This document introduces the environment for developing websites targeting XM Cloud. It covers setting up the environment for local Docker and connecting to an XM Cloud instance for development.
Starter Kit Configuration
The Starter Kit for Sitecore XM Cloud projects is available on GitHub.
The above repository can be selected when creating an XM Cloud project. You can also create and deploy a new repository using the Use this template option.
This project includes the following files:
- clean.ps1 — docker image clean up script
- down.ps1 — docker script
- init.ps1 — init script for local instance
- up.ps1 — start xm cloud instance
- docker-compose.override.yml
- docker-compose.yml
- sitecore.json — Sitecore CLI configuration file
- xmcloud.build.json — XM Cloud Deploy configuration file
The template introduced on this documentation site is as follows:
This project includes the headapps/tailwind-starter project, customized to use Next.js + Tailwind CSS.
Both projects can create a development environment using Docker and XM Cloud. This document introduces how to prepare each environment.
Using Docker
You can use Docker to set up a Sitecore XM Cloud development environment on your local PC. This section introduces the steps.
Prerequisites
This article is executed in the following environment:
- Windows 11 Pro 23H2
- Docker 4.37.0
- Visual Studio Code(../../../assets/
- Modern browsers like Google Chrome, Microsoft Edge
Starting with Docker
Assuming the project is already created, refer to following document for project creation.
All Docker-related environments are prepared under the local-containers directory.
Follow these steps to start:
- Ensure Docker Desktop is running.
- Open a terminal with administrator privileges.

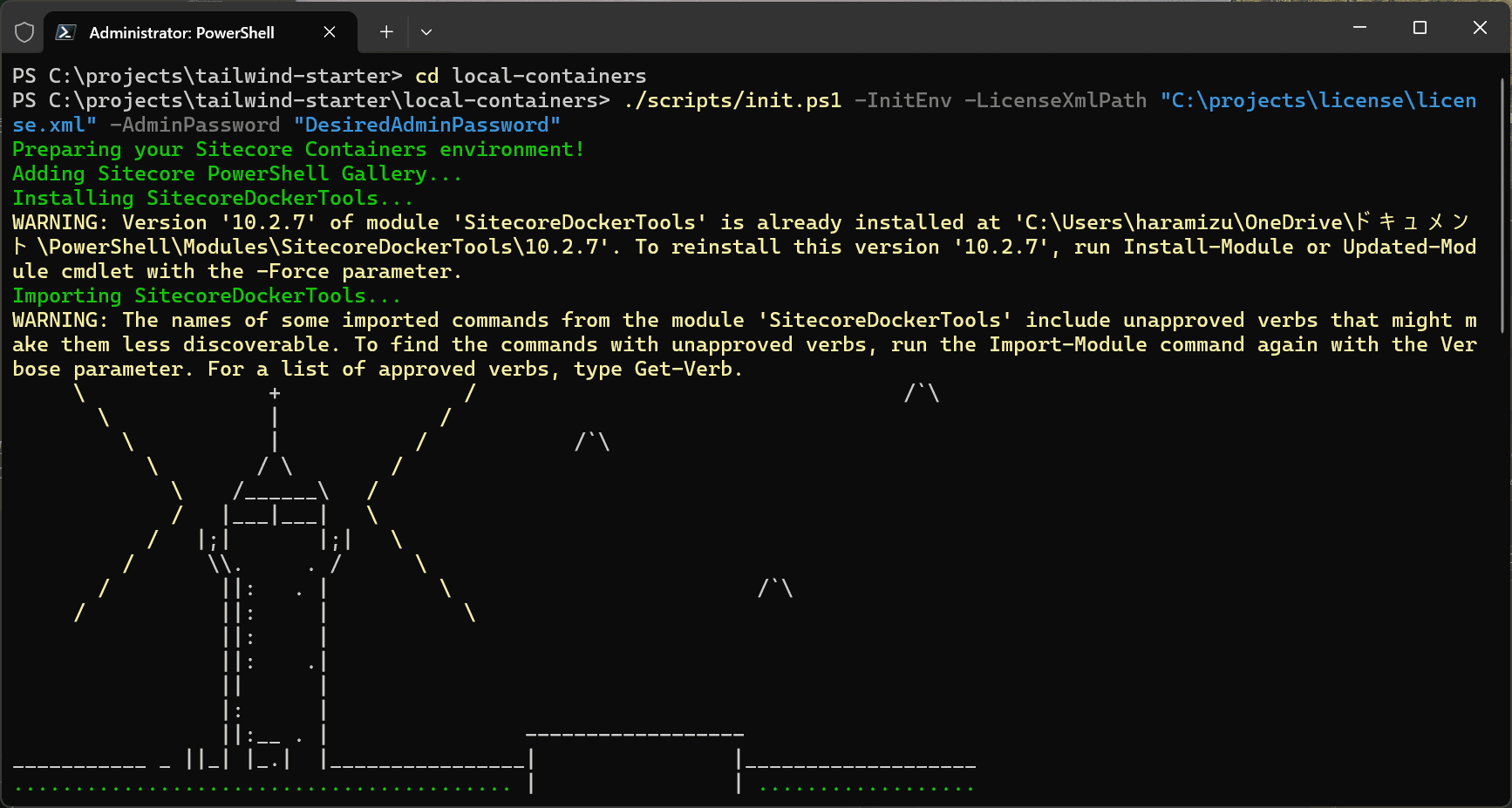
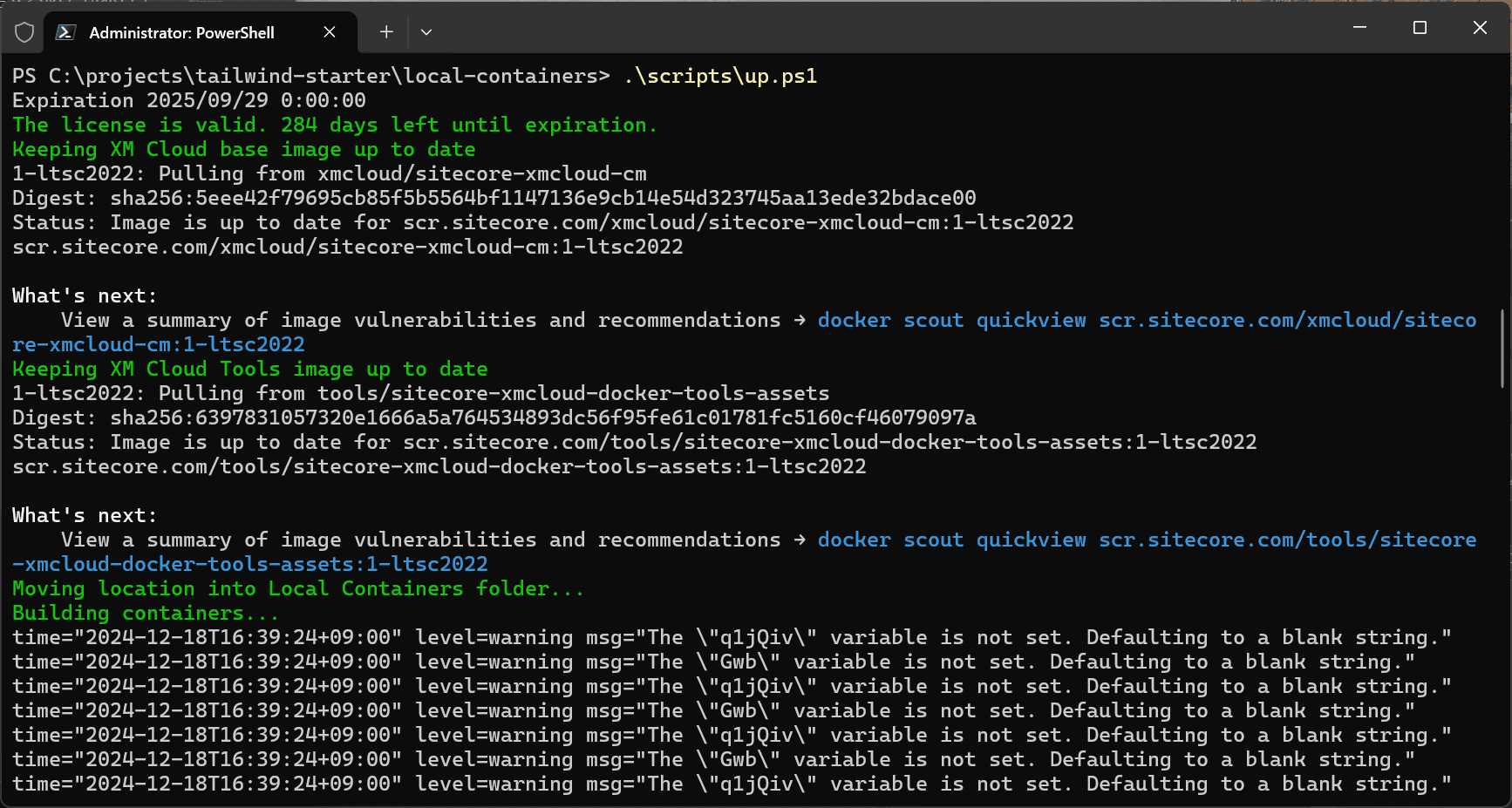
- To initialize and start the Sitecore CMS locally, run the following command:

- The first startup will download container images.
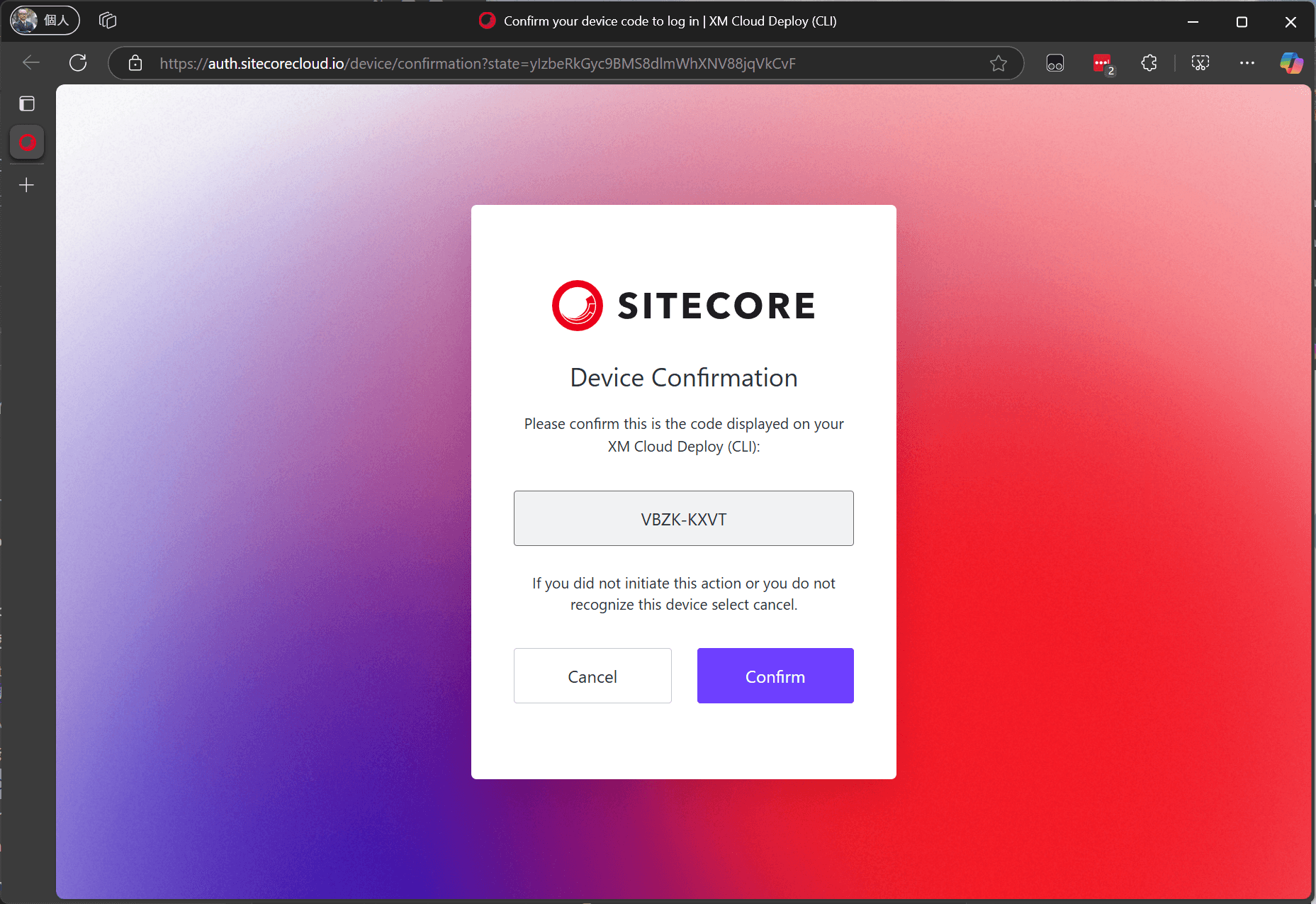
- During the process, a login screen for XM Cloud will appear. Click Confirm to complete the login.

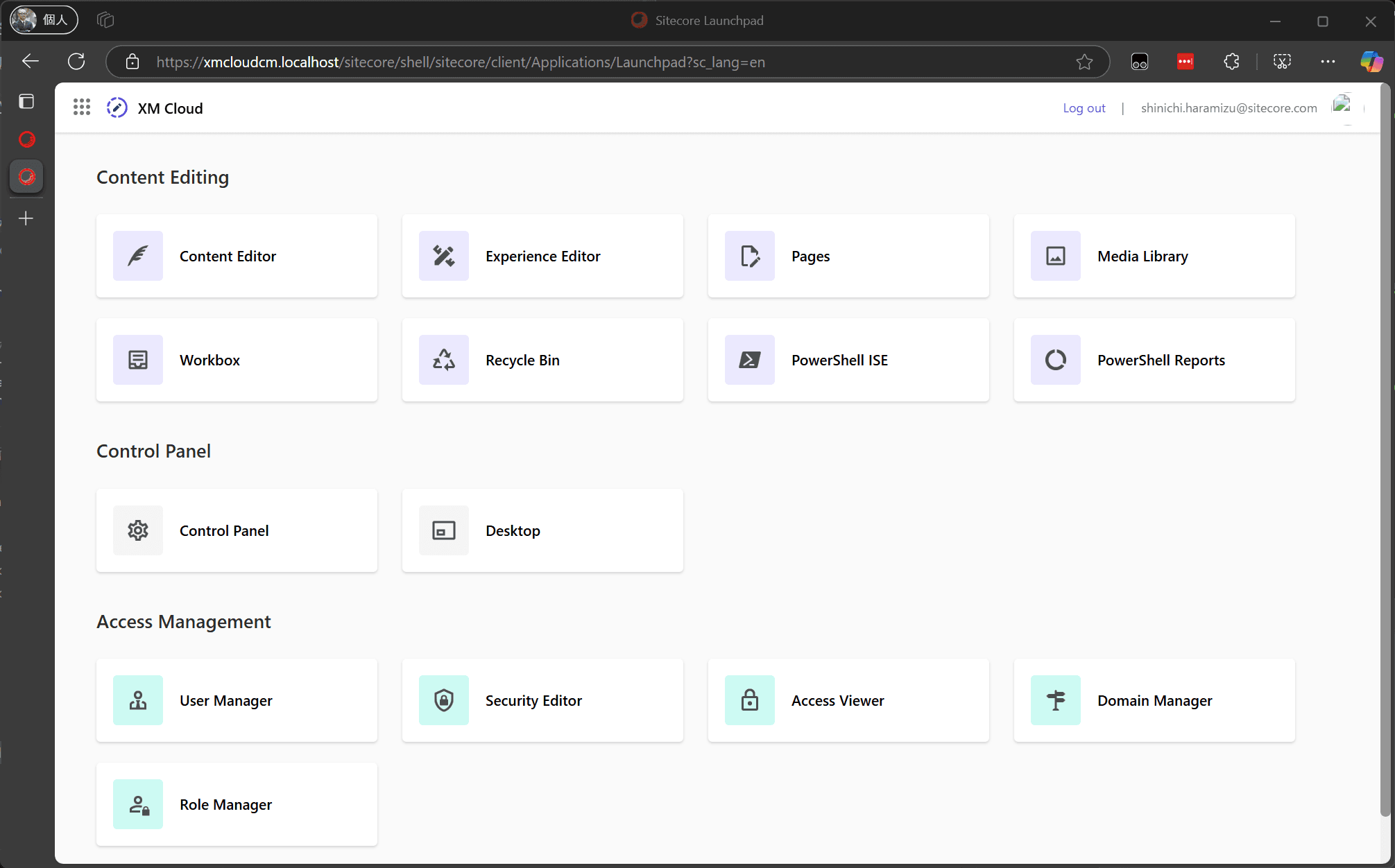
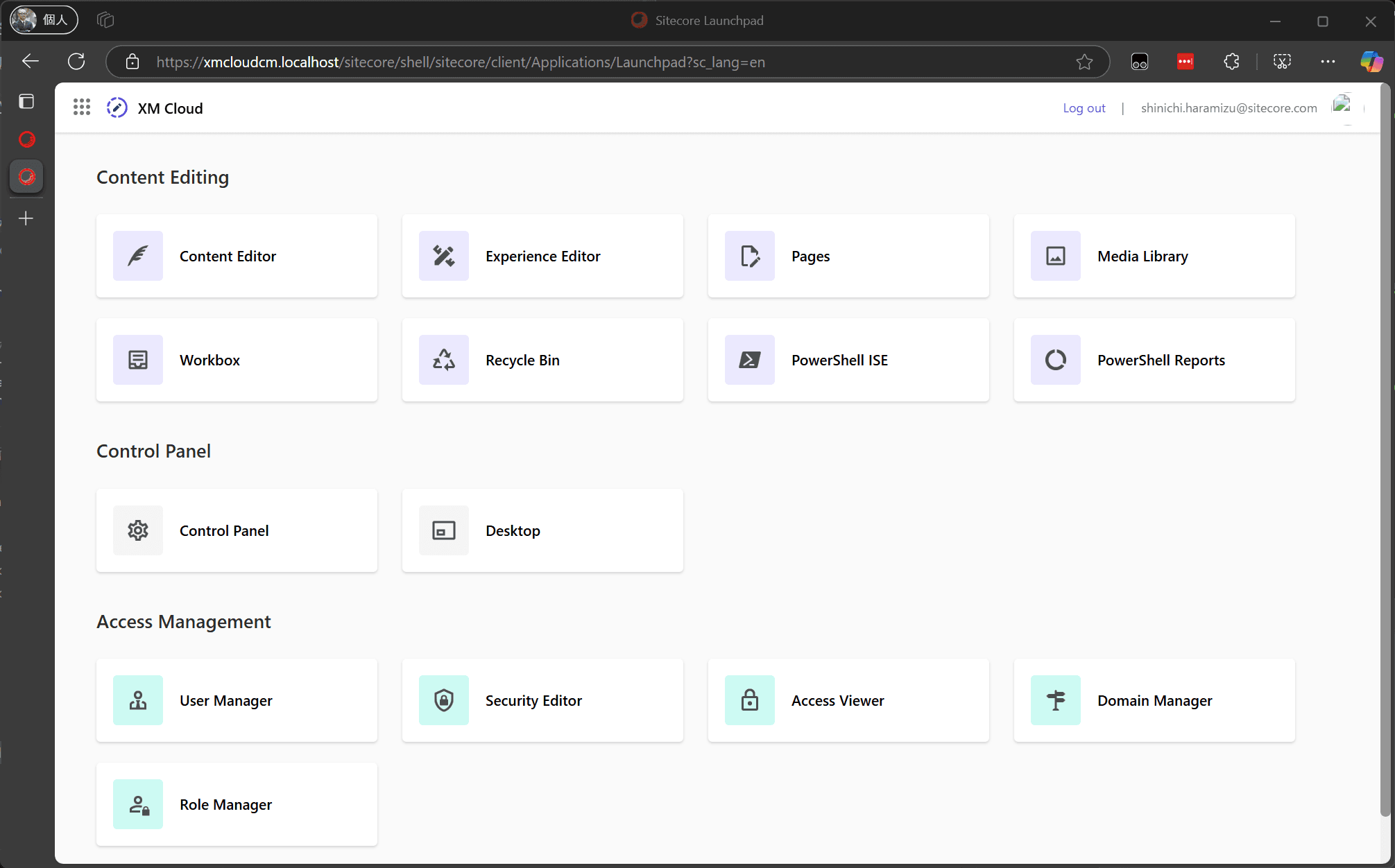
- After a while, the XM Cloud Docker management screen will appear.

Now, you can use the Next.js project in headapps\nextjs-starter for development, utilizing it as a rendering in the Experience Editor, thus preparing the development environment locally.
Docker Environment and Pages
Pages is a very convenient WYSIWYG tool provided by Sitecore XM Cloud, also usable for creating partial designs. While similar tasks can be done with the Experience Editor, integration with Components provided by XM Cloud is not possible with the Experience Editor, making Pages the ideal tool.
The Docker version also displays the Pages icon.

You can connect Pages to the local Docker environment. The official information is available on the following page:
Following the steps on the above page will connect them, but a browser extension is available for easier connection.
After installing this extension, you can easily connect Pages to the local instance. The following steps are for after installing the extension.
- Use the Pages icon on the local management screen to start.
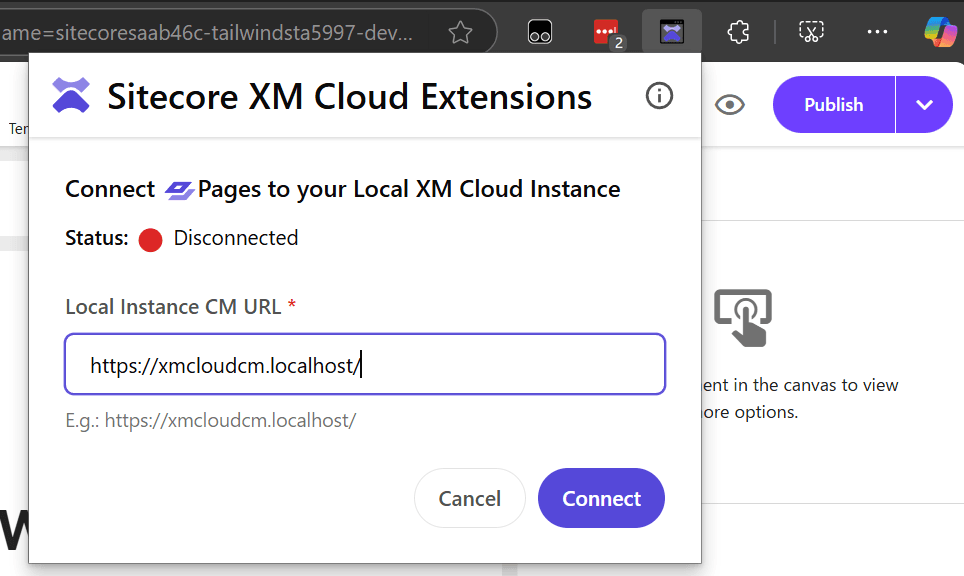
- Launch the extension and enter the URL of the local instance.

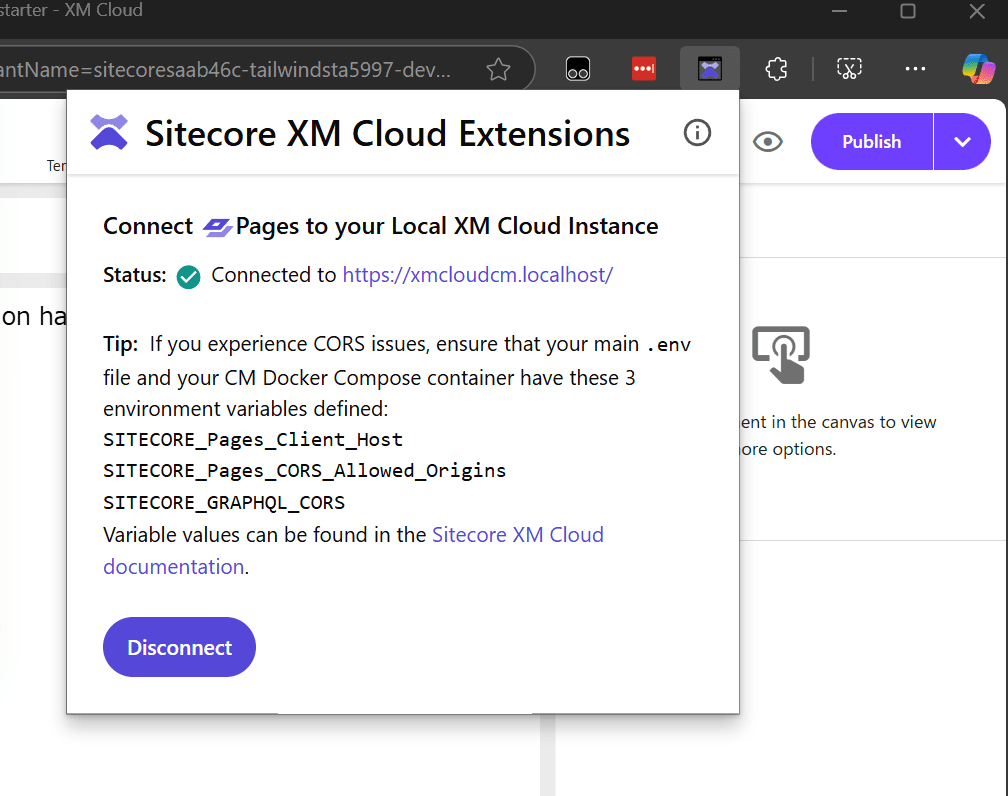
- After setting the URL, it will connect to the local instance as shown below.

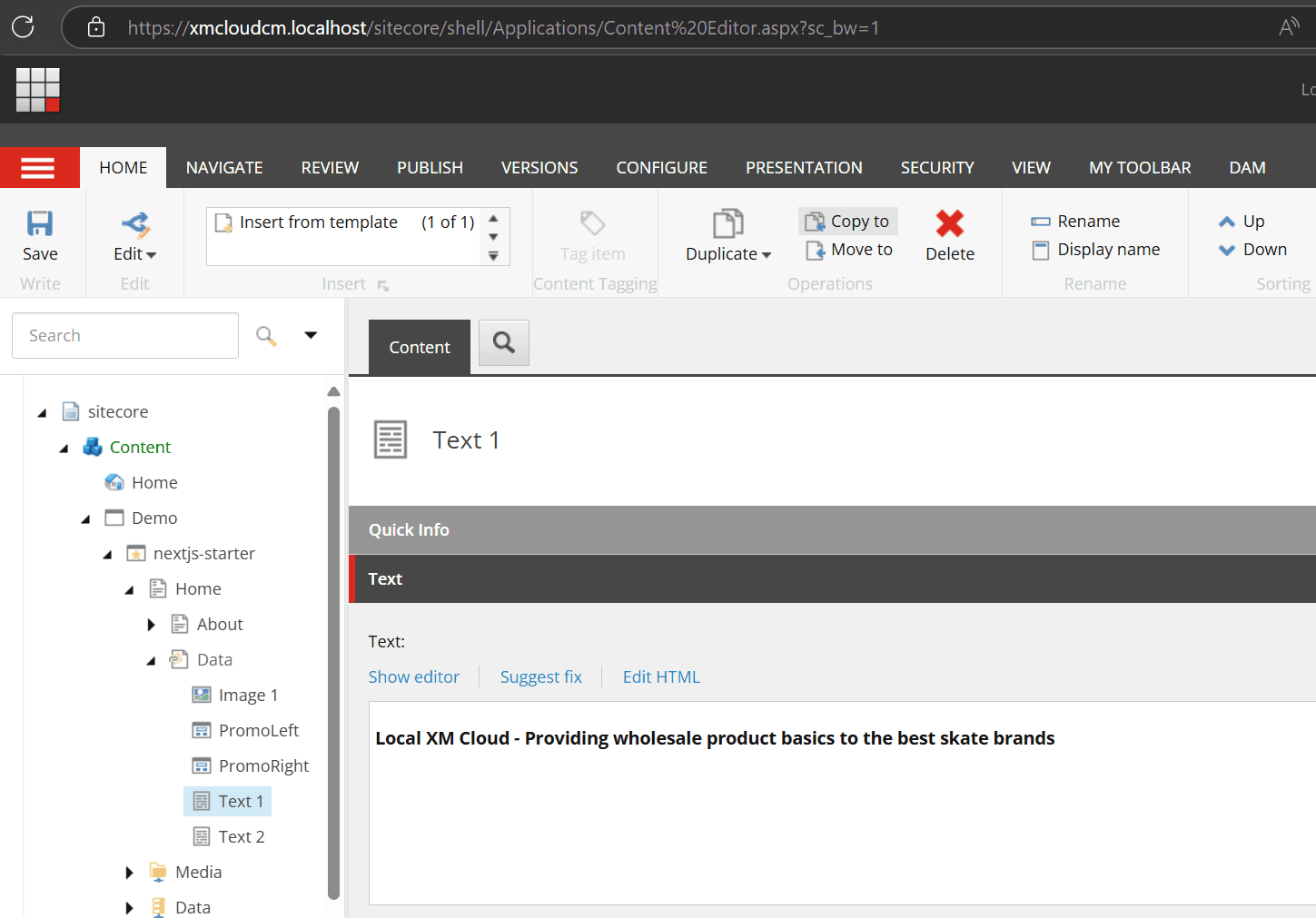
- To verify the local environment is reflected, change an item as shown below.

- Refresh Pages to confirm it is loading and displaying local content.

This completes the setup of the development environment using Docker. The Docker environment is powerful as it allows using the local development environment without affecting anyone else.
XM Cloud Instance
Unlike Docker, you can also use the SaaS environment provided by XM Cloud as a development server. This section introduces how to connect the local development environment to an already deployed XM Cloud environment.
Prerequisites
While using the cloud instance as the CMS server, you can connect it to a locally running Next.js project. The prerequisites are as follows:
- Sitecore XM Cloud development instance
- Sitecore JSS 21.6 or later
- Node 22.x or later
- Visual Studio Code
- Modern browsers like Google Chrome, Microsoft Edge
This example uses a macOS environment to start a Next.js project and connect it to an online development server.
Setting Up the Environment
First, prepare the local environment to run Next.js. Follow these steps:
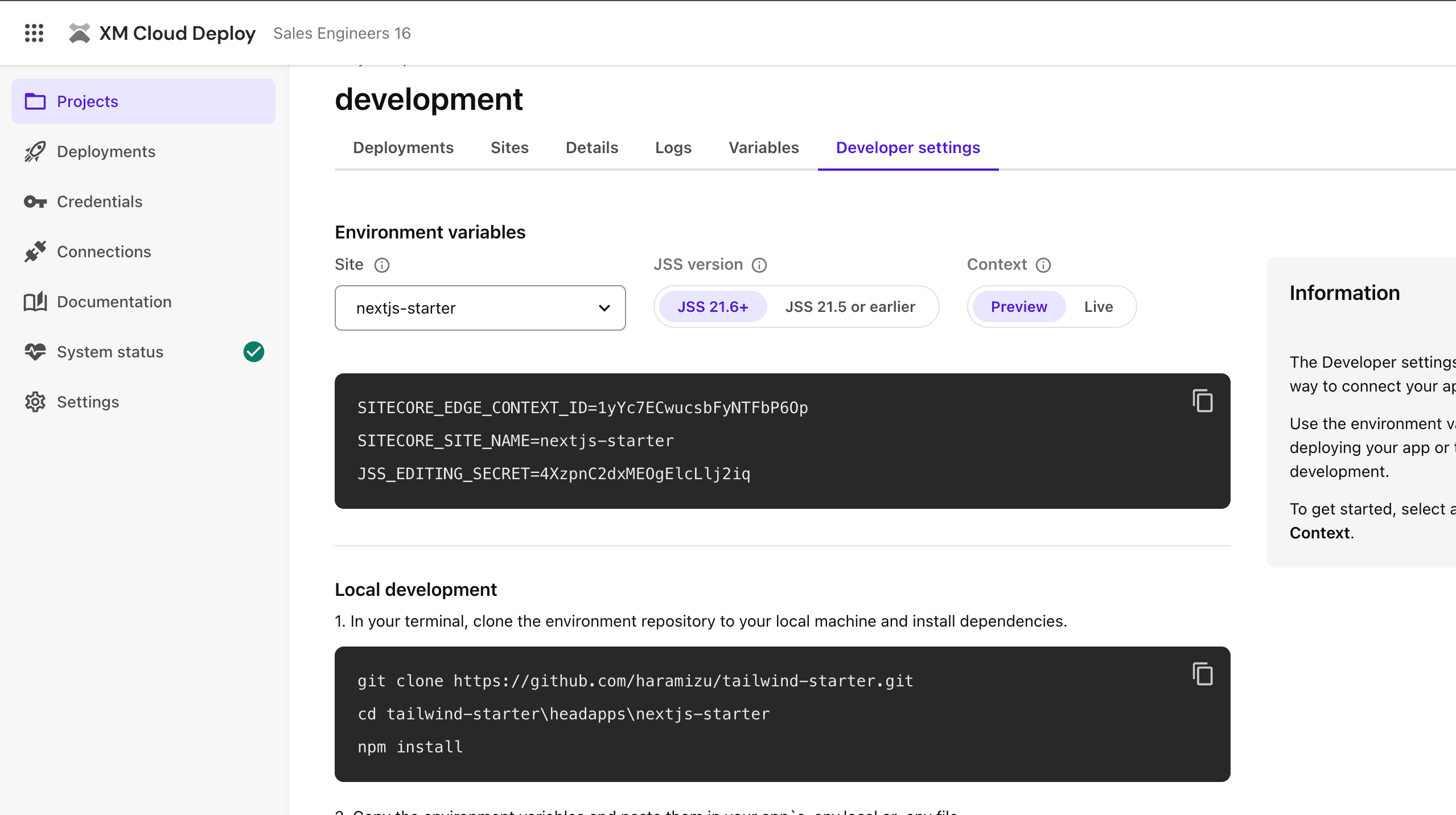
- Access the Developer Settings of the target instance in XM Cloud Deploy.
- Select the target Site and check the Environment variables.

- Create a .env.local file in the folder where Next.js runs locally.
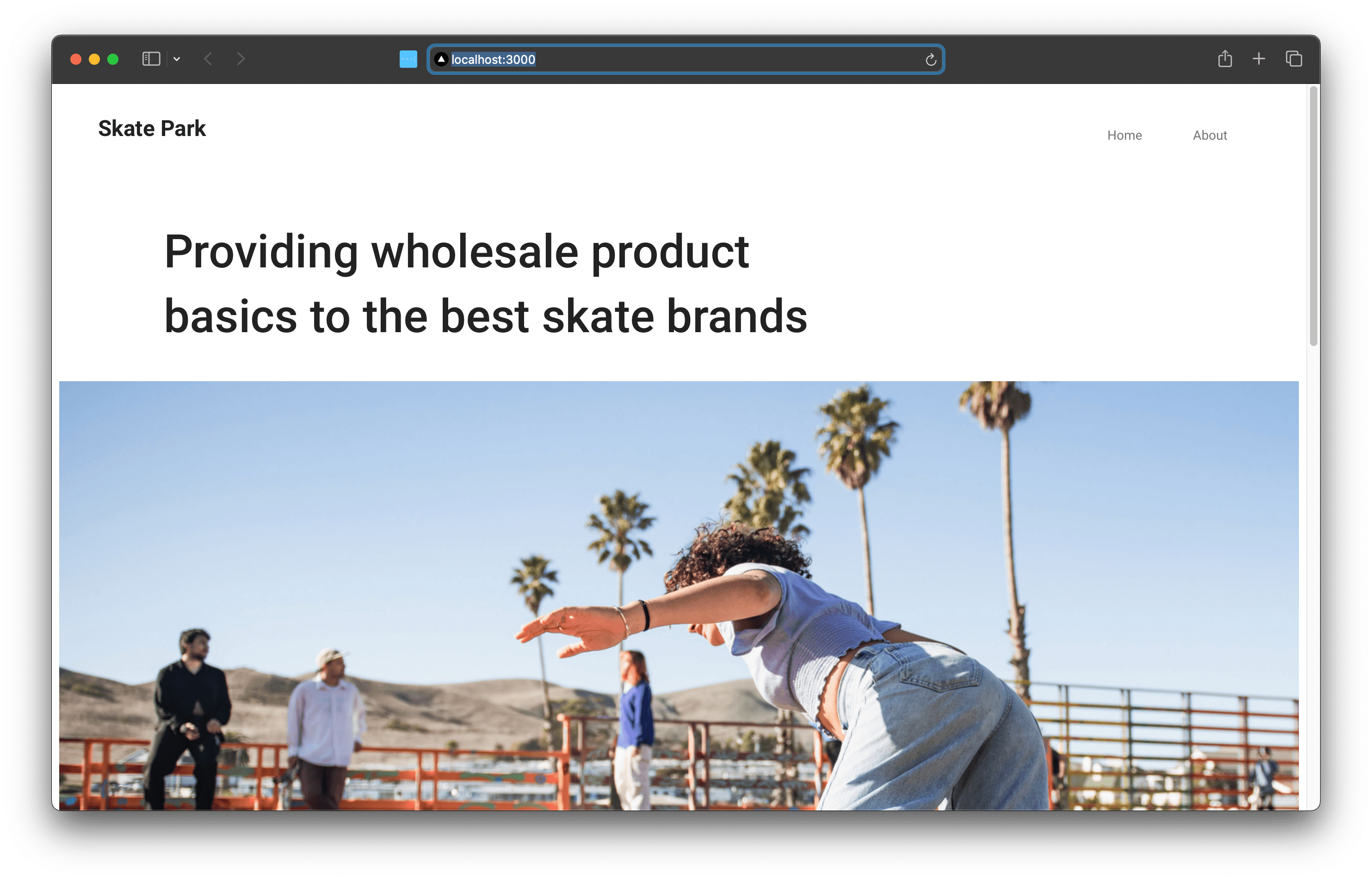
- Start locally using start:connected.
Now, the local Next.js project is connected to Sitecore and displayed locally.

Next, connect Pages to the locally launched project.
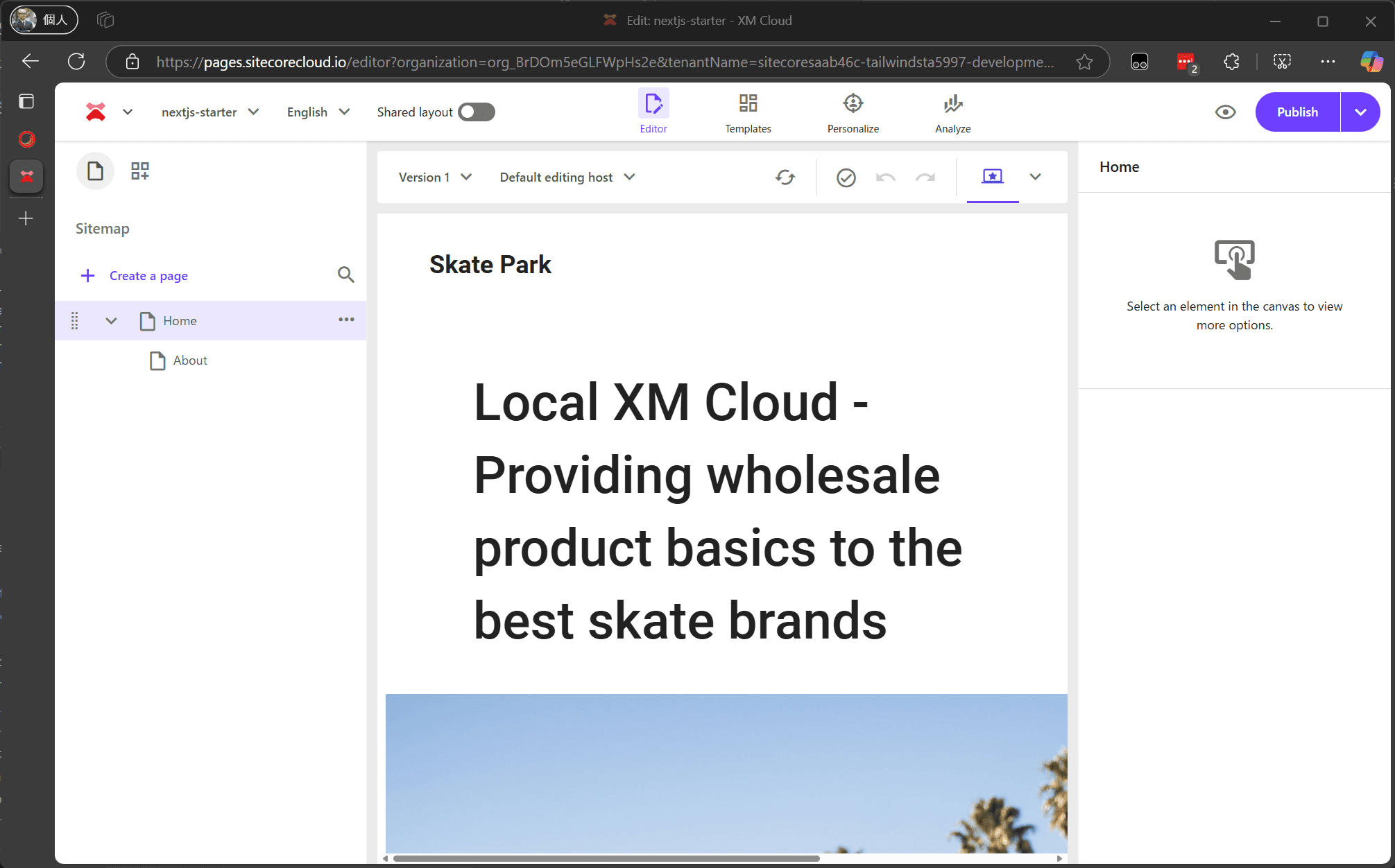
- Open Pages in XM Cloud.

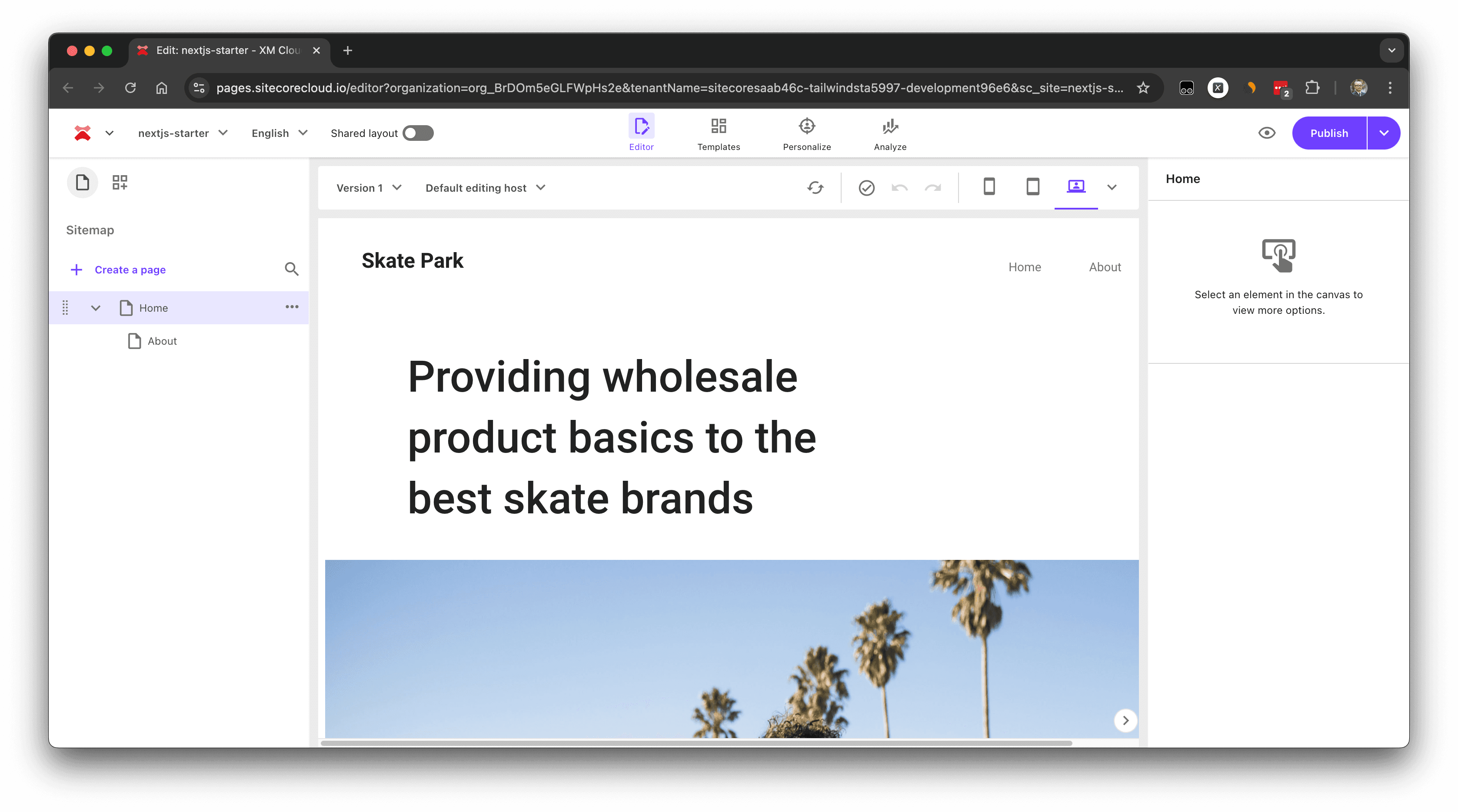
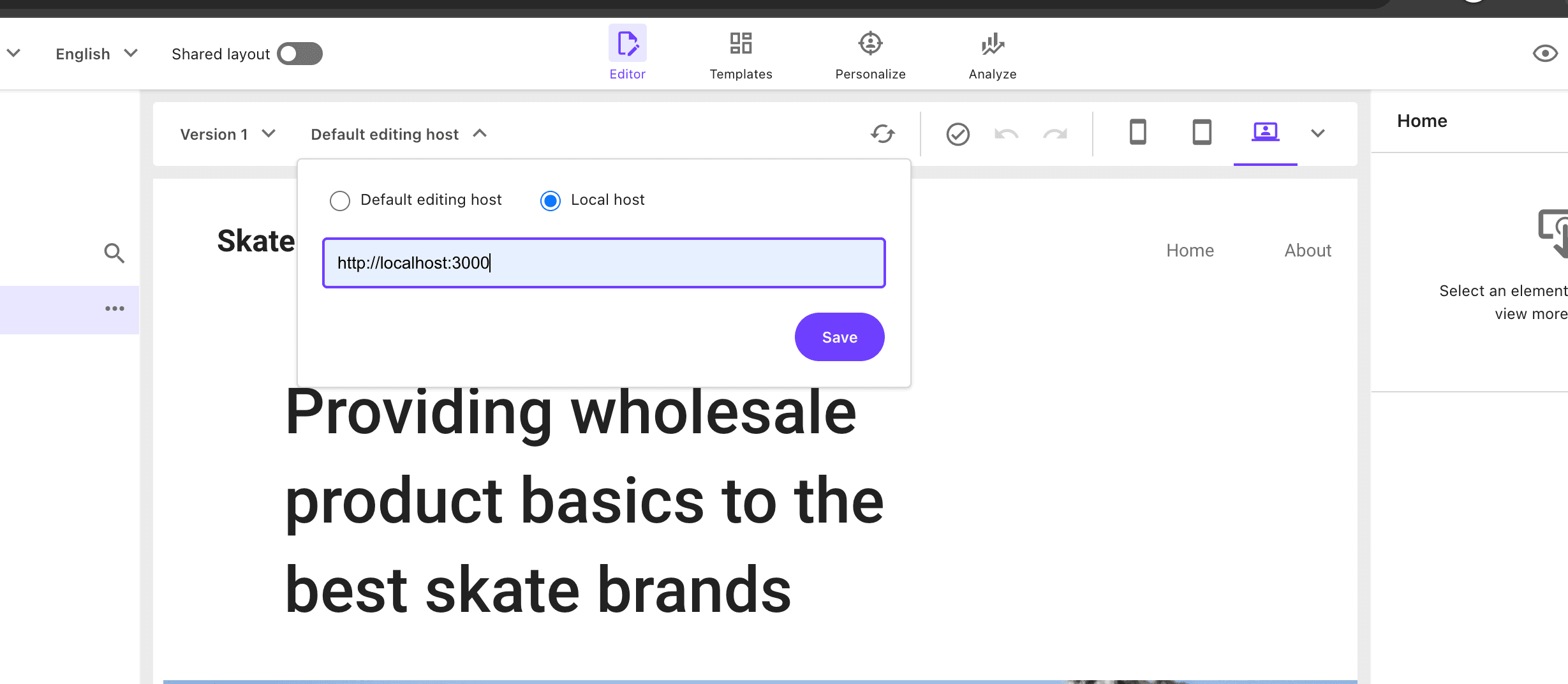
- Click the Default editing host item in the WYSIWYG editing screen, select Localhost, and set http://localhost:3000.

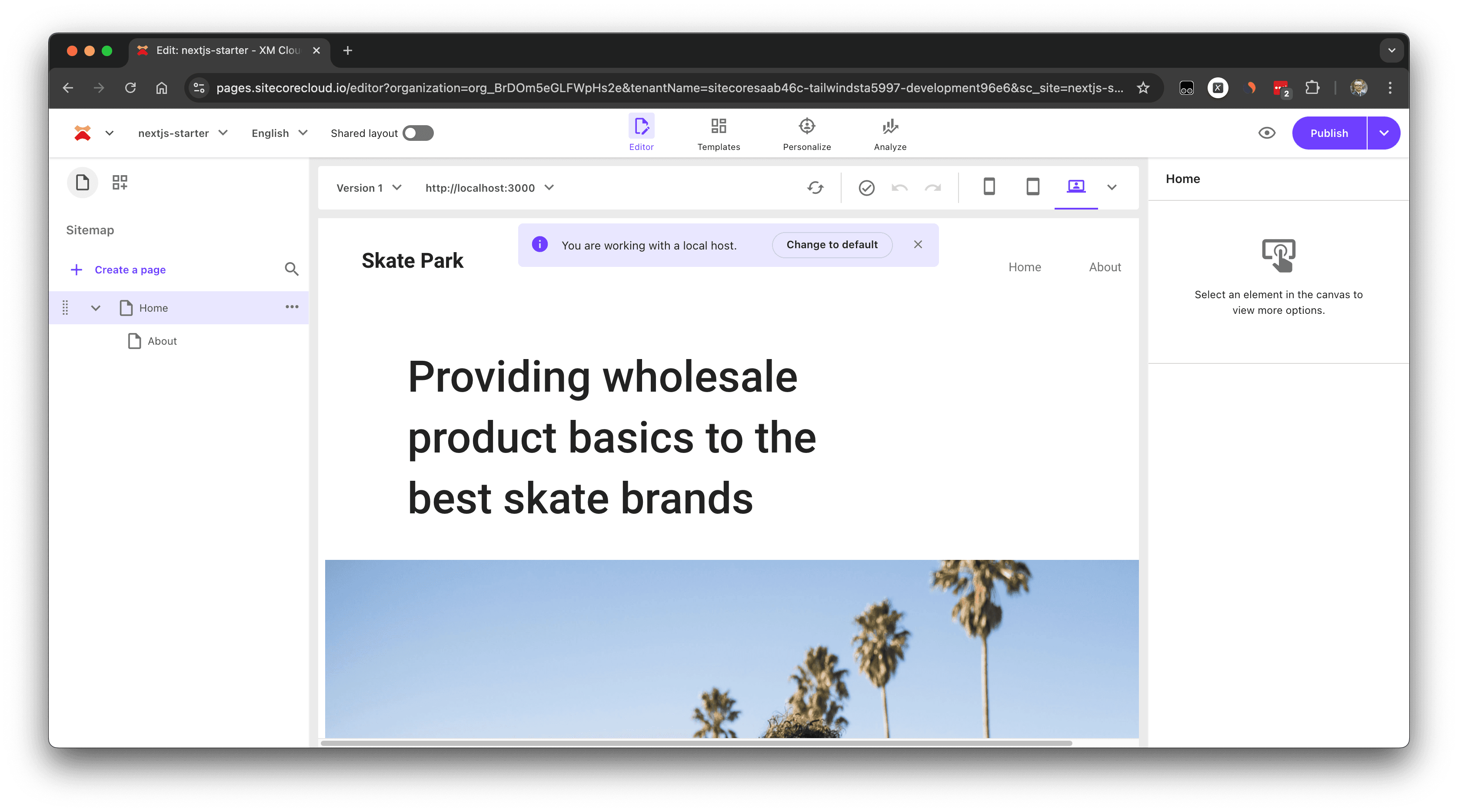
- After setting, you can see the message You are working with a local host. confirming the connection to the local Next.js instance.

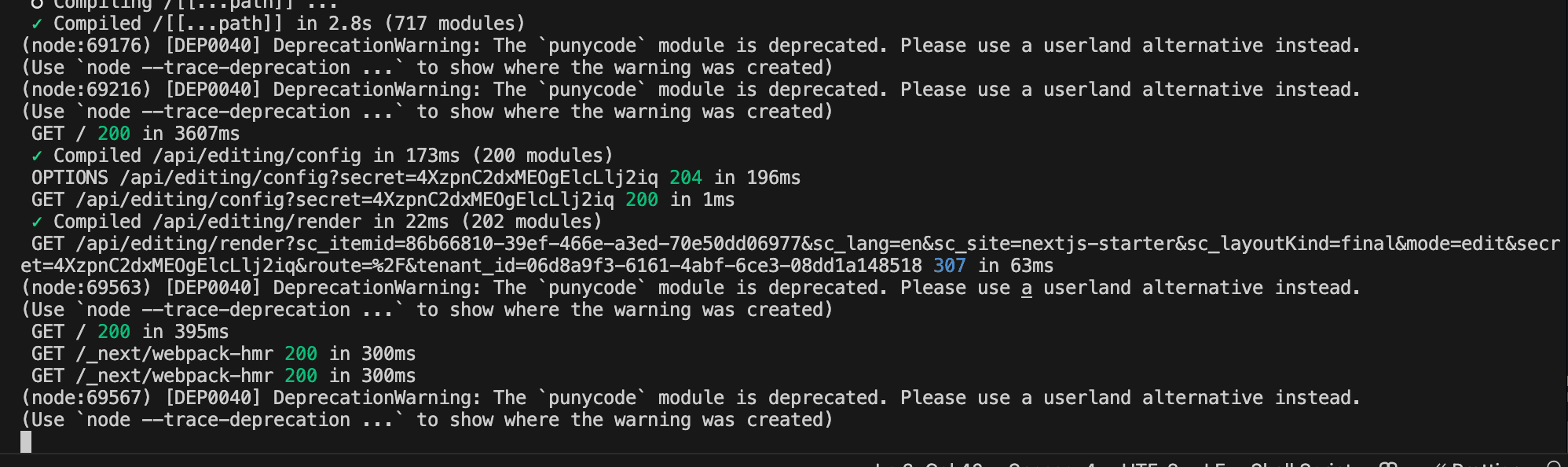
- Check the logs of the locally running Next.js to confirm Pages is using the local instance.

This way, you can develop local projects like Next.js while using the XM Cloud server instance.
Summary
This time, we introduced the steps to use Pages when utilizing XM Cloud running locally with Docker. Additionally, we connected a locally running Next.js project to the XM Cloud deployed as SaaS and linked Pages to the local Next.js instance.
Since it is challenging to prepare an XM Cloud server for each developer, make good use of both patterns by leveraging the Docker environment.