Web サイトを運営する際には、様々なツールを活用することが求められます。これらのツールを利用する際には、Meta データや JavaScript をサイトに適用する必要が生じることがあります。もちろん、CMS を使用して管理することも可能ですが、Google Tag Manager のような汎用的なツールを利用することで、より柔軟かつ効率的な運用が実現できます。
Google Tag Manager の追加
2024-12-02
このドキュメントでは、Google Tag Manager を Next.js のプロジェクトに適用する際の手順を紹介します。
Next.js Pages Router
ここでは Next.js Page Router を利用する際のサンプルを紹介します。なお、公式サイトでも同様の手順が紹介されていますので、最新情報は Next.js のサイトをご覧ください。
それでは、サンプルのプロジェクトを作成していきます。
- Next.js のプロジェクトを作成します。
sh
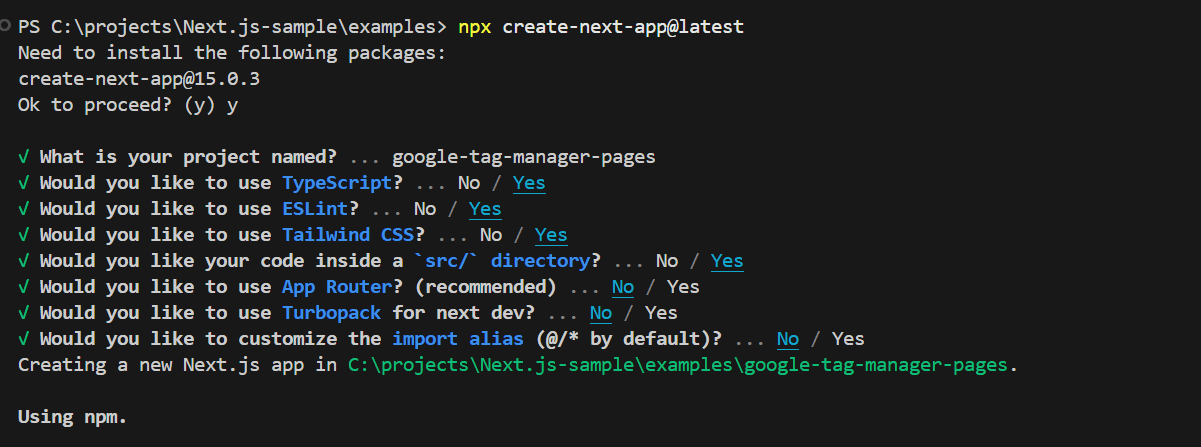
- いくつかの選択肢に関しては、以下のように回答をして Pages Router のプロジェクトを作成しました。

- 続いて、今回利用するパッケージ @next/third-parties@latest をインストールします。
sh
- 全体で利用できるようにするために、/pages/_app.tsx にコードを追加します。
/pages/_app.tsx
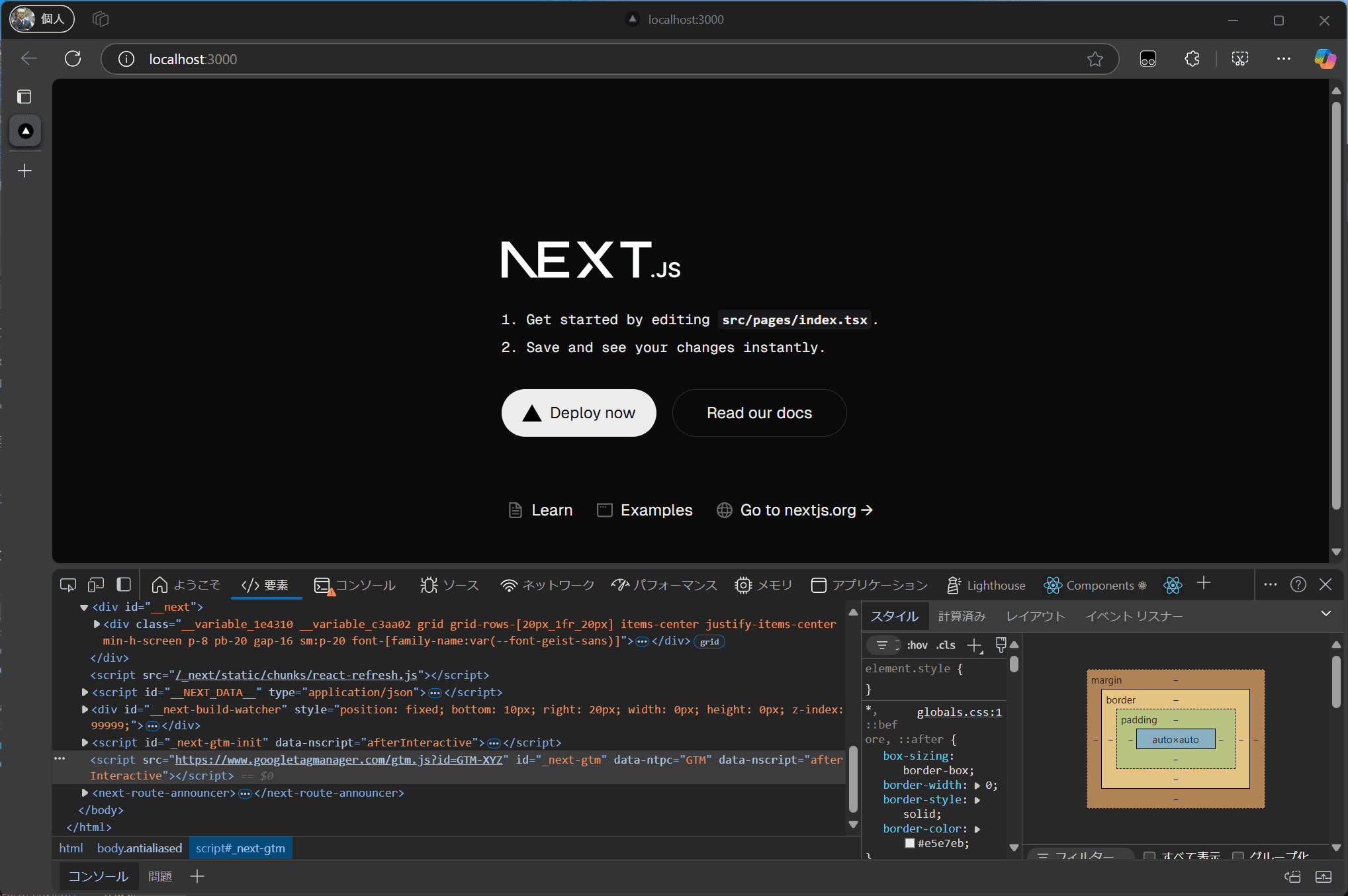
- 実際に起動すると、 Google Tag Manager のコードが追加されていることを確認することができました。

- GTM のキーに関して環境変数で管理をするために、 .env.local のファイルを作成して以下のように記述します。
.env.local
- .env.local に記述したキーを読み込むために、以下のファイルを書き換えます。
/pages/_app.tsx
上記で紹介をしたサンプルのコードは、以下のリポジトリから参照することができます。
Next.js App Router
ここでは Next.js App Router を利用する際のサンプルを紹介します。なお、公式サイトでも同様の手順が紹介されていますので、最新情報は Next.js のサイトをご覧ください。
プロジェクトの作成から始めます。
- Next.js のプロジェクトを作成します。
sh
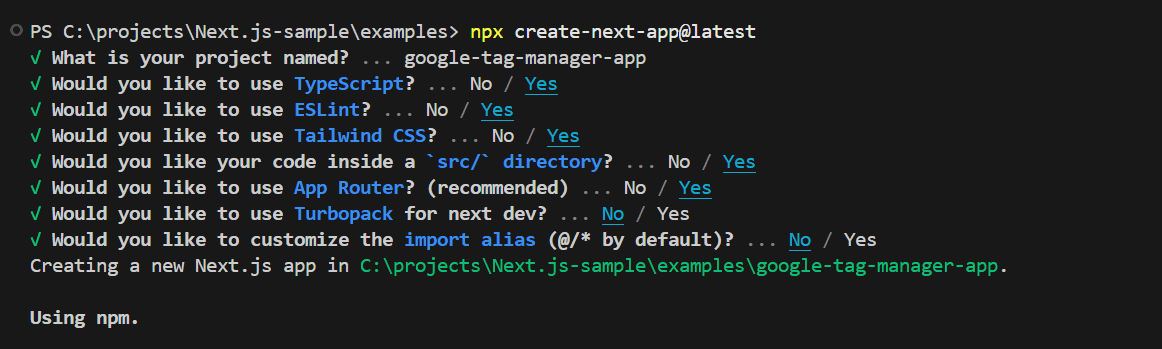
- いくつかの選択肢に関しては、以下のように回答をして Pages Router のプロジェクトを作成しました。

- 続いて、今回利用するパッケージ @next/third-parties@latest をインストールします。
sh
- 全体で利用できるようにするために、/app/layout.tsx にコードを追加します。
/app/layout.tsx
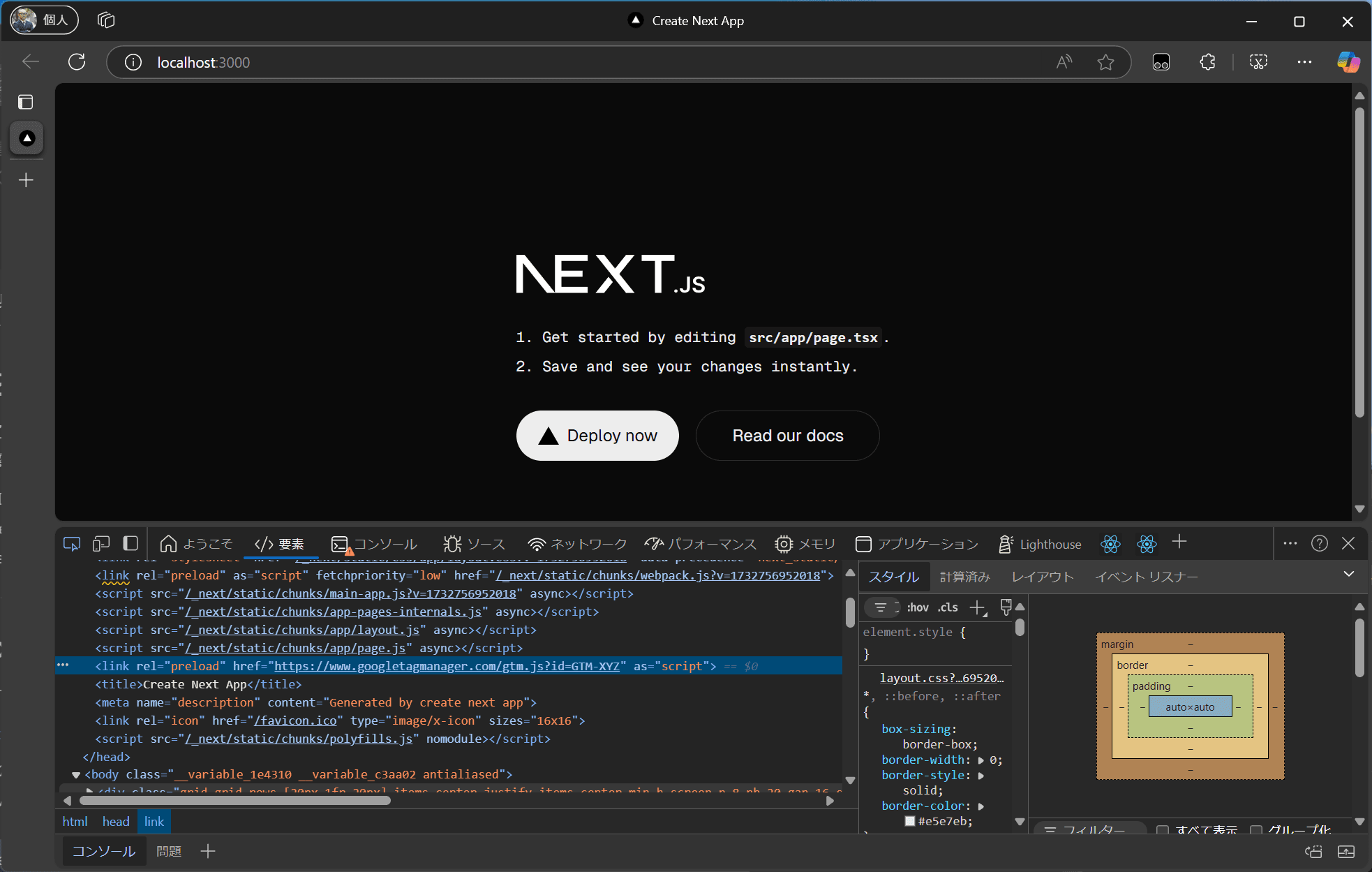
- 実際に起動すると、 Google Tag Manager のコードが追加されていることを確認することができました。

- GTM のキーに関して環境変数で管理をするために、 .env.local のファイルを作成して以下のように記述します。
.env.local
- .env.local に記述したキーを読み込むために、以下のファイルを書き換えます。
/app/layout.tsx
上記で紹介をしたサンプルのコードは、以下のリポジトリから参照することができます。
その他の実装
以前にブログで紹介をしていた Next.js での GTM の実装ですが、react-gtm-module というパッケージを利用していました。
上記以外にも GTM と連携させるためのパッケージが提供されていますが、今は Next.js が提供している手順が一番シンプルですので、この実装に関しては省略させていただきます。
まとめ
Google Tag Manager の実装に関しては、すでに Next.js での実装手順が公式ドキュメントで提供されている形です。このドキュメントだけではなく、公式の手順を参照していただければと思います。