実際の Web サイトにて会員向け情報提供などを展開するにあたって、ログイン認証の仕組みを組み合わせてサイトを運用していくことがあります。ここでは、Auth0 の利用方法に関して紹介をしていきます。
Auth0 とは?
Auth0は、認証および認可のプロセスを簡素化するためのクラウドベースのサービスです。開発者がアプリケーションにシングルサインオン(SSO)、多要素認証(MFA)、ソーシャルログインなどの認証機能を迅速に統合できるように設計されています。Auth0 を使用することで、セキュリティを強化し、ユーザーエクスペリエンスを向上させることができます。
Auth0 の主な特徴は以下の通りです。
- シングルサインオン(SSO): ユーザーが一度のログインで複数のアプリケーションにアクセスできるようにします。
- 多要素認証(MFA): 追加のセキュリティレイヤーを提供し、不正アクセスを防止します。
- ソーシャルログイン: Google、Facebook、Twitter などのソーシャルメディアアカウントを使用してログインできます。
- カスタマイズ可能な認証フロー: アプリケーションのニーズに合わせて認証フローをカスタマイズできます。
- スケーラビリティ: 小規模なプロジェクトから大規模なエンタープライズアプリケーションまで対応可能です。
Auth0 を利用することで、開発者は認証機能の実装にかかる時間と労力を削減し、アプリケーションのコア機能に集中することができます。
無料プランについて
Auth0 の無料プランが用意されています。この無料プランは 2024年9月24日に利用枠が拡大されました。
- Auth0の無料プランが拡大。月間2万5000アクティブユーザーまで、独自ドメイン、パスキーによるパスワードレス対応も
- Auth0 takes “free for developers” to a new level with more users, more security, free MFA and passwordless
無料プランで利用できる範囲は以下の通りです。テストやデモという用途であれば、十分利用できる形となっています。
| Feature | Free |
|---|---|
| MAUs | 25,000 |
| Social Connections | Unlimited |
| Okta Connections | Unlimited |
| Organizations | 5 |
| Actions + Forms | 3 |
| Passwordless | OK |
| Custom Domain | OK |
今回はこの無料プランの申し込みをして、デモなどで使えるようにアカウントを作成していきます。
申し込みをする
アカウントを作成するにあたっては、Auth0 のサイトの価格を紹介するページにて、無料プランを申し込むことができる Start building for free というボタンがあります。
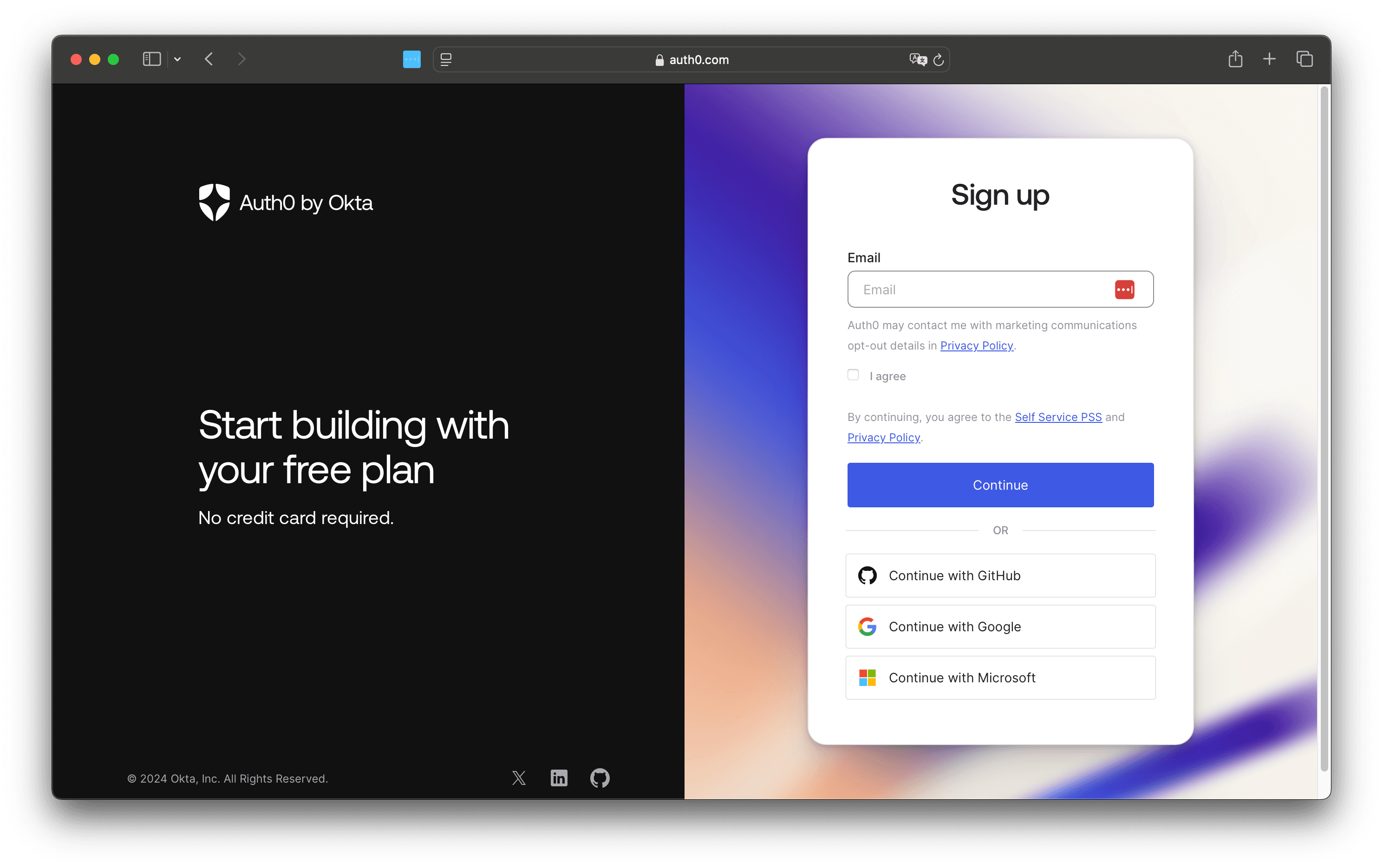
上記のボタンをクリックすると、Sign-up の画面に切り替わります。

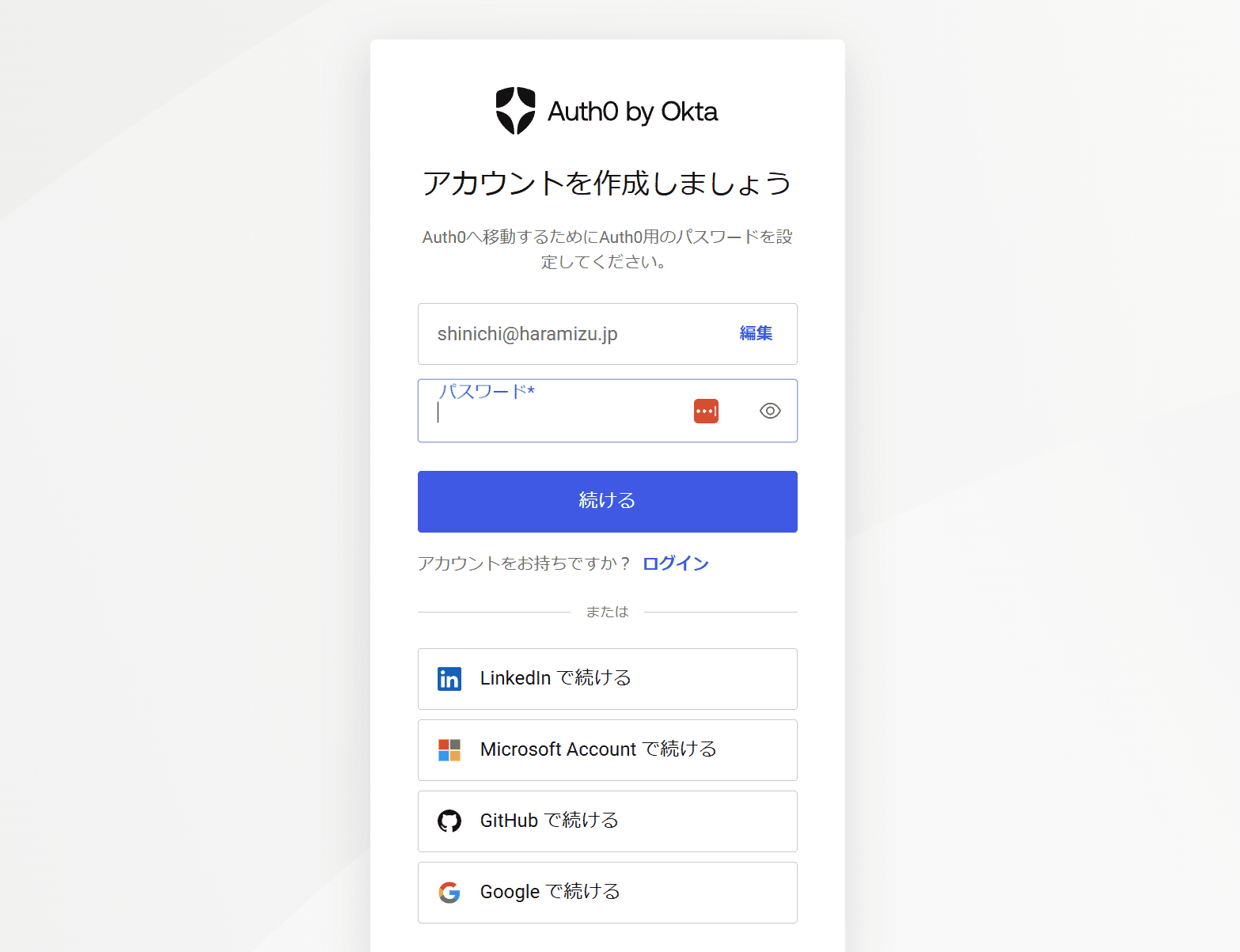
メールアドレスを入力すると、パスワードの設定画面が表示されます。

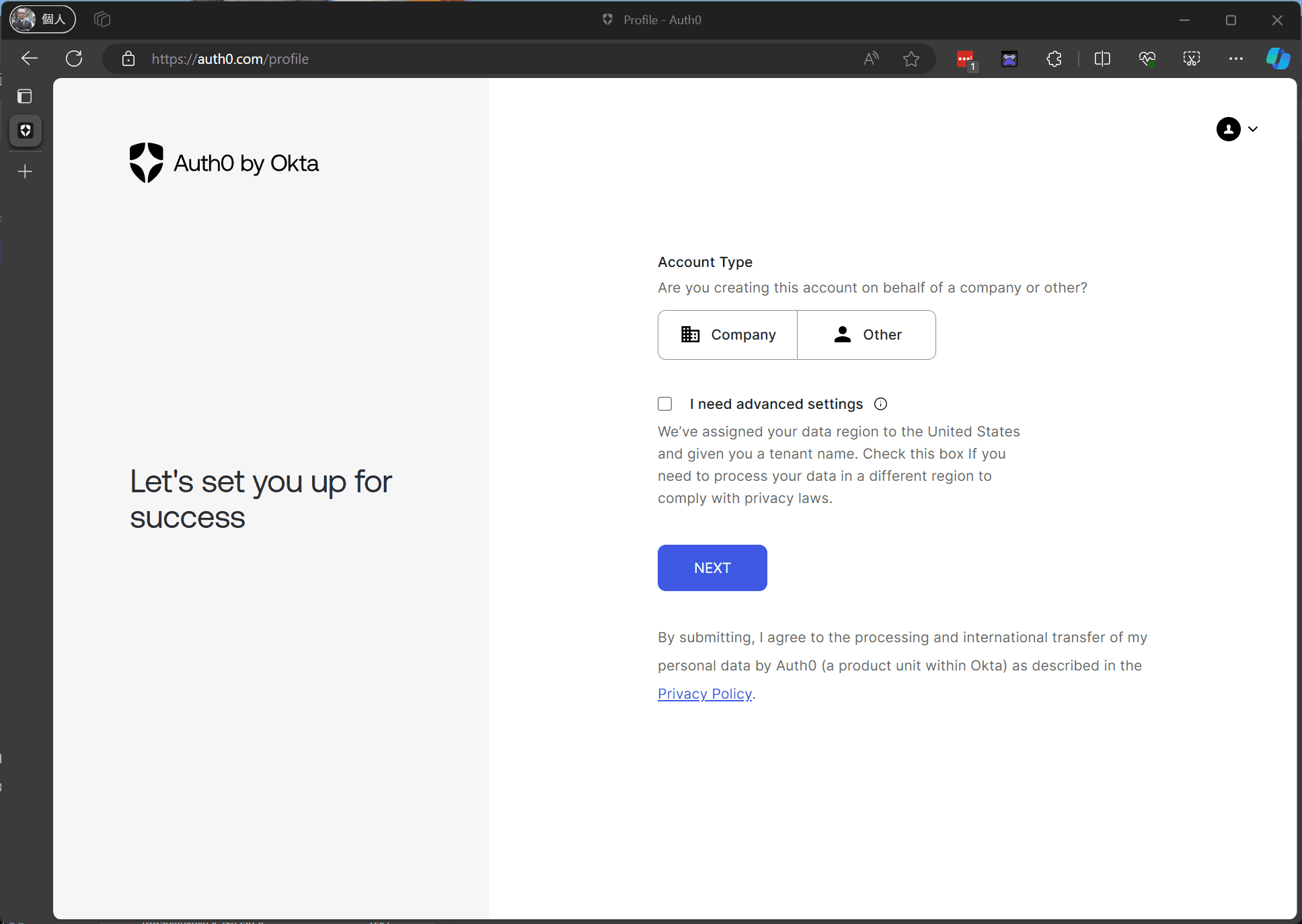
パスワードを設定すると、利用タイプに関して確認が入ります。

設定に関しての確認項目が表示されます。
I need advanced settings
We’ve assigned your data region to the United States and given you a tenant name. Check this box If you need to process your data in a different region to comply with privacy laws.
アメリカ以外で使いたい場合は、チェックをして変更する必要があります。今回は特に何もせずにそのまま進みます。

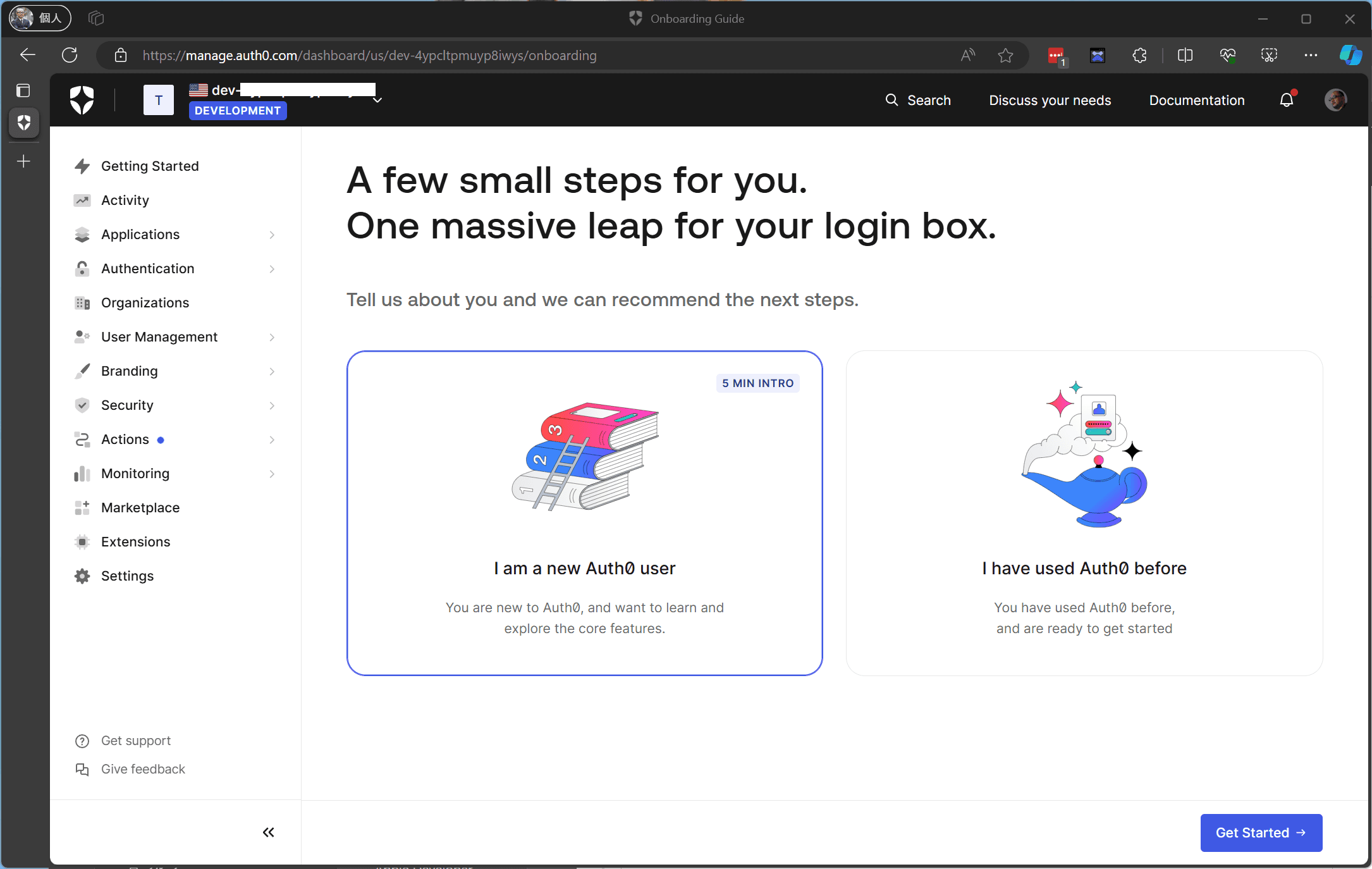
無事、Web サイトからはアカウントが作成されてログインをすることができました。
なお、ログイン用のメールアドレスに対して、メールアドレス認証のための URL が届いています。これを完了させることで、アカウント作成が完了となります。

アプリケーションの作成
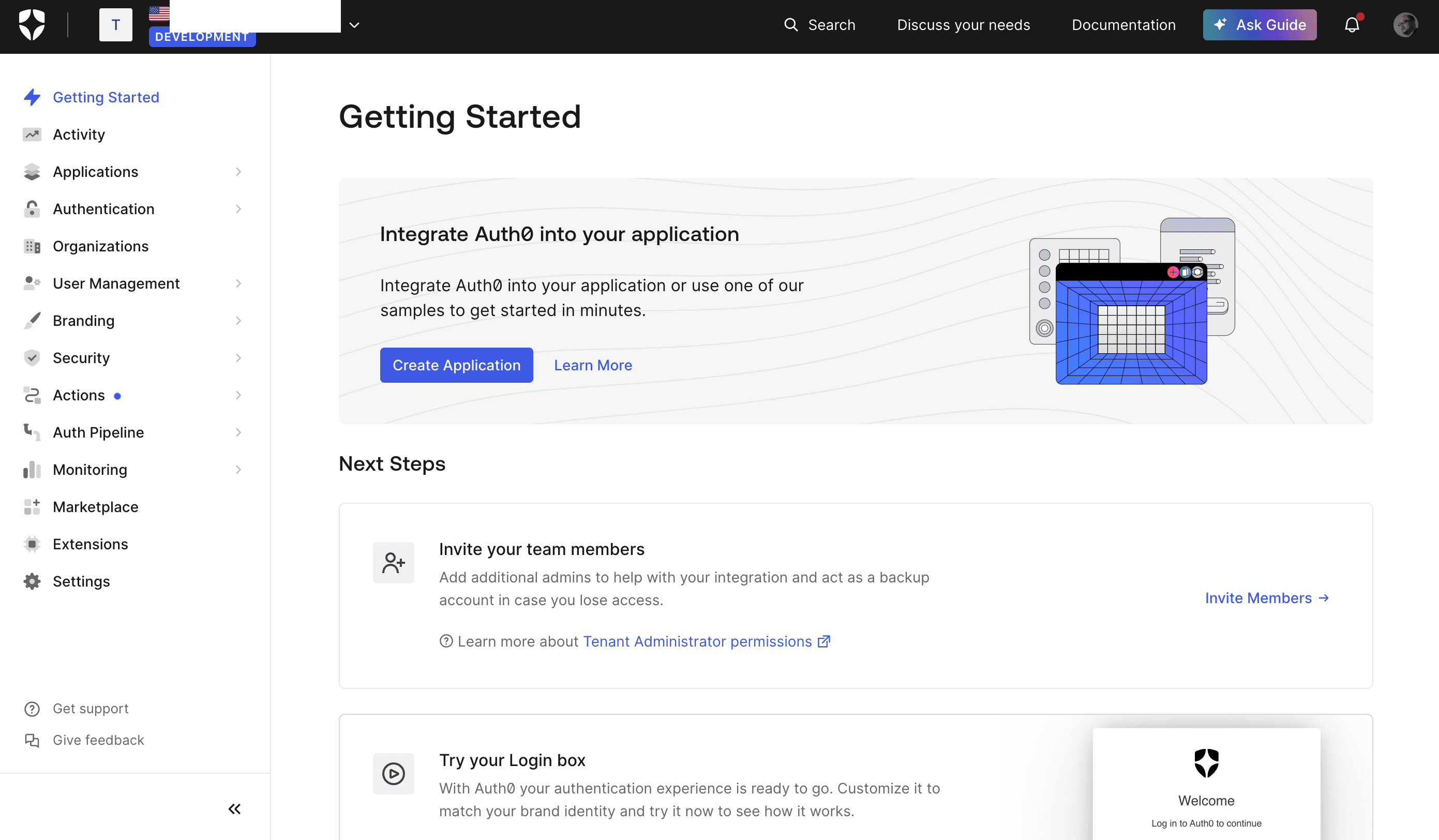
Auth0 の認証を利用する Web サイトを用意するにあたって、まず最初に Auth0 側でアプリケーションを作成する必要があります。ログインをしたあと、以下の画面で進めていきます。
- 左上の Getting Started の項目を選択して、 Create Application のボタンをクリックします。

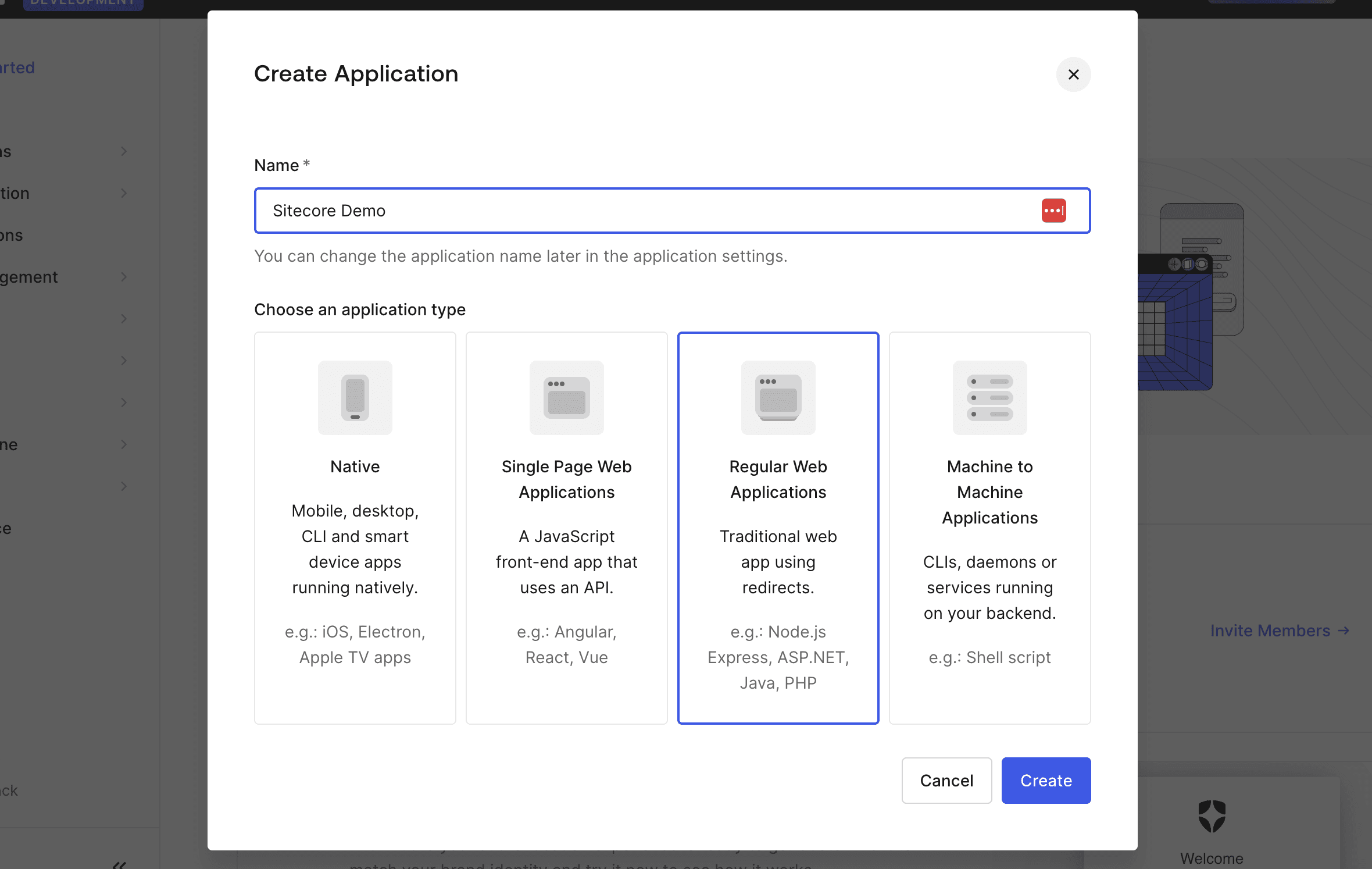
- アプリケーション名を今回は Sitecore Demo とし、アプリケーションのタイプとして、Regular Web Application を選択します

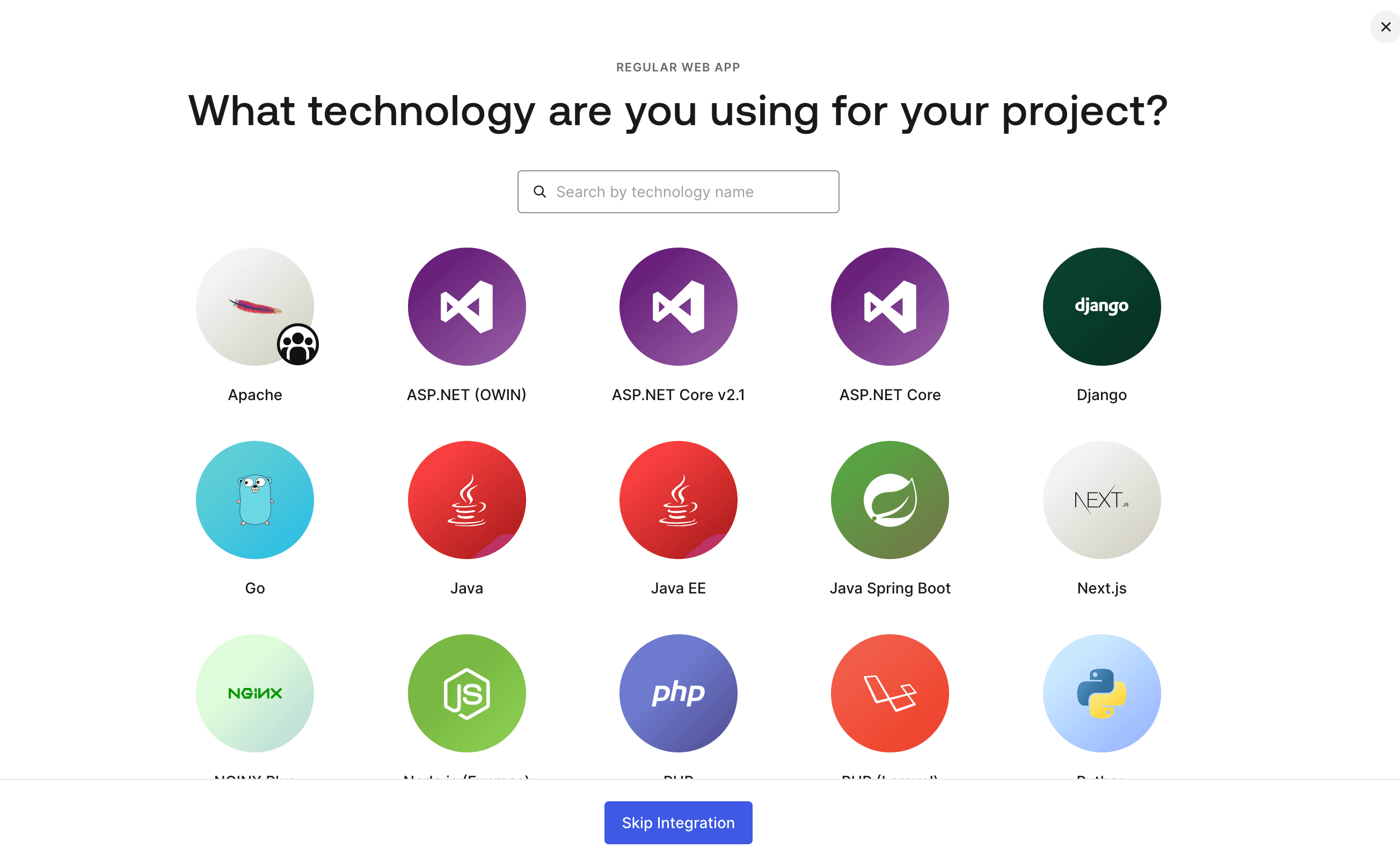
- どのテクノロジーとの連携か?が表示されます。ここに表示される Next.js は App Router のチュートリアルが表示されるだけですので、 Skip Integration をクリックしてください。

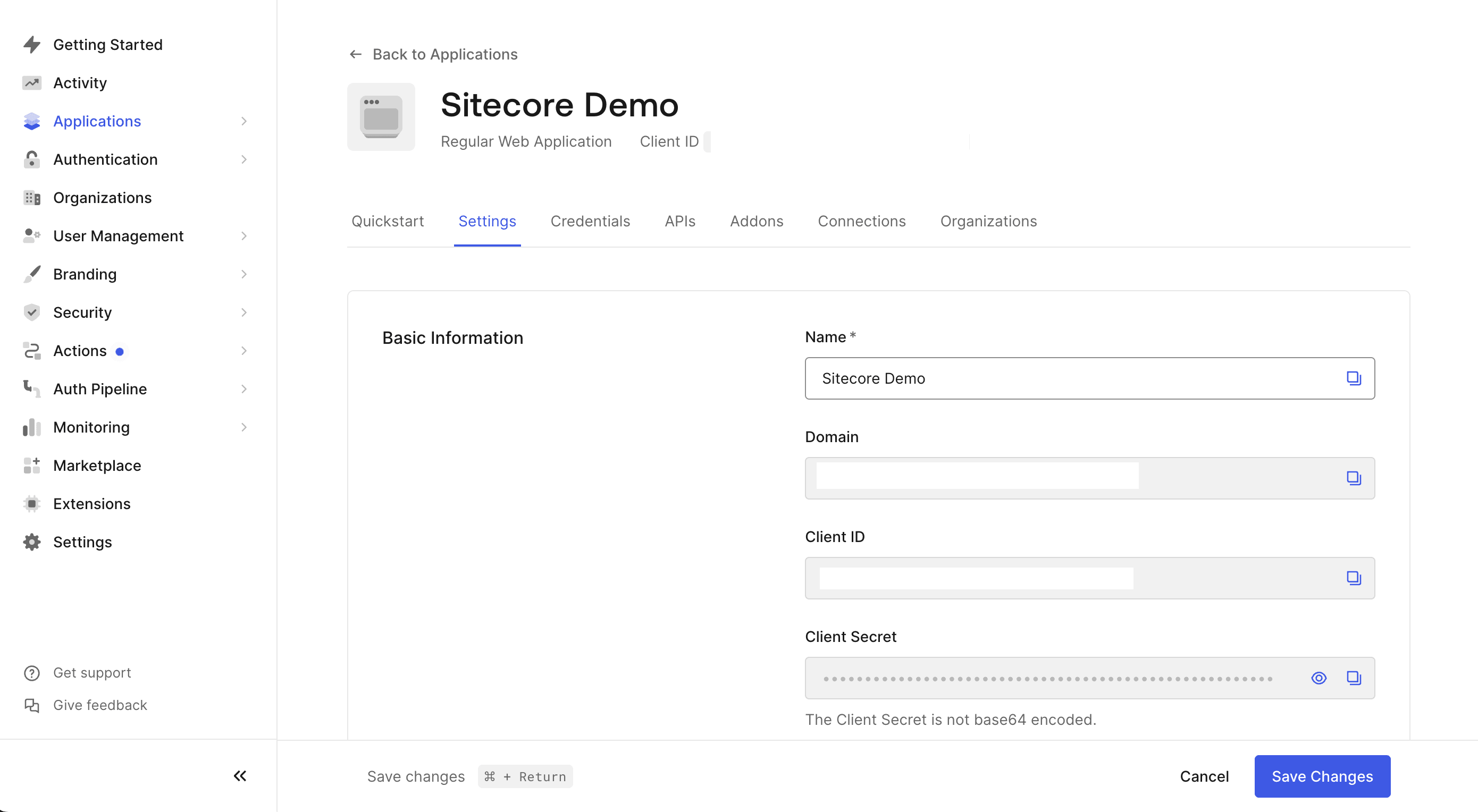
- Settings を開くと、以下のようにアプリケーションの設定が表示されます。

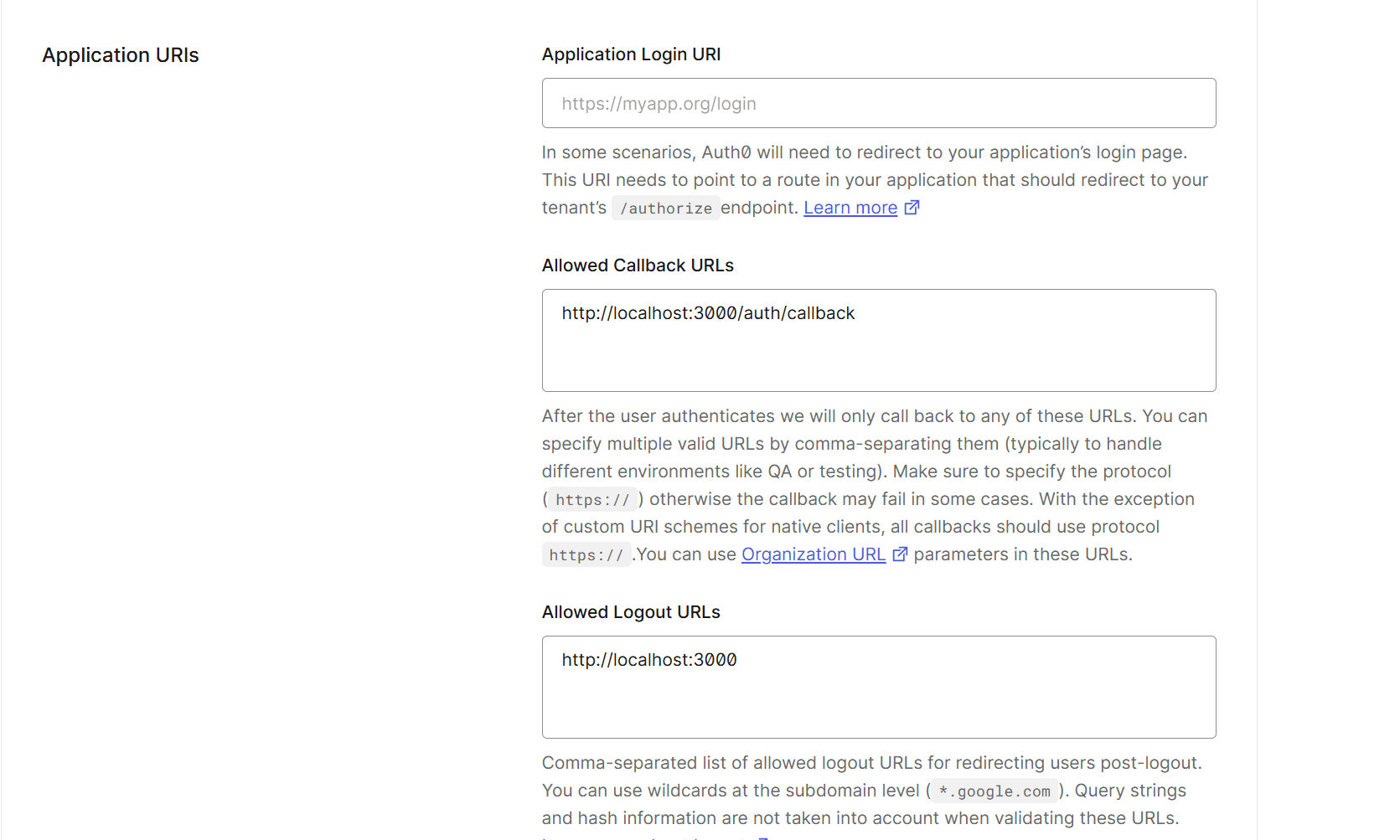
- Settings を下にスクロールして Application URIs の設定項目があります。以下の2つの値を設定してください。
- Allowed Callback URLs: http://localhost:3000/auth/callback
- Allowed Logout URLs: http://localhost:3000

- Save Changes をクリックしてアプリケーションの作成を完了させます
これで Next.js で利用する環境変数が準備できたことになります。下記の項目のうち Basic Information と記載しているものは、Auth0 の管理画面から取得できます。
サンプルの環境変数は以下のような形となります。
なお、 AUTH0_SECRET に関して管理画面から取得する形ではなく、ユニークなキーを生成すれば良いため、以下のコマンドを実行指定生成してください。
Next.js への実装
Auth0 を利用するフレームワークとして、この文書では Next.js を利用していきます。Next.js に関しては Pages Router および App Router と2つのパターンの実装を選択できますが、ここでは App Router のみを取り上げます。
前提条件
今回は、以下のバージョンで作業を進めていきます。
- Next.js: 15.3.4
- Typescript: Yes
- App Router: Yes
- @auth0/nextjs-auth0: 4.7.0
Auth0 SDK Client の作成
@auth0/nextjs-auth0 のパッケージを利用できるように更新をしていきます。
- パッケージのインストール
- .env.local ファイルを作成してください。各種値は、管理画面とコマンドラインで作成します。
- src/lib/auth0.js を作成します
- src/middleware.ts のファイルを追加します。
上記の実装により、以下のような連携が可能になります。
/auth/login: Auth0でログインするルート/auth/logout: ユーザーをログアウトさせるルート/auth/callback: Auth0がログイン成功後にユーザーをリダイレクトするルート/auth/profile: ユーザープロファイルを取得するルート/auth/access-token: ユーザーのセッションを検証し、アクセストークンを返すルート (リフレッシュトークンが利用可能な場合は自動的にリフレッシュされます)/auth/backchannel-logout: 設定されたバックチャネルログアウトイニシエータが発生したときにlogout_tokenを受け取るルート
ログインの追加
Next.js のページの中にログインをするためのリンクを追加します。なお、Next.js の Link タグは利用せずに、かならず A タグで記述してください。
今回は Layout.tsx の Body の直下に以下の行を追加しました。
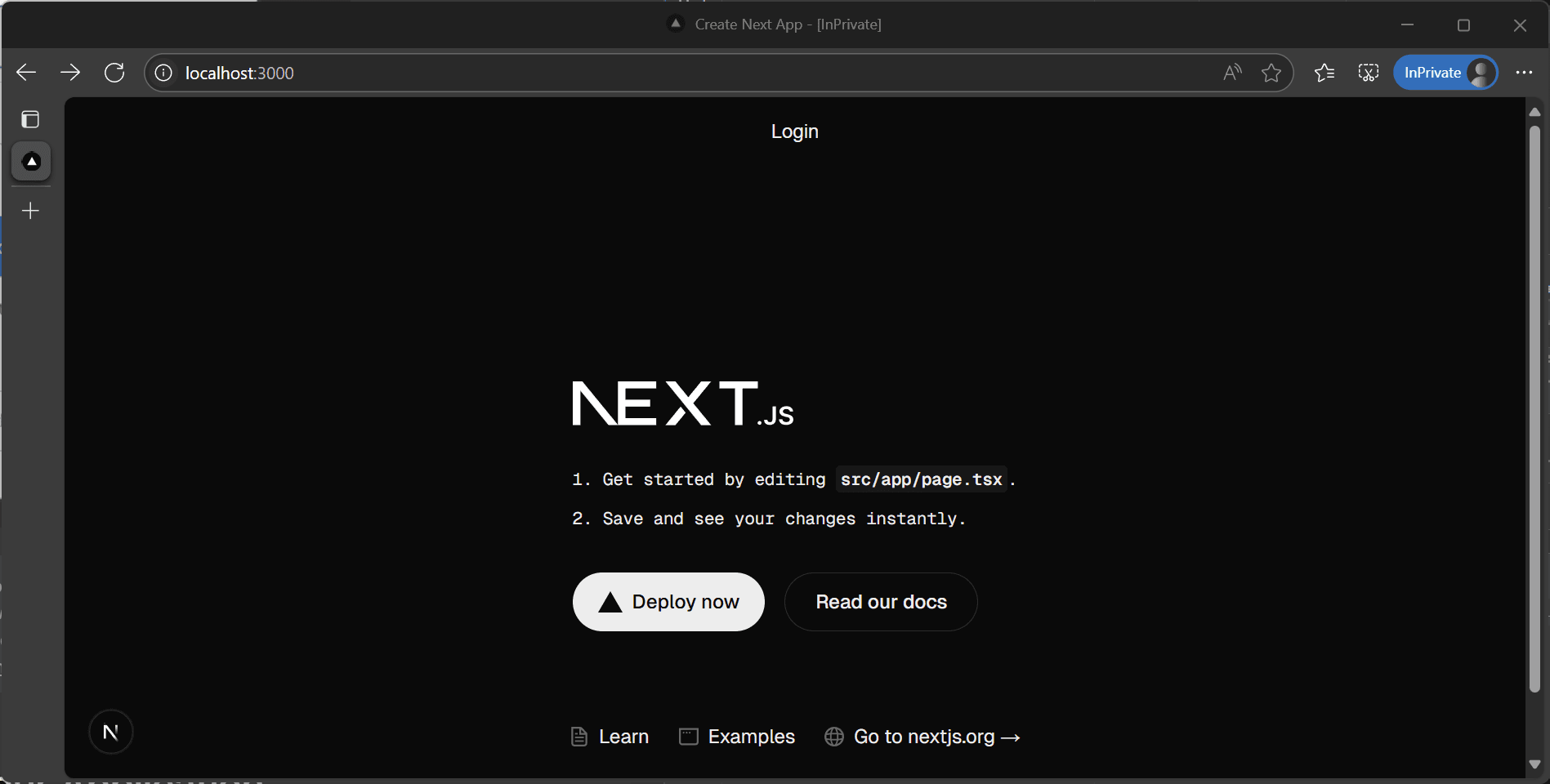
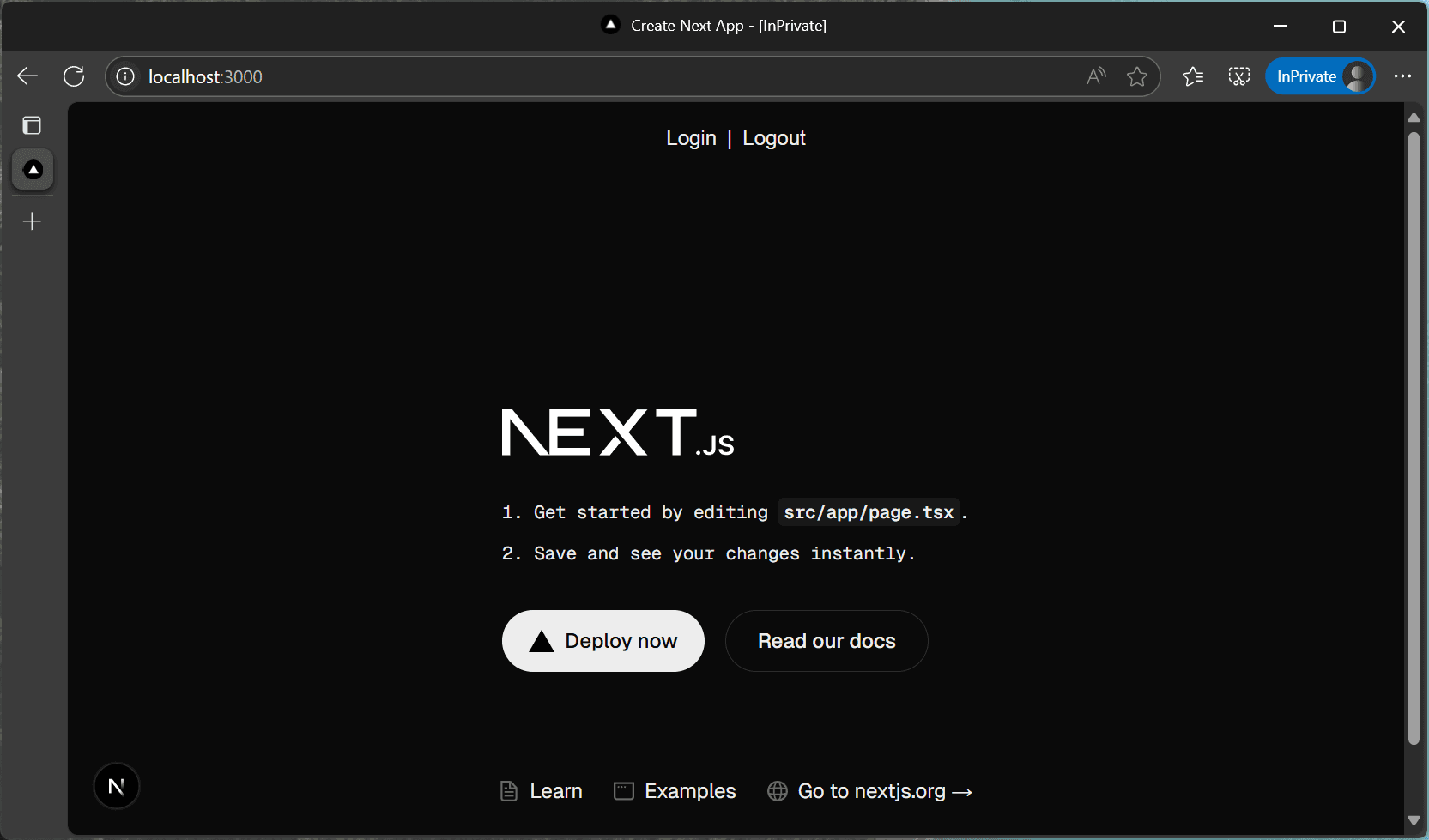
上記の変更後、Next.js を起動すると、ページの上部に Login のリンクが追加されています。

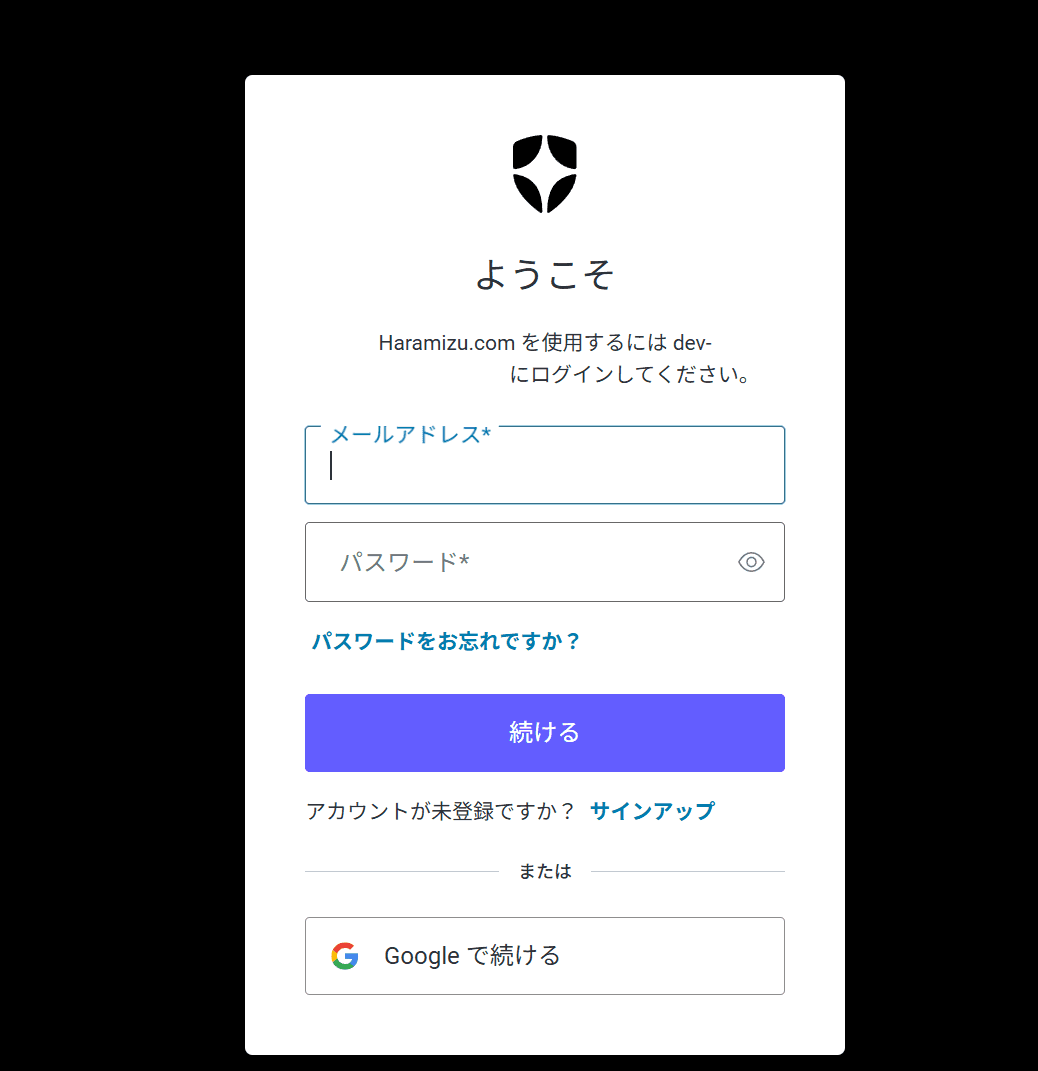
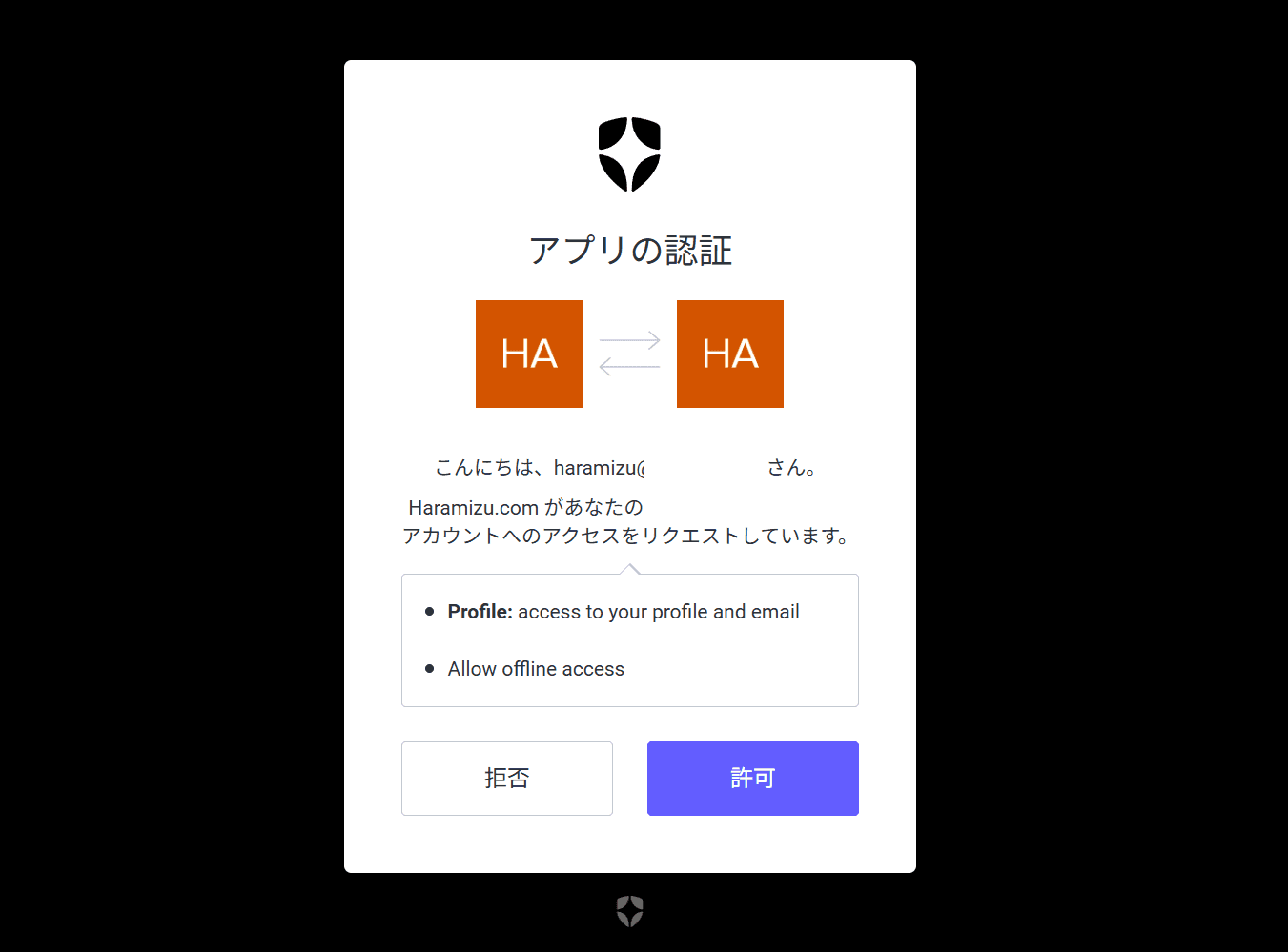
クリックをするとログインの画面が表示されます。

今回はあらかじめ利用できるアカウントを用意していました。ログインを実行すると以下のような核に画面が表示されます。

許可を実行すると、ログインができるようになりました。
ログアウトの実装
続いてログアウトの実装をします。上記で紹介をしたコードを以下のように書き換えます。
変更後、起動すると上記のようにログインとログアウトリンクが並んでいます。

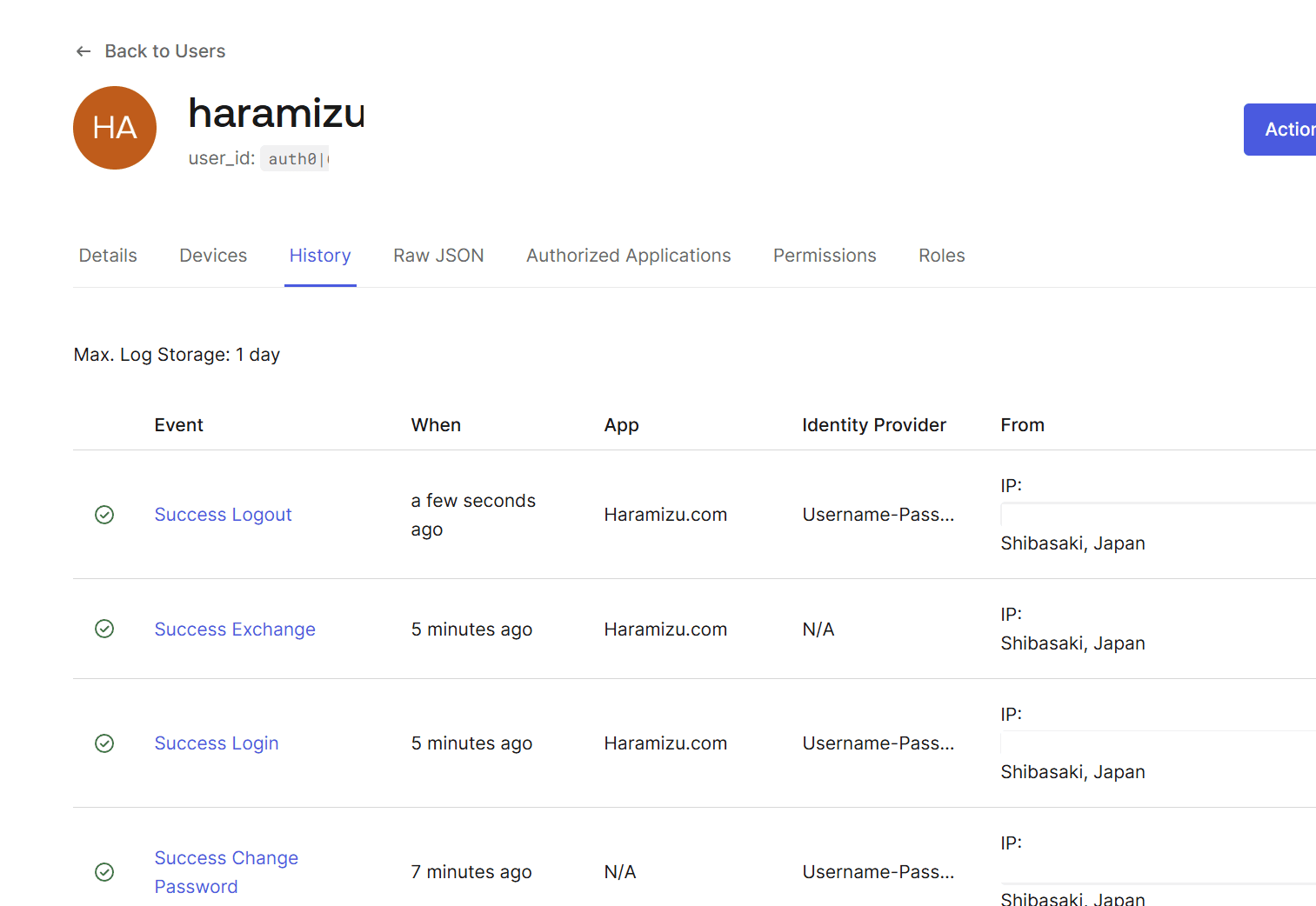
上記の画面はリンクの表示を固定しているためログインの実行、ログアウトの実行が画面上ではわかりにくくなっていますが、Auth0 の管理画面にてログを見ると正しくログイン、ログアウトが実行できていることを確認できました。

ユーザープロフィールの表示
ログインをしているユーザー情報を取得するして画面に反映させる方法としては、クライアントコンポーネントおよびサーバーコンポーネントと両方を選択可能です。ここではクライアントコンポーネントを実装します。
まずプロフィールを表示するコンポーネントを作成します。App Router になるため Use client を設定する必要があります。
このコンポーネントをページに組み込みます。トップページに今回は以下のように埋め込みました。
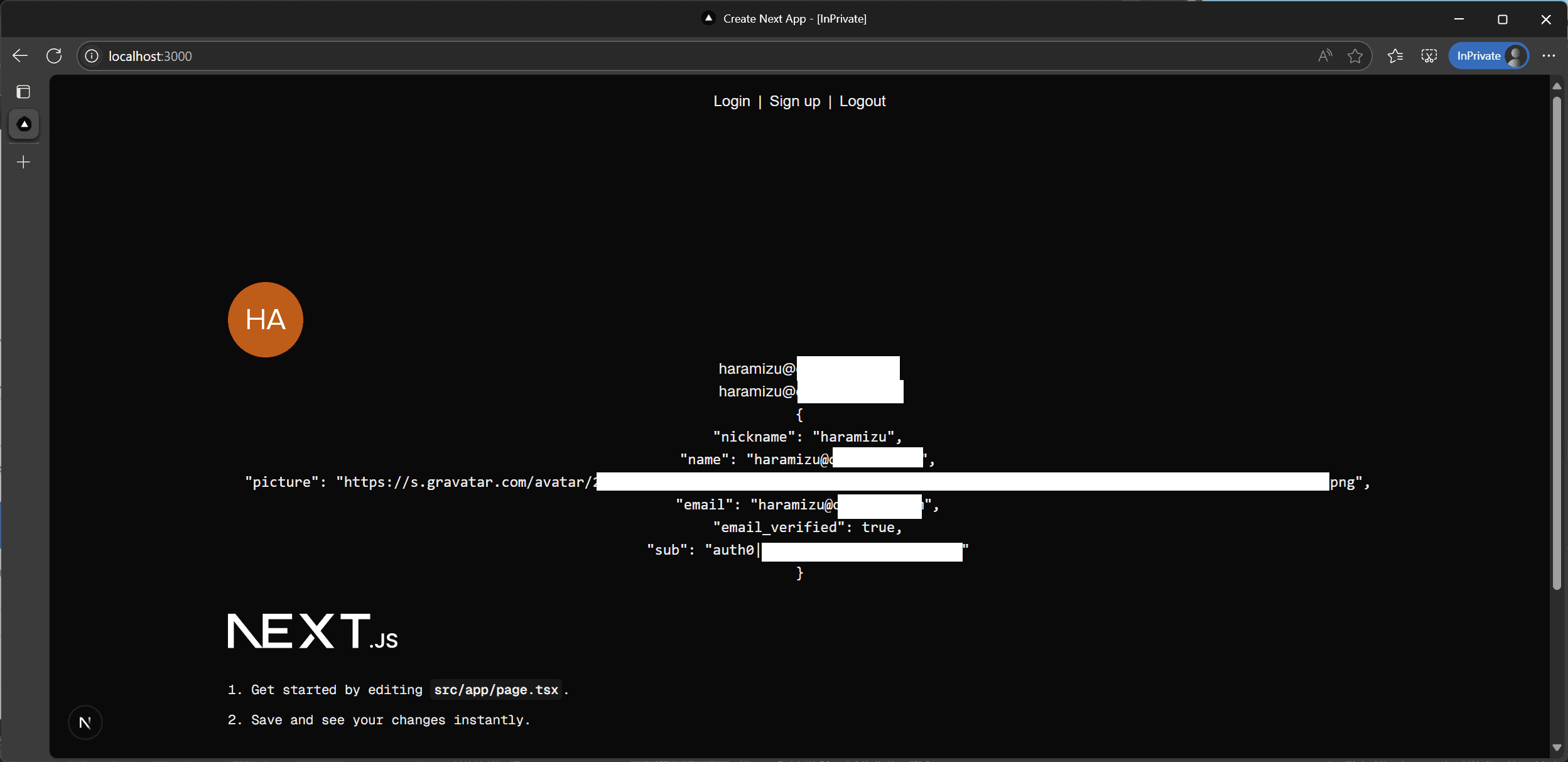
実装後、ログインをするとデータを取得してプロフィールを表示することができました。

サーバーコンポーネントのサンプルは以下の通りです。
サインアップを有効にする
サイトで利用可能なアカウントを登録することができるように、サインアップの機能を追加します。手順は以下の通りです。
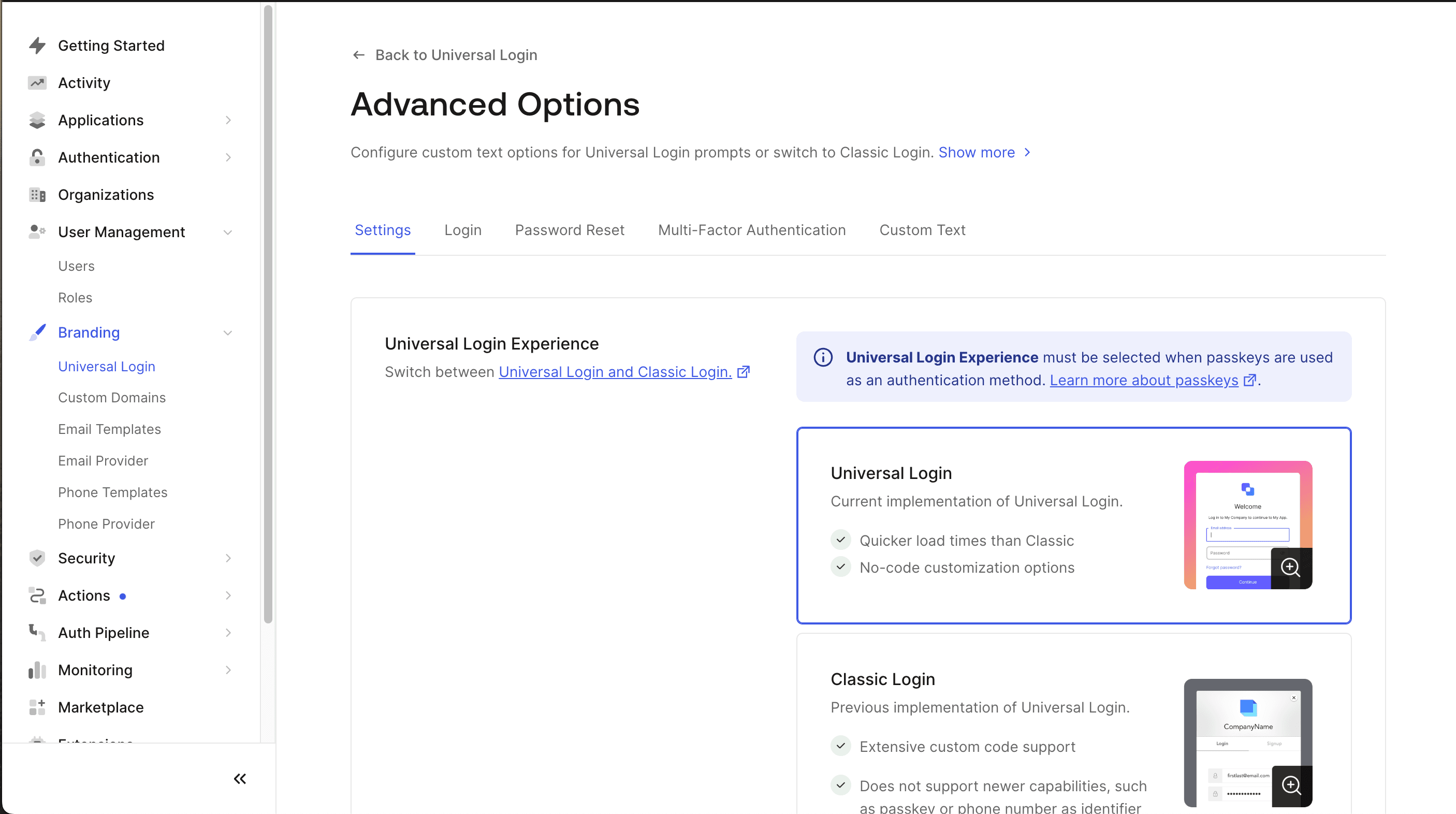
Auth0 の管理画面から Branding - Universal Login を選択、設定画面の Advanced Options にて、Universal Login が有効になっていることを確認します。

Auth0 の管理画面から Authentication- Database を選択、利用しているデータベースの設定で、Disable Sign Ups がオフになっていることを確認します。
最後に Sign up のリンクですが、以下のように login にパラメータを適用して実装します。
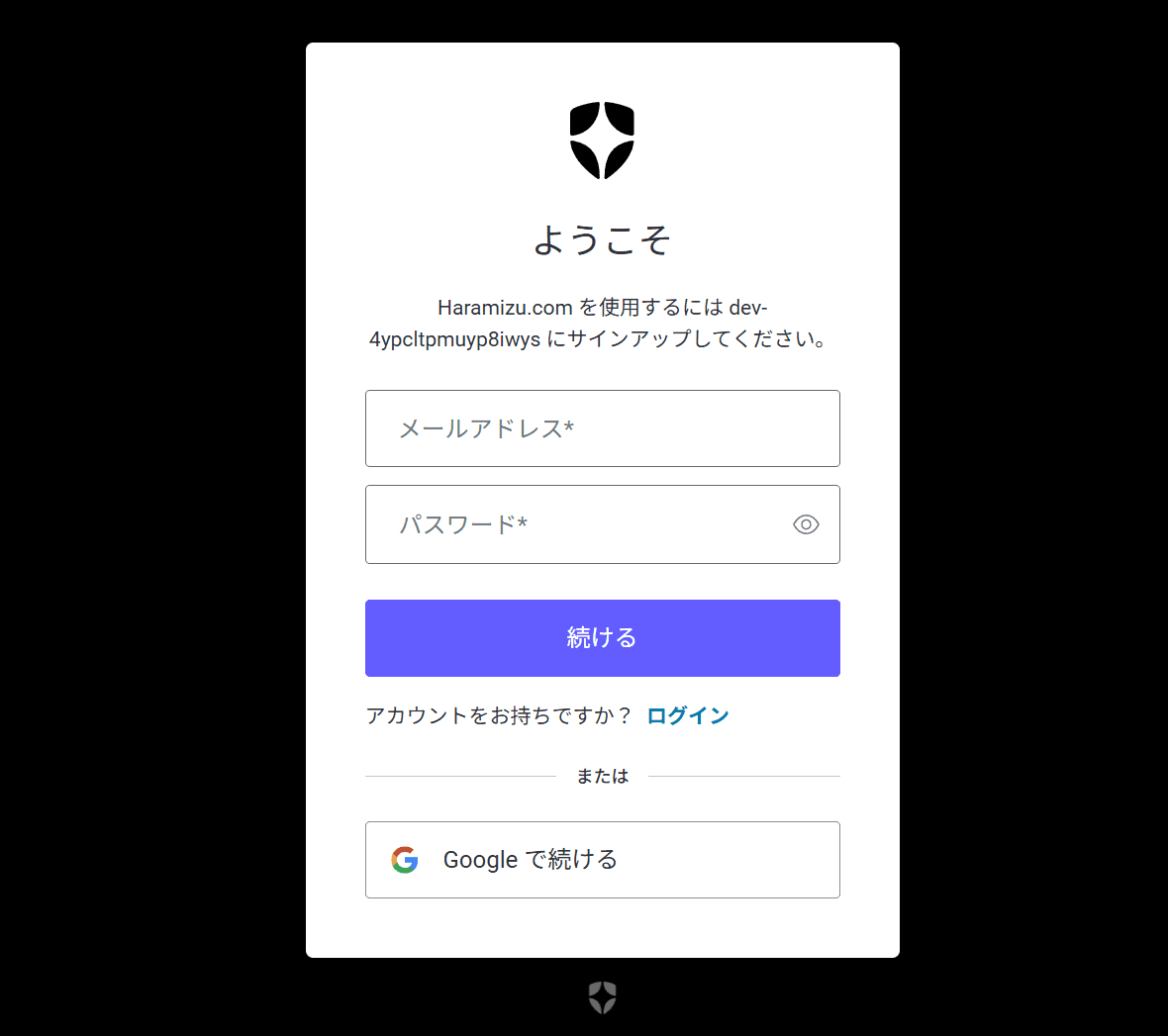
クリックをすると、サインアップの画面になっています。もちろん、ログイン画面にも切り替えるリンクも含まれています。

カスタムドメインについて
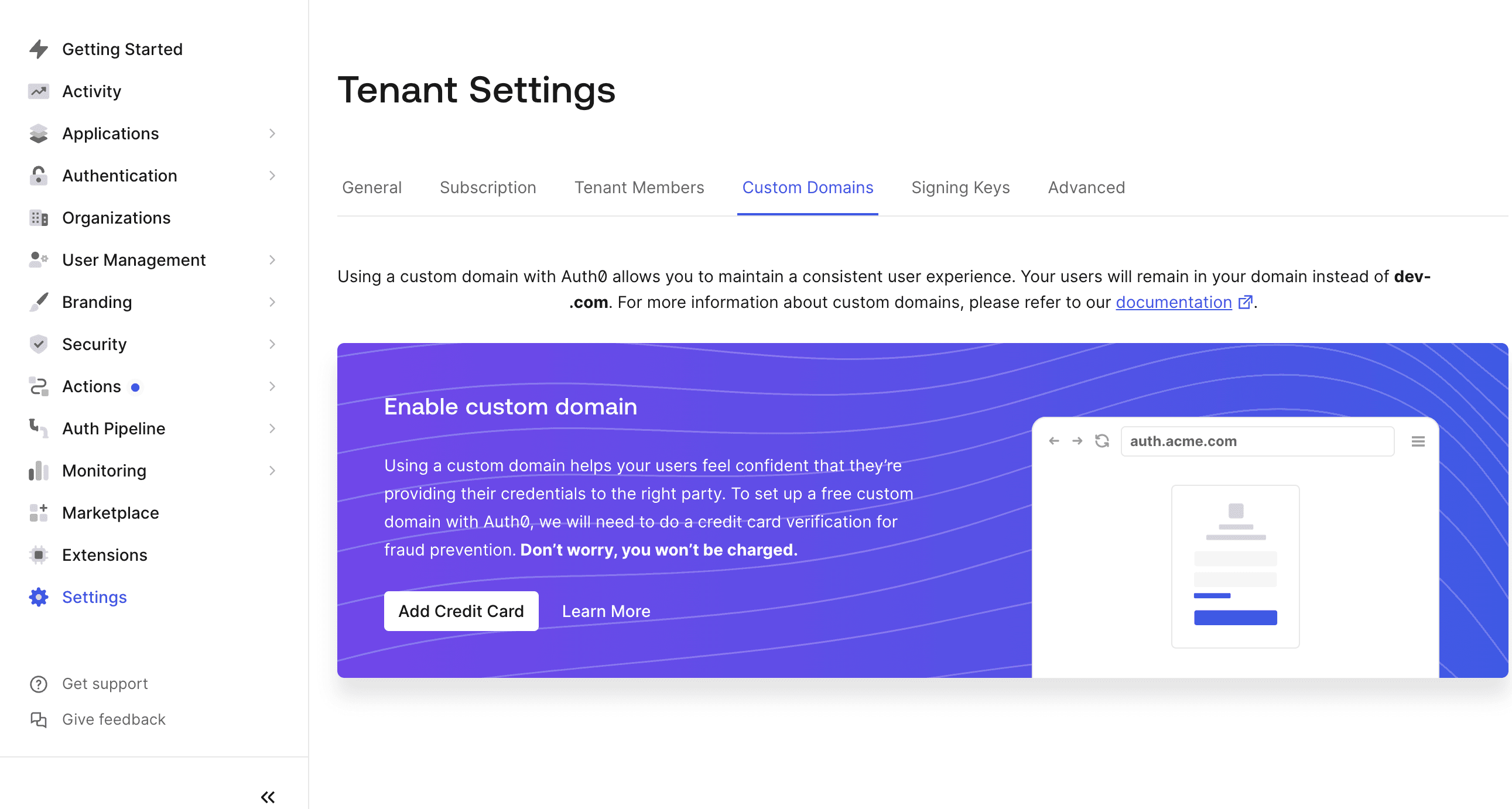
最近無料プランとして開放されたカスタムドメインの設定手順を確認します。この設定は、Settings のページの Custom Domain のタブを開くと設定ができます。
- 最初は以下のような画面となっています。

- カスタムドメインを利用するにあたって、無料プランでも設定可能ですが、個人の認証としてクレジットカードが必要となります。請求されることはありませんので、クレジットカードでの認証を進めていきます。クレジットカードの番号を入れて認証されると、画面は以下のように変わります。

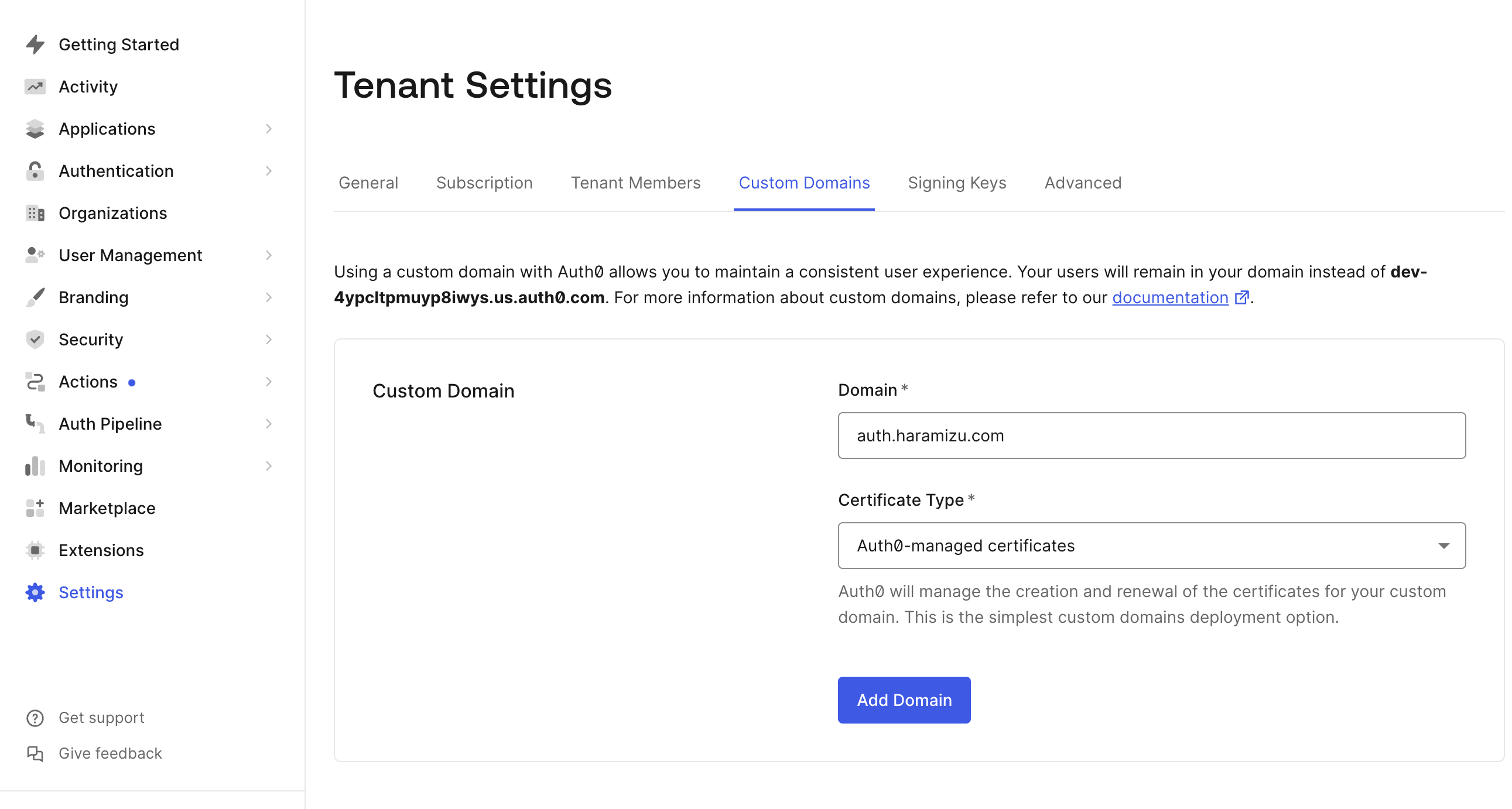
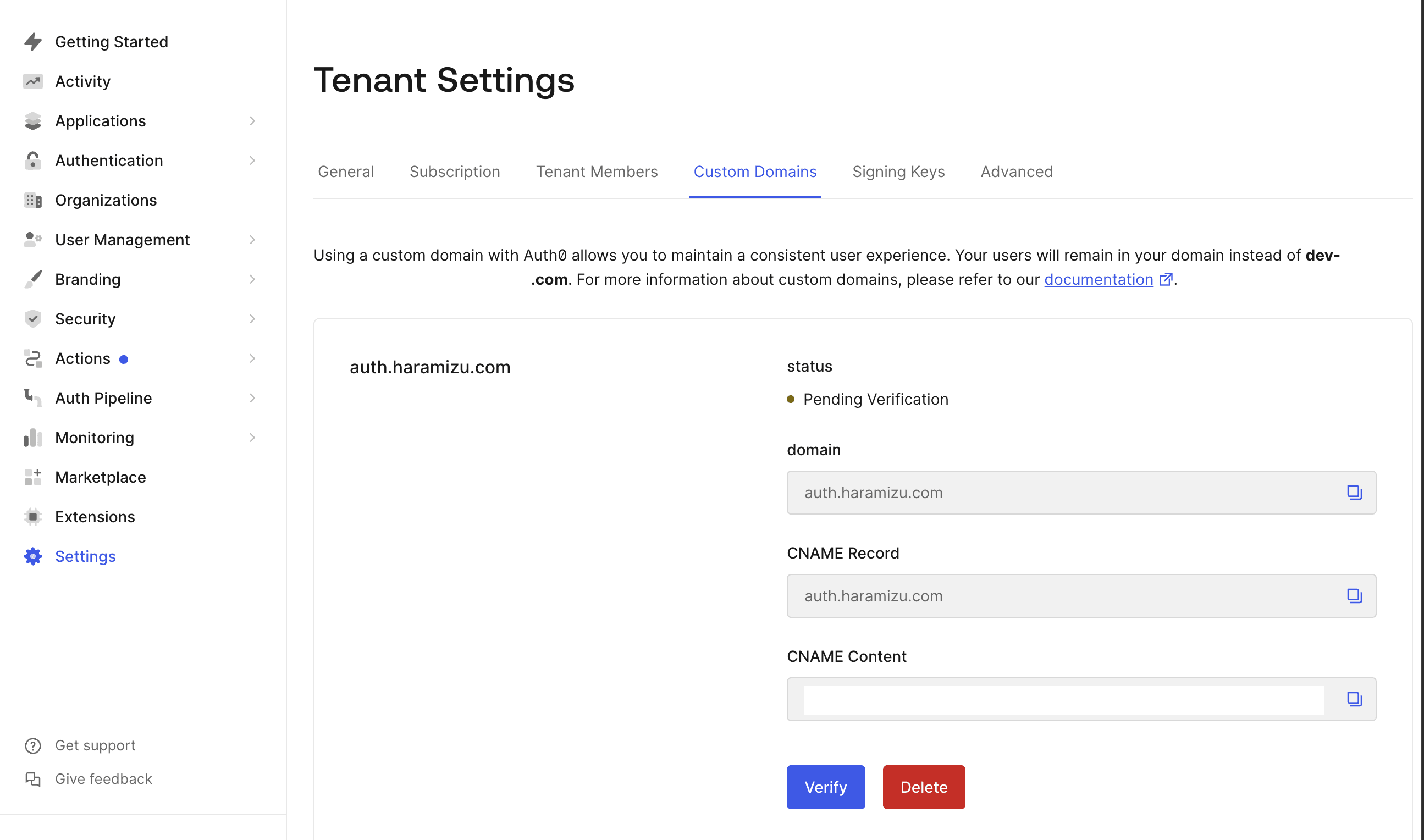
- ドメイン名を入力すると、以下のように DNS の設定画面が表示されます。

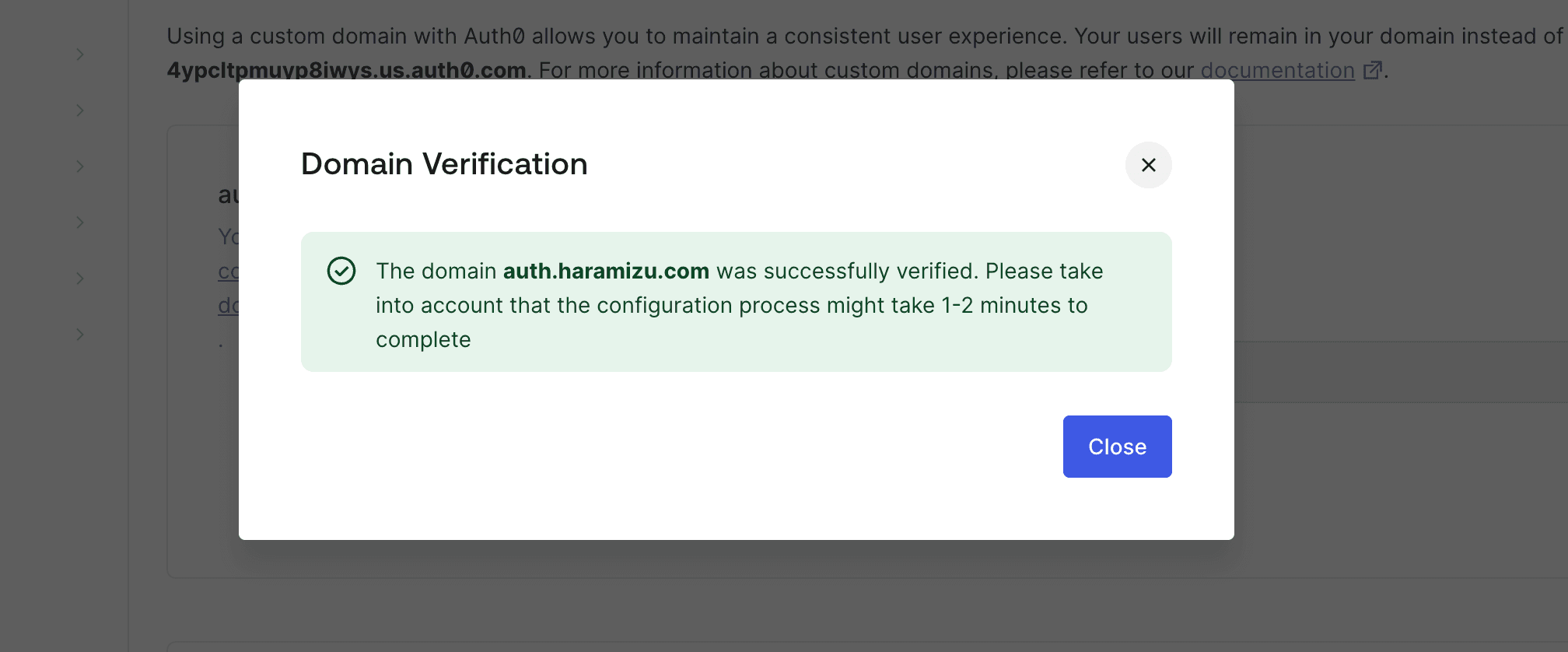
- 提供された DNS のレコードを設定して、しばらくして Verify のボタンをクリックすると、DNS の設定が正しい場合は以下のように完了のダイアログが表示されます。

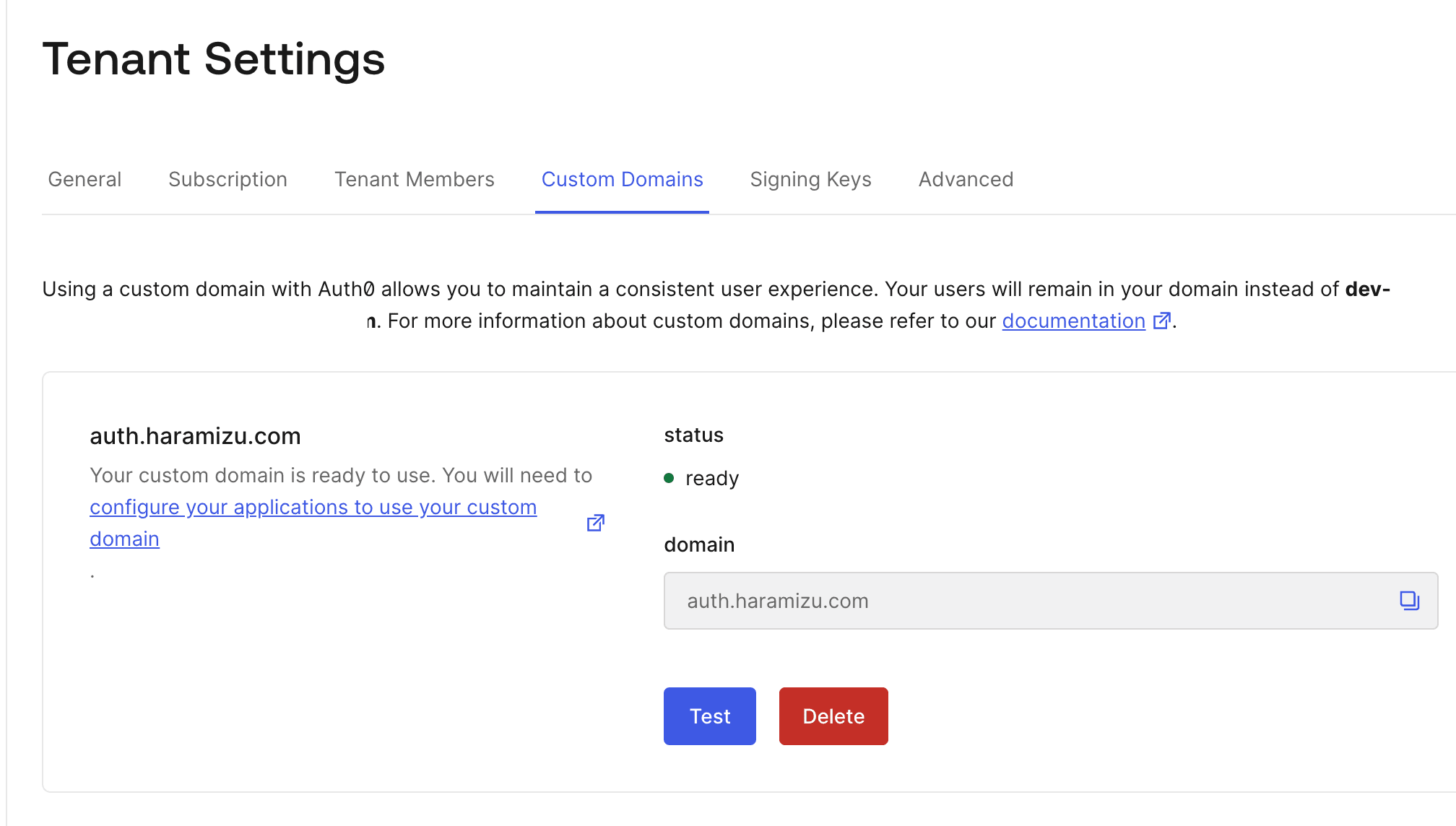
- Custom Domain を追加することができました。

Custom Domain を設定すると、環境変数などで使うドメインをカスタムドメインとして使うことができるようになります。
今回のサンプル
今回のサンプルに関しては、以下のリポジトリでそのままコードを公開しています。