このサイトで紹介をしている情報が含まれたテンプレートサイトとして、tailwind-starter を提供しています。このプロジェクトは標準テンプレート以外に、いくつか変更点を適用しているため、ここではその内容について紹介をします。
前提条件
このドキュメントで紹介をしている内容の前提条件は以下ので動作をさせています。
まず、ベースとなるイメージは以下のリポジトリを利用して作成しました。
以下の環境で動作確認をしています。
- Windows 11 Pro
- Node.js 20.18.1
- Docker Desktop 4.36.0
上記のテンプレートを利用して、以下のリポジトリで新しいサンプルを提供しています。
Docker 環境について
Docker 環境で動作させる .env ファイルには、その環境固有の情報が保存される形となります。そのままこのファイルを利用すると、GitHub などに公開をしたときにその情報と合わせて共有される形となります。そこで、ここでは .env ファイルを共有しないように設定を変更します。
この手順に関しては、以下の YouTube の動画が参考になります。
実際の手順は以下のようになります。
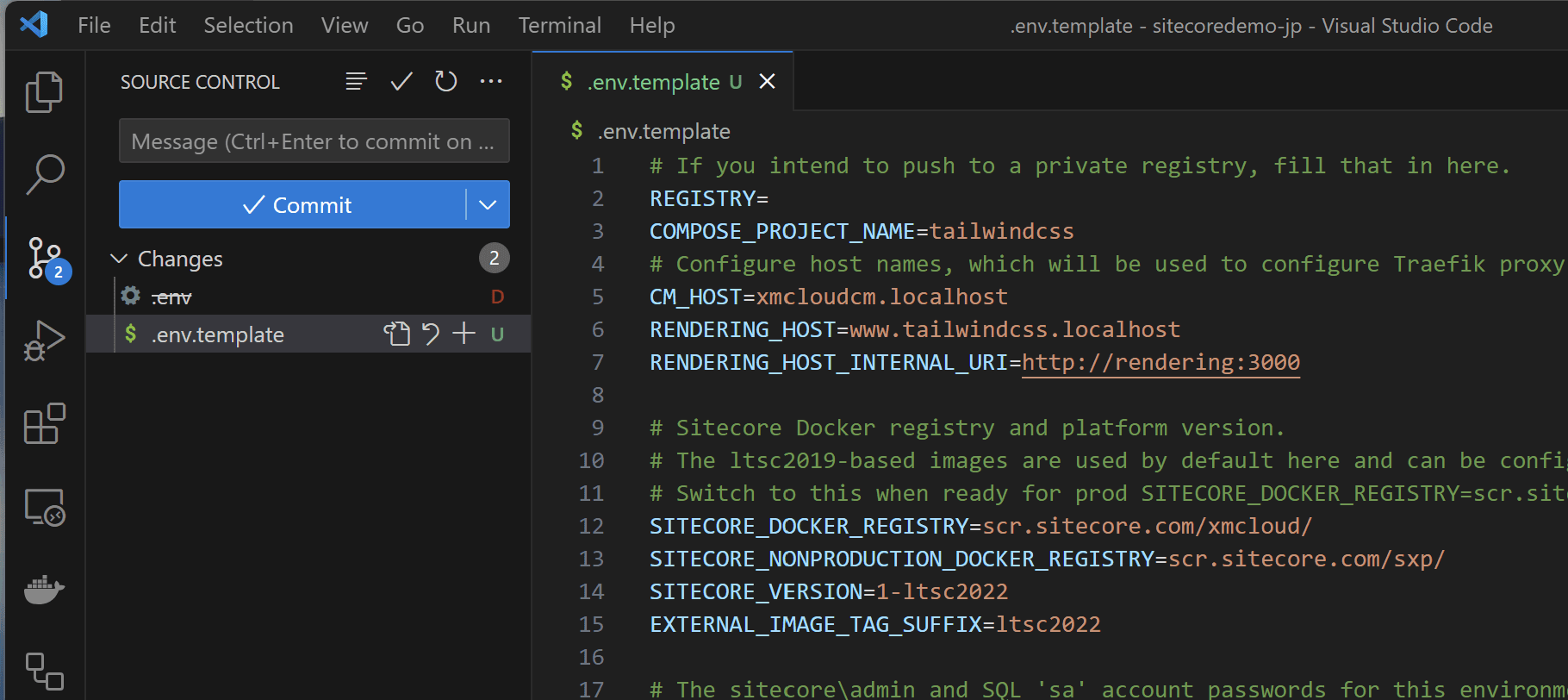
- .env ファイルを .env.template にファイル名を変更します
- env.template から環境固有のキーを削除します
- SITECORE_ADMIN_PASSWORD
- SQL_SA_PASSWORD
- REPORTING_API_KEY
- TELERIK_ENCRYPTION_KEY
- MEDIA_REQUEST_PROTECTION_SHARED_SECRET
- JSS_DEPLOYMENT_SECRET_xmcloudpreview
- SITECORE_API_KEY_xmcloudpreview
- JSS_EDITING_SECRET
- .env ファイルを削除するために、一度 .env および .env.template の変更をコミットします

- .gitignore を更新します
- この変更により、.env ファイルが GitHub に公開されることが無くなります
- init.ps1 を実行する際に、.env.template を利用して .env を作成するようにスクリプトを変更します。
上記の変更で、 .env ファイルを保護して、ローカルで Docker を立ち上げるための準備がが整った形となります。
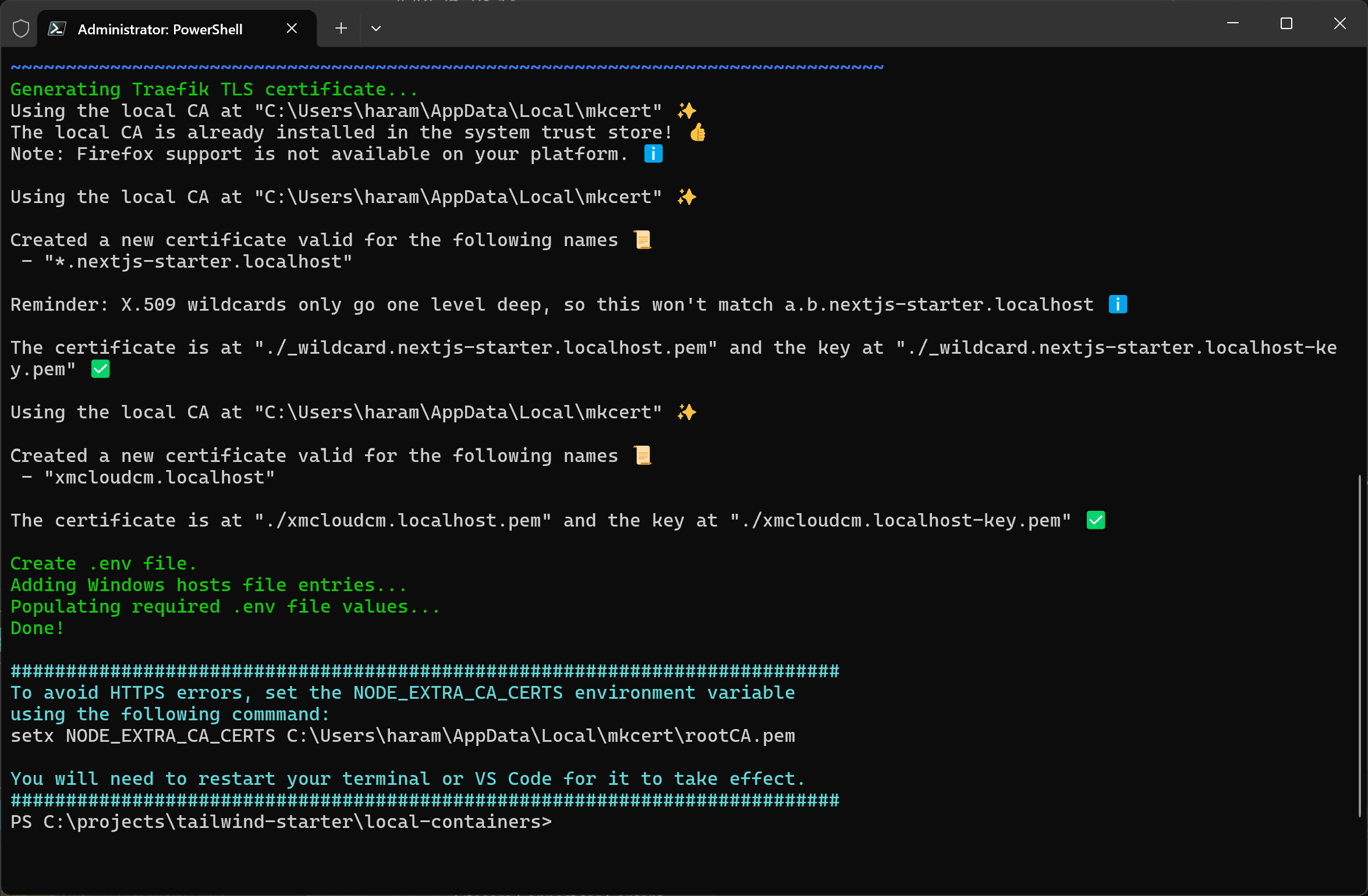
管理者権限で利用できる Terminal を起動して、以下のようにローカルの環境を起動します。
以下のように、.env ファイルが作成されて、環境が整います。

コンテナを起動するときは、以下のコマンドを管理者権限のある Terminal で実行します。
これでローカルの Docker の環境が起動するようになりました。
up.ps1 の変更
標準で提供されている local-containers\scripts\up.ps1 のファイルですが、デフォルトでは管理者権限が必要となっています。この権限を必要としているコードは、以下の部分になります。
このコードは、XM Cloud の環境変数を定義している JSON ファイル xmcloud.build.json からNode.jsのバージョン情報を取得し、それを環境変数として設定するために使用されます。正しいバージョンが入っていることを確認して、この部分をコメントアウトすることで、管理者権限が無くても ./scripts/up.ps1 を実行できるようになります。
日本語のリソースの追加
Sitecore XM Cloud のクラウド環境およびローカルの Docker 環境に対して、Sitecore Experience Manager のリソースを追加することが出来ます。これにより、共通項目となっているアイテムに対する日本語のリソースをインポートすることが出来ます。
注意 :
この手順は公式サポートには含まれていません。
リソースファイルの準備
今回は Sitecore Experience Manager のリソースファイルを公式サイトからダウンロードをして利用します。以下のファイルをダウンロードします。
- Sitecore Experience Platform 10.4 - Client translations
- Sitecore Experience Accelerator 10.4.0 - Client translations
- Sitecore Headless Rendering 22.0.0 - Client translations
- Sitecore Connect™ for Content Hub 5.2.0 - Client translations
上記からダウンロードをしたファイルを、local-containers\docker\build\cm\App_Data のフォルダを作成して、展開をします。なお、 Web に関するリソースは XM Cloud では不要なため、省略をしています。
- cmp.items.core.ja-JP.dat
- dam.items.core.ja-JP.dat
- items.core.ja-JP.dat
- items.core.jss.ja-JP.dat
- items.core.sxa.ja-JP.dat
- cmp.items.master.ja-JP.dat
- dam.items.master.ja-JP.dat
- items.master.ja-JP.dat
- items.master.jss.ja-JP.dat
- items.master.sxa.ja-JP.dat
- cmp.texts.ja-JP.xml
- dam.texts.ja-JP.xml
- texts.ja-JP.xml
- texts.sxa.ja-JP.xml
リソースファイルの準備が出来ました。
Docker 環境に適用
今回は cm インスタンスに対してリソースファイルをコピーする形で適用できるため、以下のファイルにコピーのコマンドを1行追加します。
設定を変更したあと、ローカルの環境で適用して起動してください。
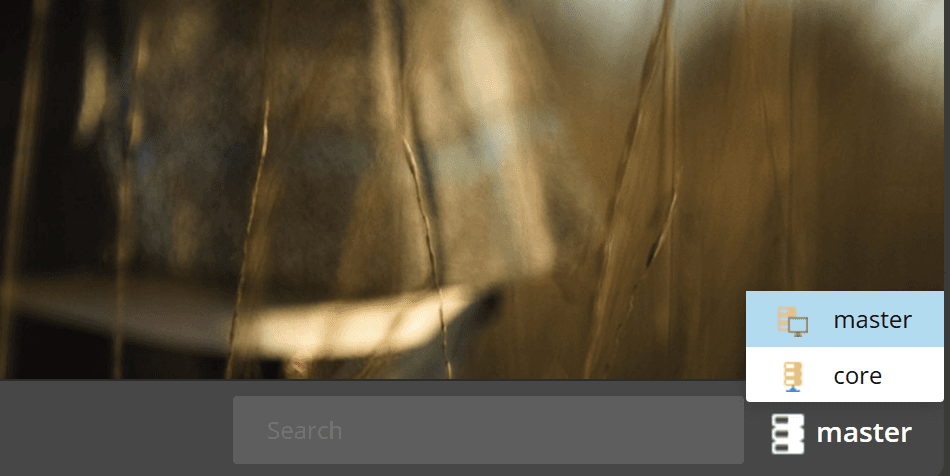
- Desktop を起動します
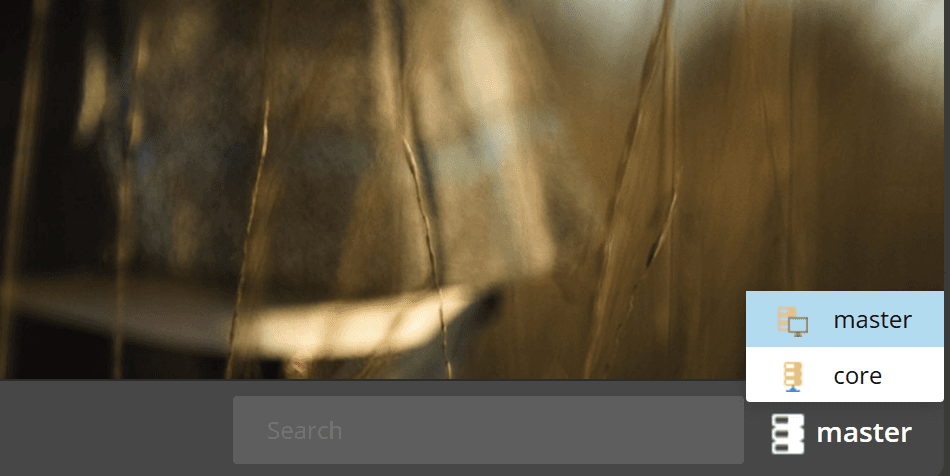
- 右下のアイコンをクリックして Core に切り替えます

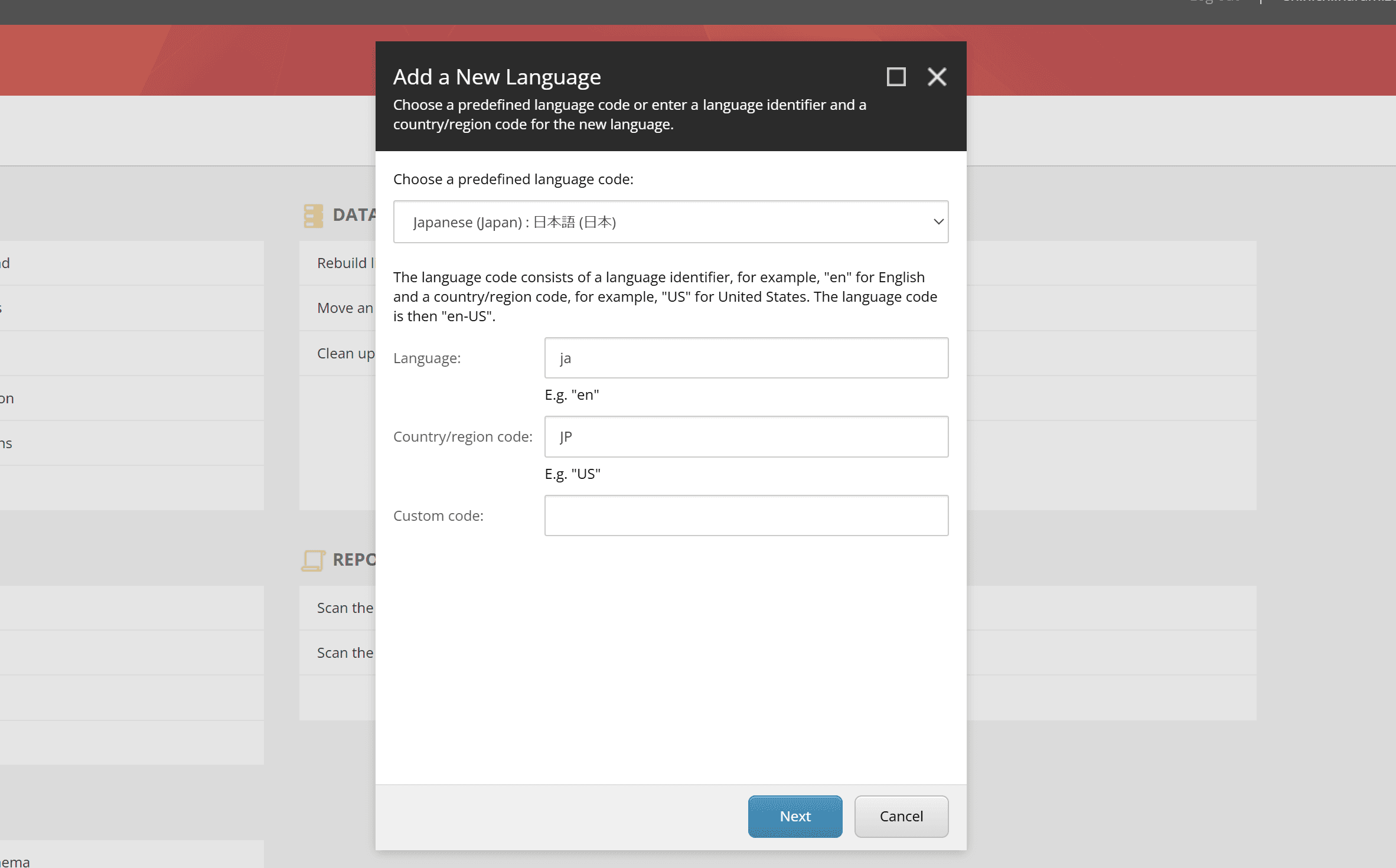
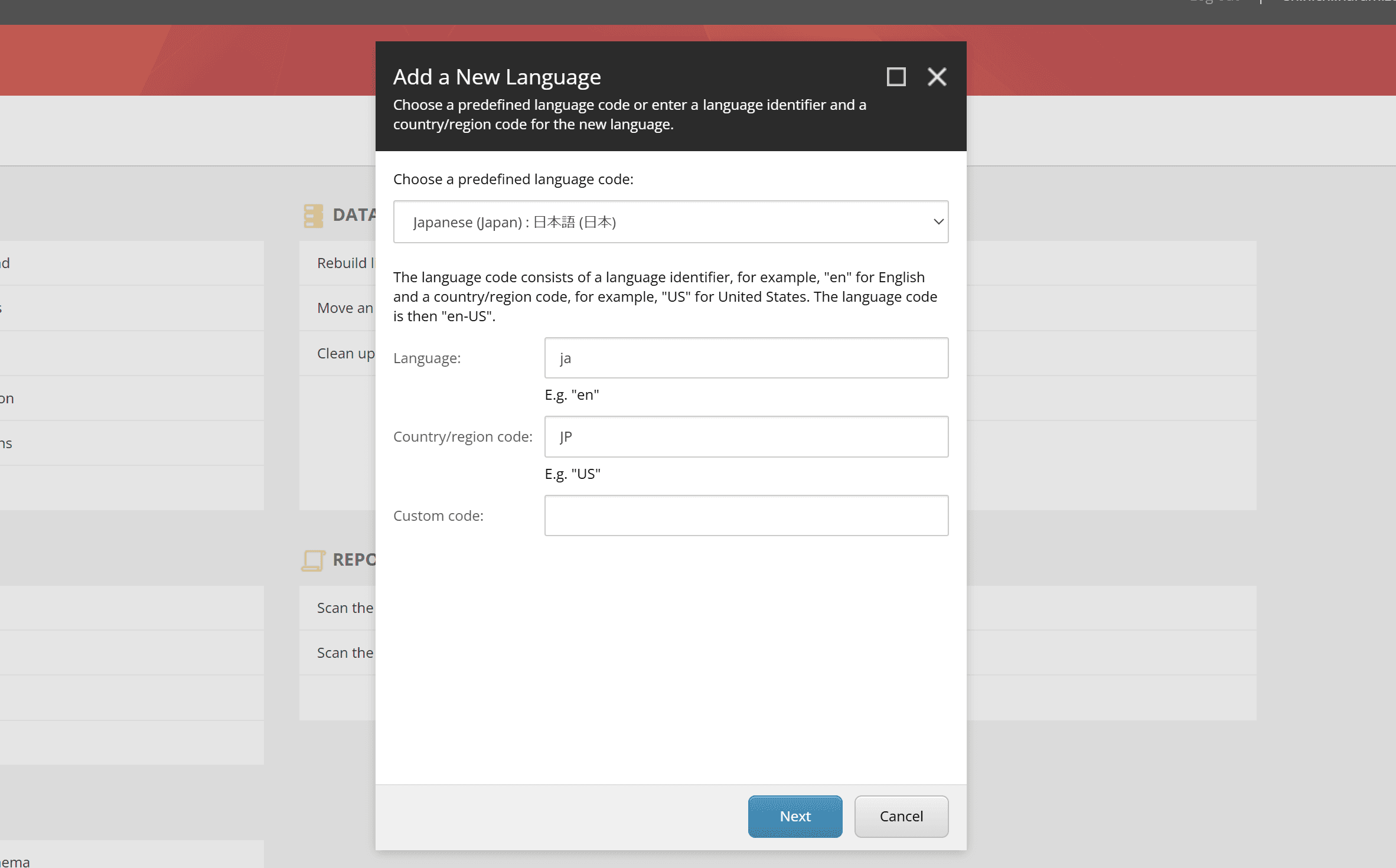
- Control Panel から Localization - Add a new language を選択します。
- Japanese - Japan を追加します

- 言語を追加した後、Desktop を起動してデータベースを master に戻します。
上記の手順で、日本語リソースを選択することが可能となります。ユーザーのプロファイルで、表示言語を日本語にすると、ローカルの環境では日本語のデータが表示されるようになりました。

XM Cloud 環境に適用
XM Cloud の環境に対してリソースファイルを適用するためには、authoring で用意されているプロジェクトを通じて、XM Cloud Deploy がリソースファイルを含めて展開することが出来るように調整をする必要があります。手順は以下の通りです。
- authoring\platform\App_Data のフォルダを作成して、local-containers\docker\build\cm\App_Data と同じ構造でファイルをコピーします。
- cmp.items.core.ja-JP.dat
- dam.items.core.ja-JP.dat
- items.core.ja-JP.dat
- items.core.jss.ja-JP.dat
- items.core.sxa.ja-JP.dat
- cmp.items.master.ja-JP.dat
- dam.items.master.ja-JP.dat
- items.master.ja-JP.dat
- items.master.jss.ja-JP.dat
- items.master.sxa.ja-JP.dat
- cmp.texts.ja-JP.xml
- dam.texts.ja-JP.xml
- texts.ja-JP.xml
- texts.sxa.ja-JP.xml
- authoring\platform\Platform.csproj のファイルに、上記のファイルを対象をプロジェクトファイルに含めるように、以下の行を追加します。
これでリソースファイルを含めて XM Cloud のインスタンスを立ち上げることが可能となります。
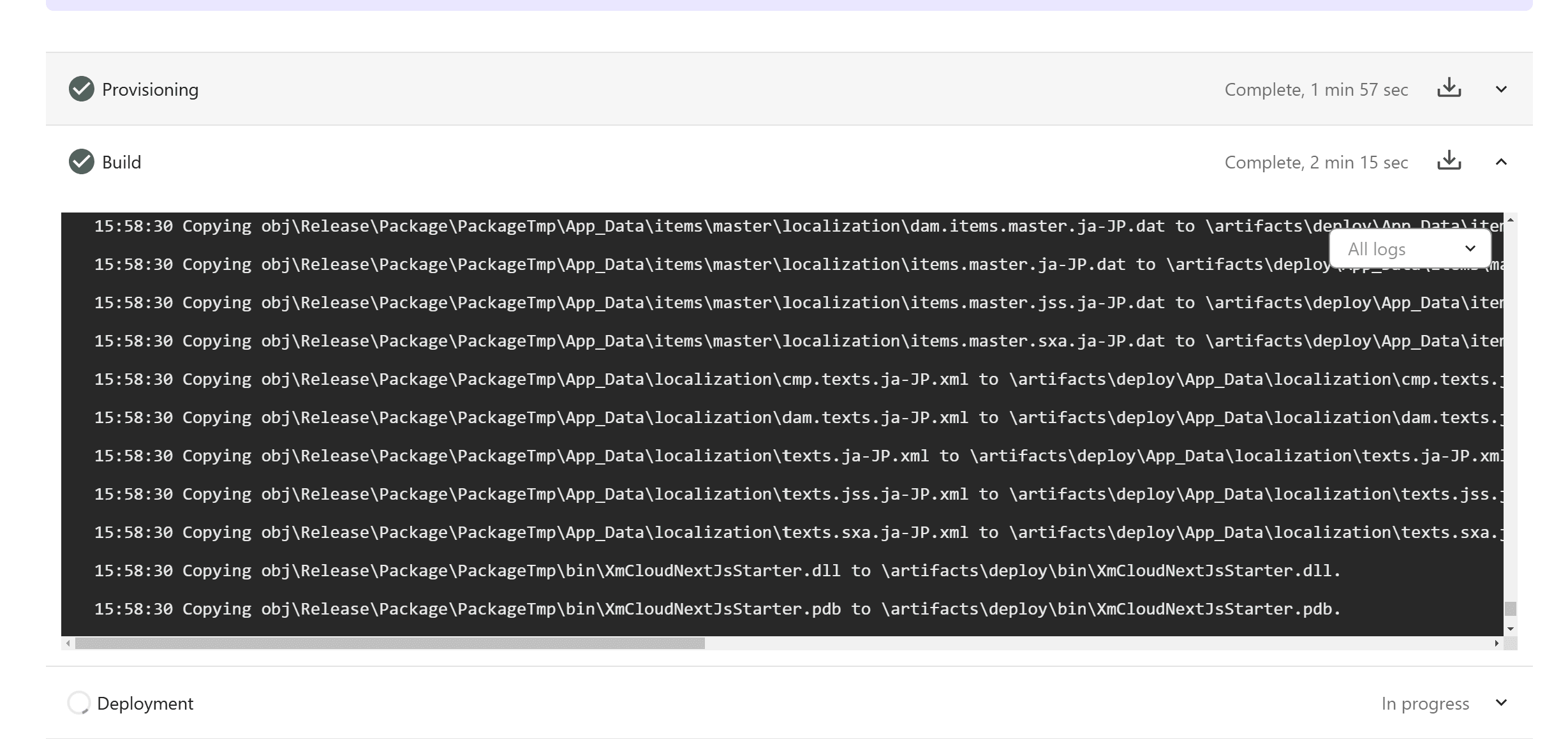
上記の設定を反映させたプロジェクトを、XM Cloud Deploy と連携をしてインスタンスを Build すると、リソースファイルを含む形で展開していることを確認することが出来ます。

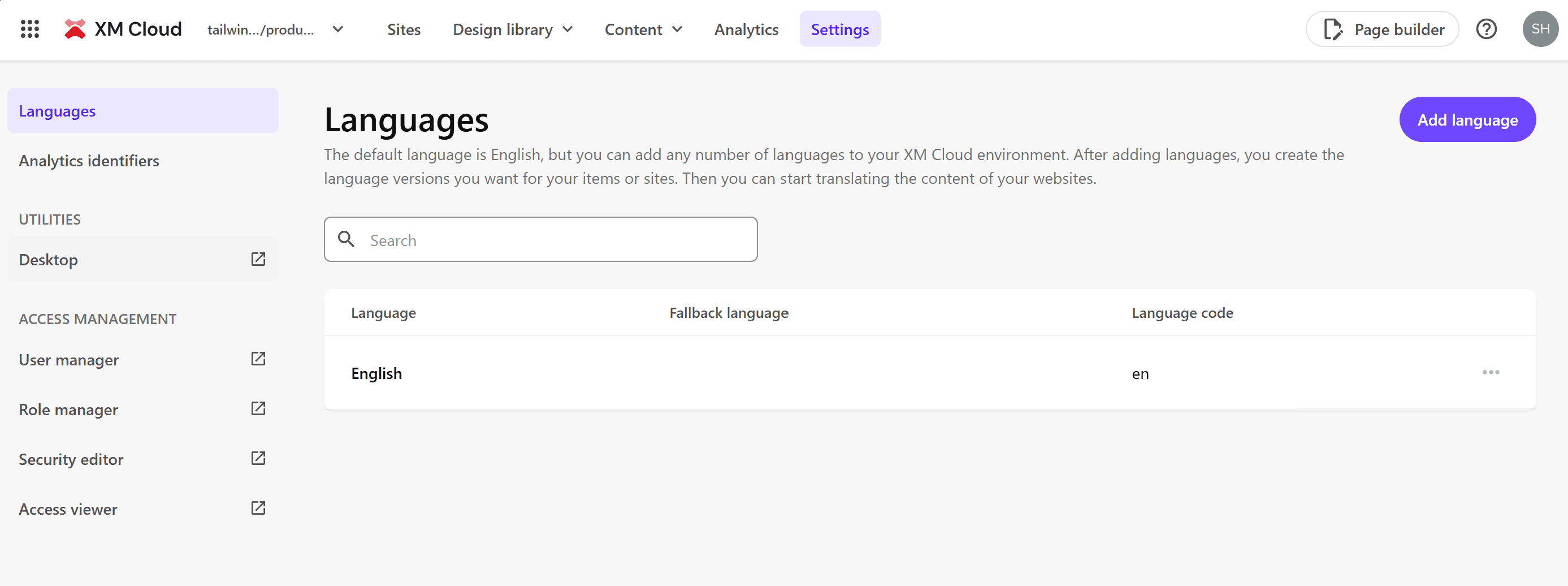
新しい環境が起動したあと、以下の手順で日本語リソースを追加していきます。
- サイト一覧を表示する Sites のメニューから、Settings を選択します。

- 左側のメニューの Desktop を開きます

- 右下のアイコンをクリックして Core に切り替えます

- Control Panel から Localization - Add a new language を選択します。
- Japanese - Japan を追加します

- 言語を追加した後、Desktop を起動してデータベースを master に戻します。
上記の手順で、日本語リソースを選択することが可能となります。
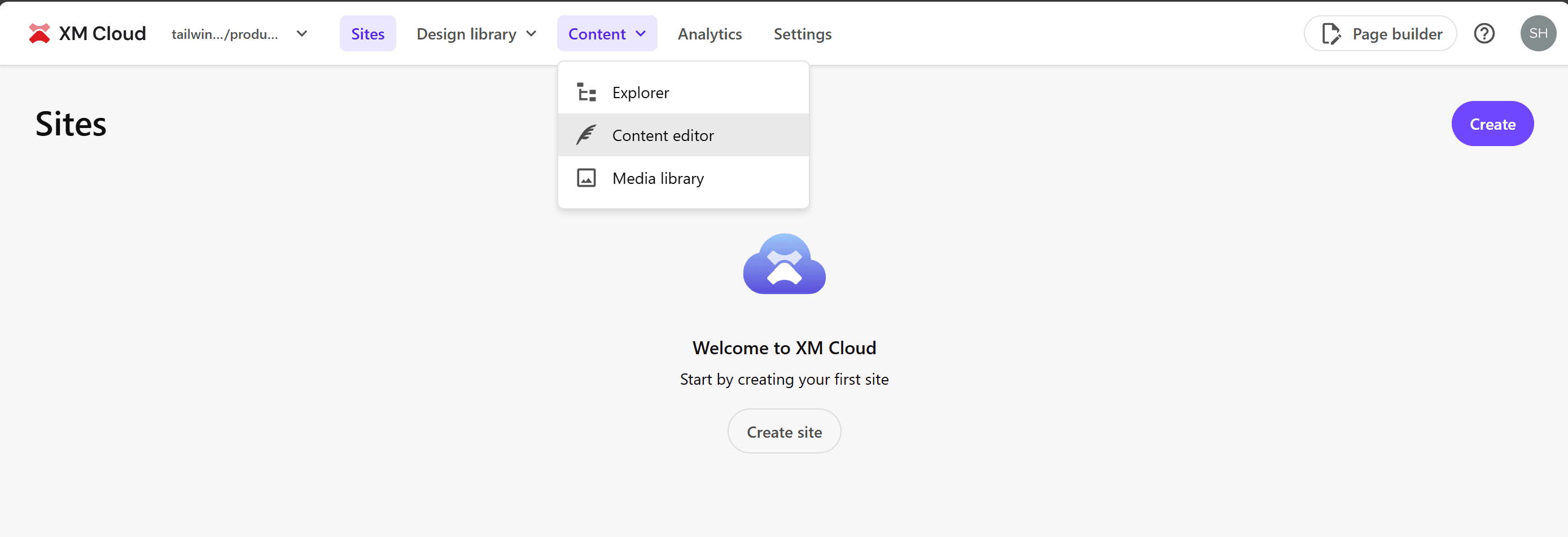
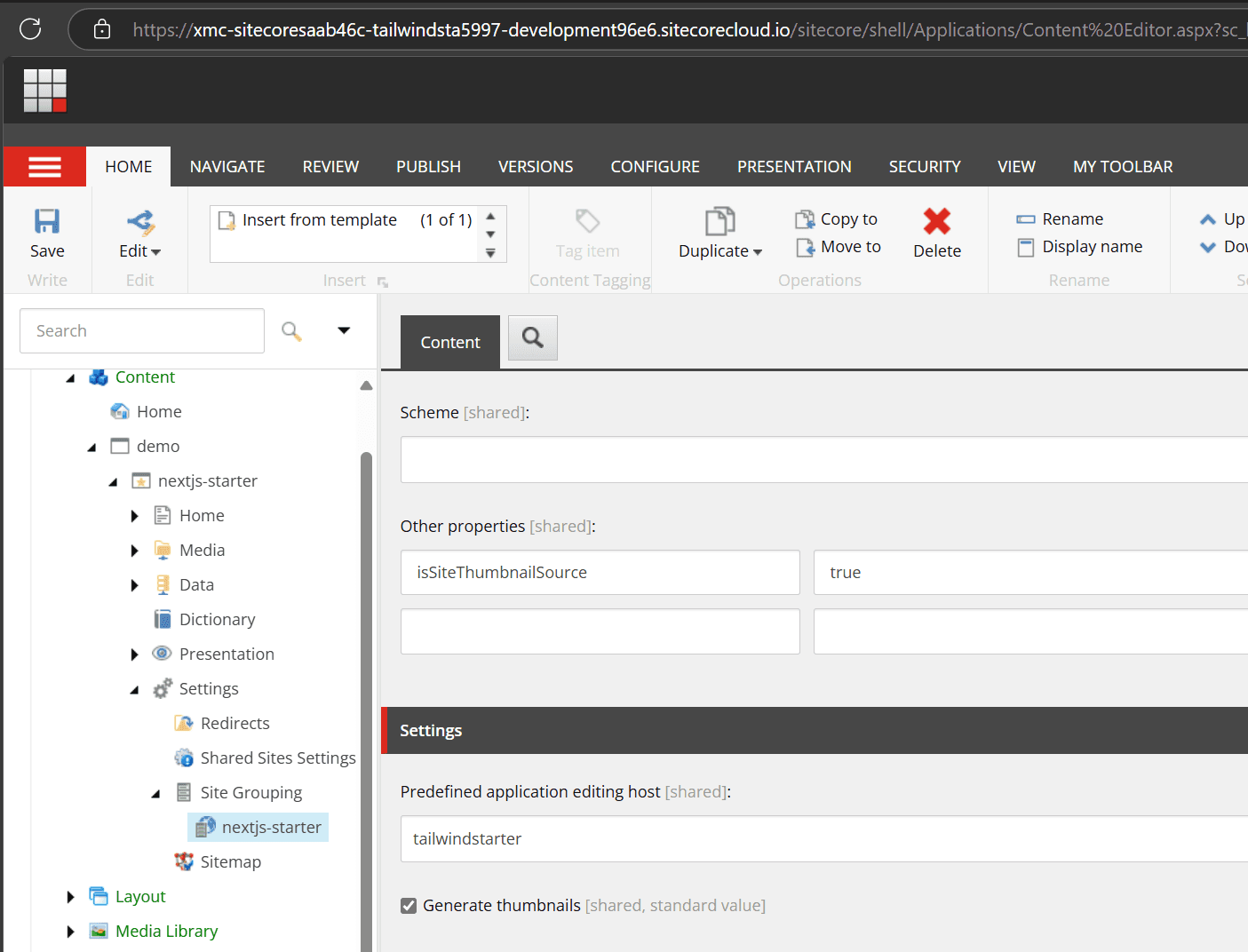
Sitecore XM Cloud 全体で持っているリソースに対しては適用されませんが、共通のツールとなる Content Editor で日本語が表示されていることを確認できます。まず、Sites のメニューの Content の下にある Content Editor を開きます。

今回は言語が正しくインポートできるかの検証のために、ユーザーの言語を切り替えるのではなく、URL でここでは切り替えます。CMS にアクセスしている URL の最後の言語を &sc_lang=ja-JP に変更をします。すると、以下のように日本語のリソースで表示されました。

プロジェクトの追加
既存の Next.js Starter Kit および Angularの SAP Starter Kit 以外に、新しいプロジェクトを今回は追加したいと思います。最終的には以下の構成で動くように、手続きを進めていきます。
- clean.ps1 — docker image clean up script
- down.ps1 — docker script
- init.ps1 — init script for local instance
- up.ps1 — start xm cloud instance
- docker-compose.override.yml
- docker-compose.yml
- sitecore.json — Sitecore CLI configuration file
- xmcloud.build.json — XM Cloud Deploy configuration file
前提条件
以下の環境で、プロジェクトの作成を進めていきます。
- Windows 11 Pro 24H2
- Node 22.12.0
- Docker Desktop 4.36.0 (175267)
- Visual Studio Code + Docker 機能拡張
プロジェクトの作成
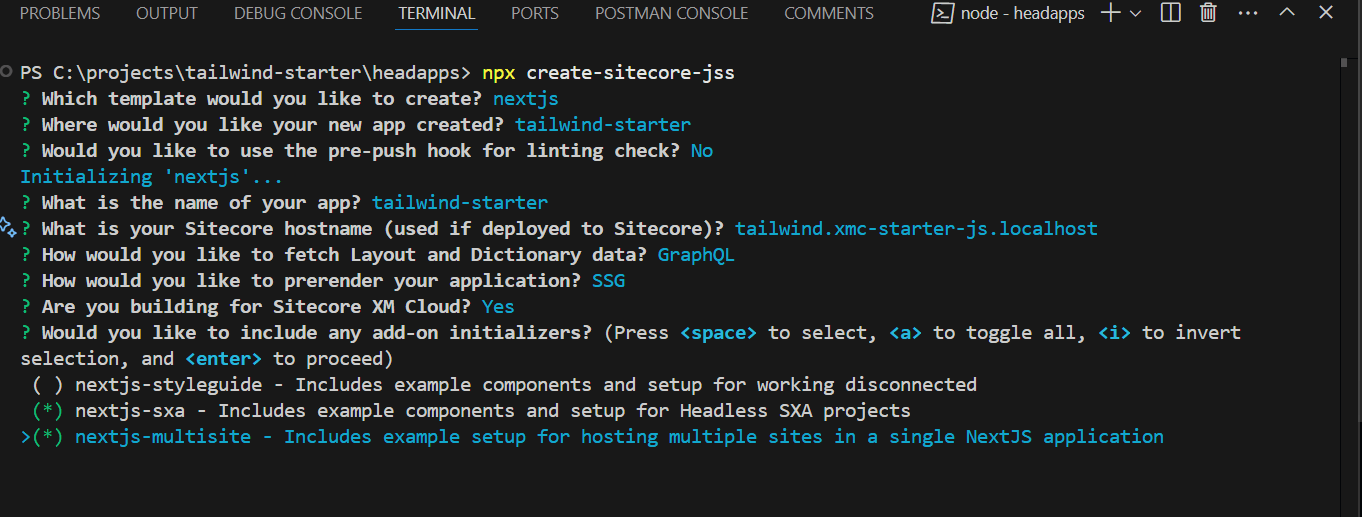
まず最初に、Next.js のプロジェクトを追加します。headapps のフォルダの中で、以下のコマンドで新しいプロジェクトを追加します。
今回は以下のようにプロジェクトを追加していきます。

これで nextjs-starter と同じプロジェクトを tailwind-starter というディレクトリで追加することができました。
Docker 環境
ローカルの環境となる Docker の構成を変更していきます。上記の tailwind-starter を動作させるための Node.js のコンテナを追加していきます。
- コンテナに対する環境変数を 2 つ追加します。.env.template および .env に以下の項目を追加。
- tailwind.xmc-starter-js.localhost で参照することができるように、localhost にも記述を追加してください。
- tailwind-starter を動作させるための Node インスタンスを準備します。これは nextjs-starter のイメージと同じで問題ありませんので、以下のようにファイルをコピーして docker ファイルを作成します。
- 上記のコンテナに関して、起動するときに build して一緒に起動するために、local-containers\docker-compose.override.yml のファイルに以下の記述を追加します。
- CM インスタンスが上記のコンテナに対して認識できるように、以下の1行を追加します。
- traefik の起動に対して、rendering-tailwind が正しく起動している場合に動作するように、local-containers\docker-compose.override.yml の以下の行を追加します。
これで新しいコンテナで tailwind-starter が動作するようになります。とはいえ、Sitecore が持っている Rendering Host は Default のみとなっているため、別の Node のコンテナに対しての通信ができません。ローカルの環境に対しては、手作業となりますが Content Editor で作成をします。
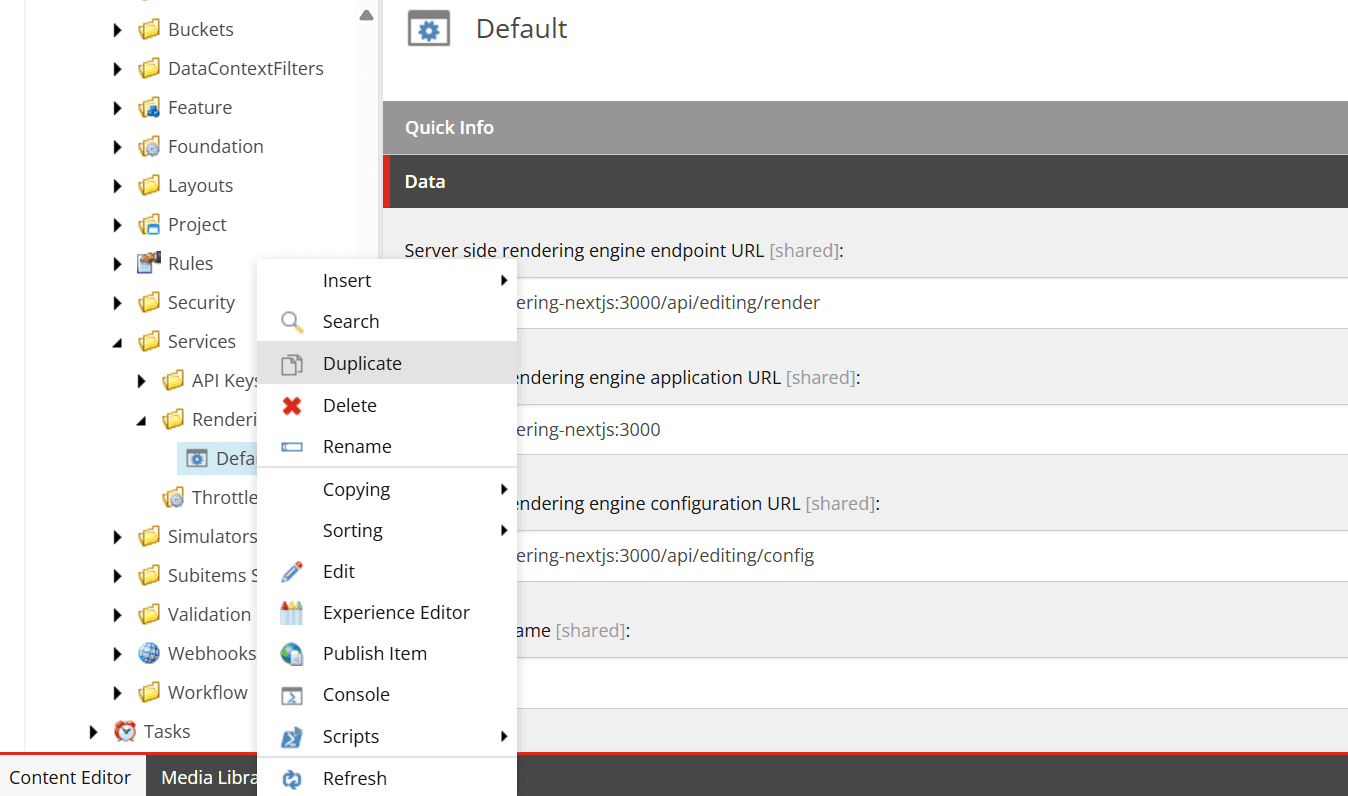
- Content Editor を開いて、/sitecore/system/Settings/Services/Rendering Hosts/Default のアイテムを選択、右クリックをして Duplicate で同じアイテムを作成します

- 作成するアイテムの名前は tailwindstarter とします。
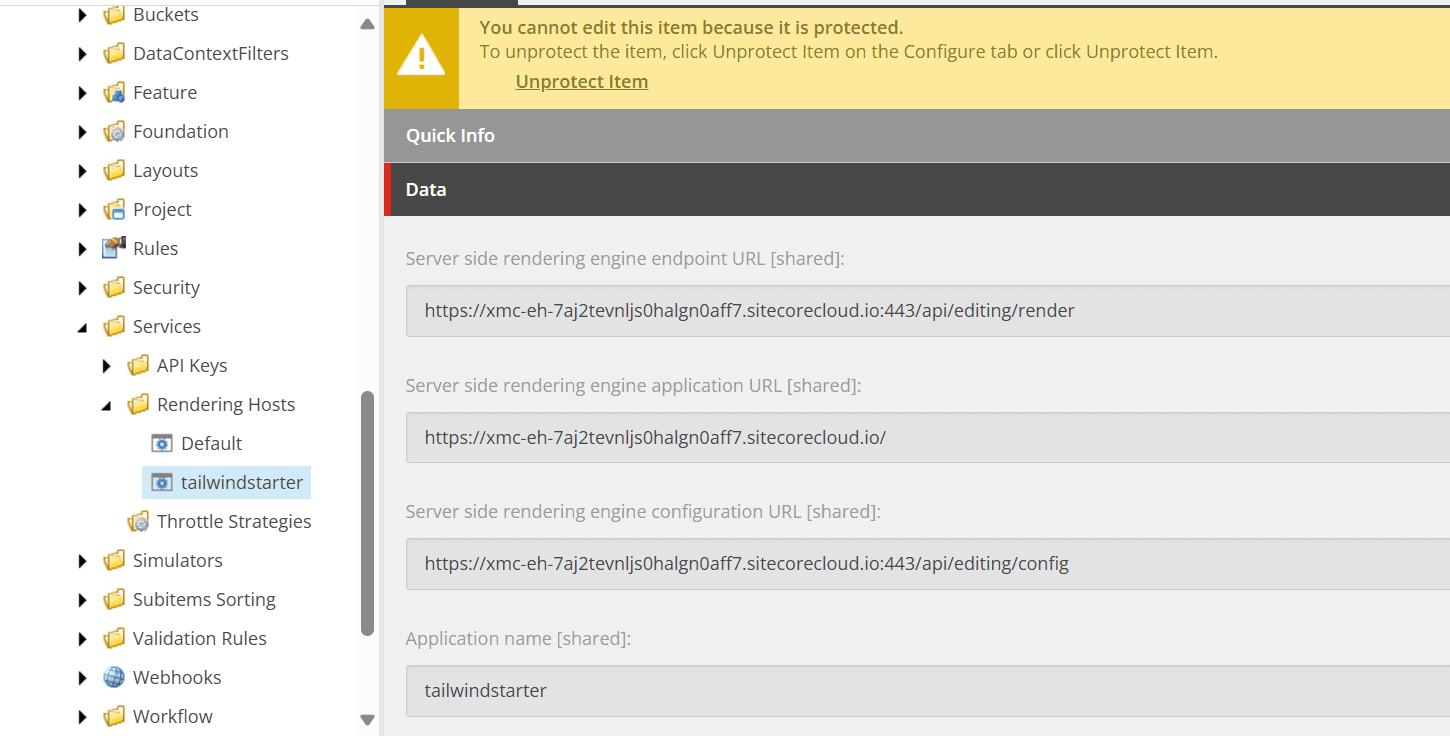
- アイテムの各フィールドの値を以下のように変更をします。
| フィールド名 | 値 |
|---|---|
| Server side rendering engine endpoint URL | http://tailwind-nextjs:3000/api/editing/render |
| Server side rendering engine application URL | http://tailwind-nextjs:3000 |
| Server side rendering engine configuration URL | http://tailwind-nextjs:3000/api/editing/config |
これで Docker 環境の準備ができました。実際にコンテナベースの XM Cloud を起動して、動作環境の確認していきます。
- Basic site を追加して、Experience Editor で動作することを確認します。

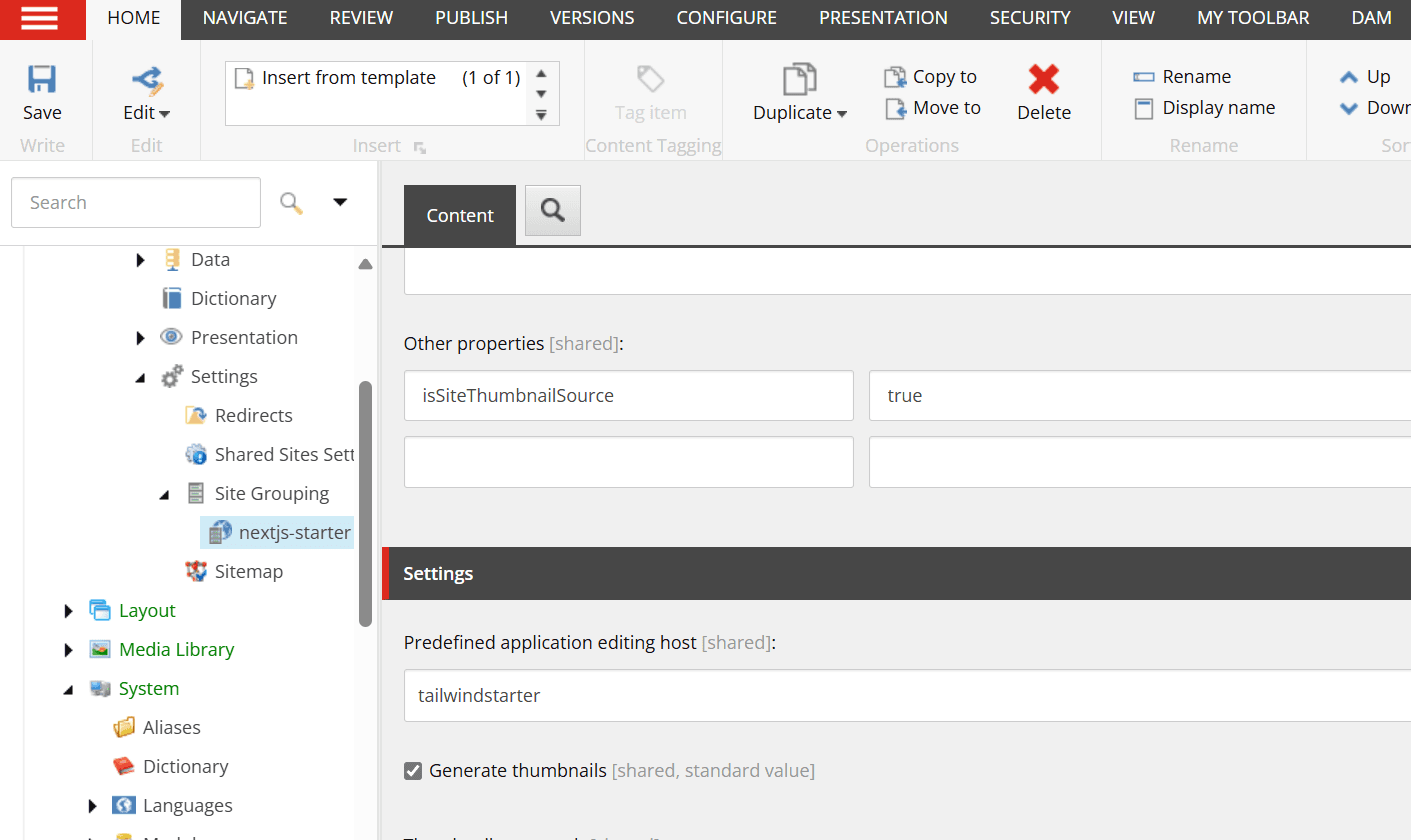
- 作成をしたサイトの Rendering Host を変更します。

- Experience Editor で改めてページを開いて表示されることを確認します。
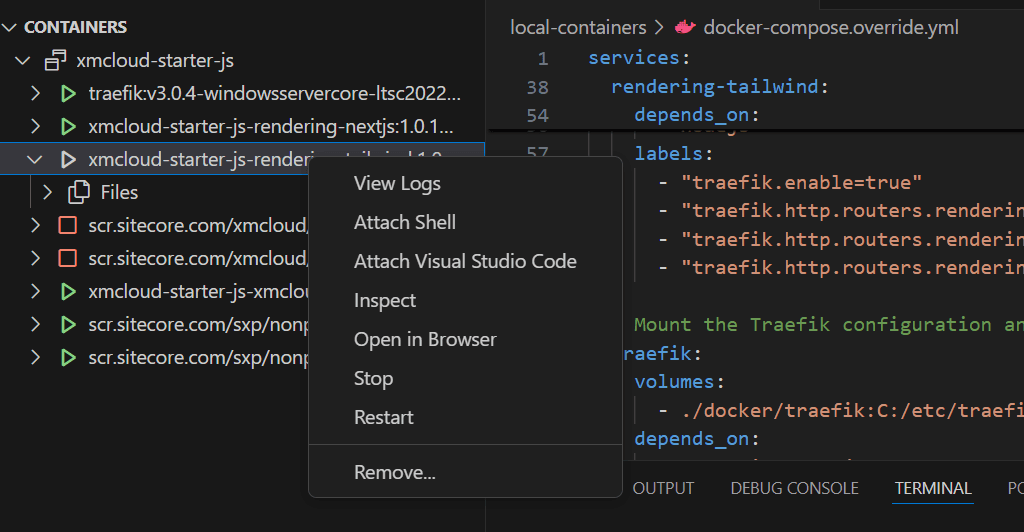
- Visual Studio Code のコンテナ一覧から rendering-tailwind の Log を確認します

- CMS からアクセスをしているログの確認ができました。

このように、追加のプロジェクトに関しては別の Node.js のコンテナを用意することができます。また、その Node インスタンスを利用して Experience Editor が動作するようになりました。
XM Cloud 環境
ここでは上記の Docker の環境に対する作業が完了していることを前提として、XM Cloud 固有の変更点を紹介します。XM Cloud のビルドプロセスの変更をする場合は、xmcloud.build.json のファイルを変更する形となります。
- xmcloud.build.json に以下のように、記述を追加してください。
- 上記の設定を GitHub の対象となるリポジトリのブランチに対して反映させて、XM Cloud の Deploy が完了するのを待ちます。
- 新しく反映された CM インスタンスの Rendering Host の設定を見ると、2つのインスタンスが準備されていることが分かります。

- サンプルサイトの Rendering Host を変更します

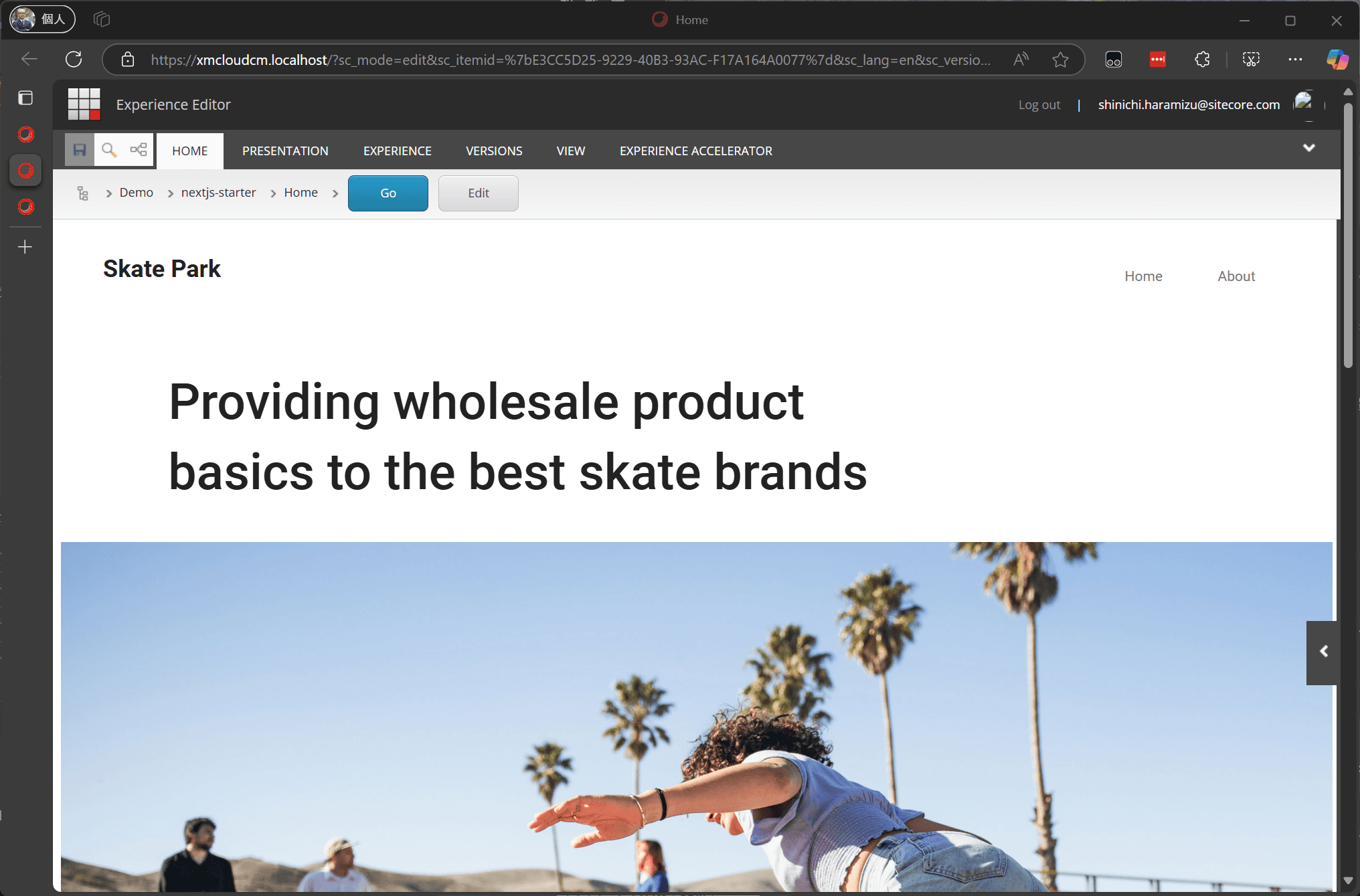
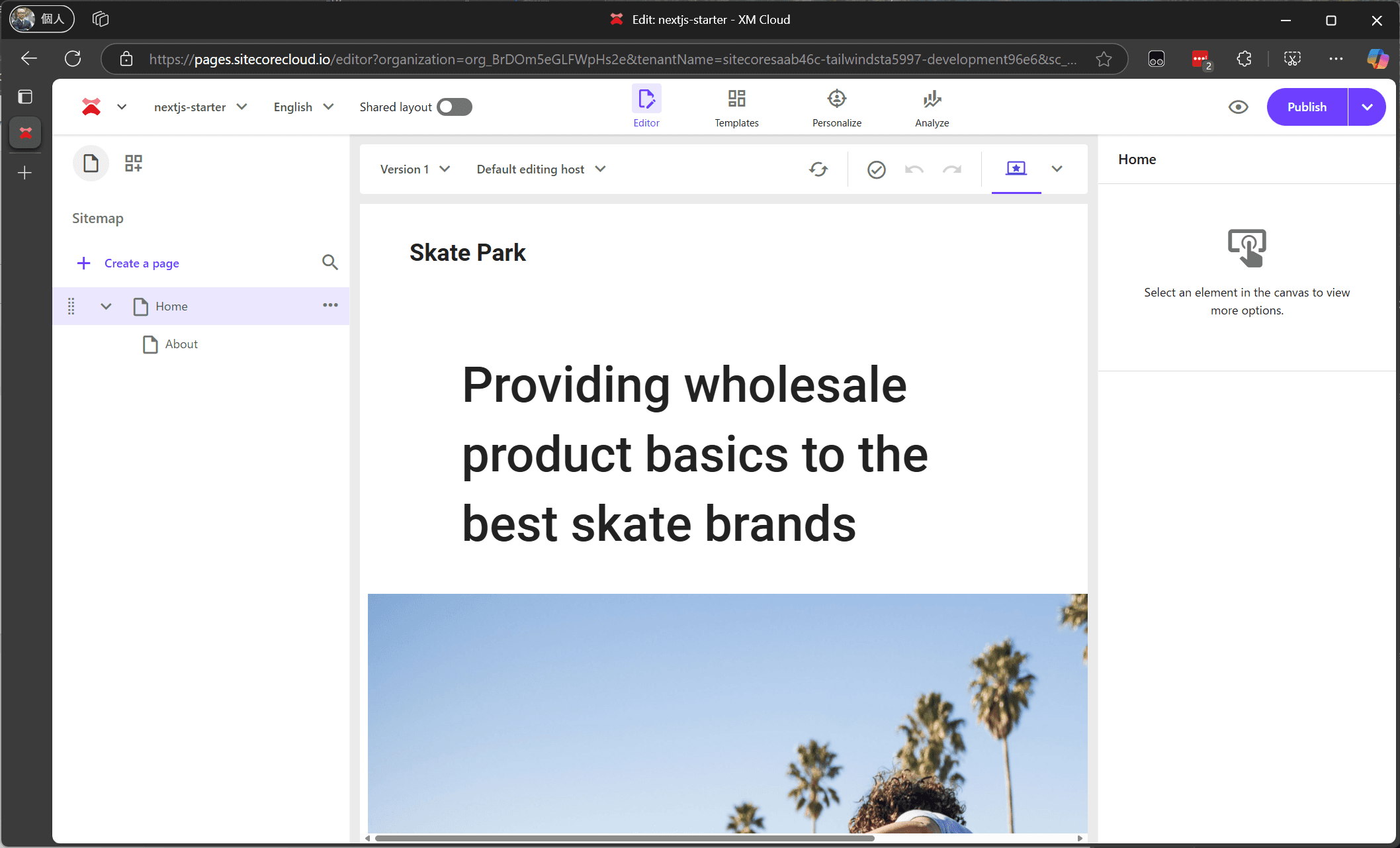
- Pages で正しくレンダリングできていることを確認できます。

今回は、tailwind-starter のプロジェクトは Next.js Starter と同じレンダリングを今の段階では提供しているため、Rendering Host を切り替えるだけでページをそのまま表示することができました。
更新履歴
- 2024-12-18 XM Cloud Front End Application Starter Kits が更新されたため以下の変更を行いました。
- プロジェクトの追加 を追加しました。nextjs-starter および spa-starter と並行して tailwind-starter が動くようにしました