On this page, you can check the demo of the standard template Email Capture Bar provided by Sitecore Personalize.
Settings
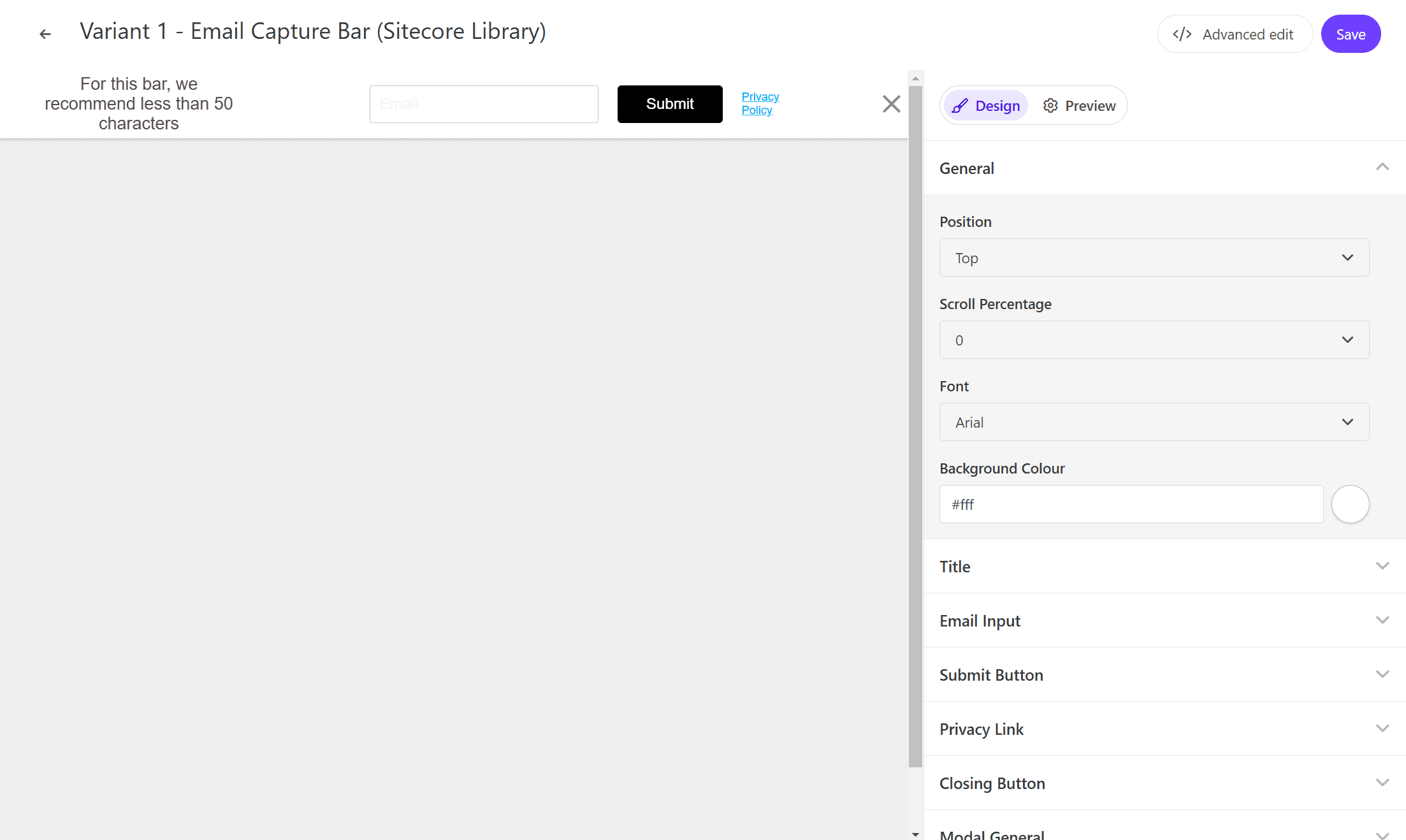
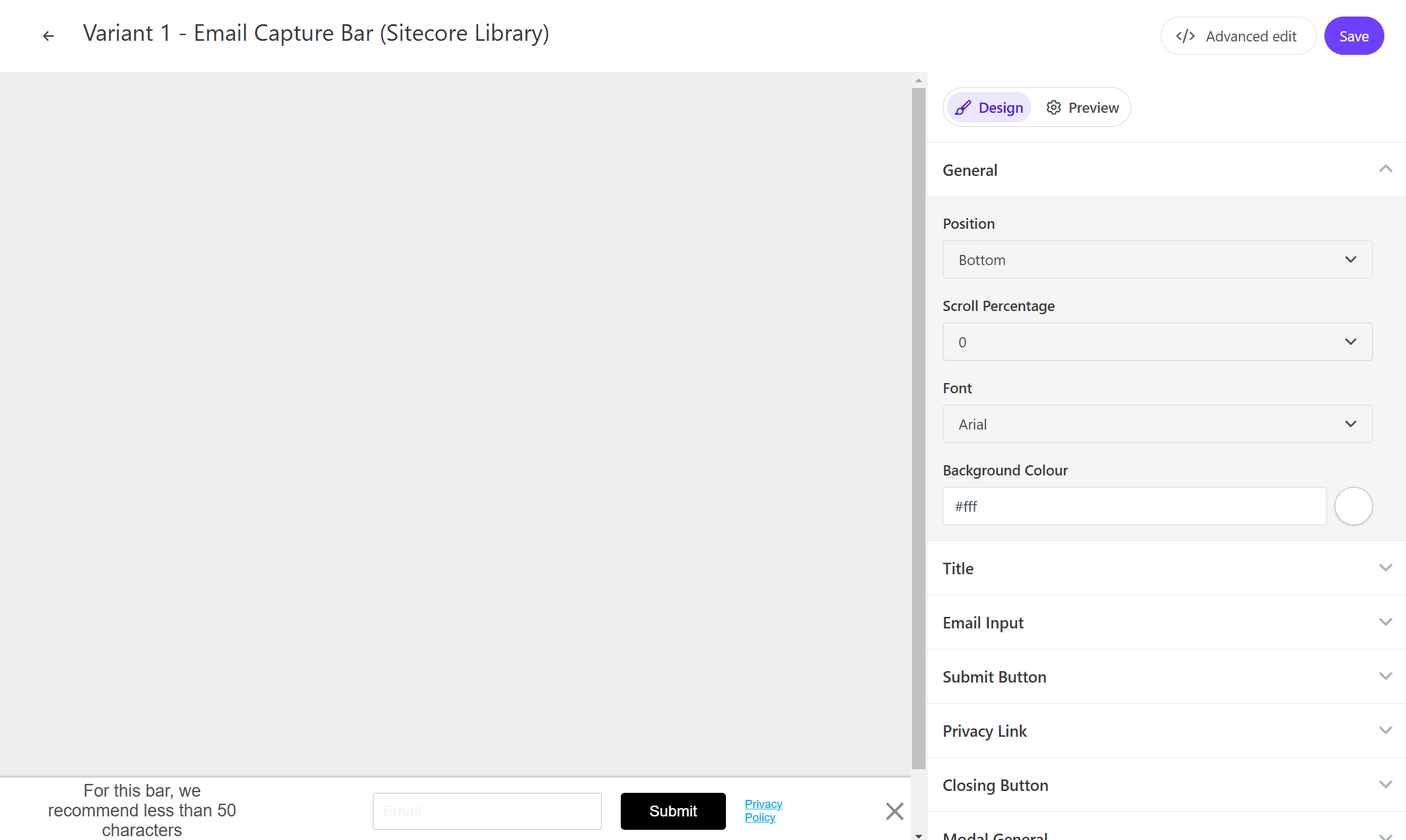
Display Position
The Email Capture Bar can be displayed at the top or bottom of the page.


Title
You can set the text used in the Email Capture Bar. This item can be changed with Title - Title Text.
Placeholder Text
You can set the string displayed in the input box of the Email Capture Bar. This item can be changed with Email Input - Input Ghost Text.
Submit Button
You can set the label of the button in the Email Capture Bar. This item can be changed with Submit Button - Button Text.
Privacy Link
You can display and set the link related to privacy. Set the link text in Privacy Link - Privacy Text, and set the link destination in Privacy Link.
Response After Input
You can set the text displayed after input. Change the message in Modal Title - Modal Title Text and the description in Modal Description - Modal Description Text.
Code Review
The variables included in the HTML are as follows:
| Variable | Type | Description |
|---|---|---|
| Title Text | string | Text displayed on the bar |
| Input Ghost Text | string | Text displayed in the input box |
| Button Text | string | Button label |
| Privacy Text | string | Privacy display text |
| Privacy Link | string | URL of the privacy link |
| Modal Title Text | string | Text displayed after input |
| Modal Description Text | string | Description displayed after input |
HTML Code
The HTML of the Email Capture Bar is set as follows.
JavaScript Code
The JavaScript of the Email Capture Bar is set as follows.