前回の LinkList の動作を応用して、今回はパンくずリストのコンポーネントを作ってみたいと思います。
空のコンポーネントを作成する
まずは空っぽのコンポーネントを作成したいと思います。ウィザードを利用すると簡単に初期設定を作成することができます。
上記のページと異なる手順として、
- コンポーネント名を Breadcrumb
- コンポーネントのファイルは src\components\Navigation\Breadcrumb.tsx
- Other properties は設定しない
- Open Properties after Add の項目は No
- Datasource Template は削除する(テンプレートのアイテムも不要です)
これで準備は出来ました。
GraphQL を準備する
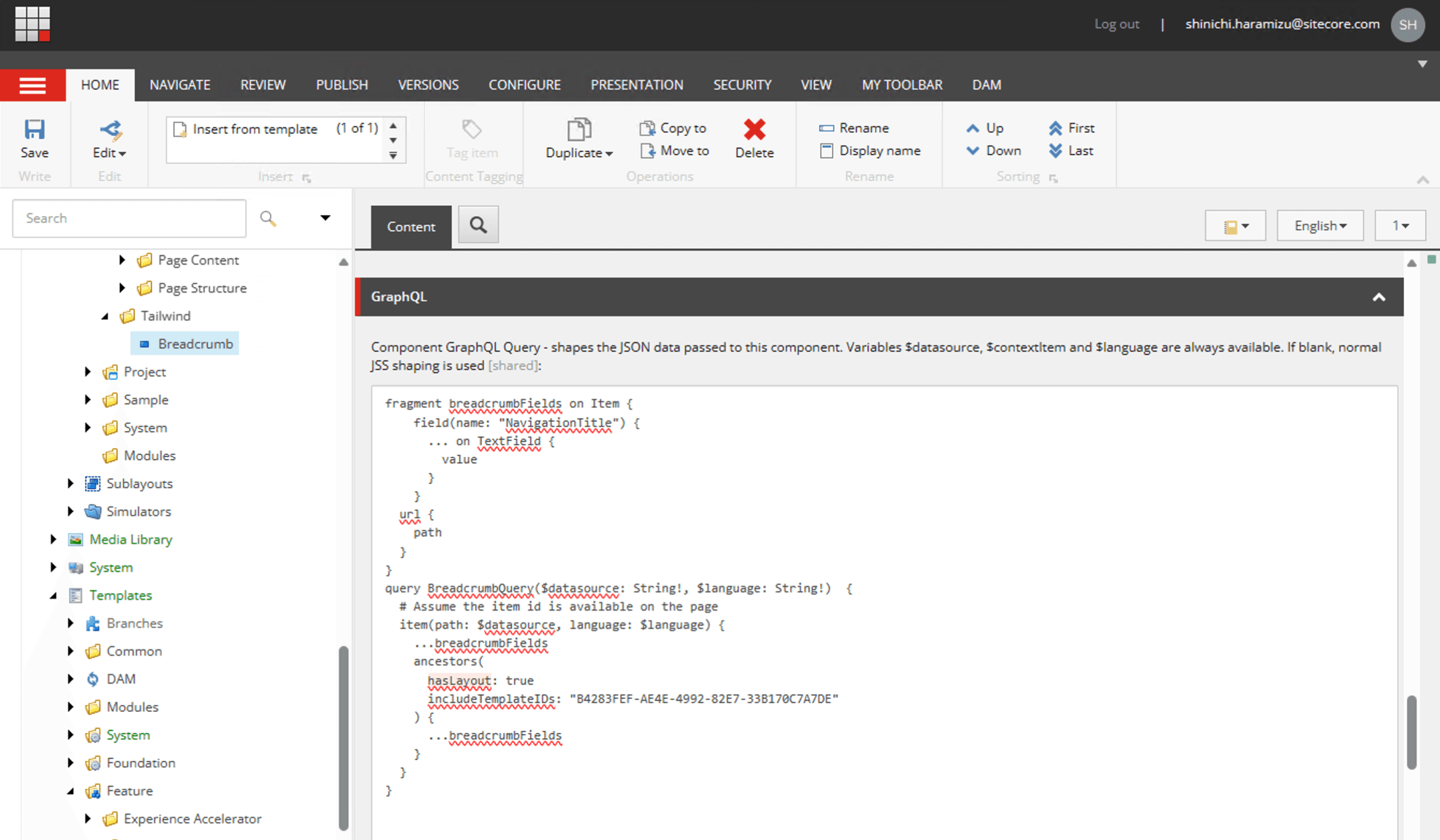
前回はアイテムの1つ下にあるリンクリスト一覧を取得する形でしたが、今回は該当するアイテムから遡ってナビゲーションタイトルを取得したいと思います。実際のクエリは以下の通りです。
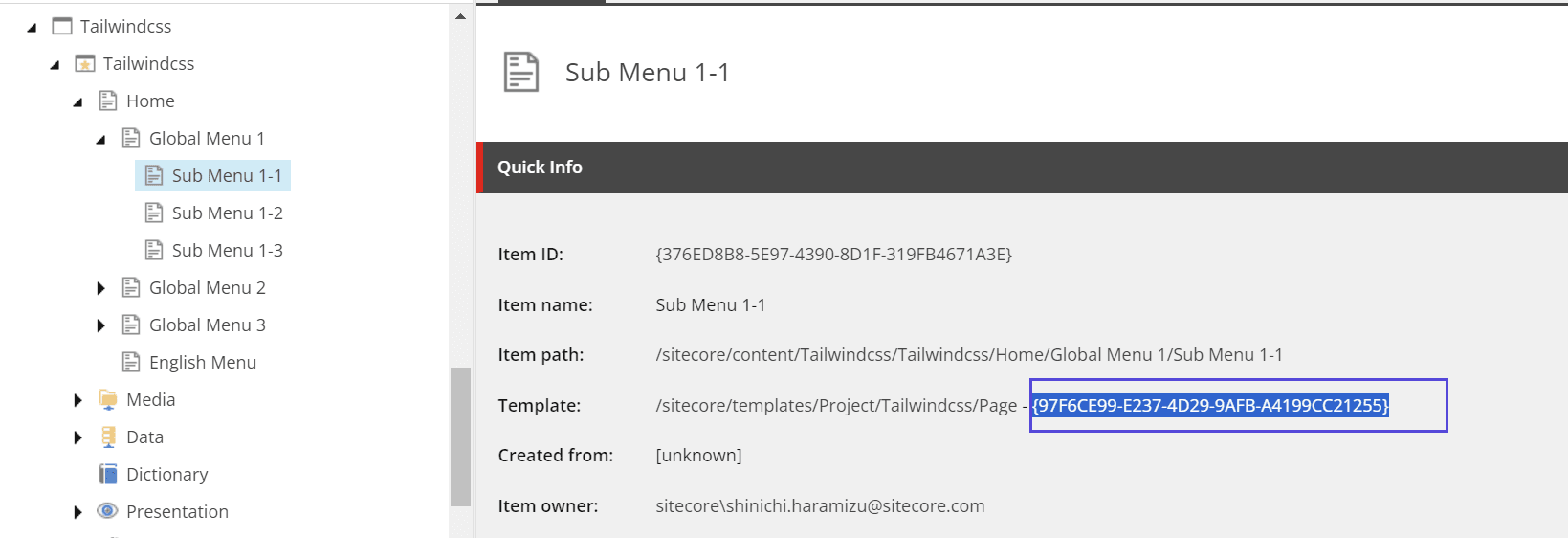
includeTemplateIDs の GUID は、Page テンプレートのアイテム ID を指定しています。

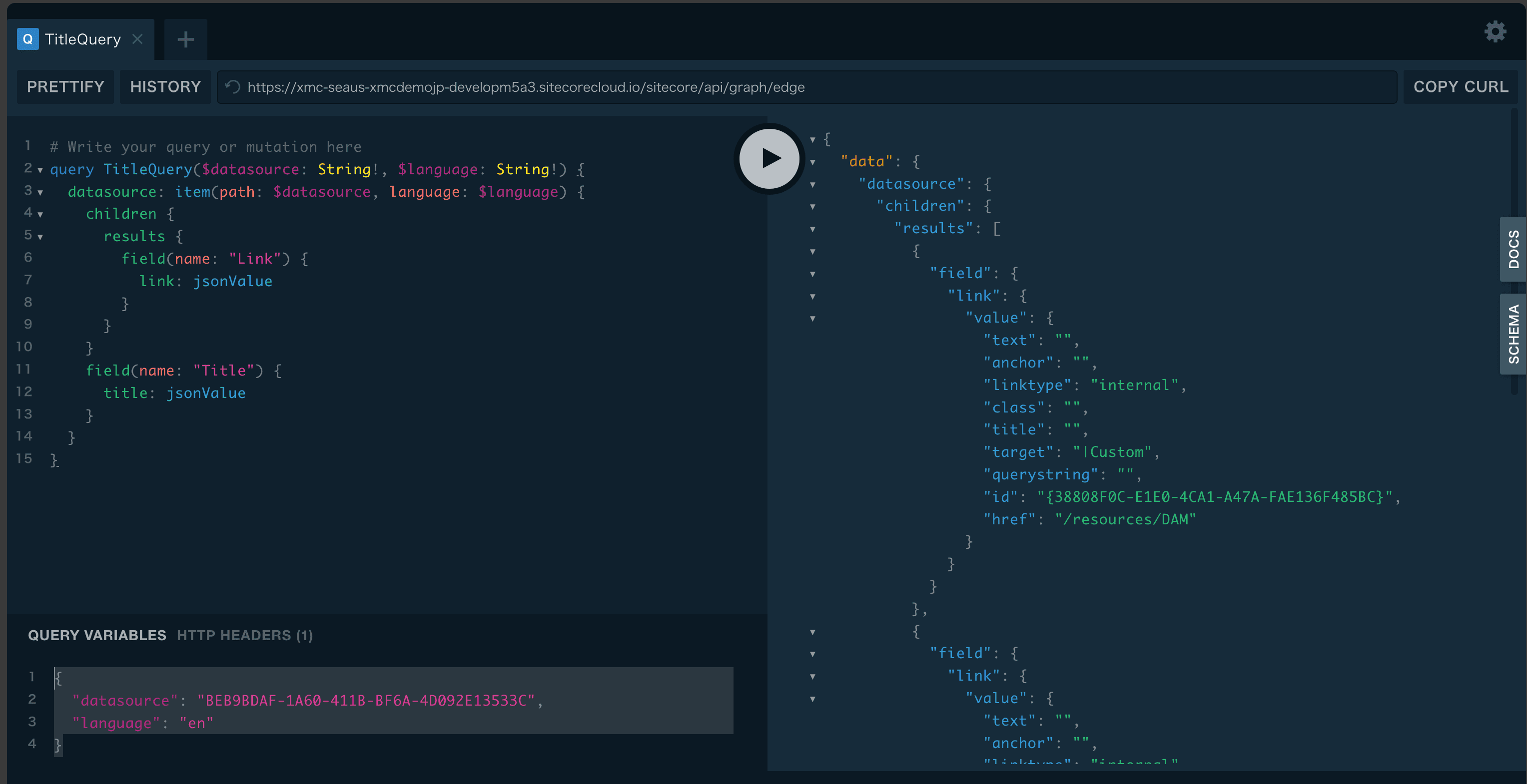
これに対して、以下の Query Variables を指定します。
この contextItem の項目は、そのアイテムの ID を指定するようにします。結果として、以下の Json データを取得することができます。
該当するアイテムから Home までのアイテムの Navigation Title と Path を取得することができました。このクエリを GraphQL にコピーします。

コンポーネントのコードを変更する
今回はパンくずリストとして動作するかどうか、コードを入れて確認をしていきたいと思います。まず、返ってくる Json のデータを扱うことができるように Interface を定義してしまいます。
続いて関数の呼び出し部分を書き換えます。
これで Json Rendering のアイテムに定義した GraphQL のデータに合わせて動くようになりました。また、コンポーネントが正しく動いているかを確認するために、以下のコードを追加します。
最後に、上記ですでに BreadcrumbProps を利用して呼び出す Default の中身の動作を以下のように書き換えます。
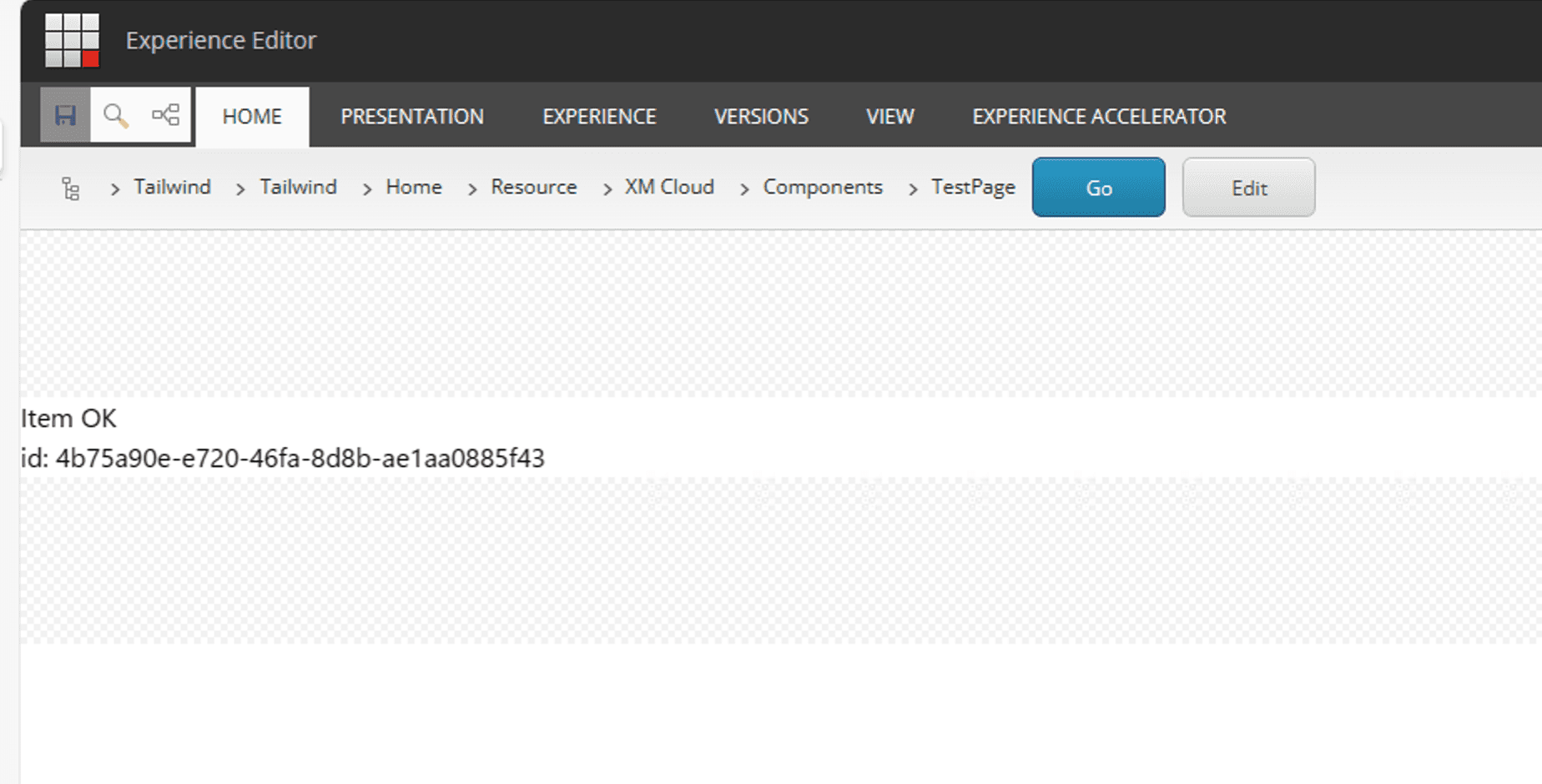
これで準備が整いました。データを取得していれば Item OK の文字と、そのページの Sitecore のアイテムのアイテム ID が表示されるはずです。

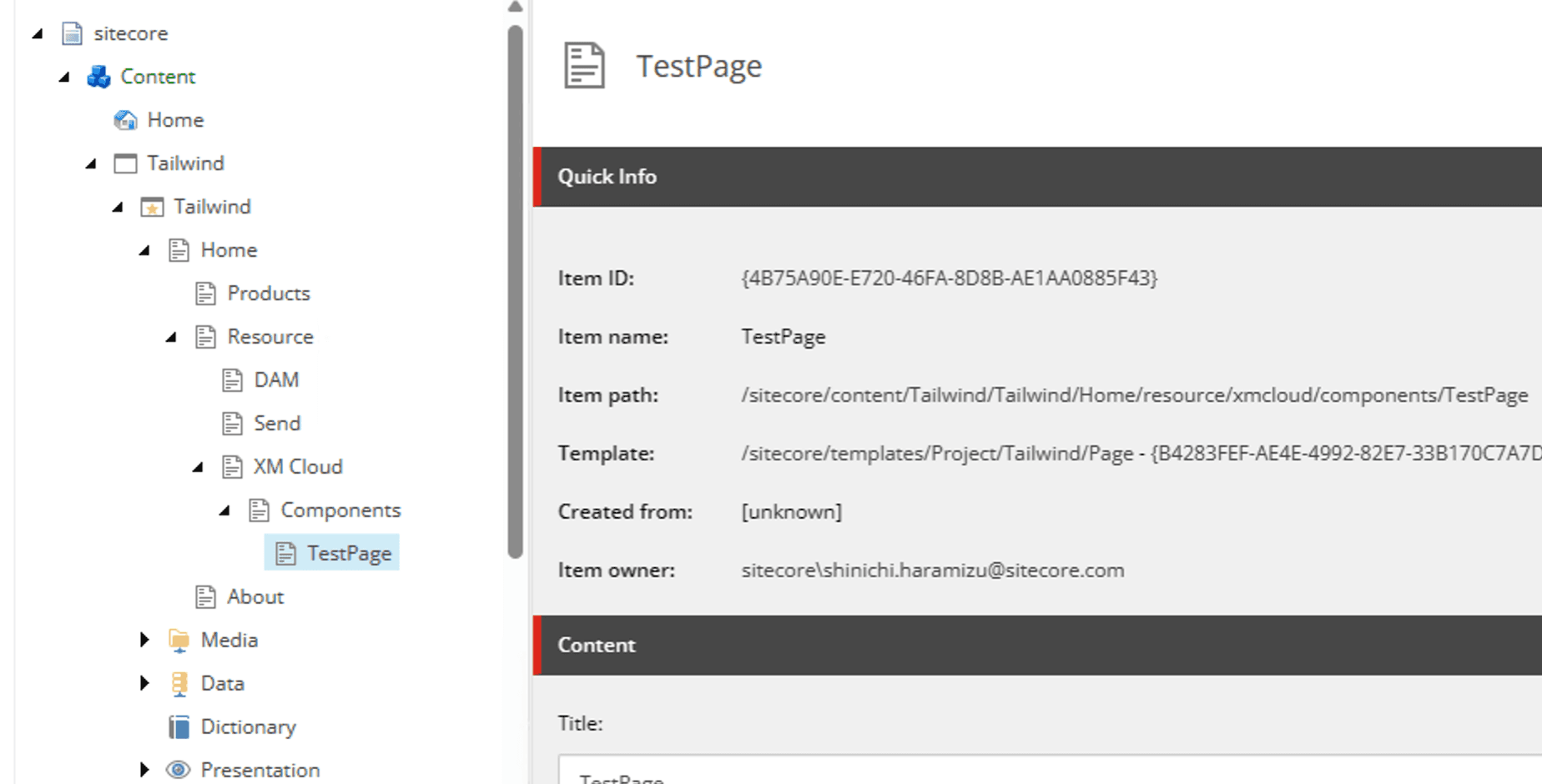
アイテム ID を参照すると、正しく値を取得していることがわかります。

データの取得ができていることを確認できました。取得できているデータを一覧として表示するための関数を準備します。
これを呼び出すように書き換えます。
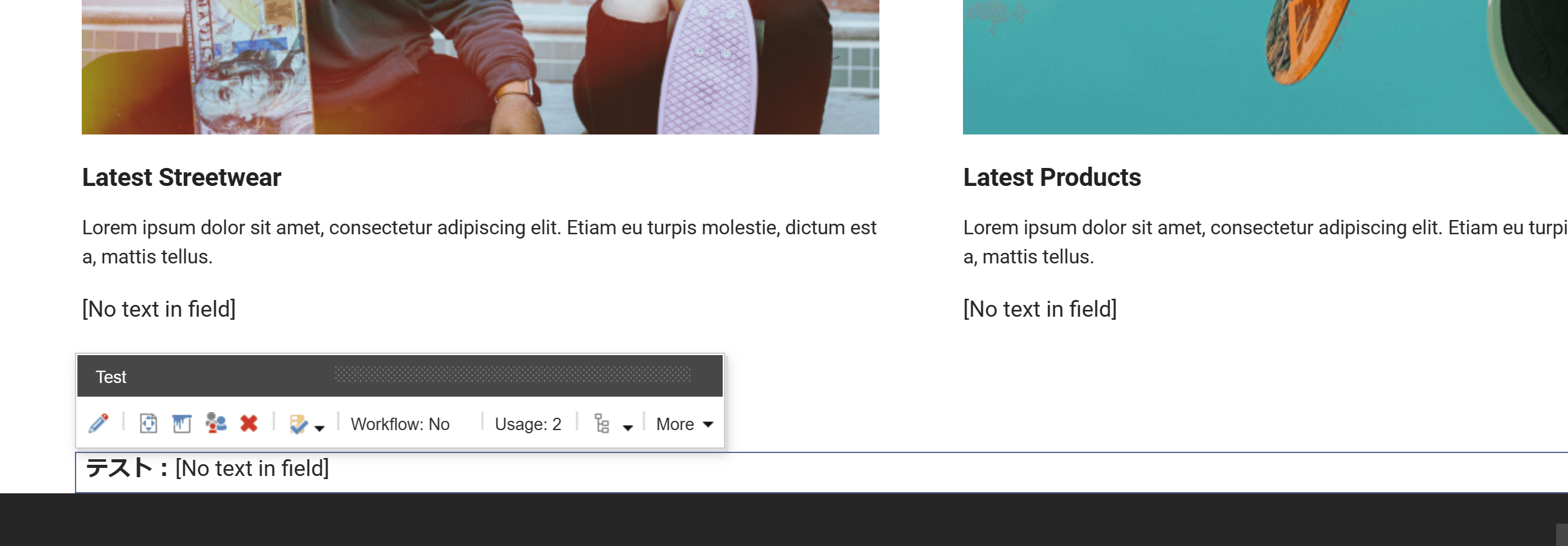
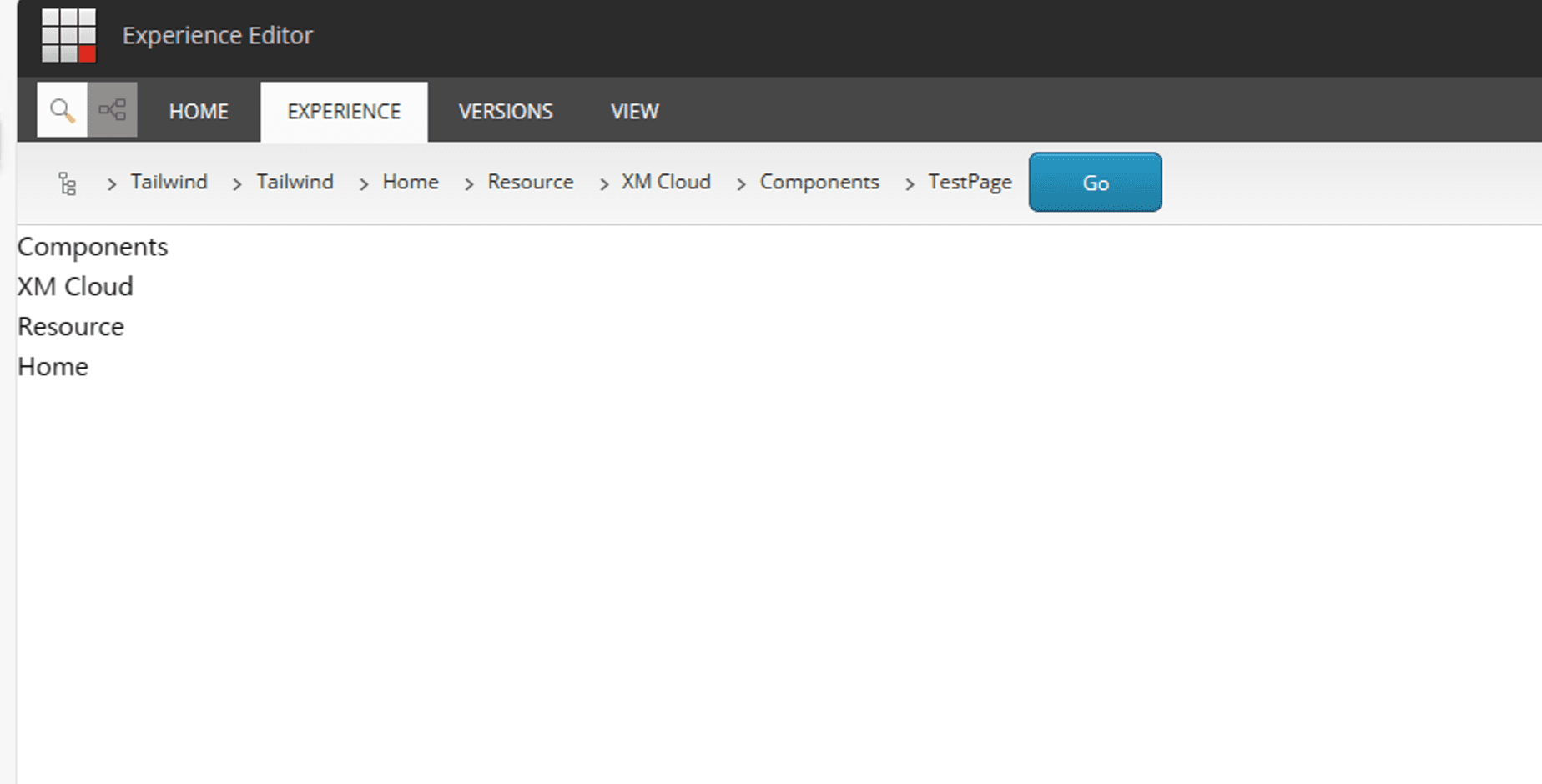
以下のように作成することができました。

パンくずリストとしては、順番が逆の方が良いので、以下のように関数を書き換えます。
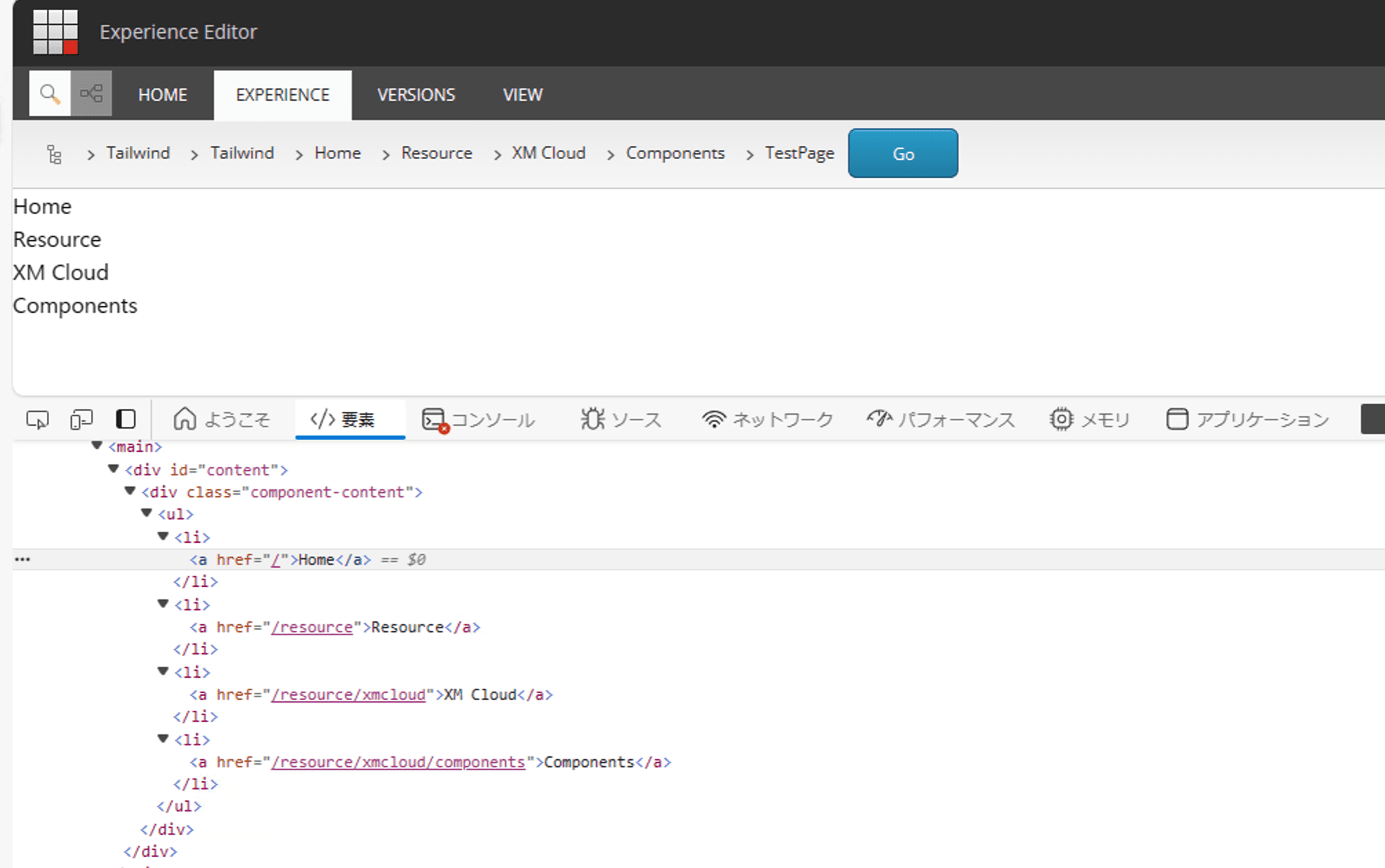
結果、以下のように表示されました。

スタイルを適用できるようにする
出来上がったコンポーネントに対して Style の設定ができるように、以下のようにコードを追加します。
これで、パンくずリストを処理したい時には、breadcrumb を指定することで、スタイルシートの処理を追加できるようになりました。また、styles で CMS 側で持っているスタイルのデータを取得することもできました。
まとめ
今回は長くなりましたが、Next.js で作成するパンくずリストのサンプルを作成してみました。実際には GraphQL で対象となるデータを取得、それをコンポーネント側に渡して、取得して処理をする、という形になります。