In this article, we will show you how to get a list of articles from GraphQL and create an RSS feed for XM Cloud content.
Prerequisite.
We will be creating a sample RSS feed with a minimum of fields and samples. By setting similar fields in the actual page template, it is possible to implement various RSS feeds as well as articles.
The prerequisites are as follows
- Retrieve the following items from the target template as RSS feeds
- Title
- Description
- PublishedDate
- URL
- Image
- Implement using the Next.js App Router
As for the sample code, we will implement it in the https://github.com/haramizu/sitecoredemo-jp repository.
Next.js in JSS 22.0 is 14.1 and the entire site is built with Page Router, Page Router and App Router can coexist. For RSS, we would like to use GraphQL to retrieve data and return the data in XML. Therefore, we will use the App Router for this implementation.
Create News Template
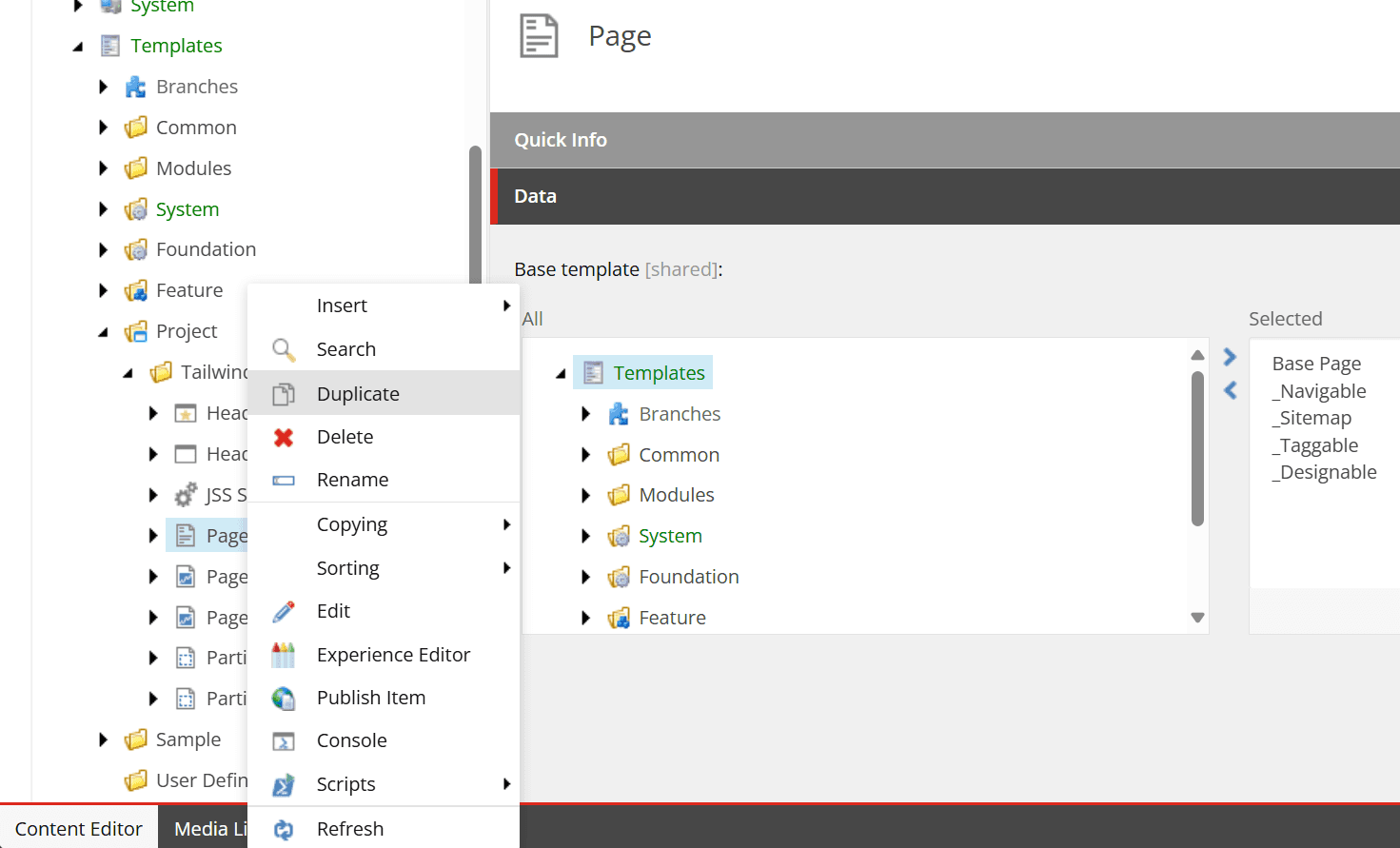
In creating a template, duplicate the Page template to create a new Article template. Right-click on the /sitecore/templates/Project/Tailwindcss/Page template and click Duplicate.

In this case, we will use the News template. The existing Title should be used as is, and the following three items should be added.
- Description - Multi-line Text
- PublishDate - Datetime
- Image - Image
The template is now complete. In the implementation, it is necessary to define which type of items can be created under which type so that items can be created using the News template, but since the purpose of this project is to create an RSS feed, this is omitted.
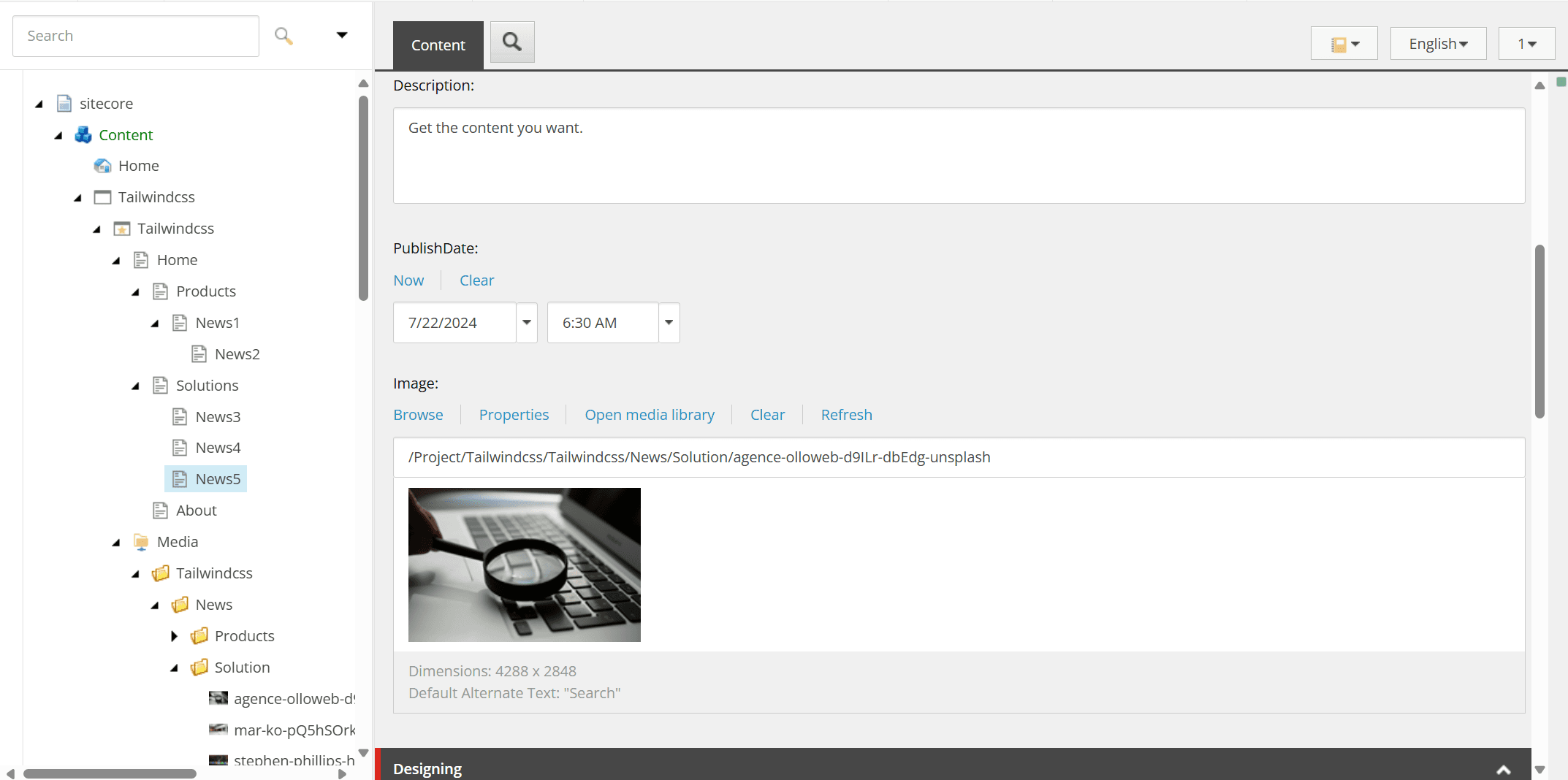
Create a sample item
This time, we will create a sample of about five articles and display them as RSS. If the number of target contents actually increases, it will be necessary to acquire data using GraphQL multiple times, but since the concept of this project is to create a minimal sample of RSS, this will be omitted.
In this case, we have created RSS samples under several pages in the following manner. You can see that the items are created in several paths using the News template created above.

Get data using Postman
We will create a query to retrieve data from GraphQL for the above items. The conditions will be as follows
- Get a list of the contents of the News template ID
- Get English items
- Data display of item's fields
- Sort by date
Now we will actually create the query.
News Retrieve content list
The query is made to an item managed by Sitecore using the ID used as the News template. The query will be as follows
This time, the following data is set as GraphQL Variables for $templateId.
The following results were obtained
You should have created 5 items, but the number of items you are creating in this template is 6. This will be corrected later.
Get English items
Next, the target content is narrowed down to English language drinkers. Since it is possible to switch languages and create other RSS feeds, the following changes are made to have this value as a GraphQL Variable.
Then, when narrowing down the language, add an AND rule for the template ID in the where to do so with respect to the language.
The same result of 6 was returned this time. The total number will not change even if you actually create content in other languages, so please create another language in the CMS to check if you can narrow down the results.
Add a field for the item
We would like to focus on the GraphQL items when retrieving data for an item. First, we want to retrieve the id and URL.
Now when you run the program, you will see the paths of 6 items. The result shows that the following items have actually been retrieved.
In other words, you create a template, and the items in the __Standard-Values definition of that template use the same ID. So this time, we will add siteRootId to Where so that we can have it as a variable so that we only get items under the content tree.
Variables at this time are as follows.
For the value of _path, the ID of the top item in the content tree is used. This means that even if the item is an Article, data is taken only from the bottom of the tree.
Then rewrite under results to take the data for the required fields as follows
Now you have all the data you need for RSS.
Retrieved by date of publication
Of the acquired data, describe the sort order of the publishDate items in the "Where" field in order of new arrivals.
The following is the completed GraphQL query.
Call GraphQL with Next.js
First, we need a generic function to retrieve data using GraphQL's Endpoint.
Here fetchGraphQL is provided and works as follows.
- fetchGraphQL(query: string), where query is a GraphQL string
- The following two keys are available
- apiKey : need to specify SITECORE_API_KEY environment variable in evn.local
- endpointUrl : GRAPH_QL_ENDPOINT as GraphQL endpoint in evn.local
- Using the above two keys, fetch queries a GraphQL endpoint and returns the results
This time, add the following definition to .env.local
Now you can use fetchGraphQL.
Create rss.xml
Since we will be using Next.js' App Router, we will create a route.ts file in the following path, assuming that rss.xml will be returned in the route path.
- src\tailwindcss\src\app\rss.xml\route.ts
Creating Interfaces
The first step is to create an Interface to handle the Json data returned based on the last data obtained in the previous step. This time, we created the following interface.
Creating a Query
For the GraphQL query that worked last time, we create the following to call it passing parameters
When this is called, a query is generated to retrieve the needed data using the values of the language, the ID of the site root and the ID of the target template.
Retrieve data
Using the code prepared so far, prepare a function that can retrieve data as follows: Since we are calling fetchGraphQL, please also add the code import { fetchGraphQL } from 'src/utils';.
Creating GET Functions
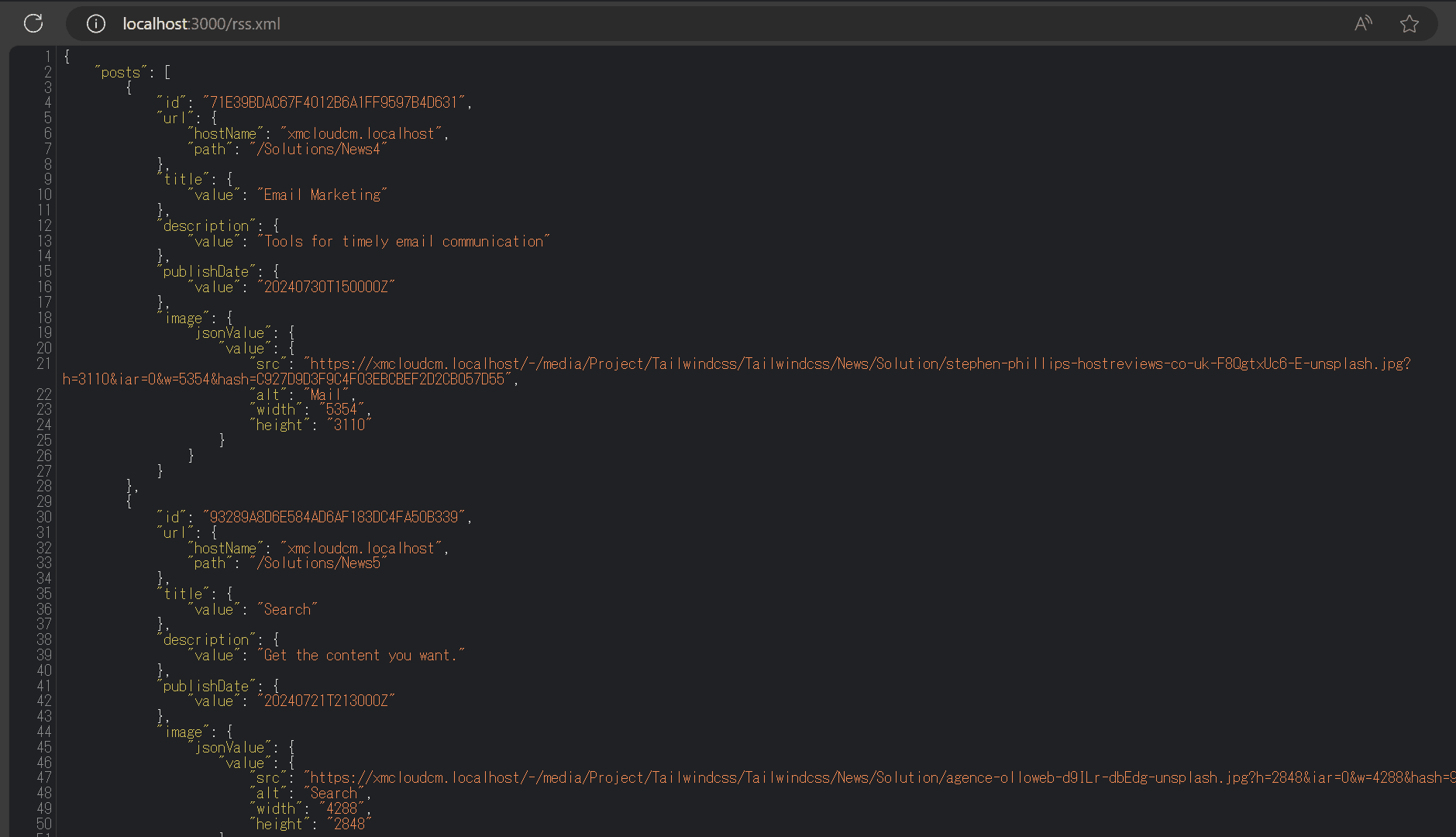
Finally, we create a GET function that returns data when requested. In this case, we first prepared the following code to check whether Json data was obtained.
To confirm this result, after running the command npm run start:connected, I accessed http://localhost:3000/rss.xml and was able to confirm that the data was retrieved.

Process data
We will modify the route.ts file to display the results in RSS format using the acquired data. This time, we will use the following package.
Execute the following command to add the package
First, define the URLs to be used by RSS as follows
Next, in the GET, we will set up the information required by the feed.
Next, the acquired data is added to the created feed.
Finally, the generated feed data is returned as a response.
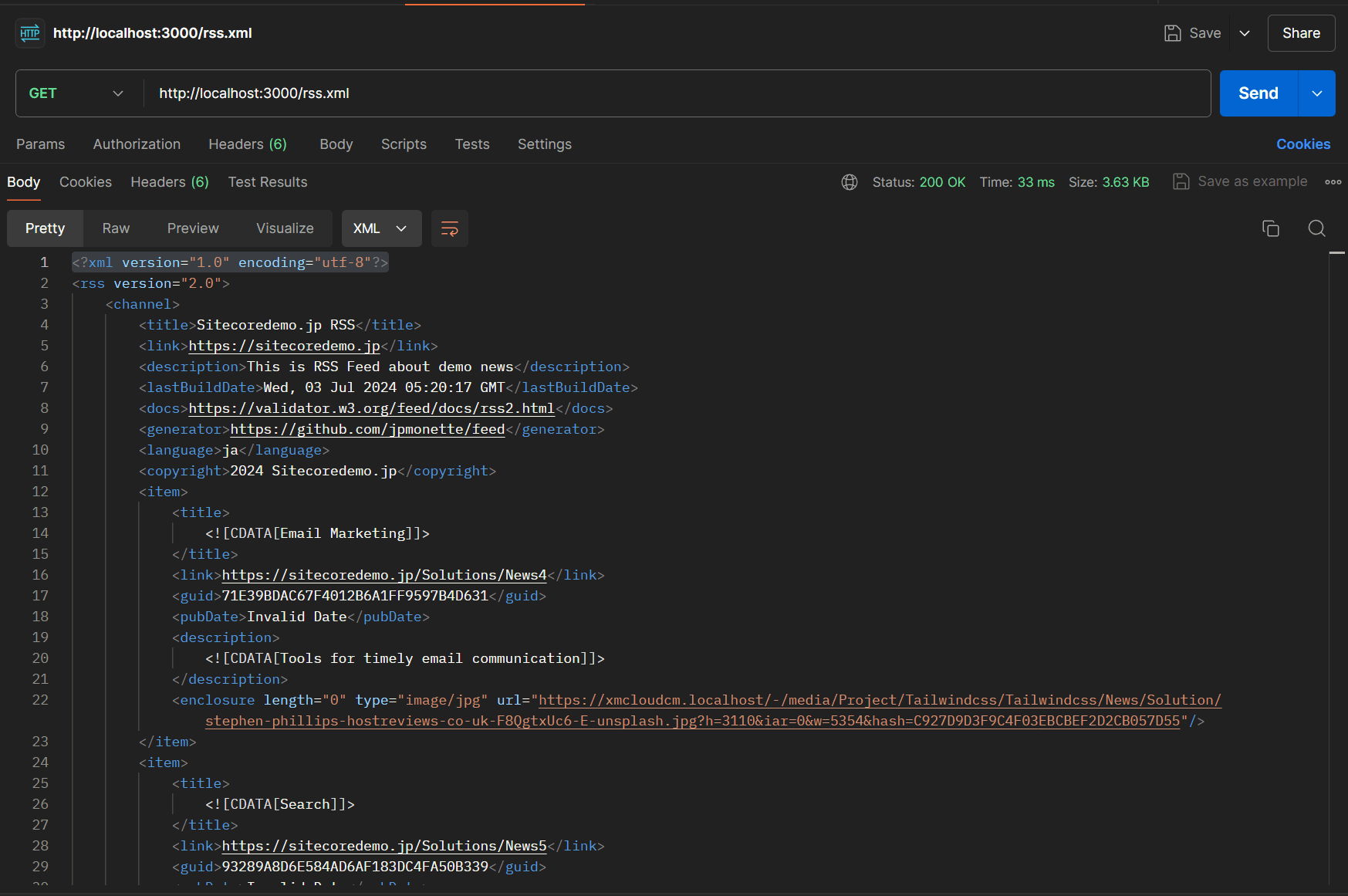
In fact, when I access http://localhost:3000/rss.xml using Postman, I am able to get data as follows.

Convert Date format
The date data managed by Sitecore is the following string.
- 20240730T150000Z
As a result, Invalid Date is displayed for dates. To correct this, the date data is converted to be handled by a regular expression.
データを渡す部分を以下のように書き換えます。
Rewrite the part that passes data as follows
Endpoint and API keys are invalid
So far, it has been working fine using data and executing, but when GRAPH_QL_ENDPOINT and SITECORE_API_HOST are empty (first time Build situation), a Build error occurs. To work around this, we have updated the sample code by adding try - catch to avoid errors during Build and redirect processing if it fails to do so correctly.
Summary
This time, in order to implement RSS, I finished in the form of acquiring the data, using it and processing the RSS data.As for the URL, because it is created using the Next.js App Router, this time it is rss.xml in the root, but if you cut the path or use a different RSS, you canThe file name can be changed.To make it somewhat generic, the language, template ID and site root ID are called as parameters.