最初のステップとしてロゴをアップロードして、画像に対してウォーターマークを設定する設定を追加します。この手順を学ぶことで、画像に関して毎回同じ処理をするような変換に関する動作を理解することができます。
ロゴの透かし画像
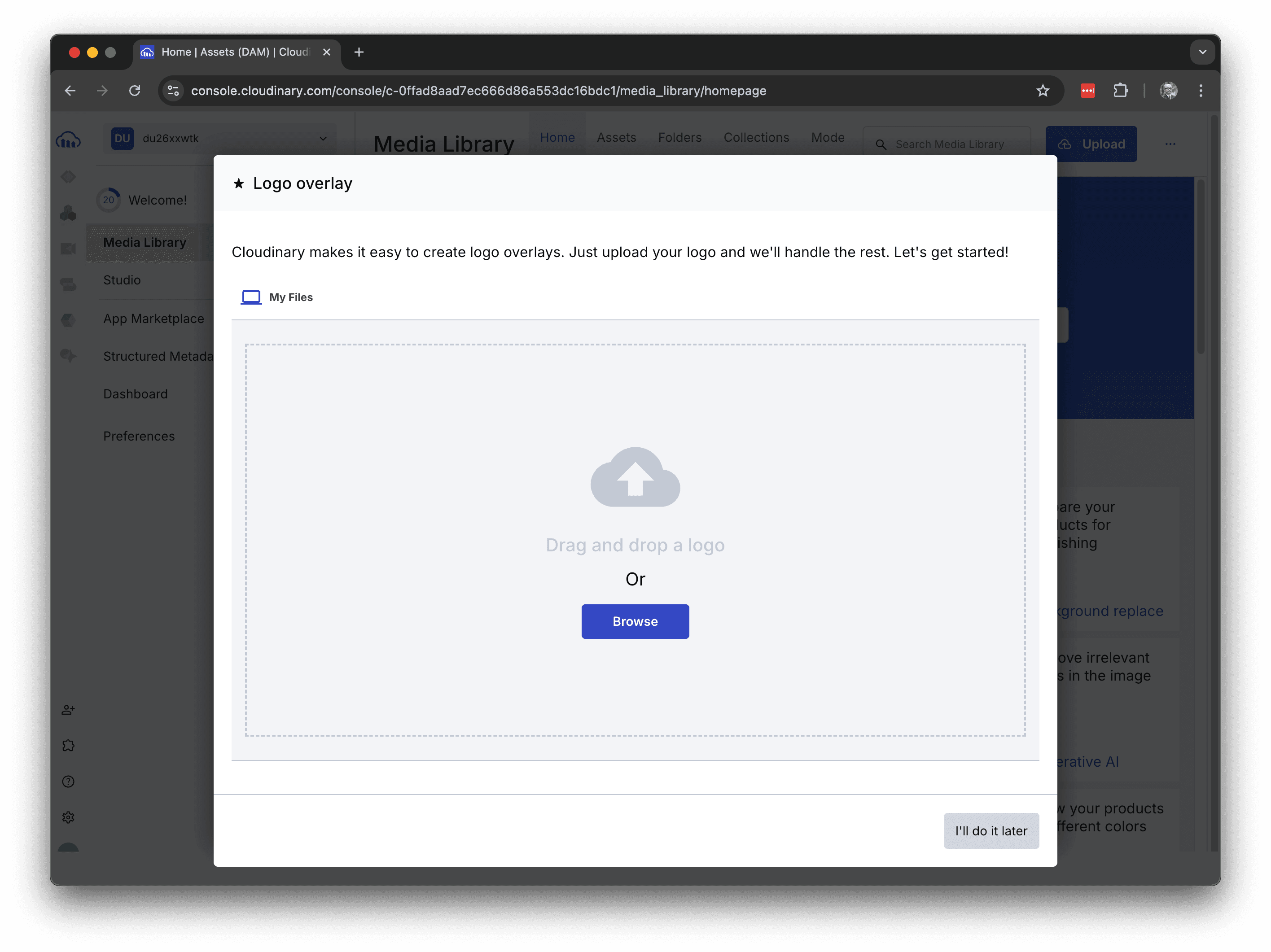
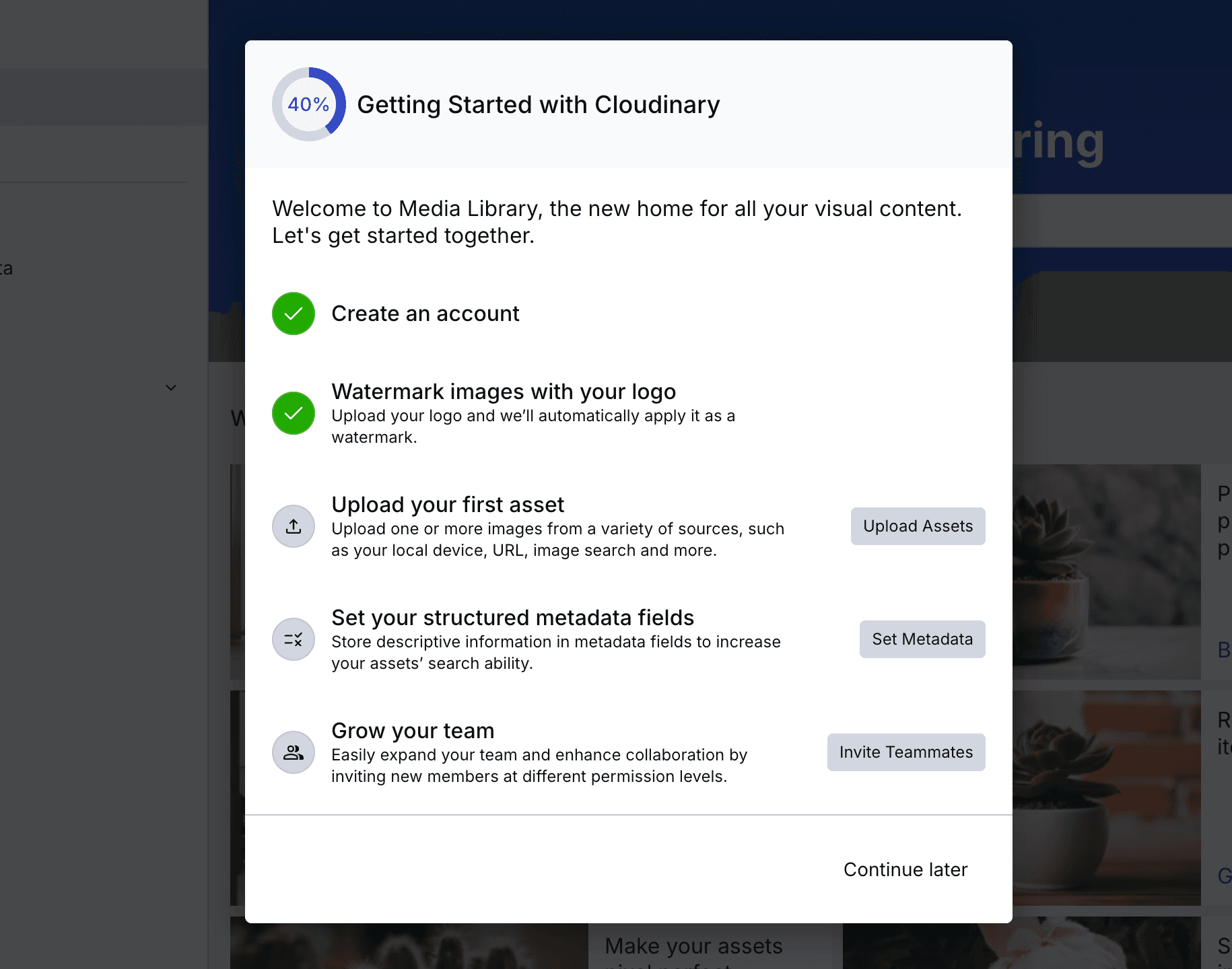
まず最初のステップとして Watermark images with your logo の項目が表示されています。ここで Apply Watermark のボタンをクリックしてください。

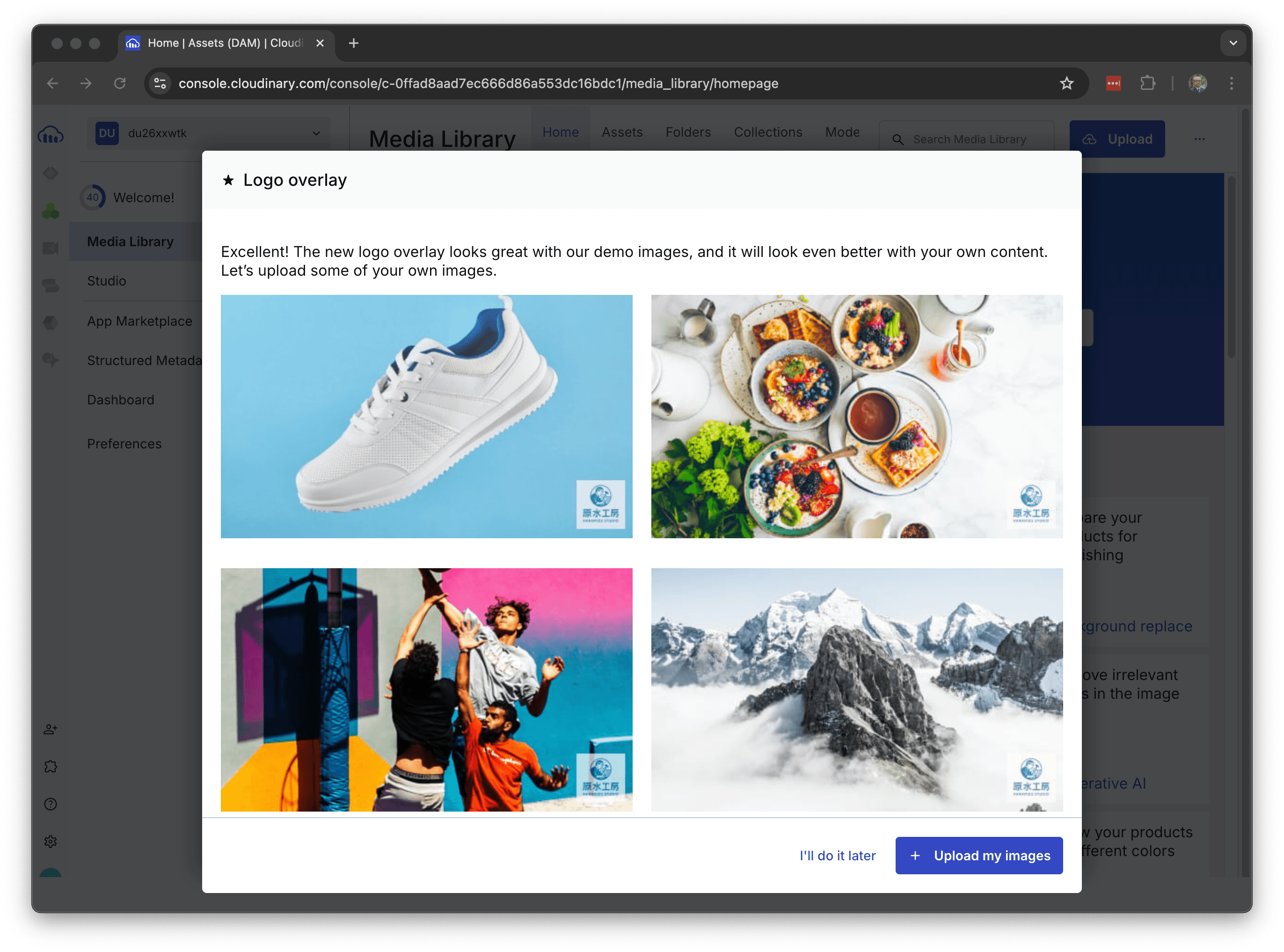
実際にロゴファイルをアセットとしてアップロードをします。アップロードしたロゴを表示するサンプルの画面になります。

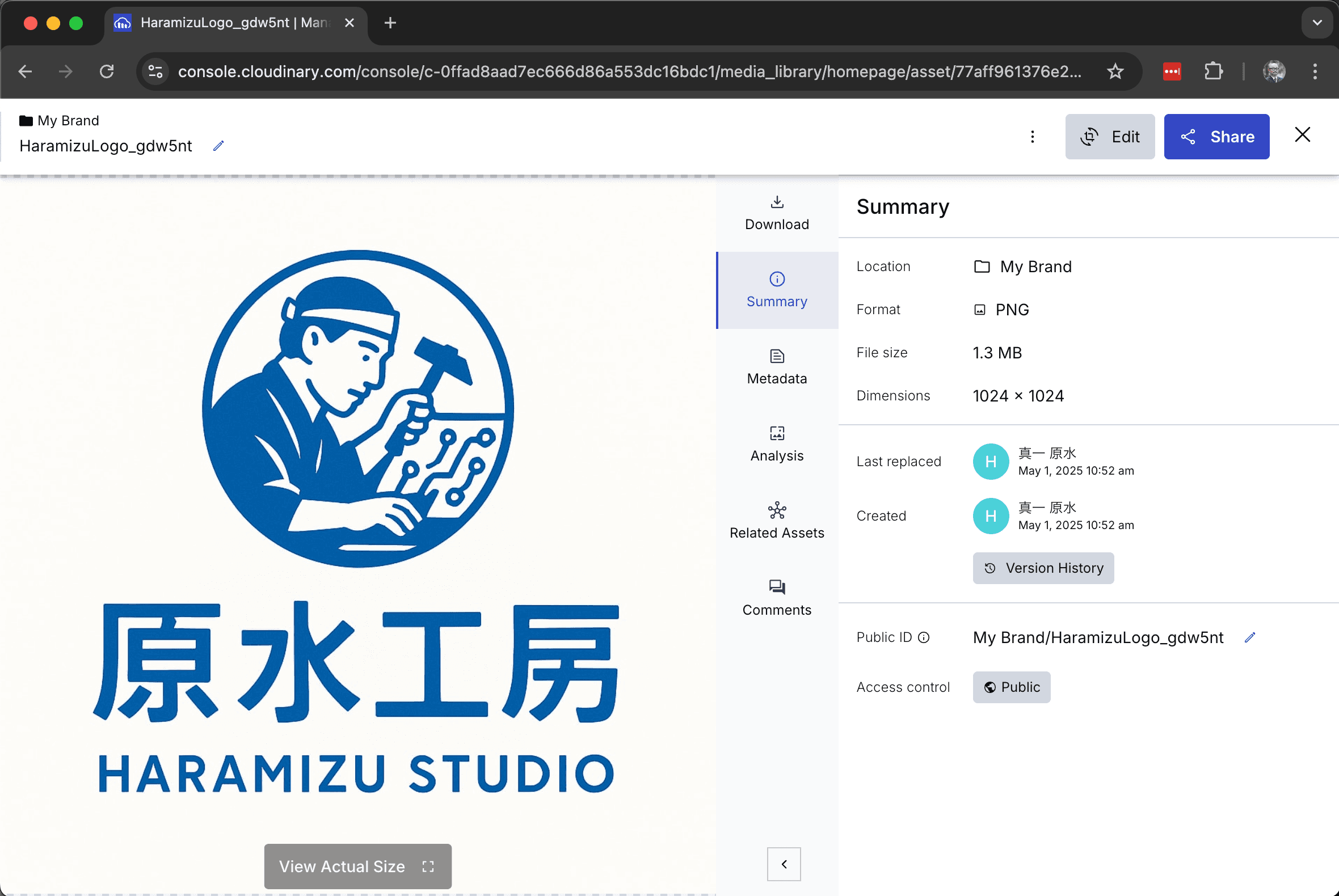
このように、ロゴファイルをアップロードしておくことで、画像に対してウォーターマークを入れることが可能となります。この透かし画像に関しての設定はどのようになっているのでしょうか?まず、アップロードしたロゴのアセットのデータを確認してみます。

ポイントとしては以下の2点があります。
- My Brand フォルダの中に HaramizuLogo_gdw5nt の ID でアップロードされている
- Public ID に関しては上記の組み合わせ、My Brand/HaramizuLogo_gdw5nt が設定されている
管理画面の左側の上から2つめの Programmable Media のメニューを選択、Manage Transformations を選択してください。ここに My Logo という変換に関するルールが記載されています。実際の URL は以下のような形です。
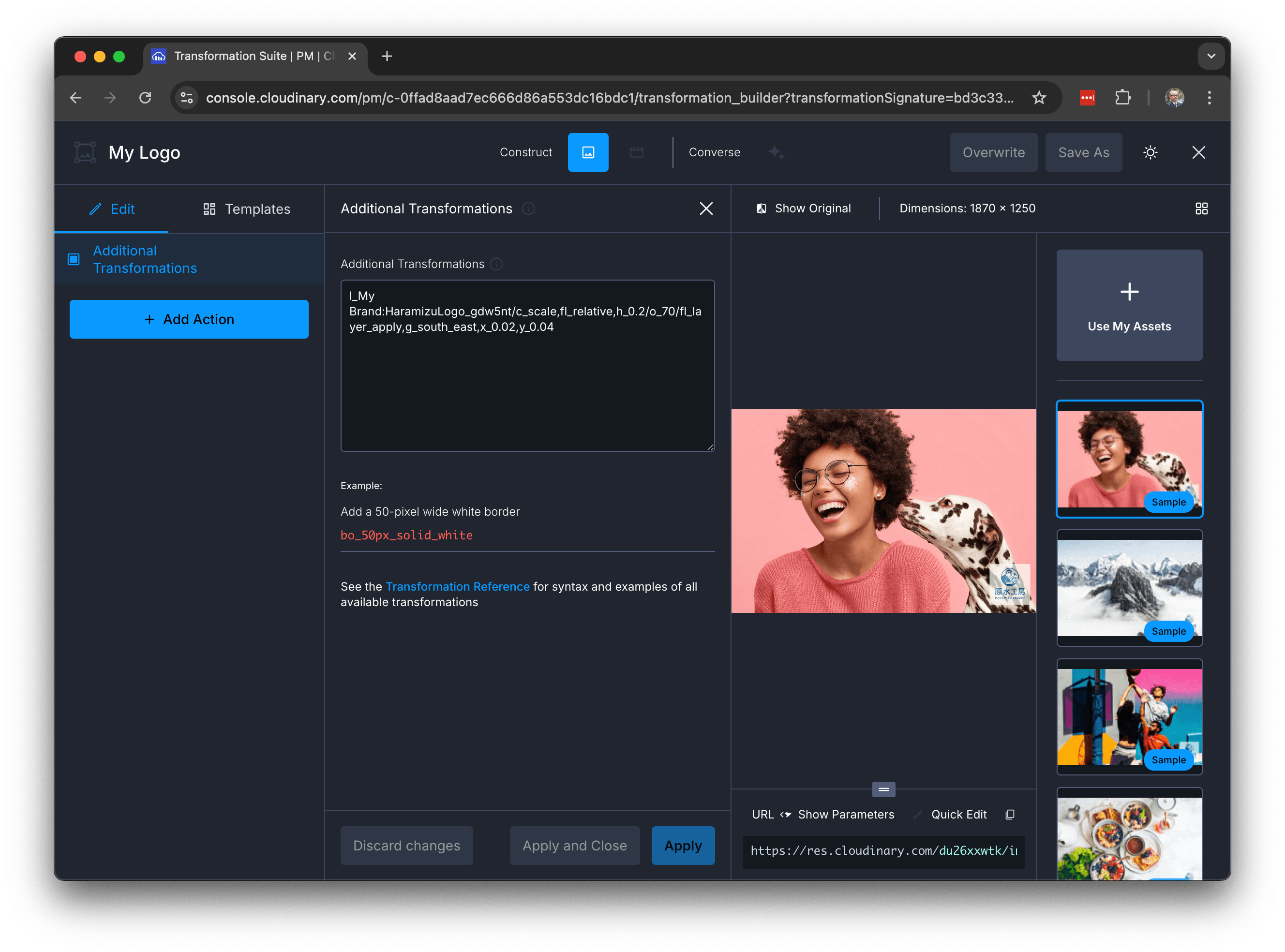
上記の T_My Logo の部分がロゴ変換のためのルールになっています。実際に詳細を確認すると以下のような画面になります。

Additional Transformations の項目が実際のウォーターマークを追加する際のパラメーターとなっています。
この Transformation で以下のような指定がされている形です。
- My Logo という名前の変換を呼び出す際には t_My Logo と呼び出す形で良い
- 実際の動作に関しては上記のコードが実行されます
- L から始まる部分はレイヤーの意味でベース画像の上に重ねる操作
- My Brand:HaramizuLogo_gdw5nt でアップロードした画像を指定
- c_scale リサイズ
- fl_relative 元画像の相対サイズ
- h_0.2 高さを元画像の 20% に指定
- o_70 透明度を 70% で指定
- fl_layer_apply 上記の設定をレイヤーとして適用
- g_south_east 右下(南東)に表示
- x_0.02, y_0.04 右下からわずかに左(x方向2%)・上(y方向4%)にオフセットして配置
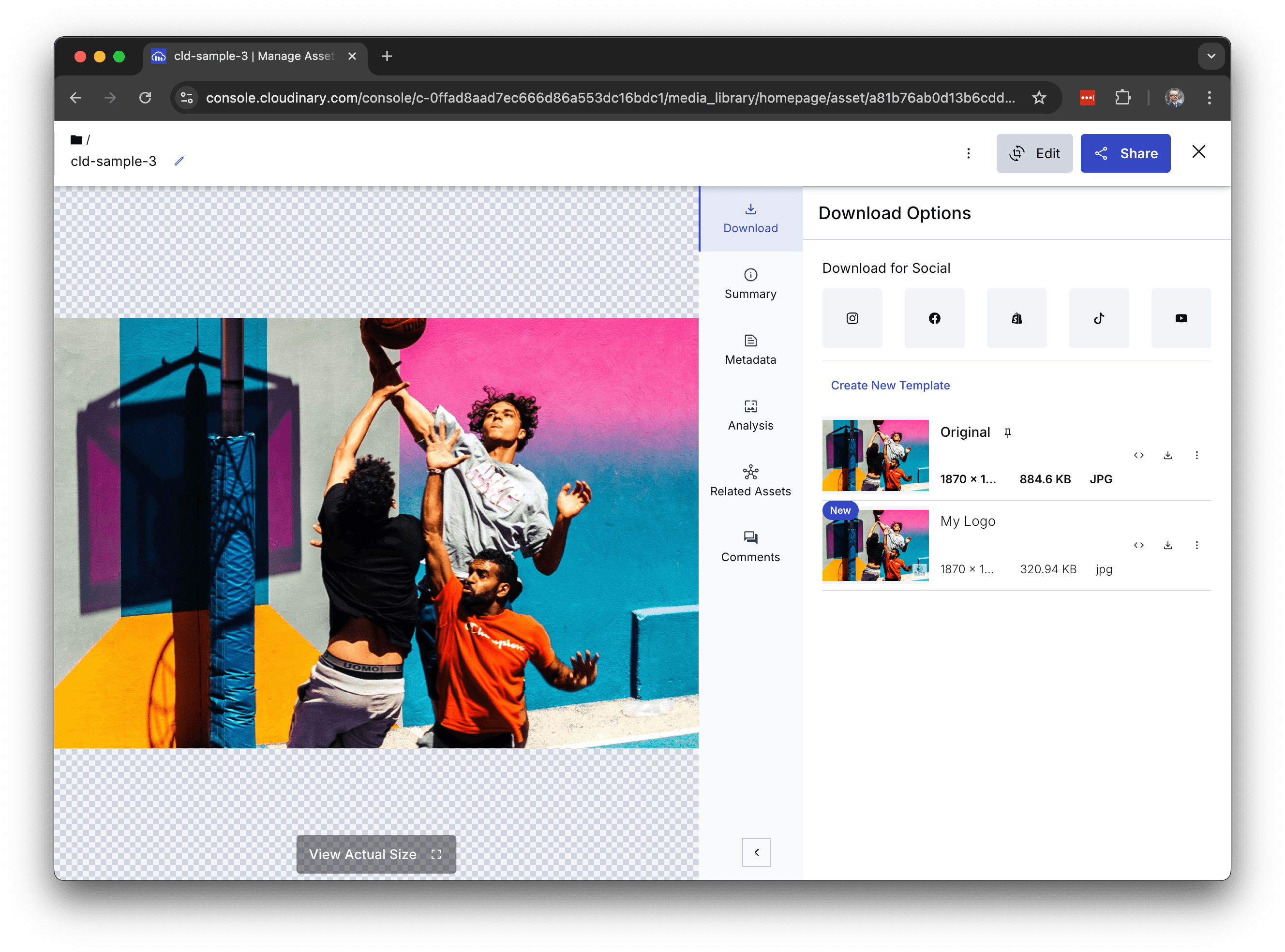
これにより、右下に先ほどアップロードしたロゴをウォーターマークとして追加する形となります。上記の動作を確認するために、サンプルのアセットを開きます。

ダウンロードオプションの画面が開いている時に、右側に My Logo という変換されたデータが作成されているのを確認することができます。右側の画像をクリックしてください。

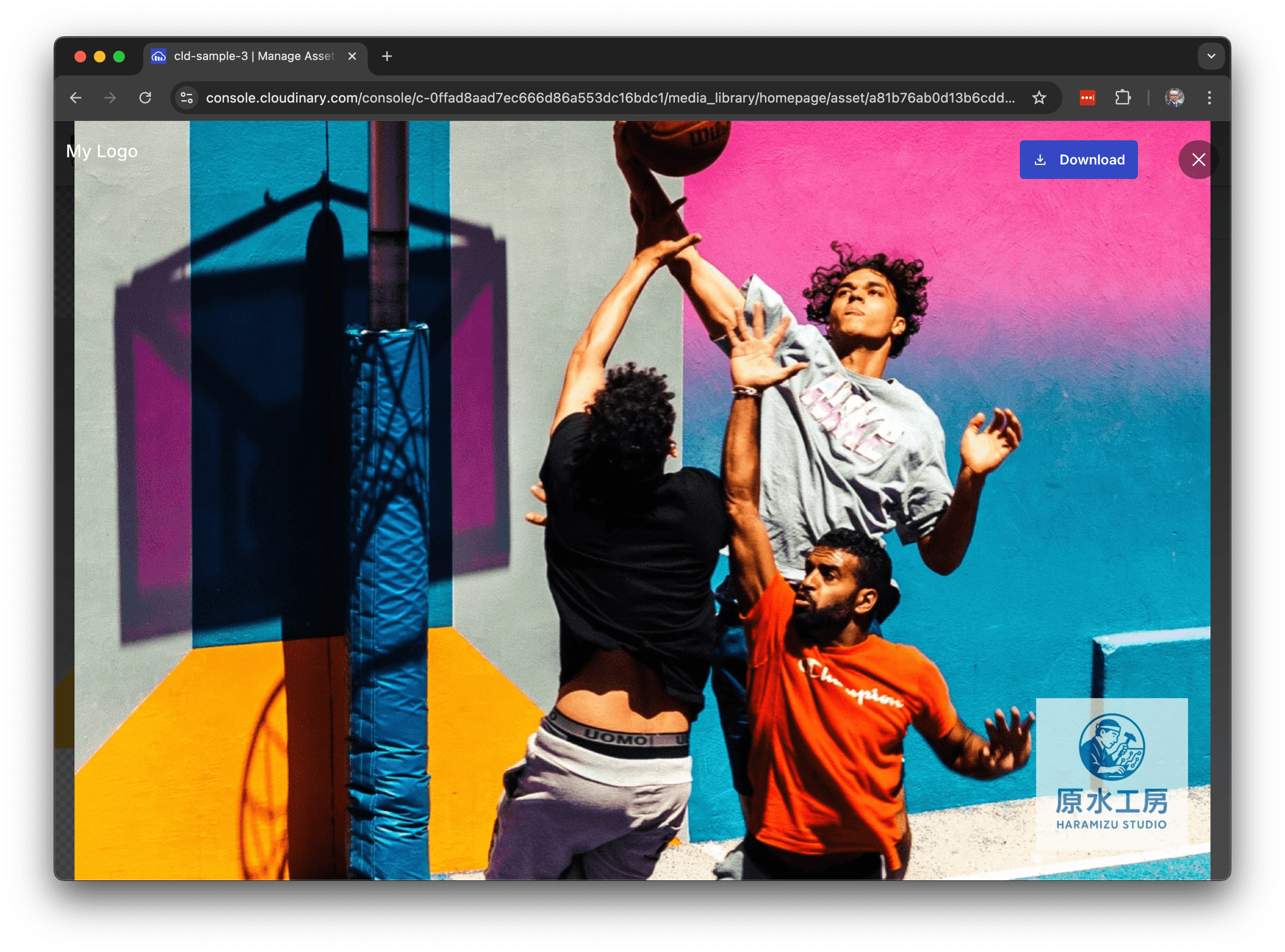
画像の右下にロゴが追加されていることを確認しました。
次のステップに進む
DAM に登録した画像に対して、ウォーターマークを簡単に追加することができました。また上記の設定を理解していれば、別のロゴや画像を重ねる手順に関しても可能となります。これで Getting Started の手順2つめが完了して、進捗が 40% となりました。

次は新しいアセットをアップロードします。