今回は Headless SXA のコンポーネントである LinkList コンポーネントがどのように定義されているのか、確認をしていきます。
テスト用のコンテンツツリーの作成
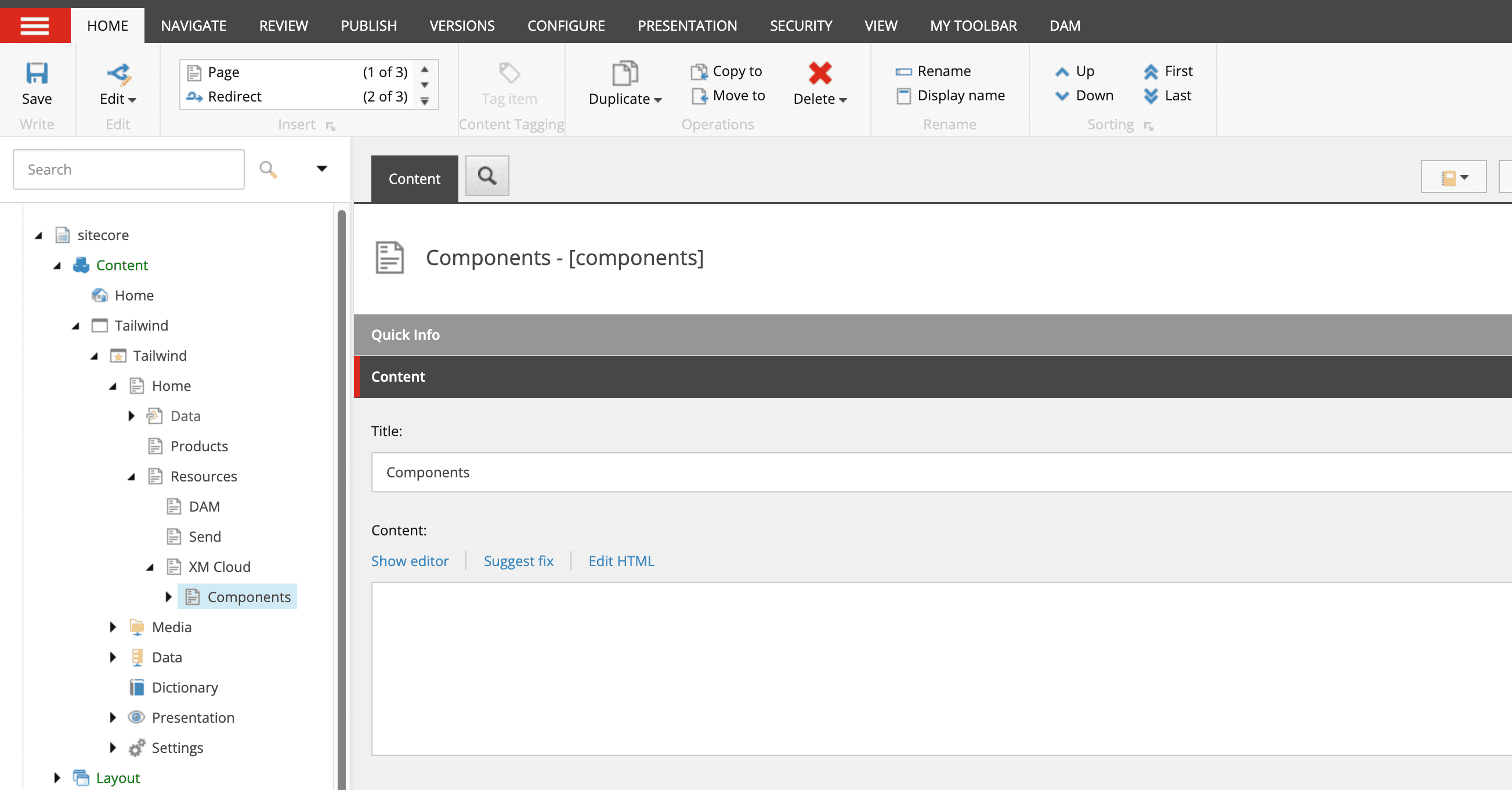
今回はコンテンツは空っぽですが、ページのタイトルと Navigation で利用するタイトルを設定しているアイテムを、以下のようなコンテンツツリーとして作成をします。

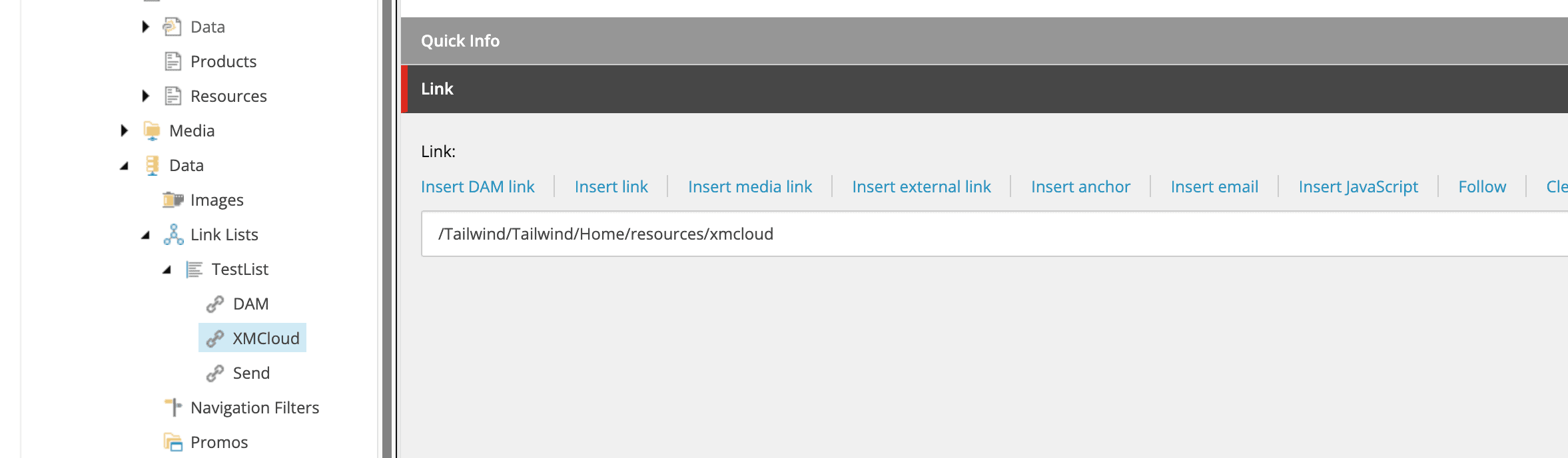
このアイテムを利用して、リンクリストを1つ作成します。

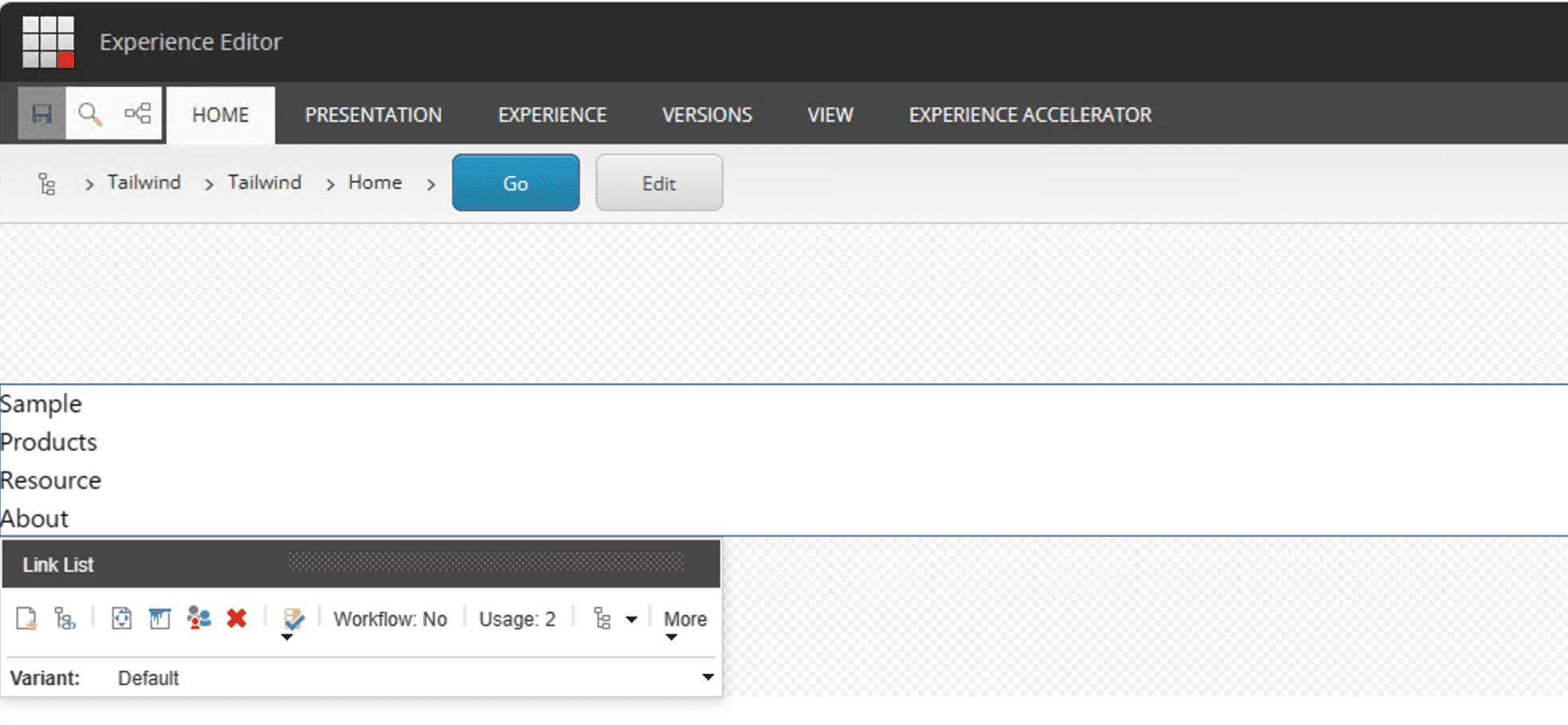
空っぽのトップページに LinkList コンポーネントを配置します。ツリーの下にあるアイテムを取得して、リストが表示されているのがわかります。

コンポーネントのソースコードを確認
このコンポーネントのコードを確認する場合は、 src\components\LinkList.tsx のファイルに記載されいているコードで動いている形となります。主な動きとしては、以下の部分がコードになります。
返している値としては、datasource を指定していれば上記の list を出力、その際にはリンクのアイテムを LinkListItem を利用して処理をしています。
なお、データソースが空の場合は、Link List という H3 タグを利用して Link List と表示するだけのコードを出力しています。
この default で利用している LinkListProps の定義は同じく上記のように記載されています。
さて、このコンポーネントはどこからデータを取得しているのでしょうか?これはコンポーネントのレンダリングの処理の中に記載されています。
レンダリングを確認する
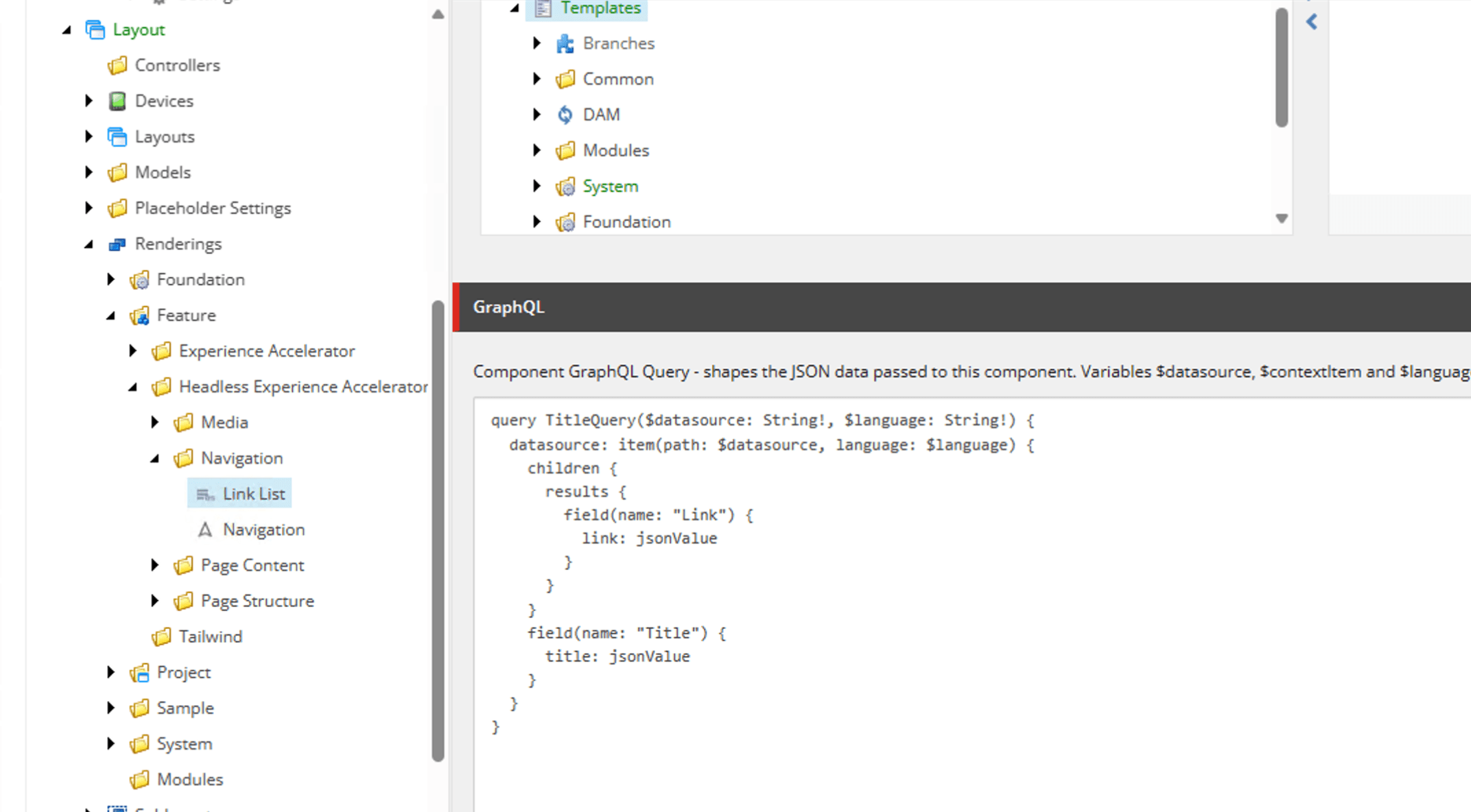
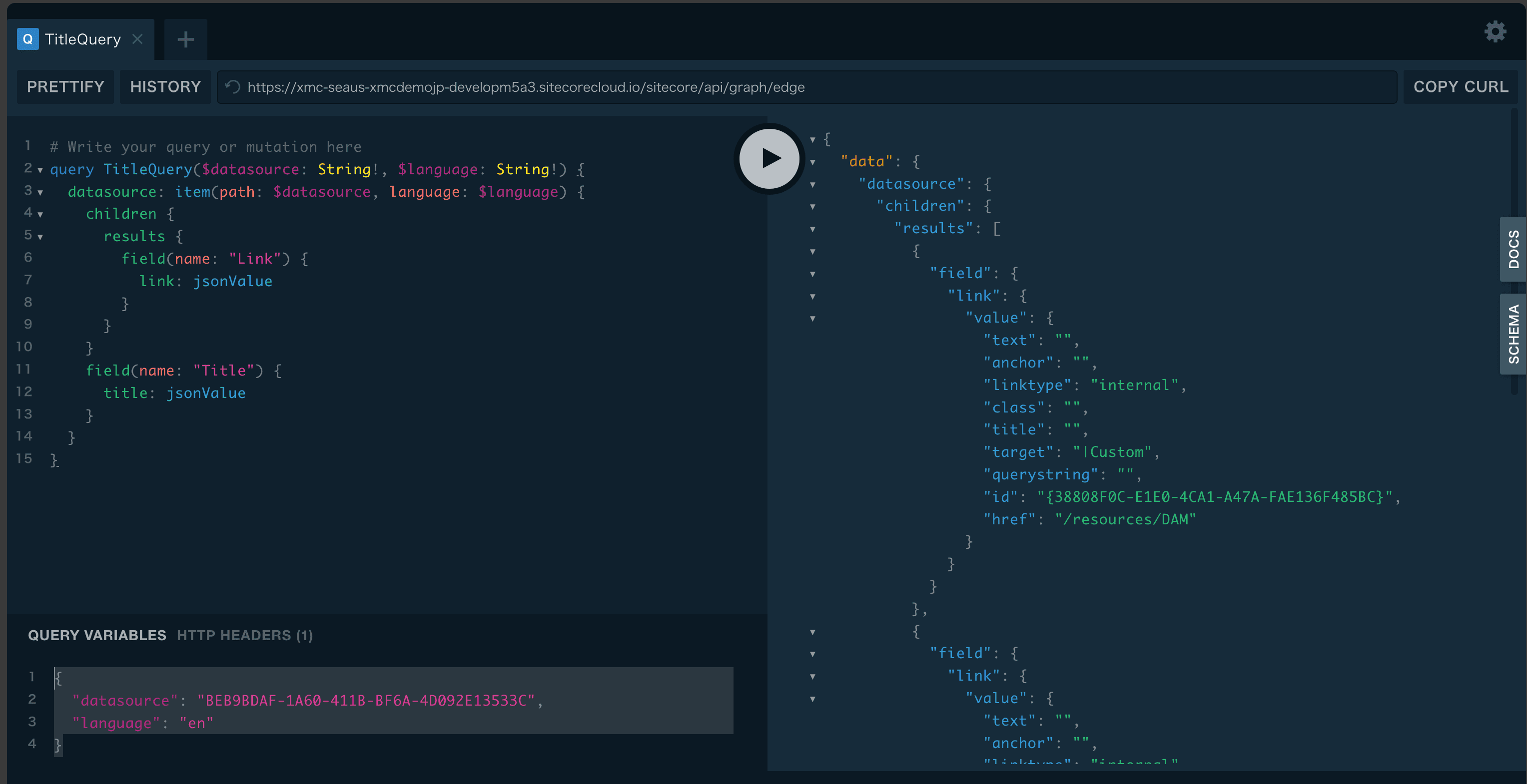
実際のレンダリングを定義しているアイテムは、/sitecore/layout/Renderings/Feature/JSS Experience Accelerator/Navigation/LinkList となります。このアイテムの GraphQL の項目を見ると、コードが記載されていることがわかります。

この GraphQL のコードを実行するとどういうデータが帰ってくるのでしょうか?今回は datasource と languge に関しては Query variables として以下のように定義します。datasource は List のアイテム ID を指定しています。
実行すると Json のデータが返ってきます。

一部を抜き出すと、リンクの際に指定する項目が Json に含まれているのがわかります。
つまり、props: LinkListProps ではデータソース、そして const list = datasource.children.results という形で list に関しては results の中の Json のデータを利用していることがわかります。
まとめ
今回は Headless SXA のコンポーネントを利用して、Sitecore のデータを利用してコンポーネントを構成する方法を紹介しました。ページで持っているデータ以外を処理したい、という時には、このような処理を設定、データソースなどを指定することでコンポーネントを作成することが可能なことを確認しました。