このページでは、Sitecore Personalize で提供している標準テンプレートの Email Capture Bar のデモを確認することができます。
Email Capture Bar
2024-11-15
設定項目
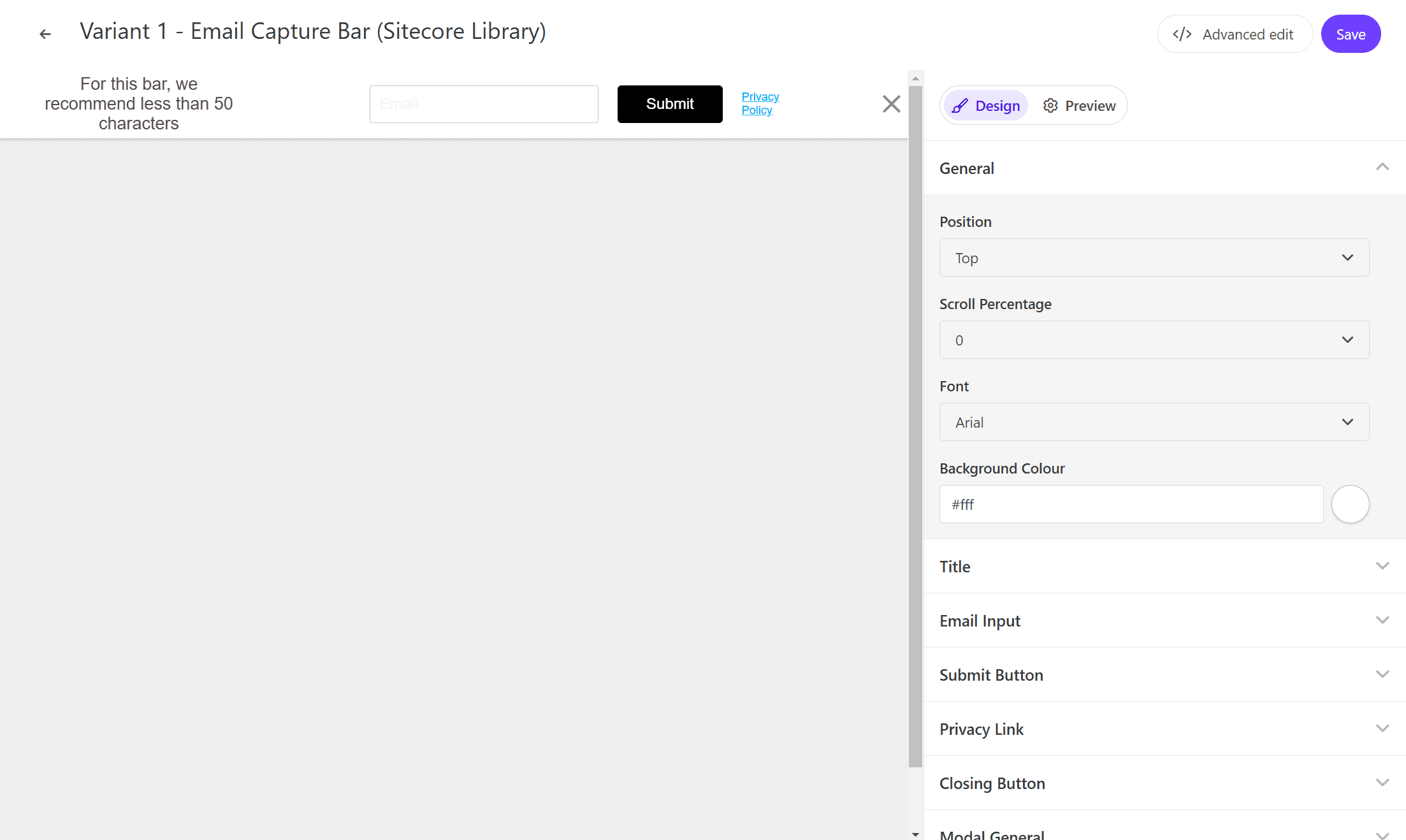
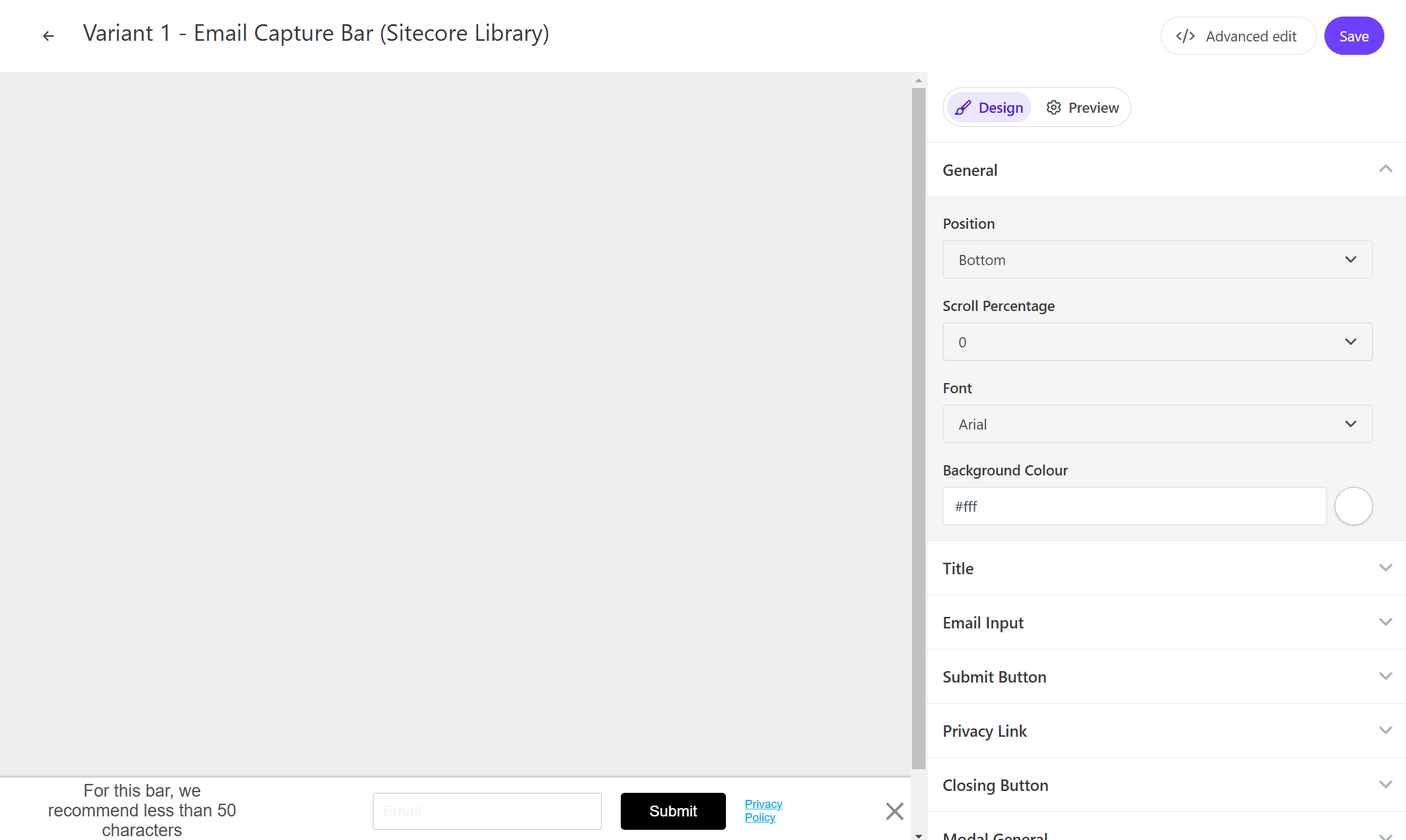
表示位置
Email Capture Bar はページの上、もしくは下に表示することができます。


タイトル
Email Capture Bar で利用するテキストを設定できます。この項目は Title - Title Text で変更できます。
入力例
Email Capture Bar の入力ボックスで表示する文字列を設定できます。この項目は Email Input - Input Ghost Text で変更できます。
Submit ボタン
Email Capture Bar のボタンのラベルを設定できます。この項目は Submit Button - Button Text で変更できます。
Privacy リンク
Privacy に関するリンクの表示、およびリンクの設定ができます。Privacy Link - Privacy Text にリンクのテキスト、Privacy Link でリンク先の設定ができます。
入力後のレスポンスとして
入力後の結果を表示する際のテキストを設定ができます。 Modal Title - Modal Title Text にメッセージを、Modal Description の Modal Description Text を変更できます。
コードの確認
HTML の中に含まれる変数は以下の通りです
| 変数 | 形式 | 概要 |
|---|---|---|
| Title Text | string | Bar に表示をするテキスト |
| Input Ghost Text | string | 入力ボックスに表示する文字 |
| Button Text | string | ボタンラベル |
| Privacy Text | string | プライバシーの表示テキスト |
| Privacy Link | string | プライバシーのリンク先の URL を設定する |
| Modal Title Text | string | 入力後のテキストを設定します |
| Modal Description Text | string | 入力後の概要を設定します |
HTML コード
Email Capture Bar の HTML は以下のように設定されています。
EmailCaptureBar.html
JavaScript コード
Email Capture Bar の JavaScript は以下のように設定されています。動作に関してはコメントで紹介を入れています。
EmailCaptureBar.js