ここでは、Sitecore Search のサンプルを Next.js の初期設定から作り上げていきます。なお、XM Cloud の Headless SXA が Next.js Pages Router をベースとして現在は提供していることもあり、ここでのサンプルも同じように Pages router を利用して作成していきます。
今回は日本語と英語のコンテンツに対する検索サイトを作るのを前提とします。
Next.js のプロジェクトを作成する
今回は XM Cloud の Next.js のバージョンになるべく近いバージョンということで、このドキュメント作成時では 14.2.18 のバージョンを選択して作成をします。

パッケージを追加する
Sitecore Search の SDK で提供されているパッケージをインストールします。これの手順に関しては、以下のページで提供されています。
ドキュメントを参考にしながら以下のように進めていきます。
- React パッケージのインストール
- UI コンポーネントパッケージのインストール
- Widget コンポーネントを作成するためのパッケージを追加します
- Widget の作成先となるフォルダを .sc-search-settings.json のファイルを作成して定義する
- package.json ファイルの scripts に対して、以下のコマンドを追加します。
これで、Sitecore Search で必要となるパッケージの設定が完了しました。
言語切替の実装
言語切替コンポーネントの作成
このサンプルは英語、日本語のコンテンツを対象とした検索サービスを作成していきます。
まず、サイトで利用する言語に関する定義を、src/data/locales.ts のファイルにて定義します。
続いて、アプリケーション全体で言語設定を共有することができるように、src/contexts/languageContext.ts のファイルを作成してコンテキストを共有できるようにします。
また、言語に関する情報をブラウザのローカルストレージを利用して保持するために、src/lib/useLocalStorage.ts のファイルを作成します。
最後に、言語切替コンポーネントとして src/components/LocaleSelector.tsx のファイルを以下のように作成します。
これでコンポーネントの準備ができました。
コンポーネントを実装する
作成をした言語切替コンポーネントを、実際に動くように実装をしていきます。まず、作成をした各種コンポーネントを src/pages/_app.tsx に対して実装をしていきます。以下が変更後のコードとなります。
実際のページに表示するために、トップページのコンテンツを以下のコードに変更します。
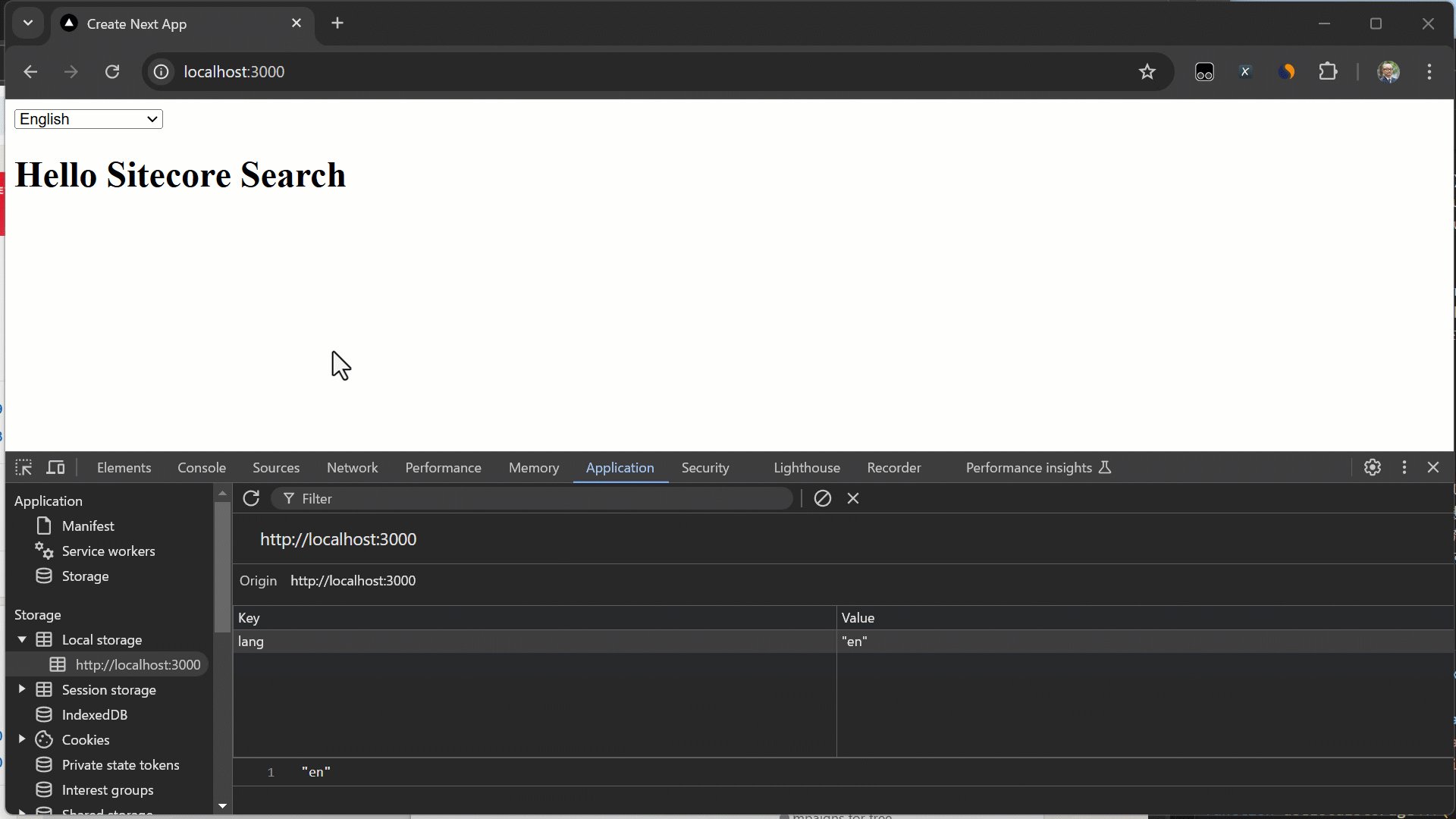
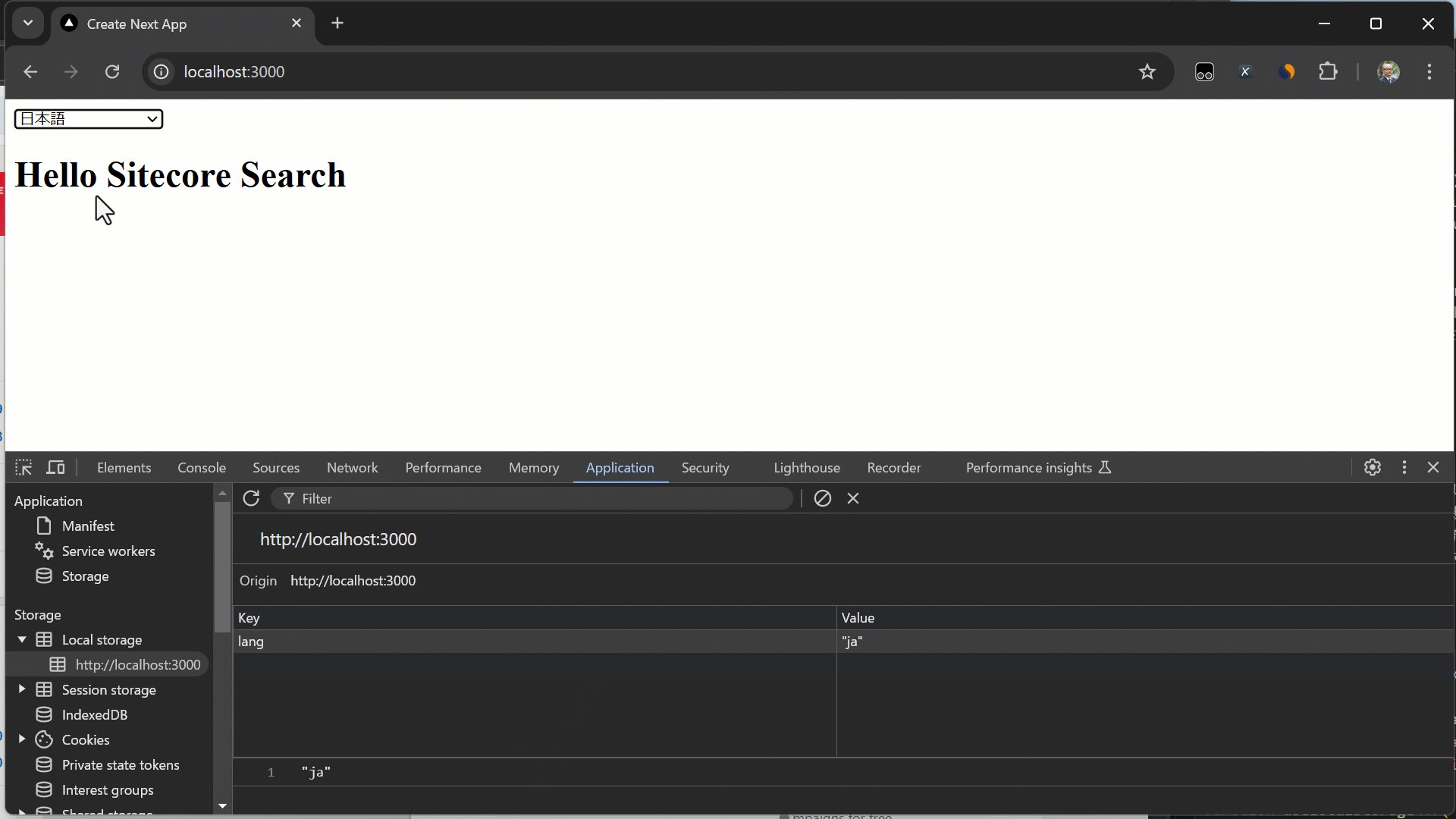
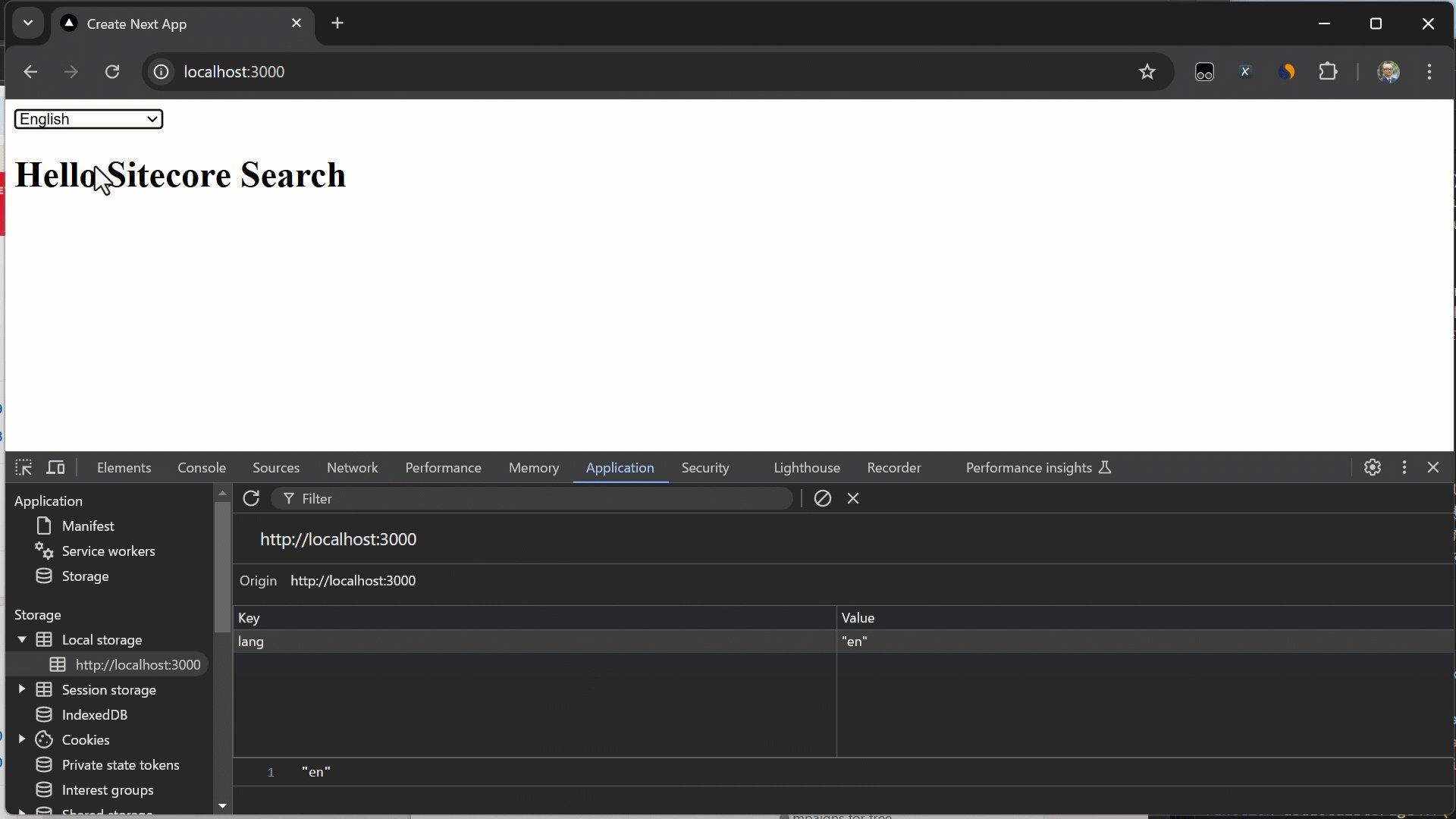
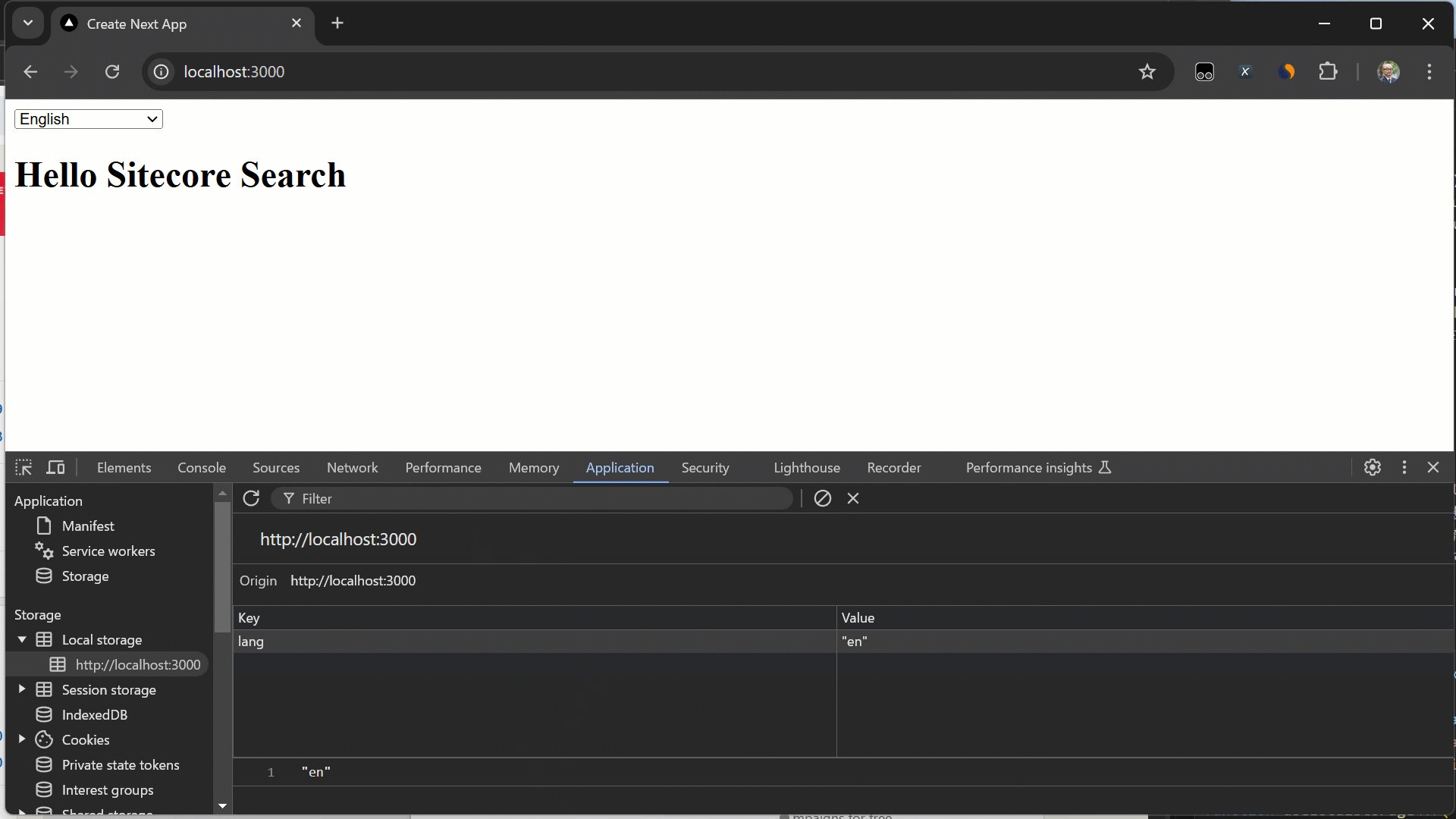
実行結果は以下のようになり、言語の切替を実行すると、ローカルストレージの lang に対して選択した言語の情報が保存されます。

最初の Widgets を追加
Next.js 側の準備が完了した状況ですので、今度は Widget を利用して検索ができるように作成をしていきます。
PreviewSearch の追加
まず最初に、PreviewSearch の Widget をトップページに実装していきます。
- Widget を作成するために、以下のコマンドを実行します。
- 以下のように回答していきます。
- What language do you want to support?: Typescript
- What entity do you want to implement?: Content
- What kind of template do you want to create?: PreviewSearchBasic
- What version do you want?: Tailwind
- .sc-search-settings.json で指定したフォルダに保存するか?: Yes
- Please enter the name of the component to create: 何も入力せずに Enter

- 以下のファイルが作成されます
- index.tsx
- index.tsx
- 上記の追加されるウィジットに対して、Tailwind CSS が有効になるように、tailwind.config.ts に以下の1行を追加します。
これで PreviewSearch の Widget の準備ができました
Widget に関する設定を追加する
作成をした Widget を Next.js で利用できるようにするために、以下のコードの変更を進めていきます。
Sitecore Search に接続するための環境変数として、 .env.local ファイルを作成して値を設定します。
上記のファイルが準備できたところで、 src/pages/_app.tsx に対して必要なコードを追加していきます。
- Widget が必要とする WidgetsProvider、 PageController と Environment をインポート
- PageController が利用する言語として Locales を追加
- WidgetsProvider が利用する環境変数を、 @/data/search からインポート
- PageController の処理を追加
- WidgetsProvider を LanguageContext と利用できるように追加
結果は以下の通りです。
これでウィジットを配置する準備ができました。まず、 src/pages/index.tsx にウィジットを配置します。
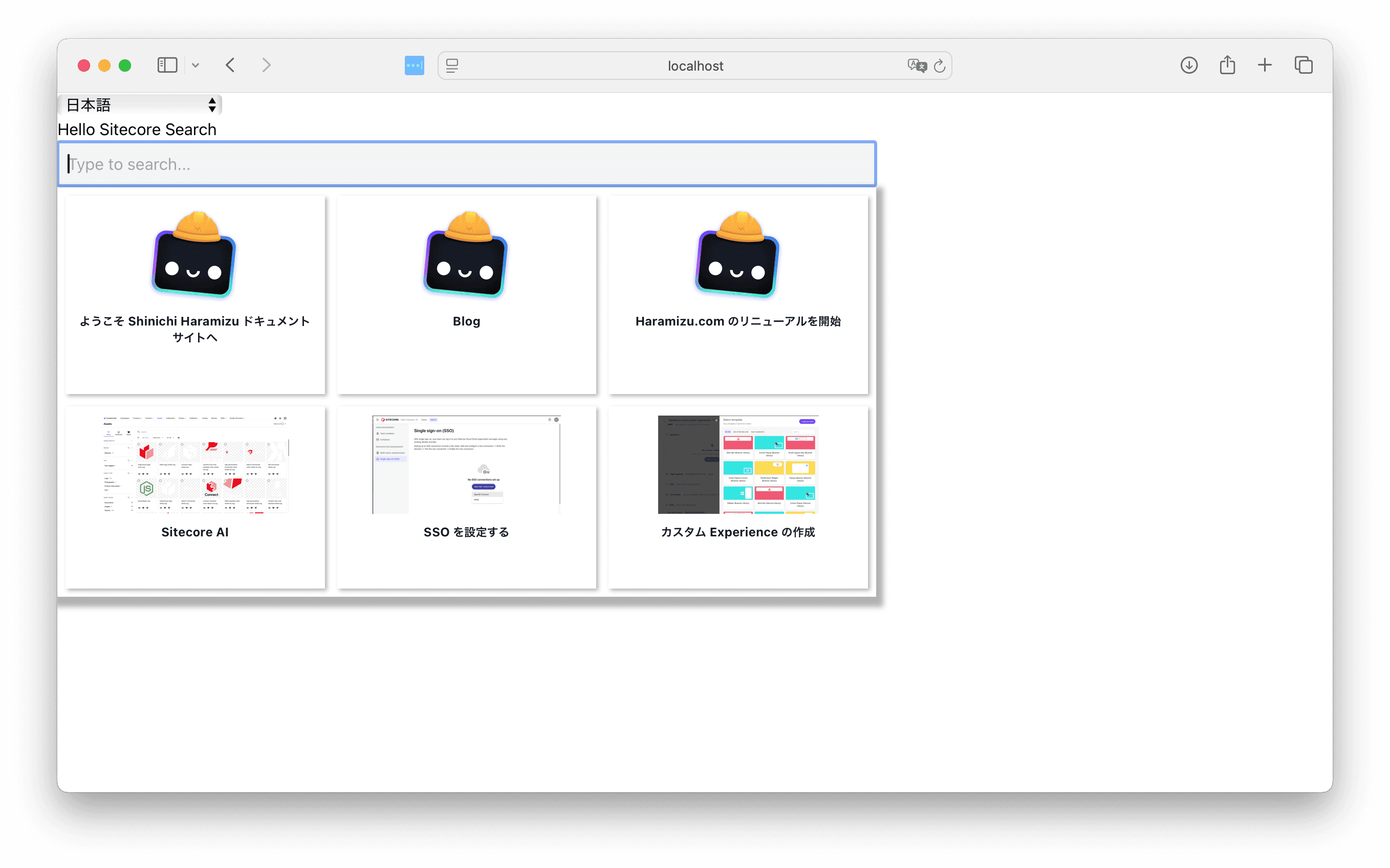
実行結果は以下のようになります。スタイルシートなど何も未調整のため、縦に検索結果が並んでいますが、正しく動作しています。

Header の作成
このサンプルサイトの Header を作成するにあたって、左上にロゴ、中央に検索ボックス、右側に言語切り替えを配置したヘッダーを作成していきます。
Header コンポーネントの追加
まず Header に関しては以下のコンポーネントを配置します。
上記のヘッダーの追加に合わせて、Next.js のファイルを変更します。まず、 src/pages/_app.tsx で Header を読み込む形に変更をします。
続いて src/pages/index.tsx のページに追加していた PreviewSearch を削除します。
最後に、PreviewSearch の横幅が 800 で固定されているため、このサイズを変更します。

ダークモードの追加
Sitecore Search の Widget はダークモードにも対応しています。そこで、この Next.js のサンプルもダークモードに対応していきます。
- next-themes のパッケージをインストールします。
- Tailwind CSS の設定ファイルとなる tailwind.config.ts にダークモードの1行を追加します。
- Next.js 全体でダークモードの切り替えに関して有効になるように、 src/pages/_app.tsx を変更します。なお、追加する行がわかりやすいようにしており、下記のコードは省略されている部分があります。
- モード切り替え用のコンポーネントとして src/components/mode.tsx を作成する。
- ヘッダーに関して、言語切り替えのコンポーネントの前に上記のコンポーネントを配置します。合わせて、高さを揃えるように書き換えます。
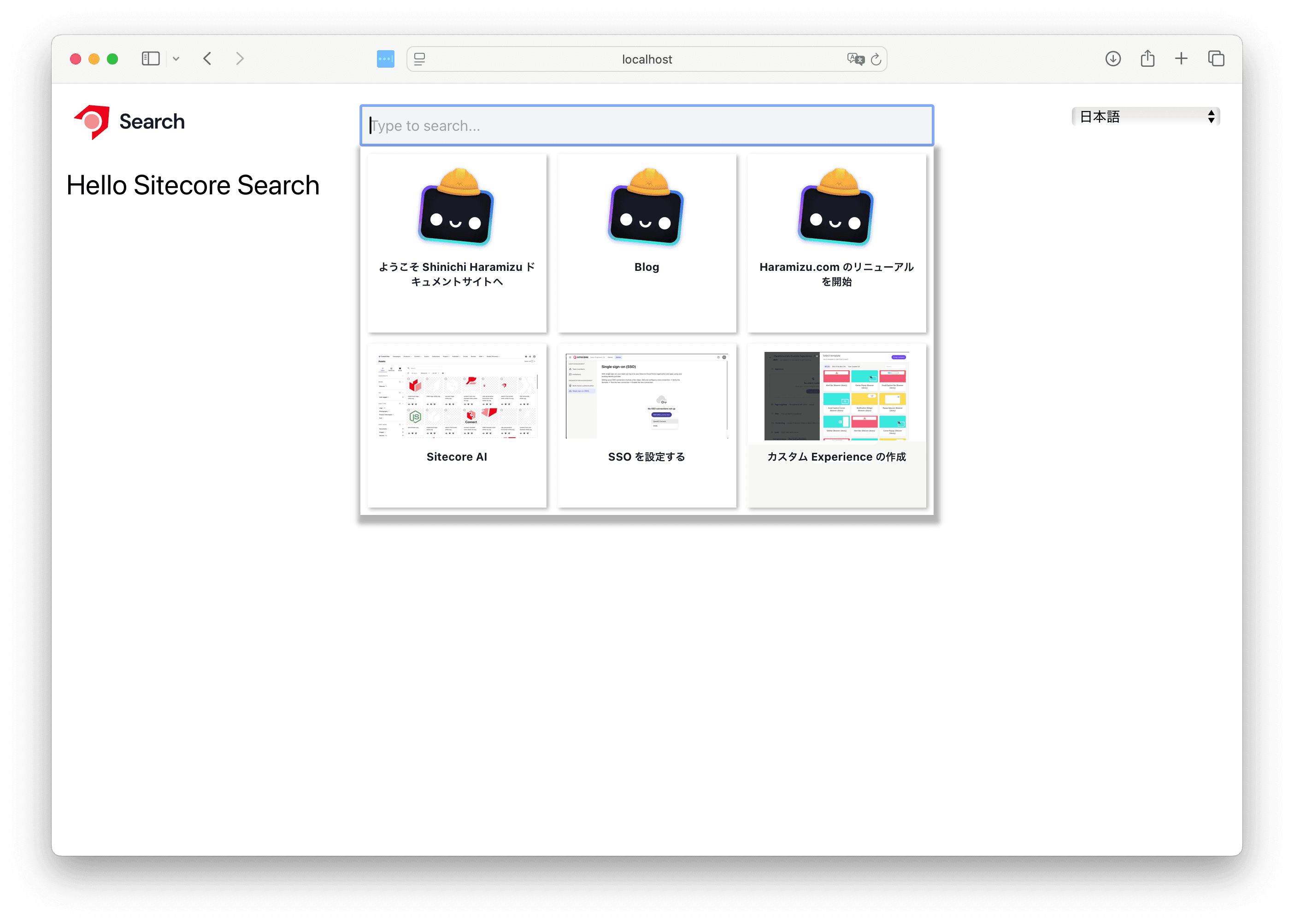
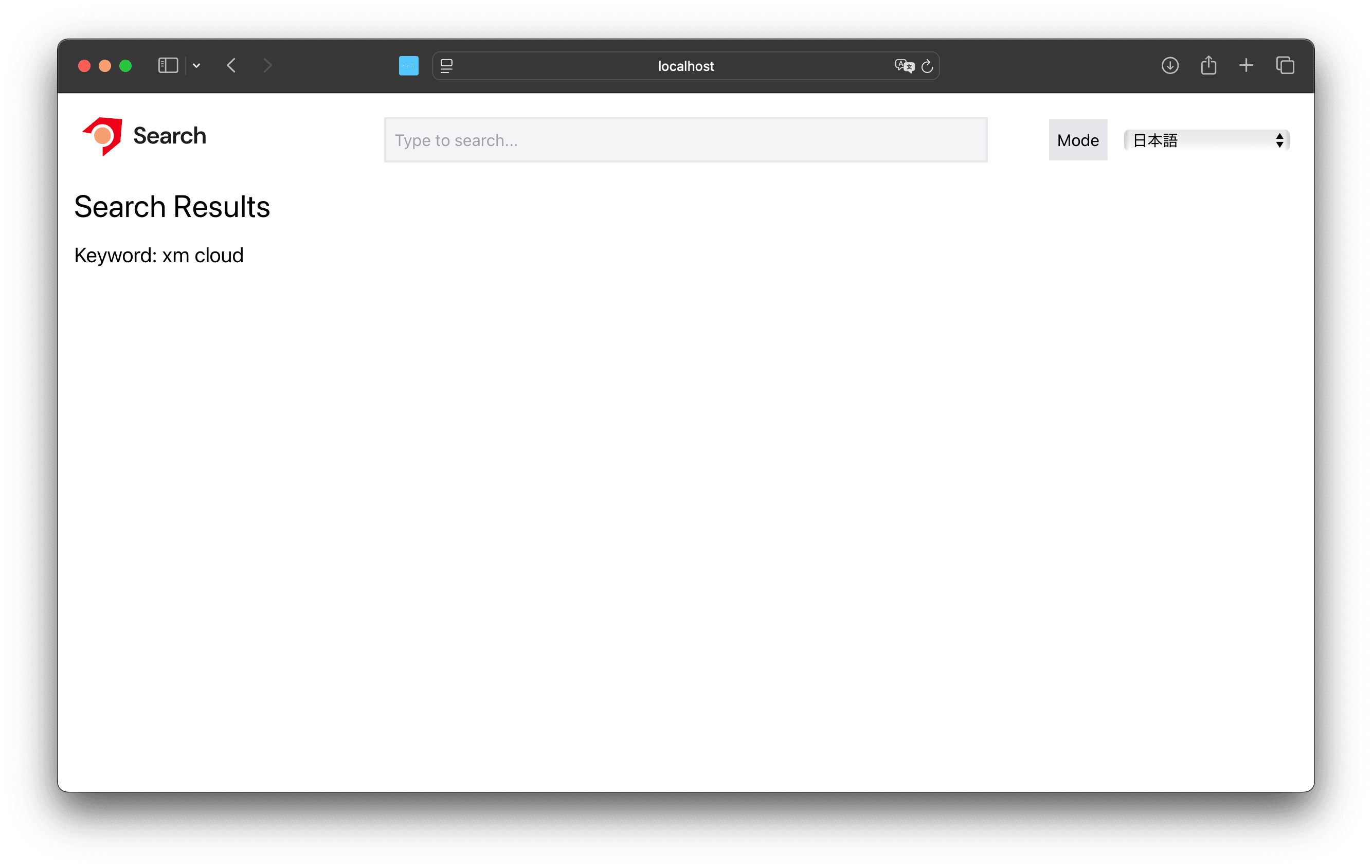
以下のようにボタンをクリックするとモードが切り替わるようになりました。

検索結果のページ作成
PreviewSearch の検索ボックスではなく、検索結果をページとして表示をするためのページを追加します。今回は、src/pages/index.tsx のファイルをコピーして、src/pages/search/index.tsx を作成します。
PreviewSearch の変更
上記まで実装していた PreviewSearch のウィジットは、Input ボックスに文字を入力すると、その中のキーワードを利用して検索結果を表示する仕組みとなっていました。これを変更して、Form のタグを組み合わせて次のページに遷移するようにしていきます。
まず、Form のタグを追加します。
続いて Form に Submit した場合の handleSubmit を以下のように実装します。なお、いくつかインポートで追加しているため、その部分も表示すると以下のような形です。
上記の変更をすることで、キーワードを検索結果のページに渡せるようになりました。検索キーワードの確認をするために、コピーをして用意したファイル src/pages/search/index.tsx を変更します。
キーワードを /search のページで取得することができました。

SearchResult の追加
今回のサンプルページでは、SDK が提供しているウィジットの Basic Search Results を追加します。
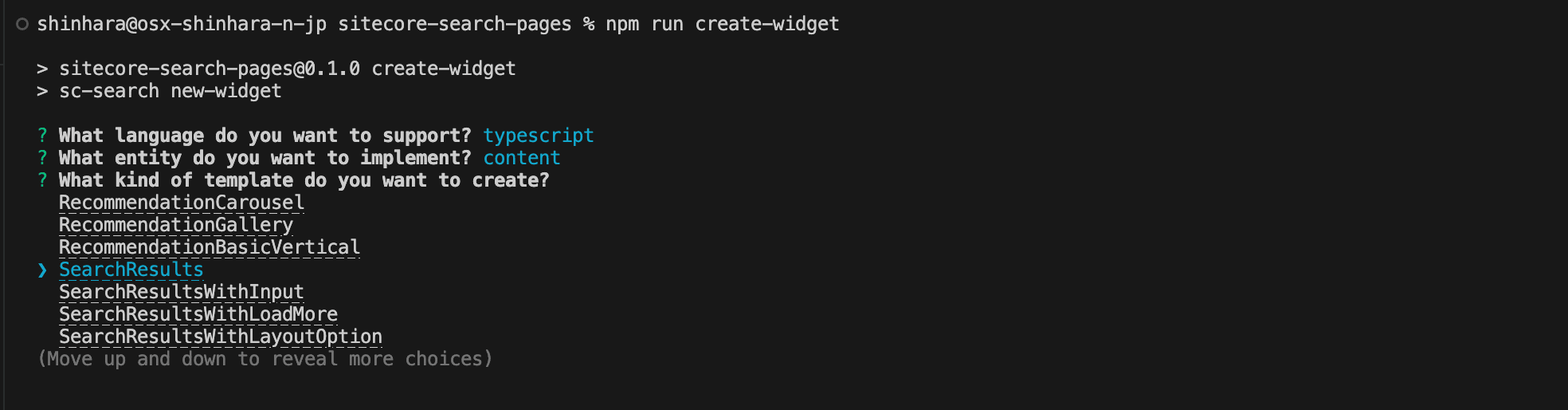
ウィジットの追加は、コマンドを実行します。
今回、選択をするウィジットは SearchResults を選択します。

ウィジットと合わせて、ウィジットが利用する必要なファイルが追加されます。
- index.tsx
- index.tsx
- index.tsx
- index.tsx
- index.tsx
- index.tsx
- index.tsx
- index.tsx
追加されたウィジットを Search のページで利用するために、コードを以下のように変更をします。
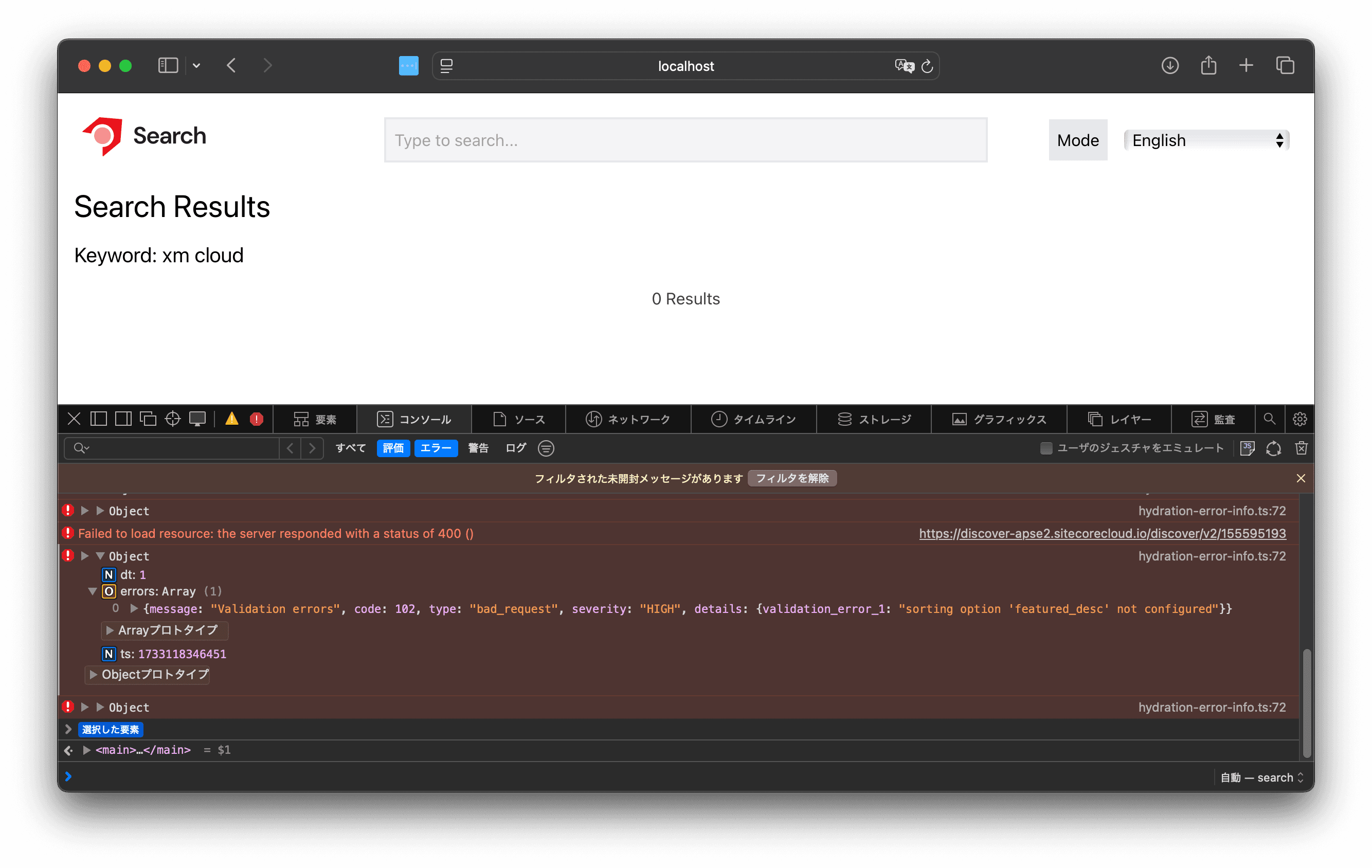
実際にキーワードを入力して実行をします。この段階では、結果が 0 件となっています。エラー画面として表示されているのは、sorting option 'featured_desc' not configured というメッセージになります。

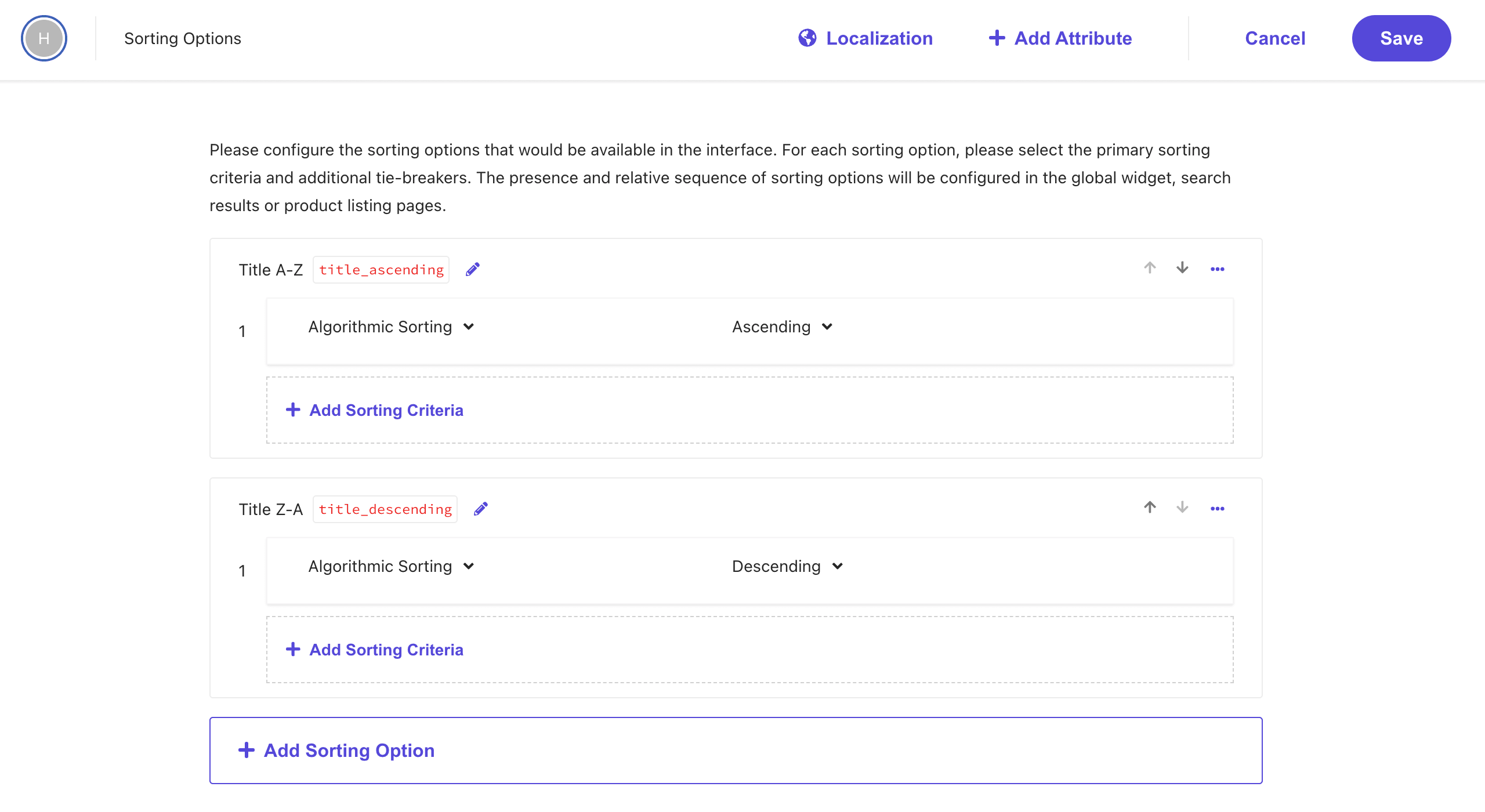
この原因は、 Sitecore Search の表示順に、この おすすめ順 となる設定が含まれていないため、結果を取得できていない形となります。

今回は新しく作成する前に、動作させるのが目的となっているので、並び順を title_ascending に変更をします。
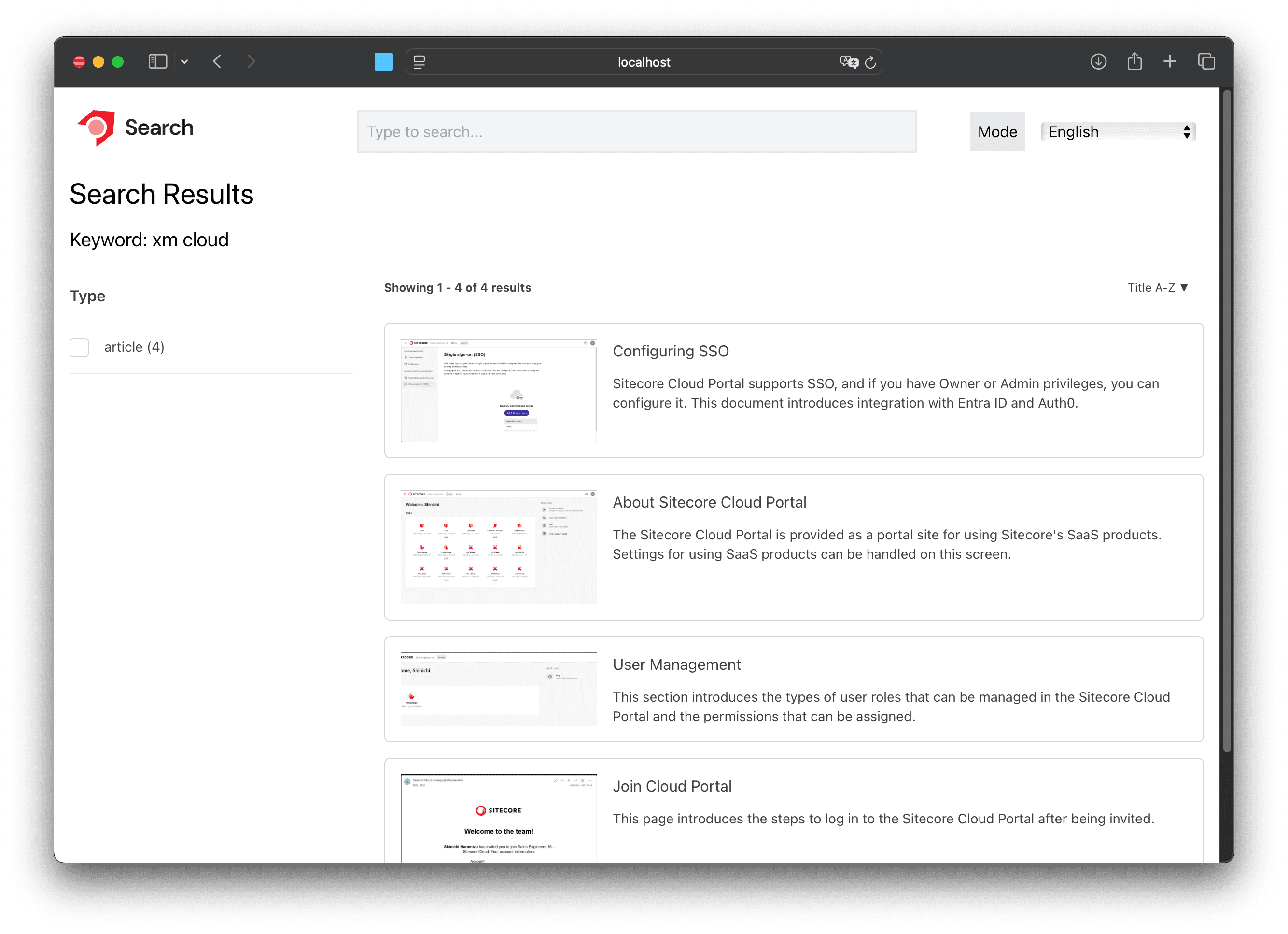
変更したあと、あらためて実行をすると検索結果が表示されました。

Build エラーの修正
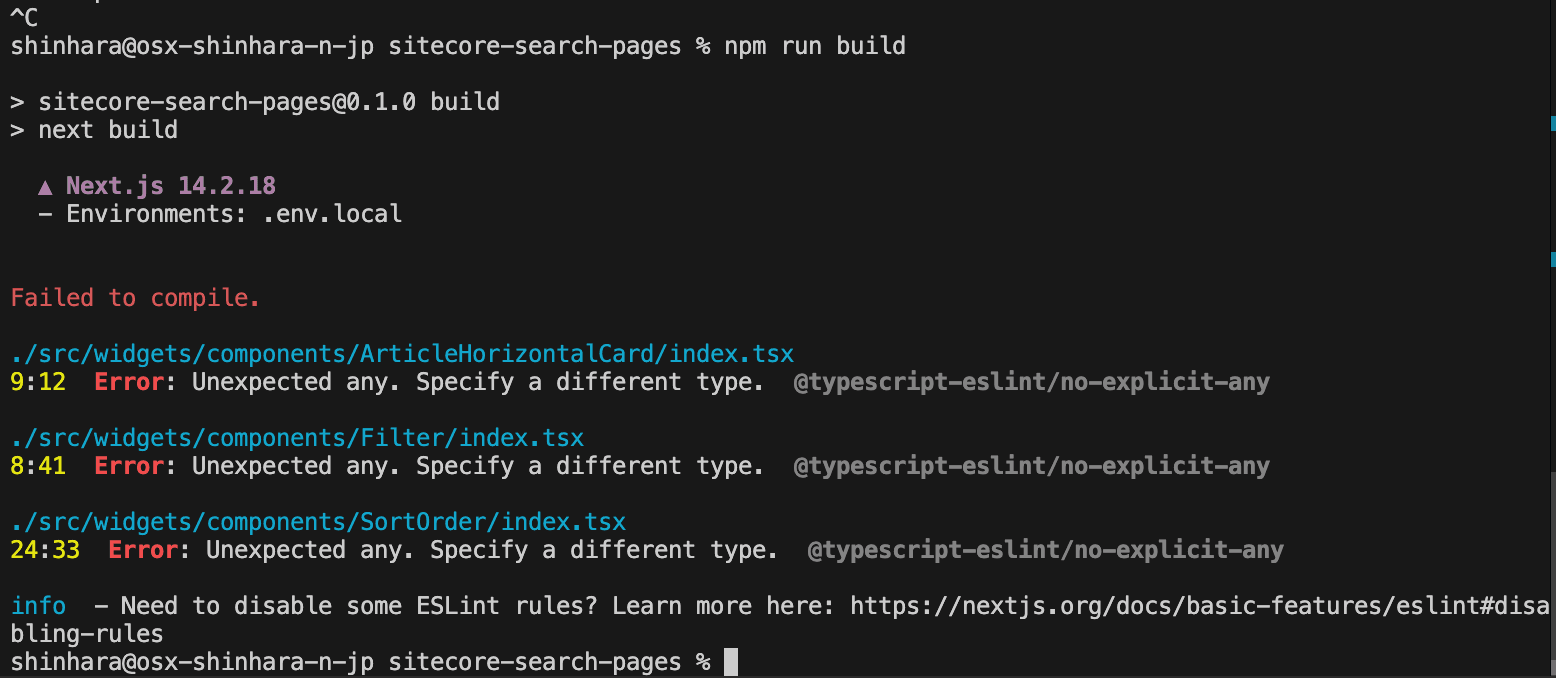
上記のように検索が動作するようになりましたが、build を実行するとエラーが表示されます。

これは標準で提供されるウィジットのインターフェイスで any を利用しているためです。以下のファイルを修正していきます。
上記の変更をしたあと、あらためて build を実行すると今度は SearchResults のウィジットでエラーが発生します。これに関しては、url と source_id を必須の値とすることで build を完了させることができます。
エラーをこれで解消することができ、無事 build が完了します。
コンテンツページの作成
検索サイトでは、検索結果をクリックすると対象のページを表示するように構成をしますが、今回のサンプルサイトでは対象となるページについて Sitecore Search が持っている情報を確認できるページを用意します。
検索結果のページの準備
ID を利用してページを表示するように構成をするため、まず以下のページを作成しました。
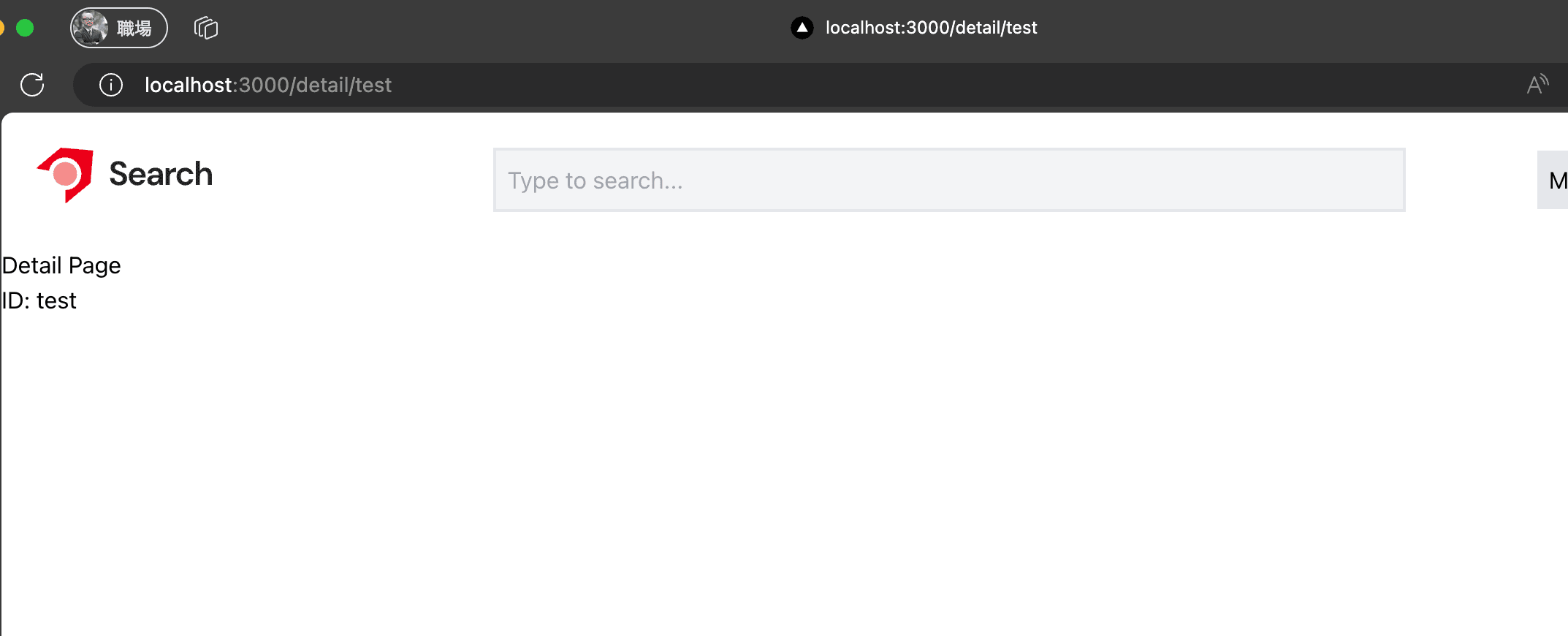
実際に、http://localhost:3000/detail/test という URL でアクセスをした際には、以下のような結果が表示されています。

検索結果を取得する
今回は Sitecore Search SDK のコードを参考にして詳細ページを作成していきます。サンプルは以下のコードが Widget のコードになります。
今回はページ自体を以下のように書き換えています。
また、このページで利用する検索結果のインターフェイスとして利用するために、ArticleModel に export を追加しました。
また、検索結果の画像を Next.js で利用できるようにするために、 next.config.mjs のファイルに以下のコードを追加しています。
/
上記の作業の結果、ID を利用して結果を表示することが可能となりました。
リンクの調整
結果のページに対してアクセスをすることができるように、PreviewSearch で表示された項目をクリックしたときのページの遷移、そして SearchResults の結果で表示されている ArticleHorizontalCard にも同様にクリックをしたときの動作を追加します。
これで、検索結果を表示するページにリンクを貼ることができました。
まとめ
今回は、バニラな Next.js + Tailwind CSS の環境に対して、Sitecore Search の検索結果を表示するための手順を確認しました。ウィジットを追加して、Next.js で表示できるようにする、という手順を進めていった形です。
ここで紹介をしたコードに関して、フッターを追加したりしている部分もありますが、以下のサイトで全てのコードを共有しています。