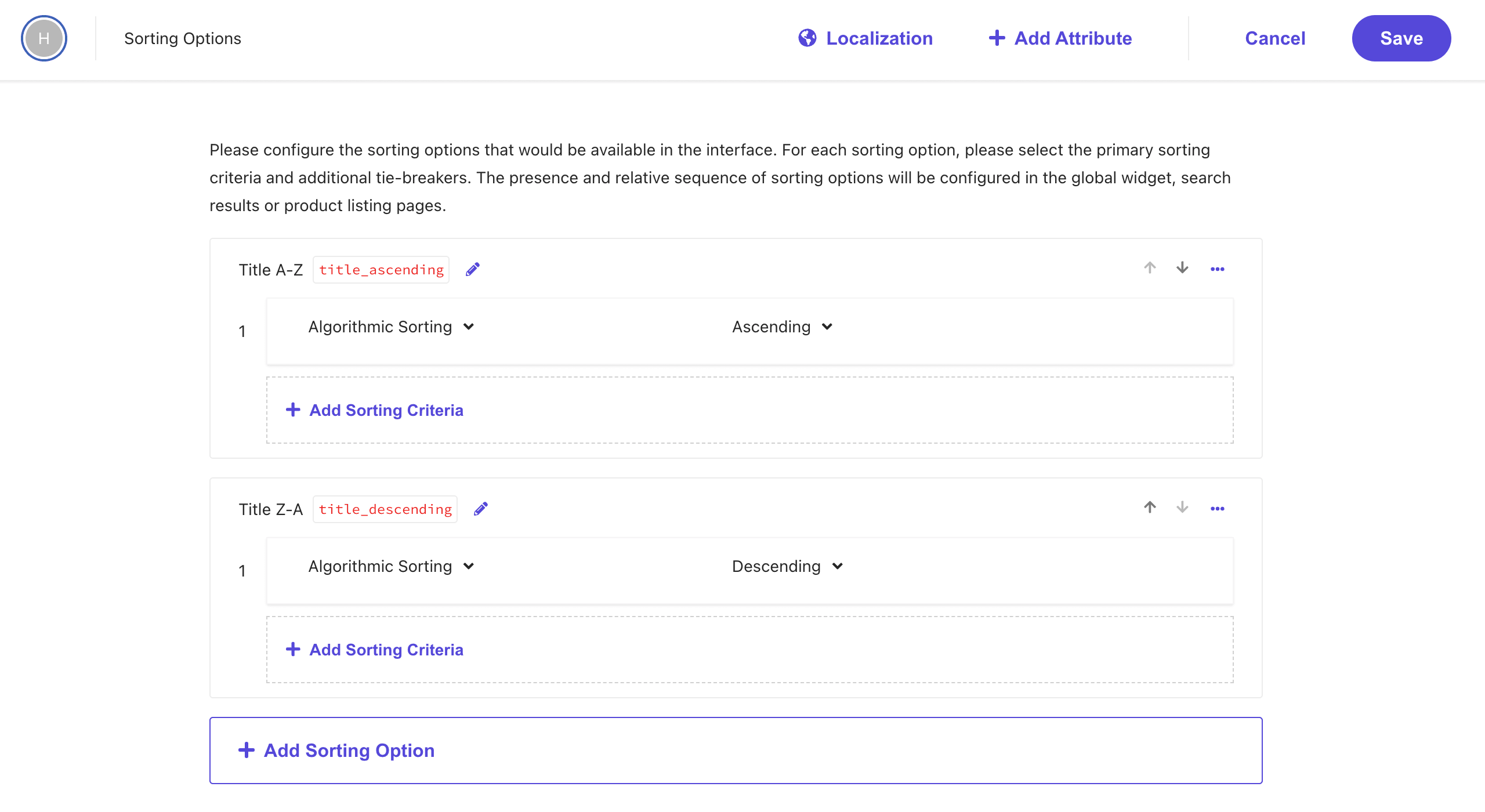
The reason is that the Sitecore Search display order does not include this featured order setting, so the results cannot be retrieved.

Since the purpose is to make it work before creating a new one, we will change the order to title_ascending.
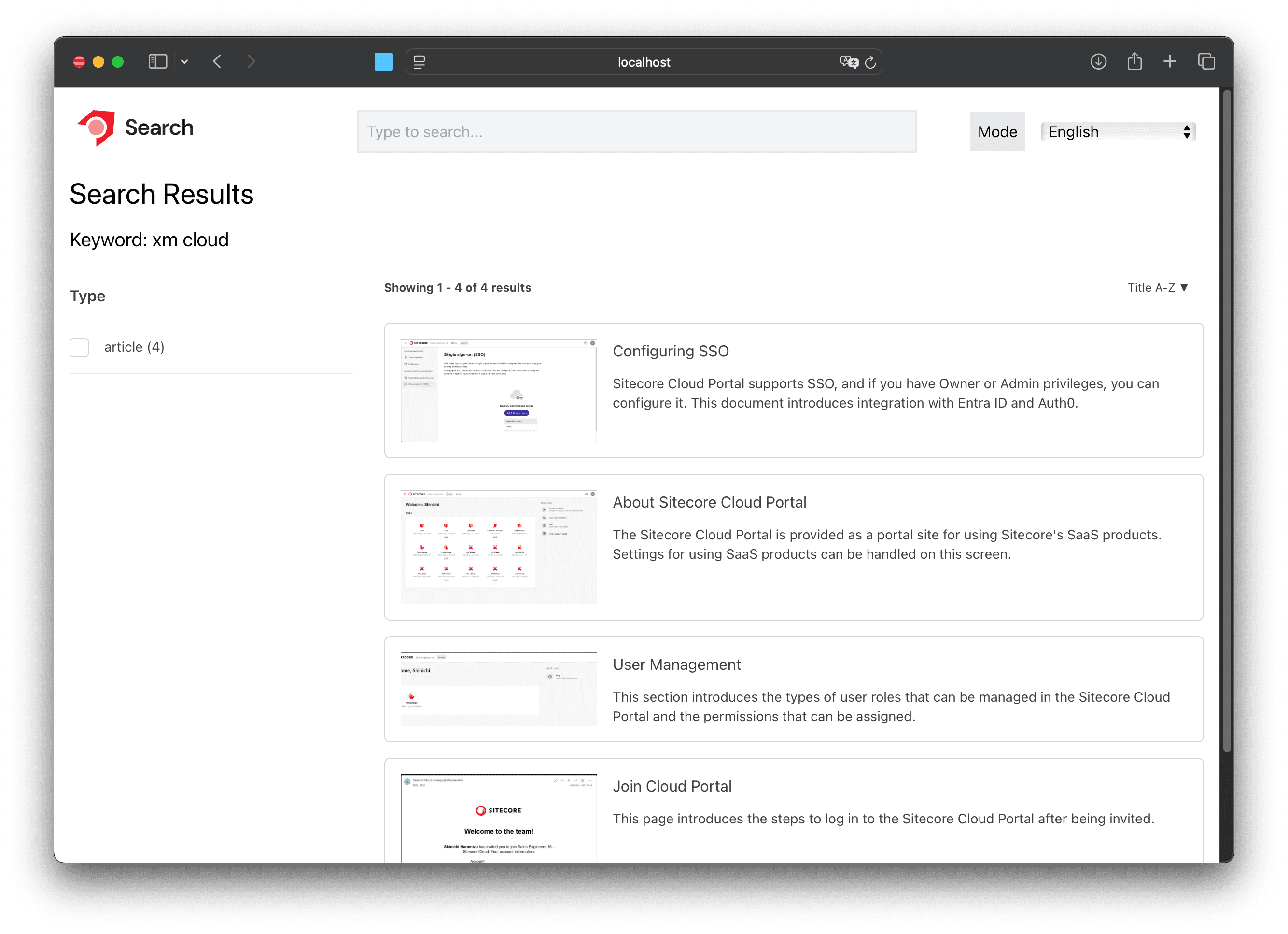
After making the change, the search results were displayed.

Fixing Build Errors
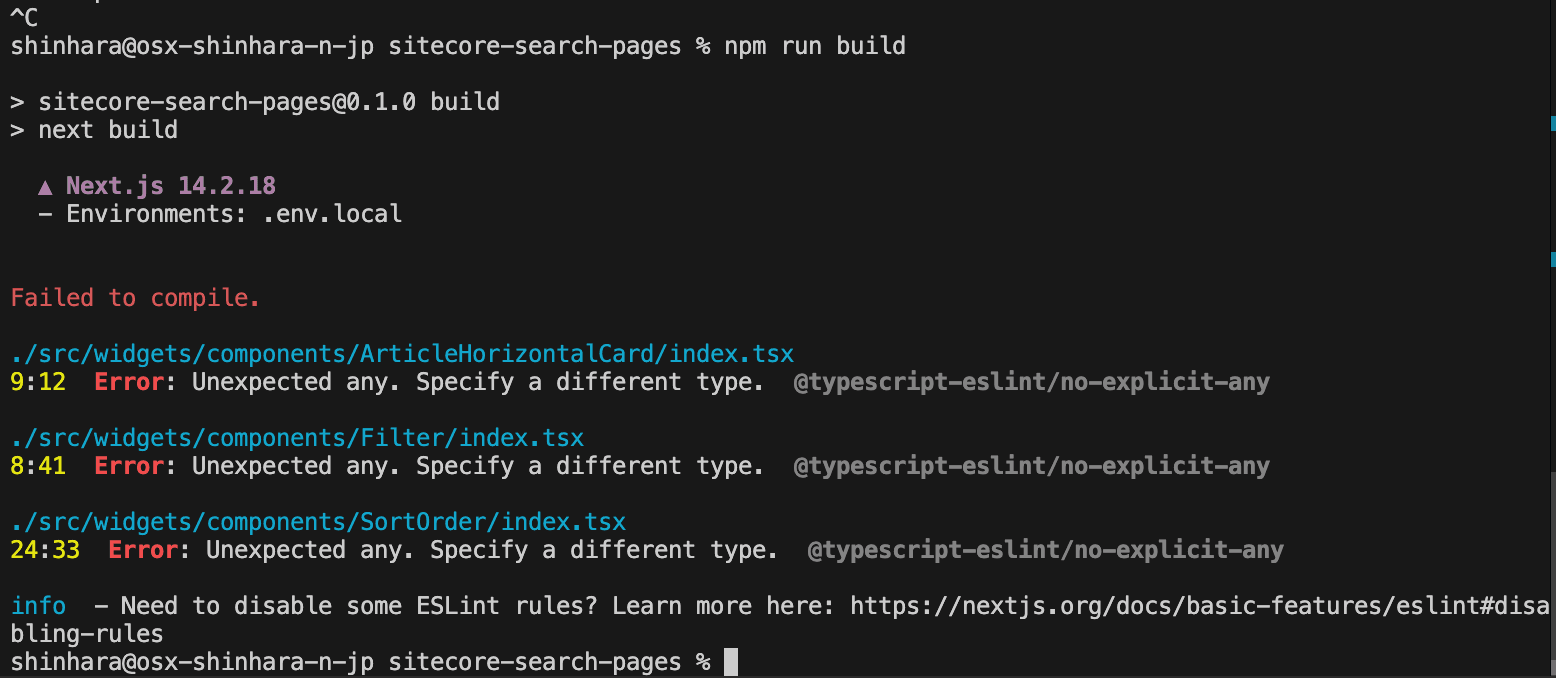
The search is now working as above, but when you run the build, an error is displayed.

This is because the widget interface provided by default uses any. We will fix the following files.
After making the above changes, when you run the build again, this time an error occurs in the SearchResults widget. This can be resolved by making url and source_id required values.
This resolves the error and completes the build successfully.
Creating Content Pages
In the search site, we will configure it to display the target page when clicking on the search results. For this sample site, we will prepare a page to check the information held by Sitecore Search for the target page.
Preparing the Search Results Page
To configure the page to display using the ID, we first created the following page.
When accessing the URL http://localhost:3000/detail/test, the following result is displayed.

Retrieving Search Results
This time, we will create the detail page by referring to the code of the Sitecore Search SDK. The sample code for the widget is as follows.
We have rewritten the page as follows.
Additionally, we added an export to ArticleModel to use it as an interface for search results on this page.
To use the search result images in Next.js, we added the following code to the next.config.mjs file.
As a result of the above work, it is now possible to display the results using the ID.
Adjusting Links
To access the result page, we will add the page transition when clicking on the items displayed in PreviewSearch and the same behavior to ArticleHorizontalCard displayed in SearchResults.
With this, we were able to add links to the pages displaying the search results.
Summary
This time, we confirmed the steps to display the search results of Sitecore Search in a vanilla Next.js + Tailwind CSS environment. We proceeded with the steps to add widgets and display them in Next.js.
Regarding the code introduced here, there are parts where a footer is added, etc., but all the code is shared on the following site.