Sitecore のコンポーネントを作成することで、簡単にドラッグ&ドロップのコンポーネントを作成することができます。今回はこのコンポーネントを作るときに便利なウィザードを紹介します。
ウィザードを利用する準備
レンダリングを利用してコンポーネントを作成しますが、その受け皿となるフォルダを事前に用意しておくことで、既存のコンポーネントと分けて管理することができます。今回は Demo というフォルダを以下のように作成していきます。
上記の各機能に対して、Demo という同じ名前のフォルダを用意することで、ウィザードが必要なデータを配置していきます。
ウィザードの利用
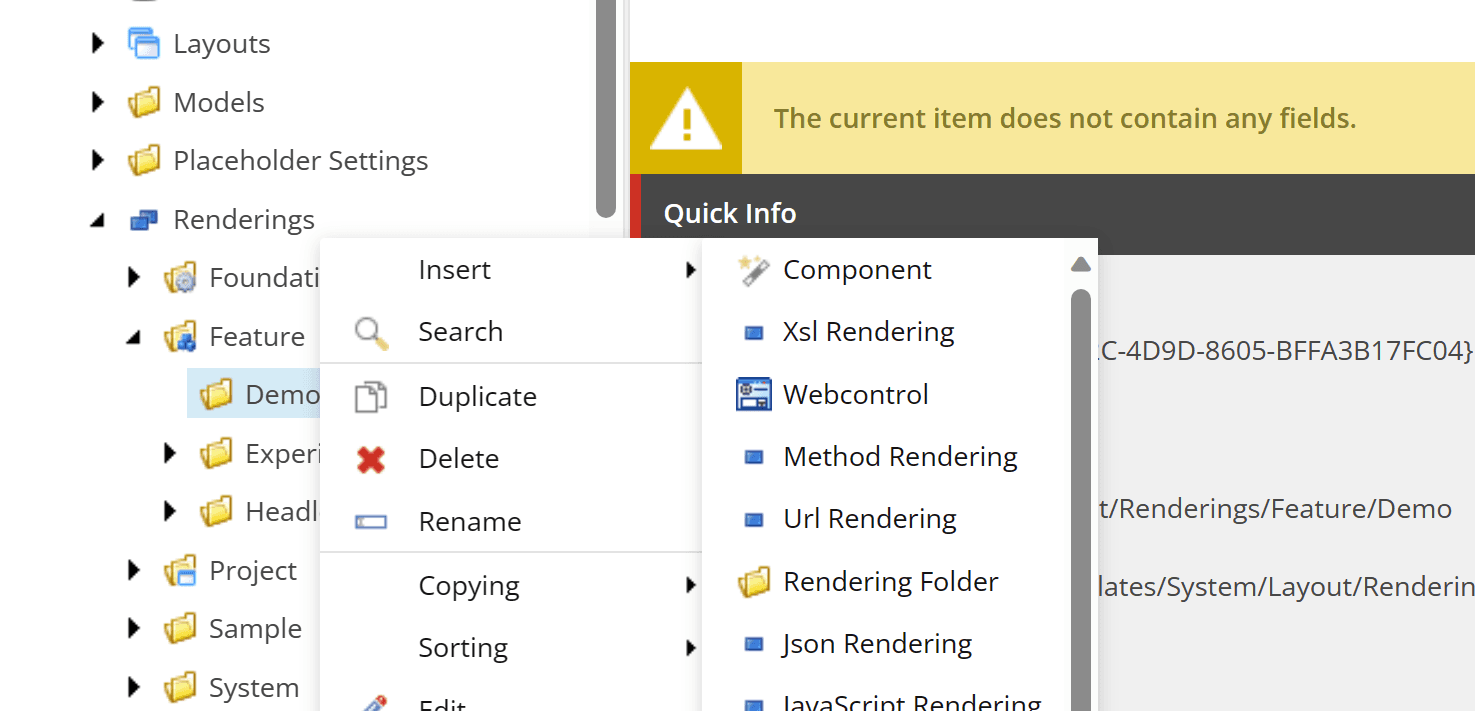
今回は Headless SXA のコンポーネントを作成していくため、以下の手順で進めていきます。まず、/sitecore/layout/Renderings/Feature/Demo のフォルダで右クリックをして、 Insert - Component のメニューを選択してください。

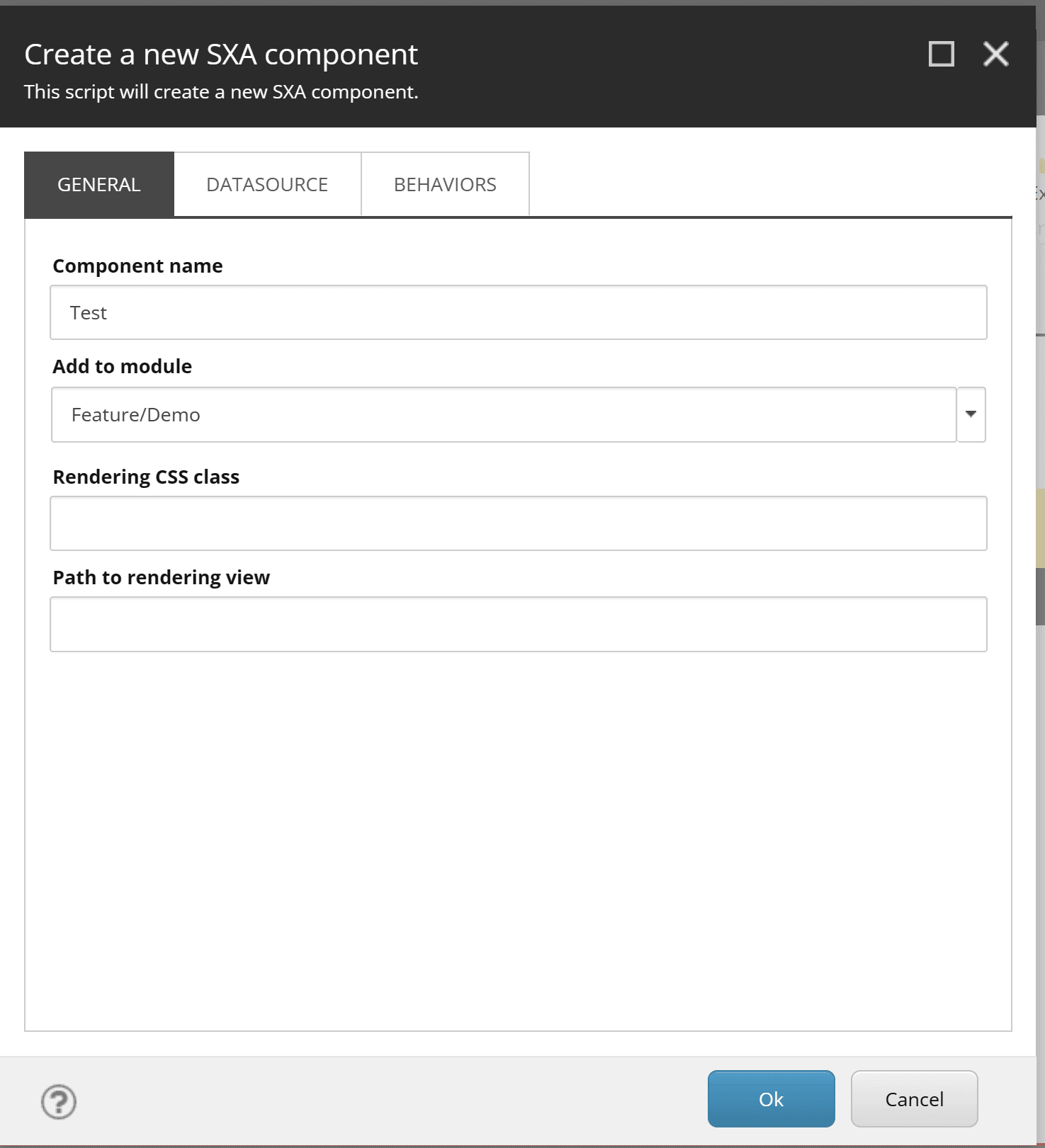
すぐにダイアログが表示されます。今回は、Test というコンポーネント名とします。

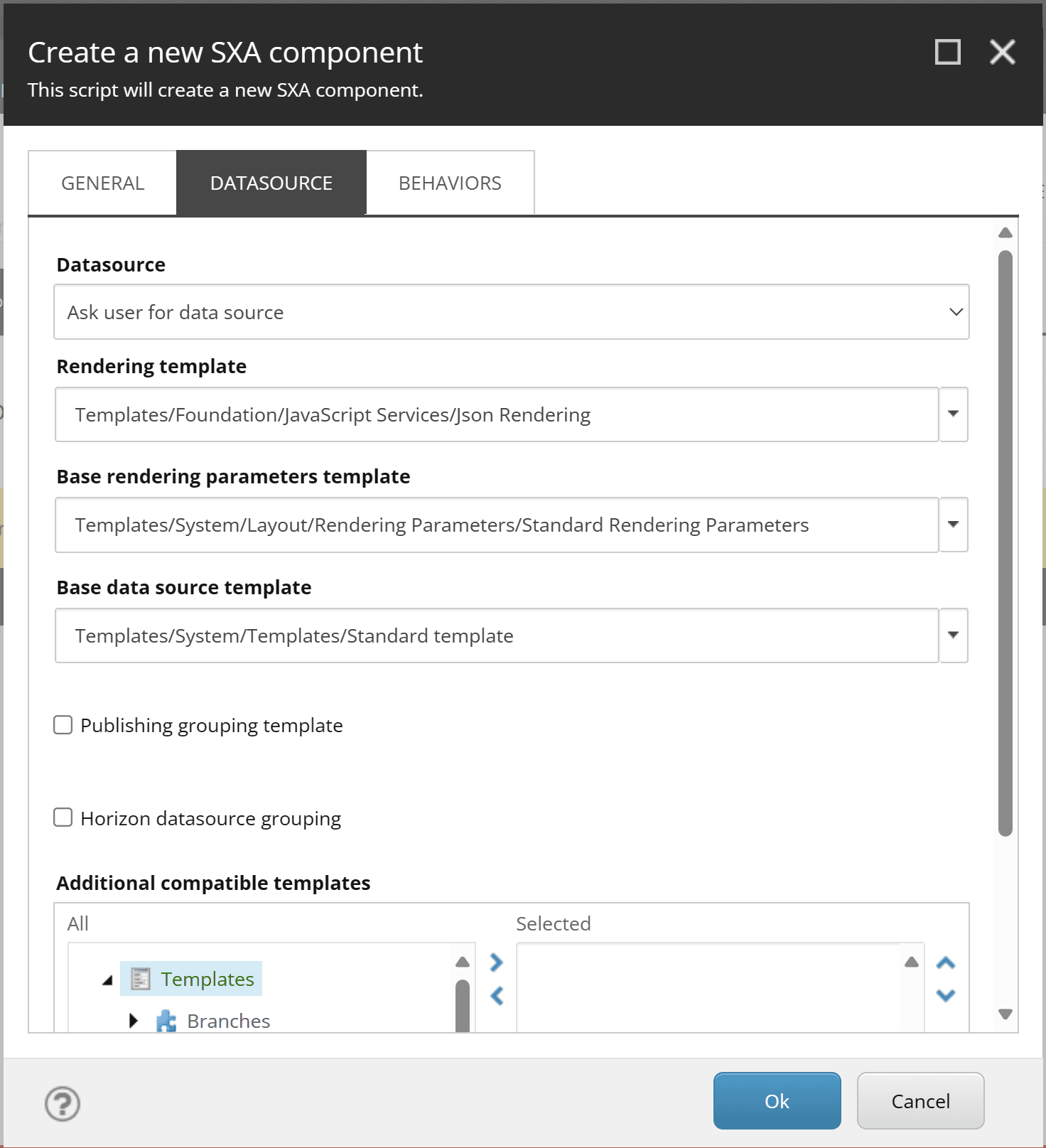
続いてデータソースの画面に切り替えます。この画面では Rendering template を Templates/Foundation/JavaScript Services/Json Rendering に変更してください。

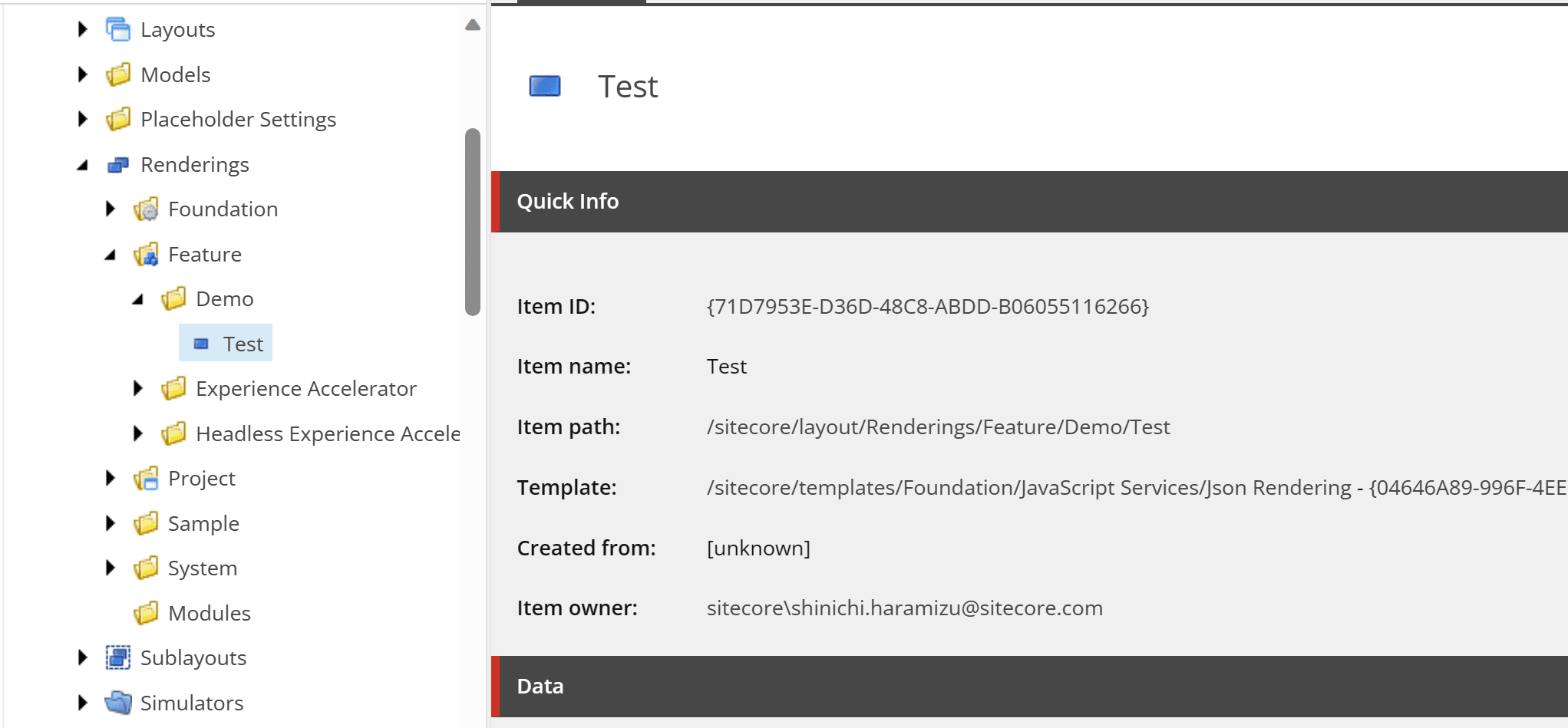
完了すると、以下のようにレンダリングのアイテムが作成されています。

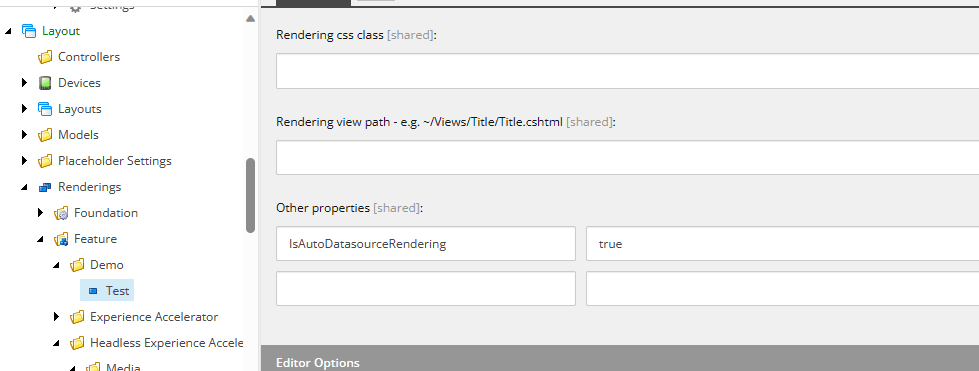
作成されたレンダリングの定義で、Experience Accelerator のグループにある Other Properties に IsAutoDatasourceRendering の項目を追加して true を設定してください。

これで必要なアイテムの準備ができました。
コンポーネントの作成
今回は最もシンプルなコンポーネントとして、以下のファイルを Next.js の Components のフォルダに作成します。作成をするのは今回作成をしたコンポーネントの名前と同じファイルで作成します。
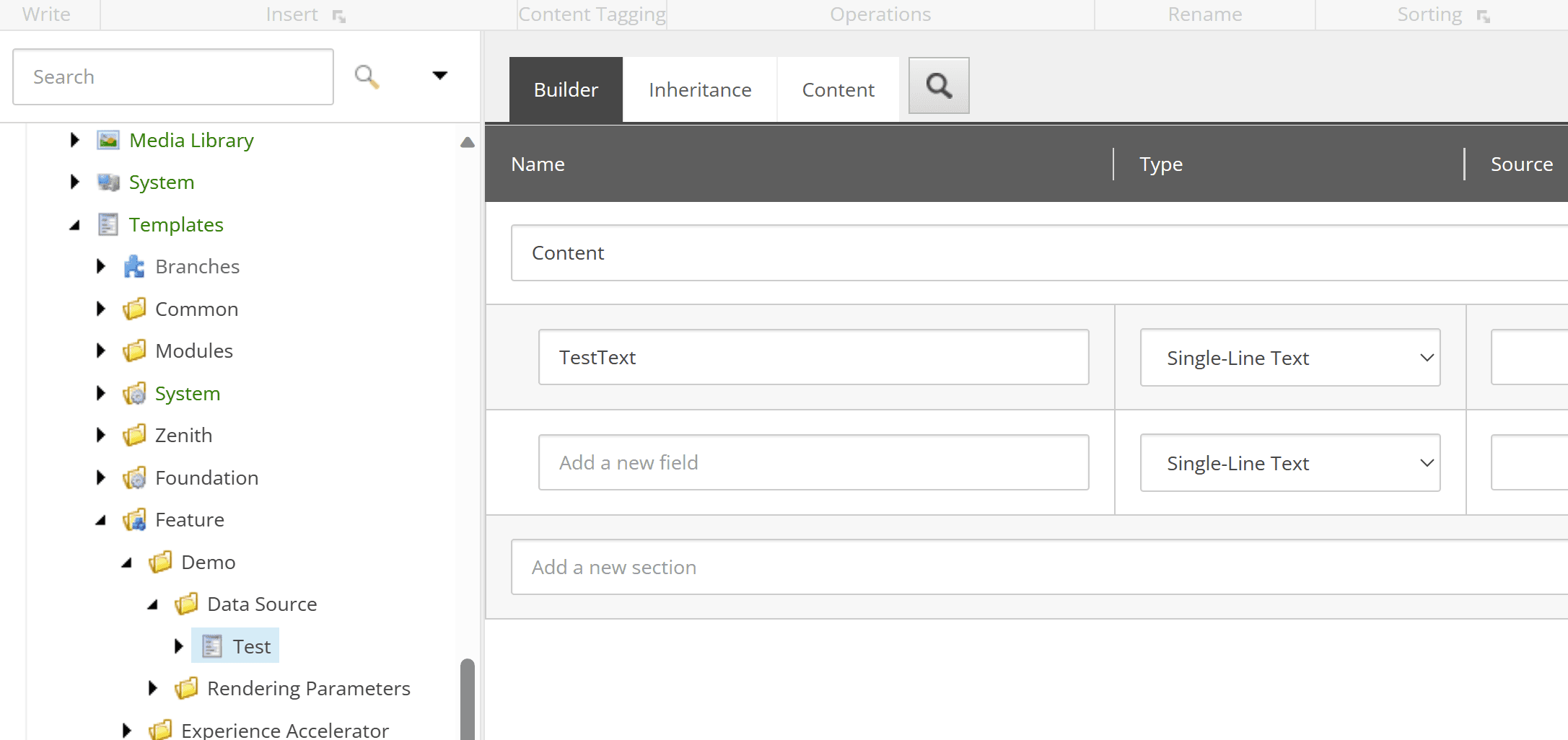
このコードは、TestText というデータをテンプレートから取得する形になります。このフィールドはウィザードで作成した際には作成されていないため、ウィザードが作成した /sitecore/templates/Feature/Demo/Data Source/Test にフィールドを追加します。

これでコンポーネントの準備が完了しました。
サイトで使えるようにする
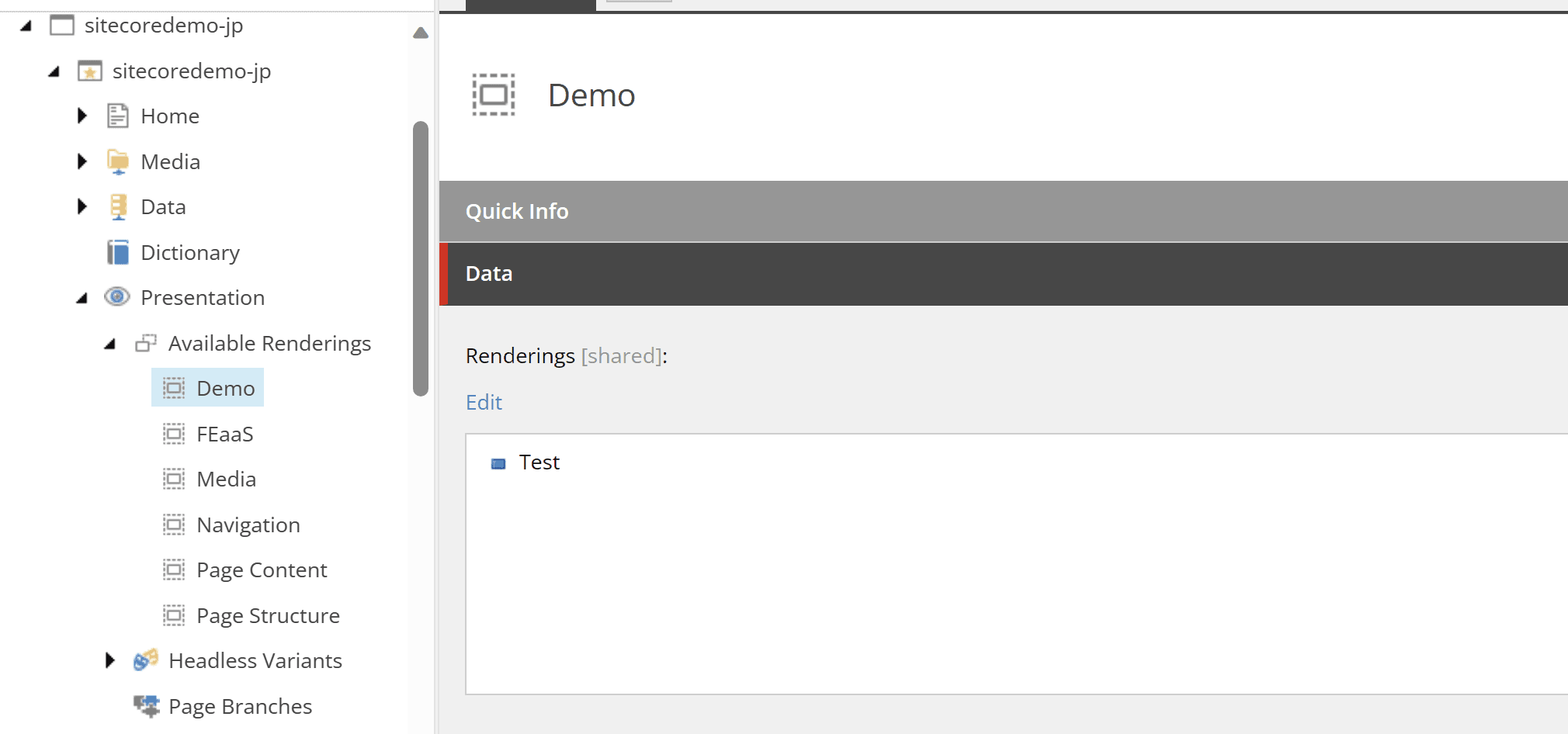
コンポーネントを作成したあと、どのサイトで利用できるのかを定義する必要があります。今回はサンプルのサイトの、Presentation - Available Rendergins に Demo というグループを作成して、作成したコンポーネントを利用できるように追加します。

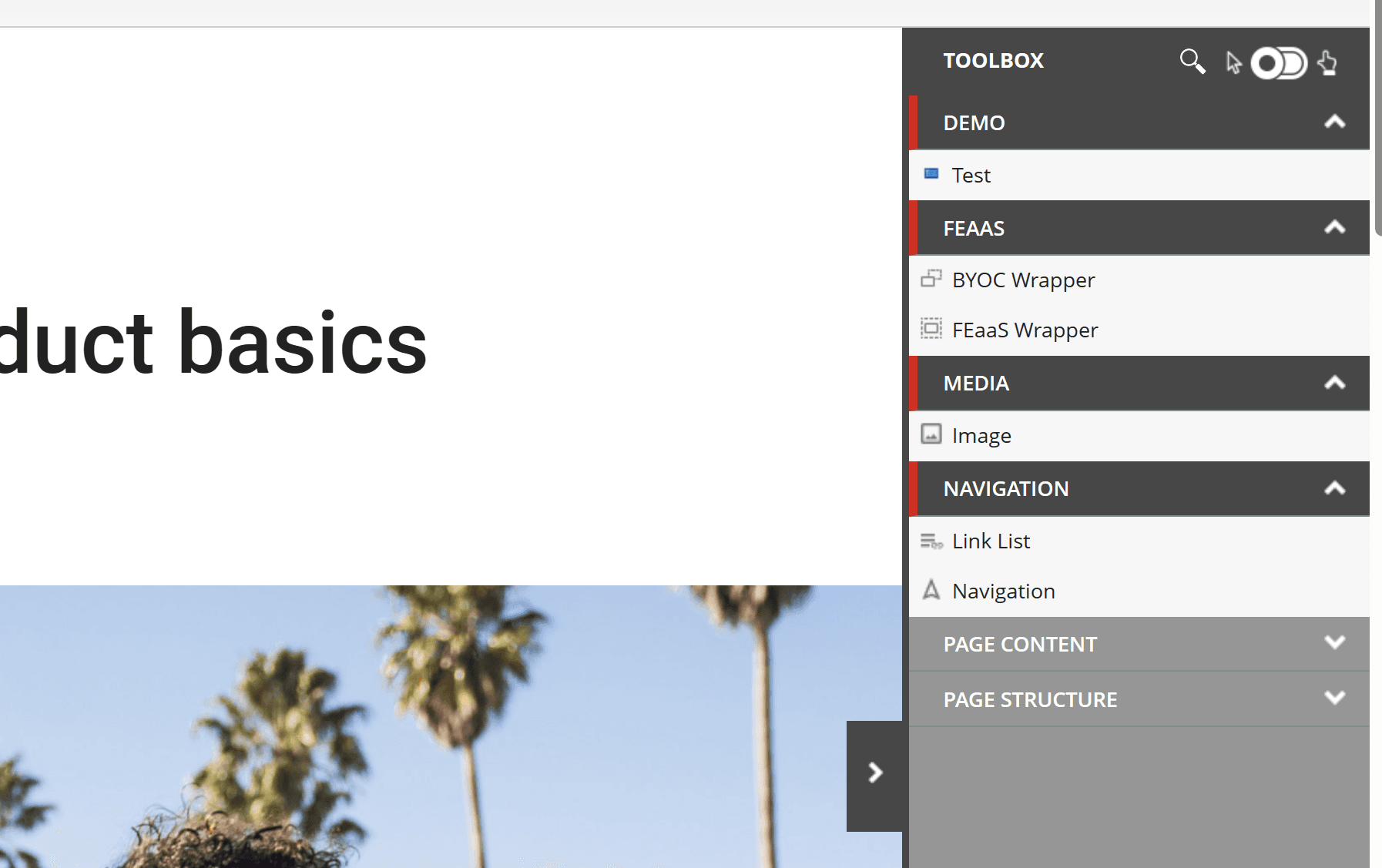
追加をした後、Experience Editor を開くとコンポーネントが表示されているのがわかります。

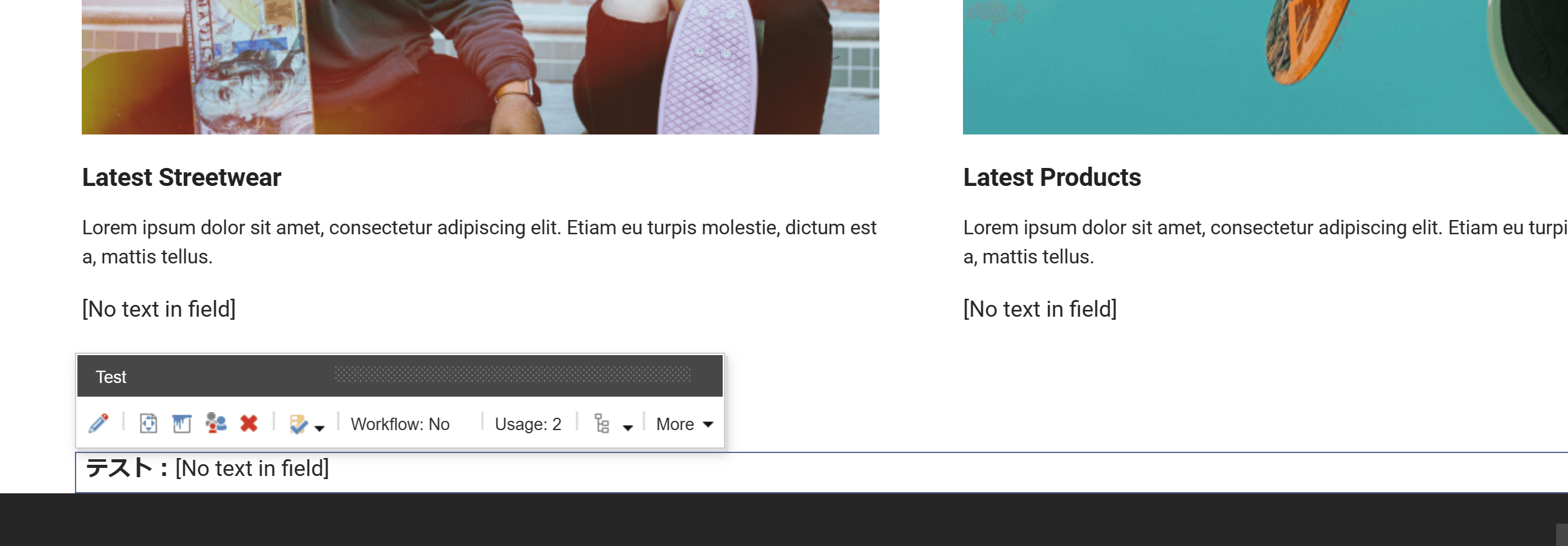
実際にドラッグ&ドロップでコンポーネントを設定すると、見たまま編集が有効になったコンポーネントを展開することができました。

まとめ
今回はウィザードを利用して、最小限の手順でコンポーネントが有効になる手順を紹介しました。これにより、画面上での動作確認をするための手順を簡単にすることができ、あとはデータテンプレートの拡張、コンポーネントのコードを操作、という形で作業することができるようになります。最小限の設定を素早くして、コンポーネントを効率よく開発していくには、このウィザードは非常に便利です。