このドキュメントでは Next.js Starter Kit に対してダークモードの機能を実装する手順を紹介します。
前提条件
今回の実装に関して、以下の環境を前提として紹介をしていきます。
- Next.js - Page Router 14.2.18
- Sitecore JSS 22.3.1
- Tailwind CSS 4.0.0
ダークモードを有効にする
- next-themes のパッケージをインストールする
- ThemeProvider を src/pages/_app.tsx に追加します。以下ではコードは一部抜粋しています。
- tailwind.config.js に Darkmode に関する設定を追加します。
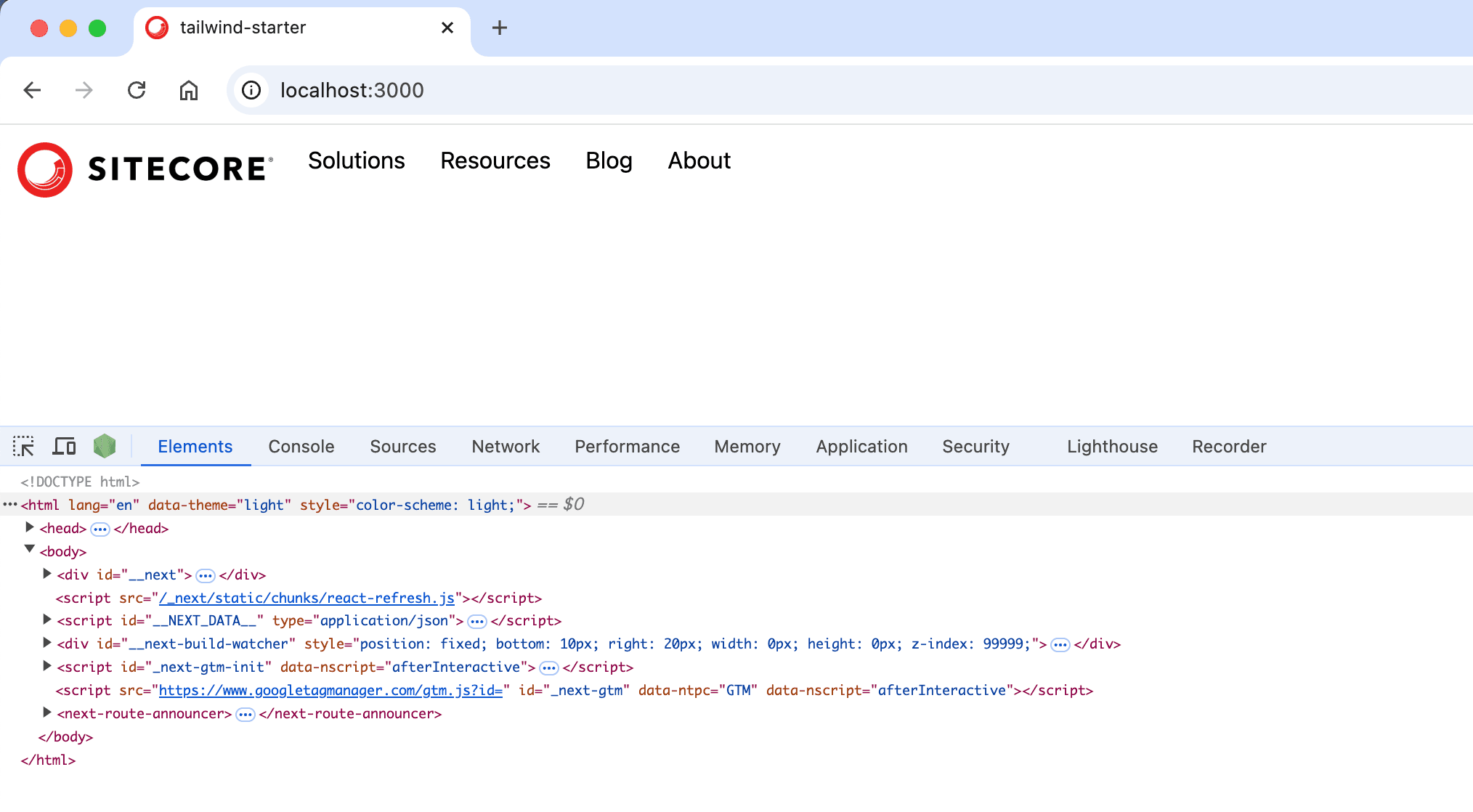
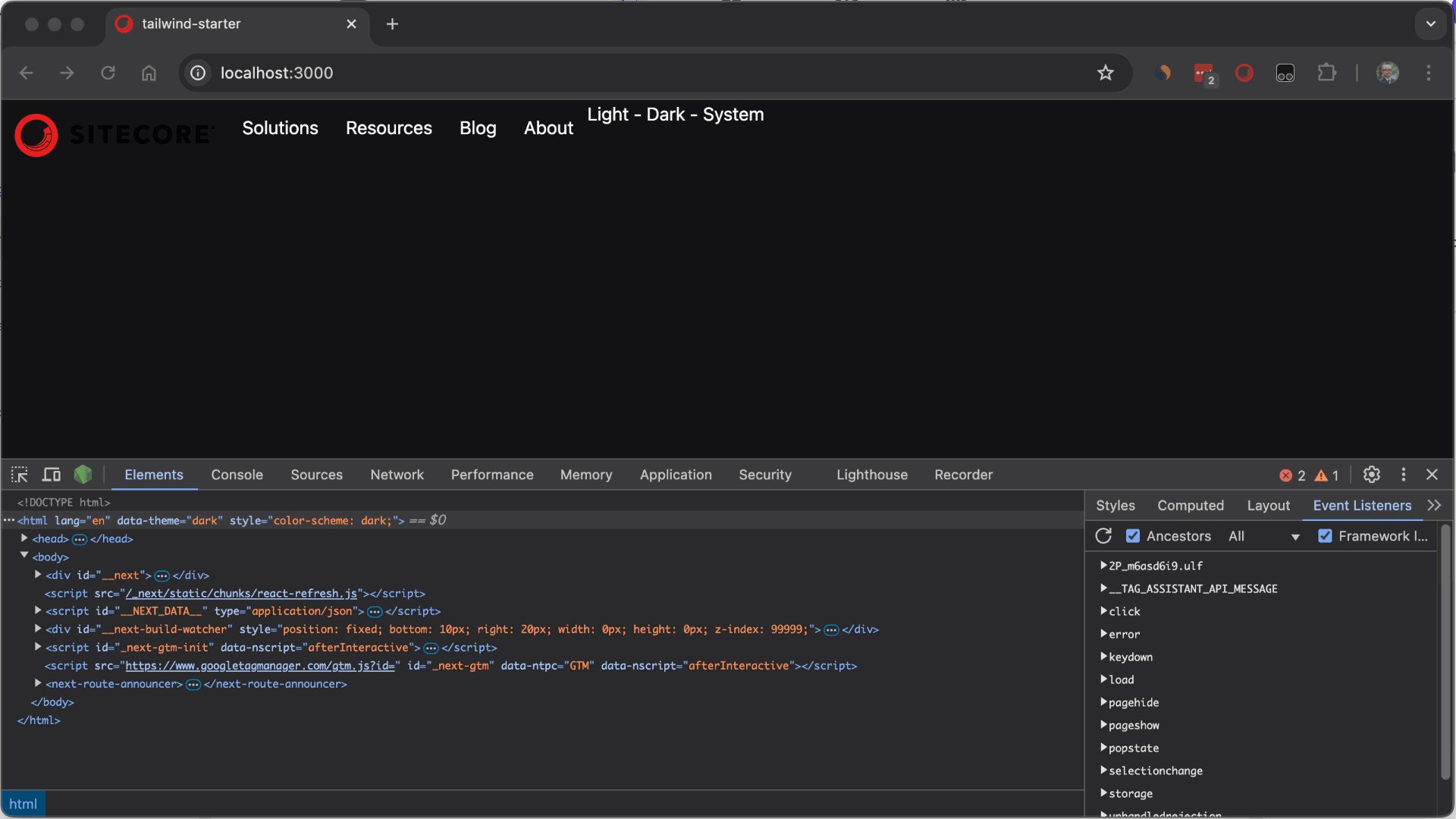
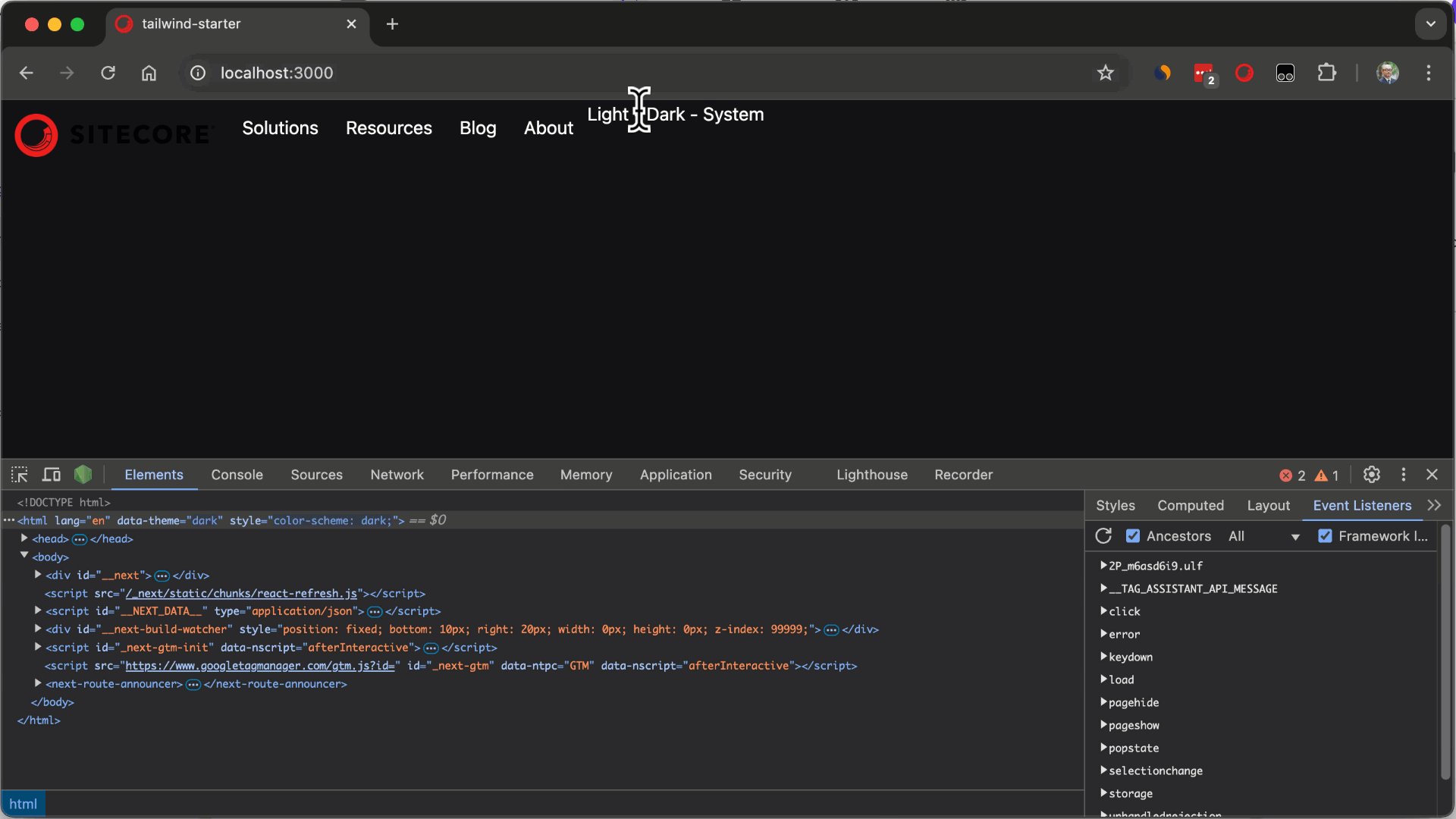
上記の設定が完了したタイミングで、ページを参照すると以下のように PC のモードによって表示が変わる状況を確認することができます。例えば、ライトモードで利用している PC の画面では以下のようにライトモードで表示されており、HTML に data-theme に対してモードが記載されています。

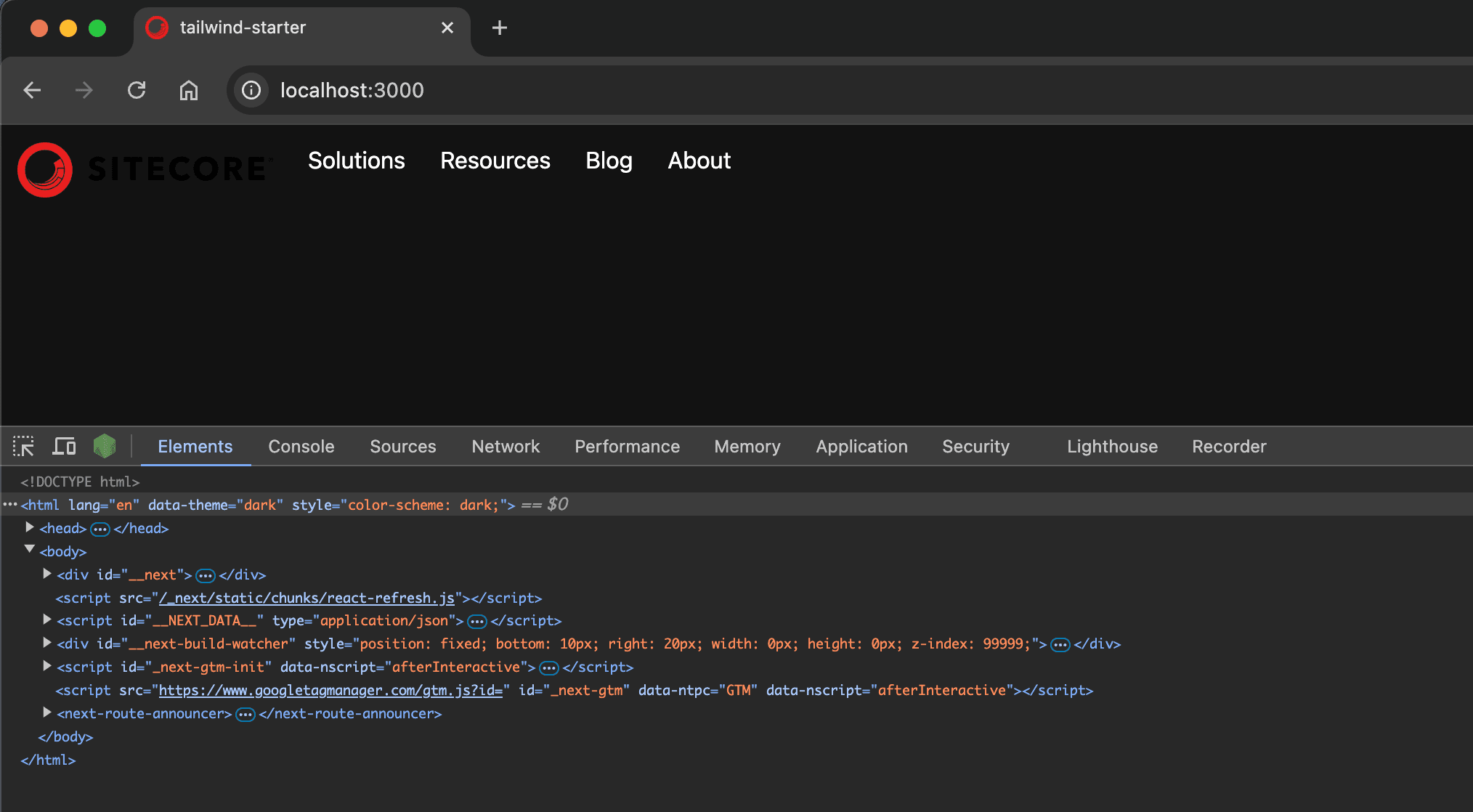
ダークモードの際は以下のコードに切り替わっています。

切り替えボタンの実装
PC のモードに合わせてダークモードが有効になる形となりましたが、モードの切り替えボタンを追加して、ユーザーの好みで切り替えることができるようにするためには、モード切り替えのコンポーネントを追加してページに実装する形となります。
ThemeSwitcher レンダリングアイテムの追加
今回作成をするコンポーネントは、画面の表示を切り替えるだけとなるため、データソースを必要としないコンポーネントとして作成をしていきます。コンポーネントの作成に関しては別の記事で紹介していますので、まだ参照していない場合は一度ご覧ください。
以下の手順で、コンポーネントを追加する準備を進めていきます。
- 今回は、以下のパスを作成してコンポーネントを作成していきます。
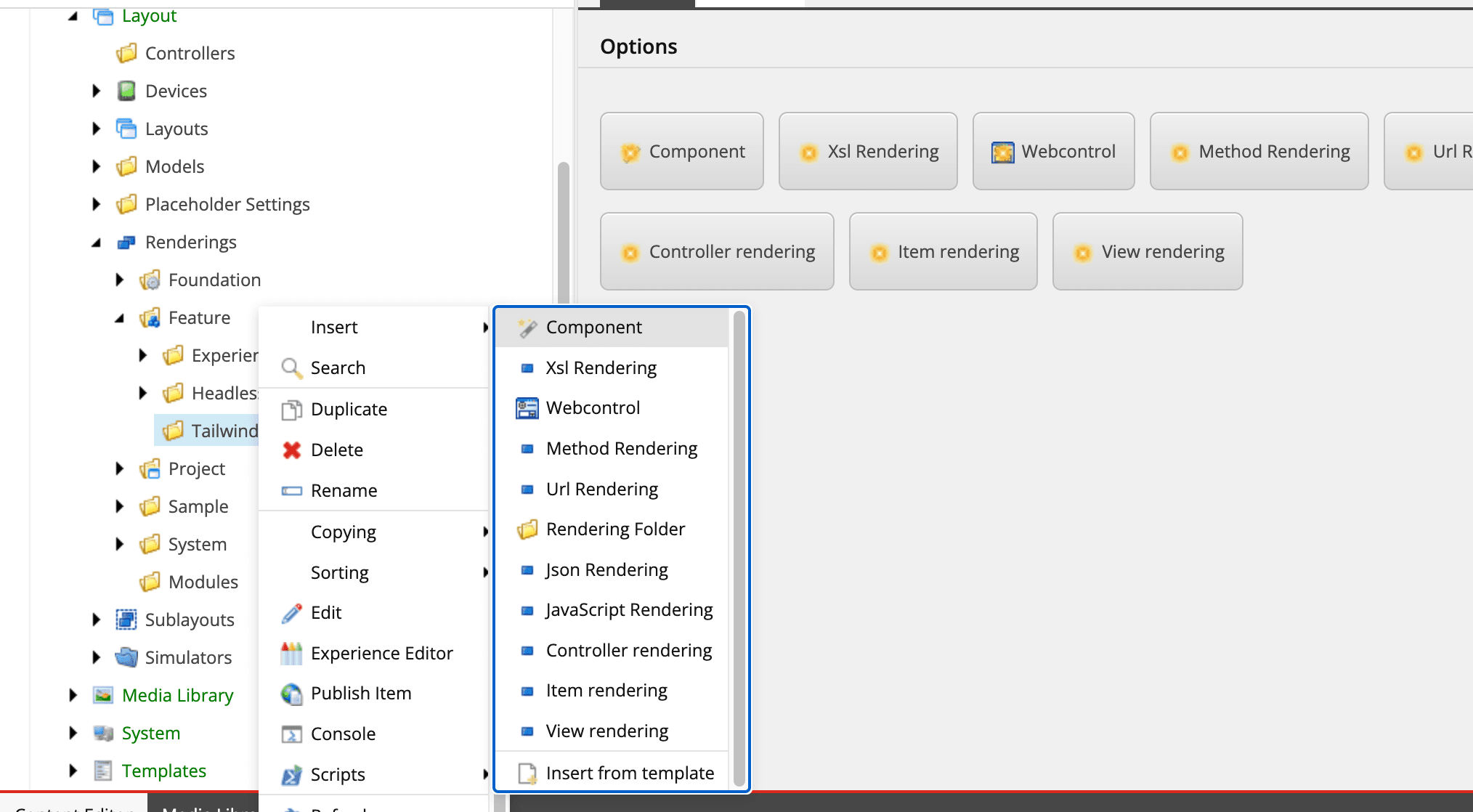
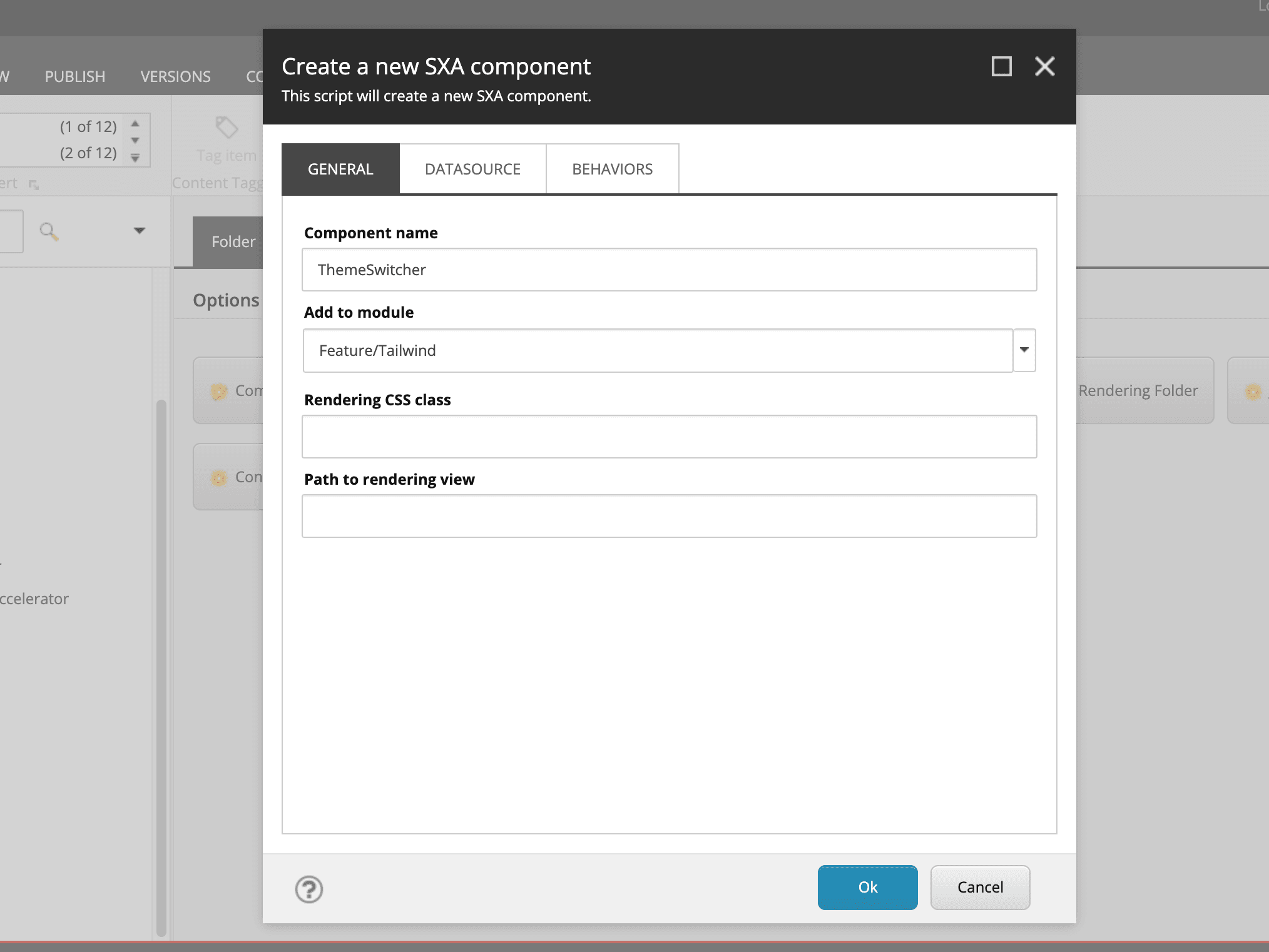
- 右クリックをして、コンポーネントウィザードを立ち上げます

- Component の名前として ThemeSwitcher を設定します。

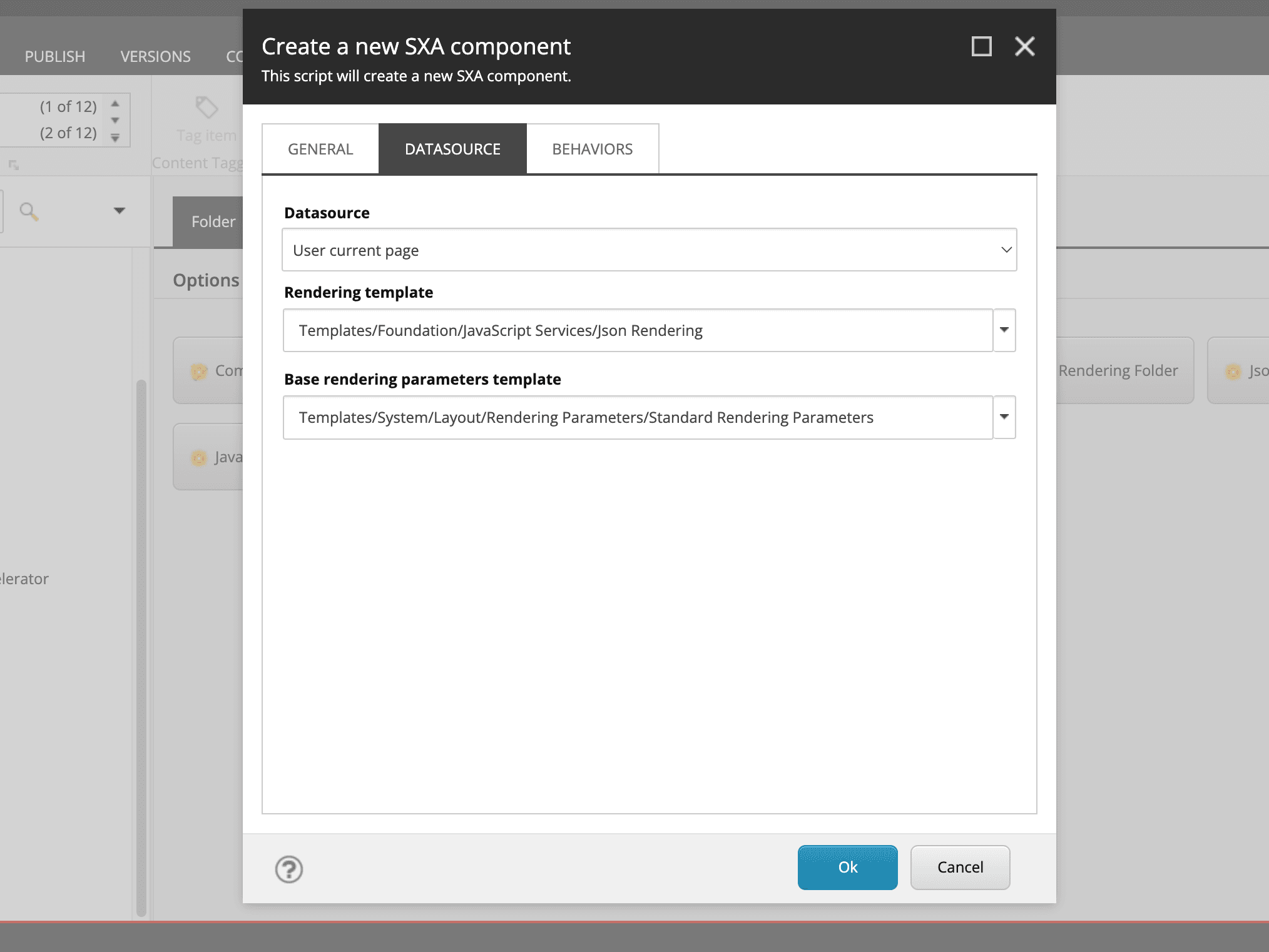
- Datasource タブを開いて、以下の2項目を設定します。
- Datasource: User current page
- Rendering template: Templates/Foundation/JavaScript Services/Json Rendering

- 作成されたレンダリングアイテムのアイコンを変更します。Configure - Icon を選択して、office/32x32/moon_half.png をアイコンとして指定します。
- Home - Display name を選択して、表示名を Theme Switcher に変更します。
これでコンポーネントの準備ができました。
コンポーネントのファイルを作成
作成をしたコンポーネントが利用するコードをプロジェクトに追加する必要があります。ここでは JSS のコマンドを実行してファイルを作成します。
上記のコマンドを実行すると、 src/components/ThemeSwitcher.tsx のファイルが作成され、コードは以下のようになります。
コンポーネントを配置する
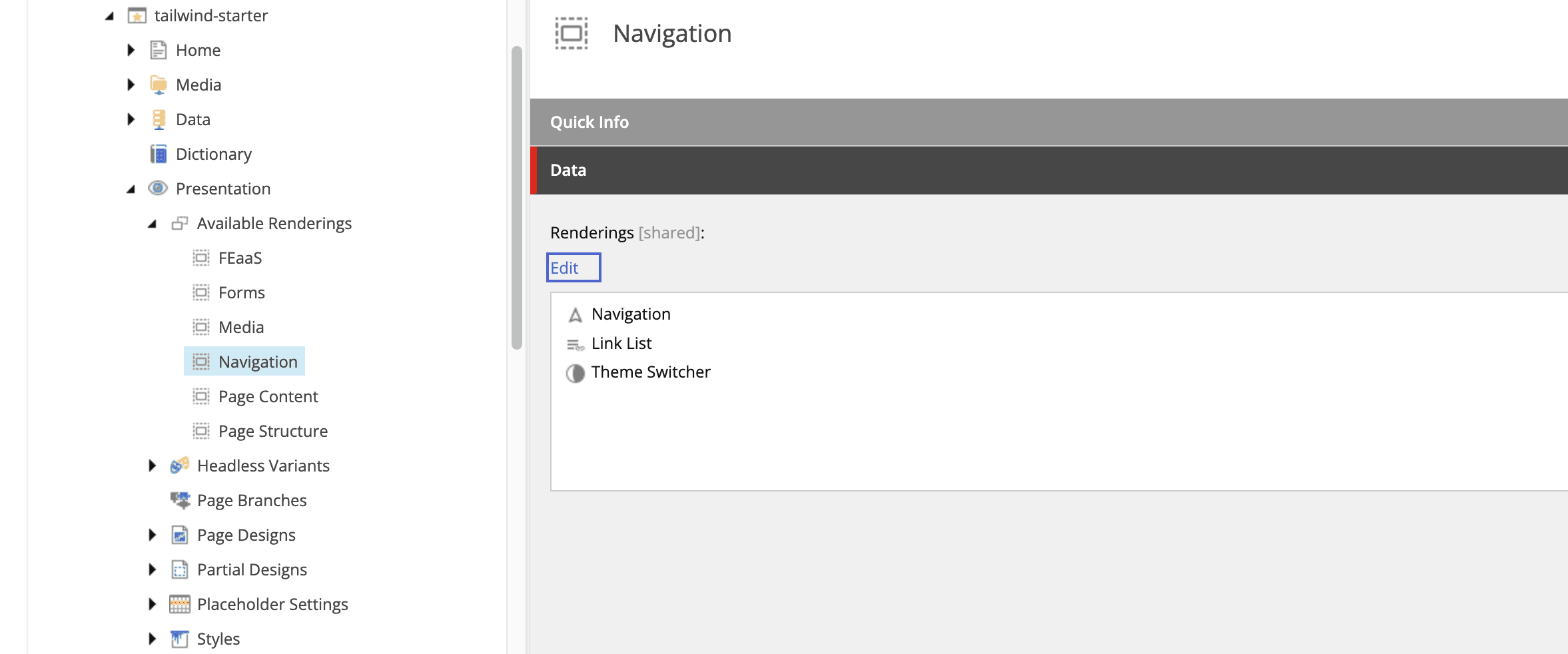
コンポーネントのレンダリングアイテム、およびコードの準備ができました。まず Pages で利用できるようにするために、対象となるサイトで利用できる Rendering に追加します。今回は、Navigation に対して追加しました。

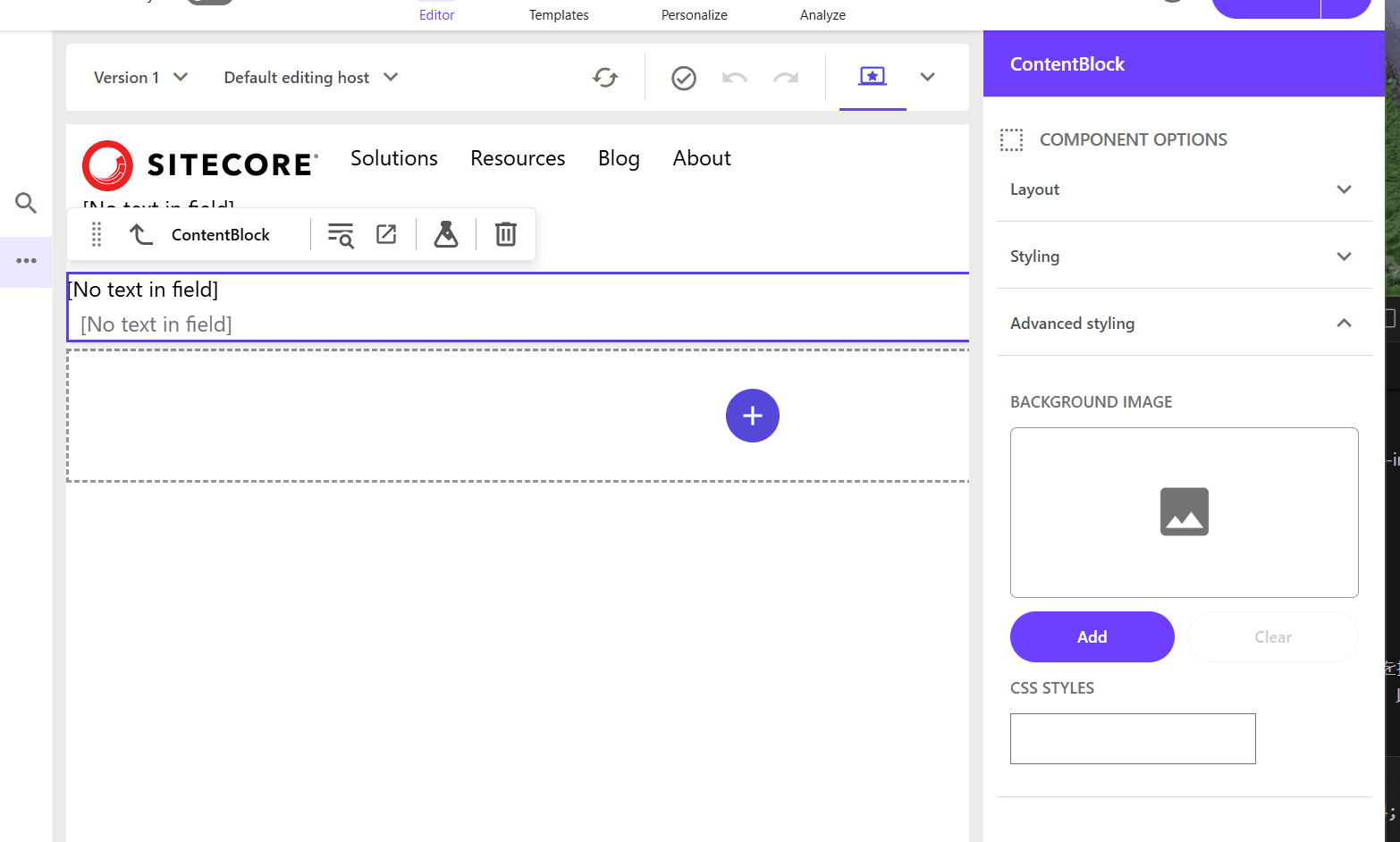
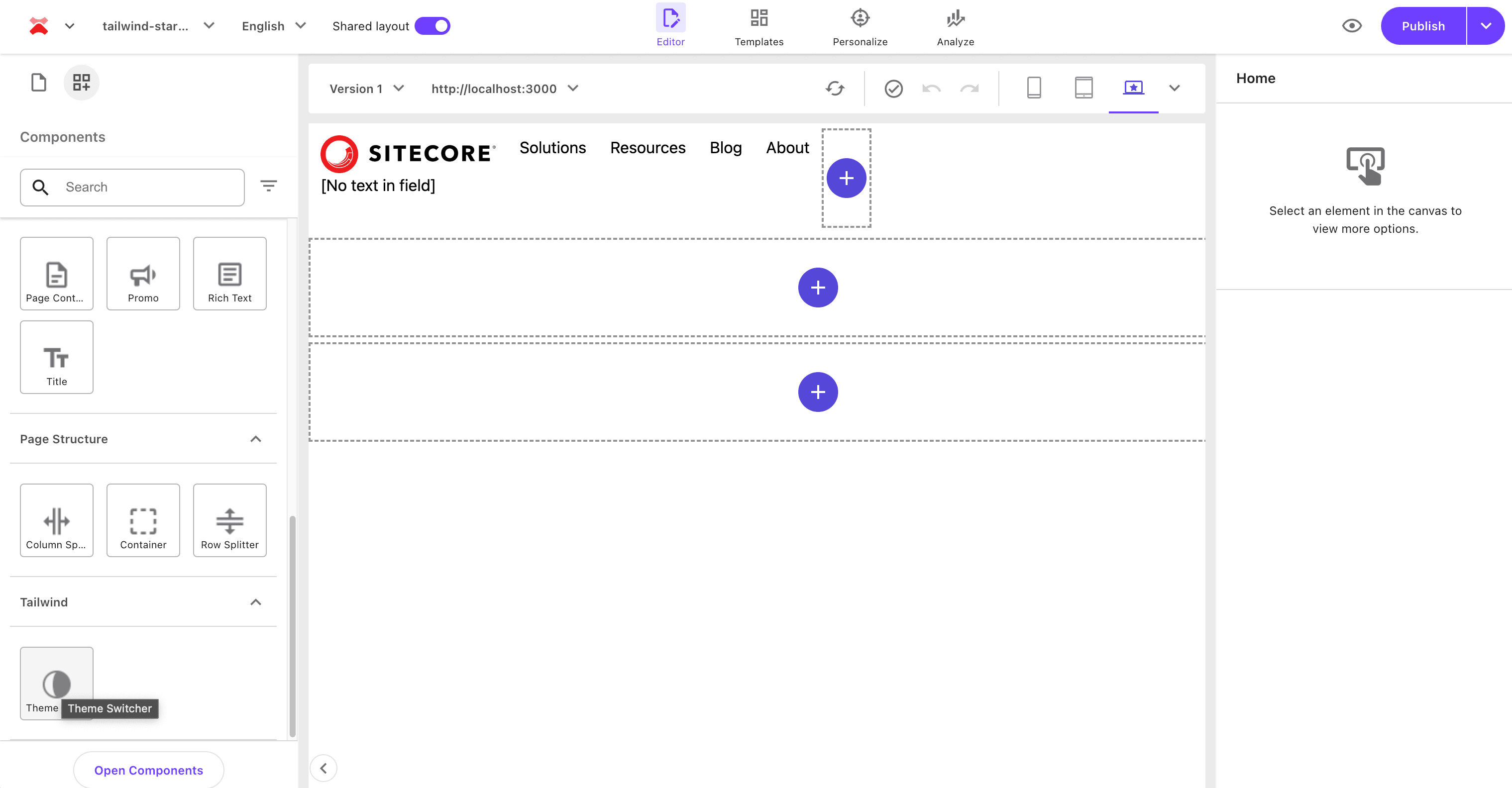
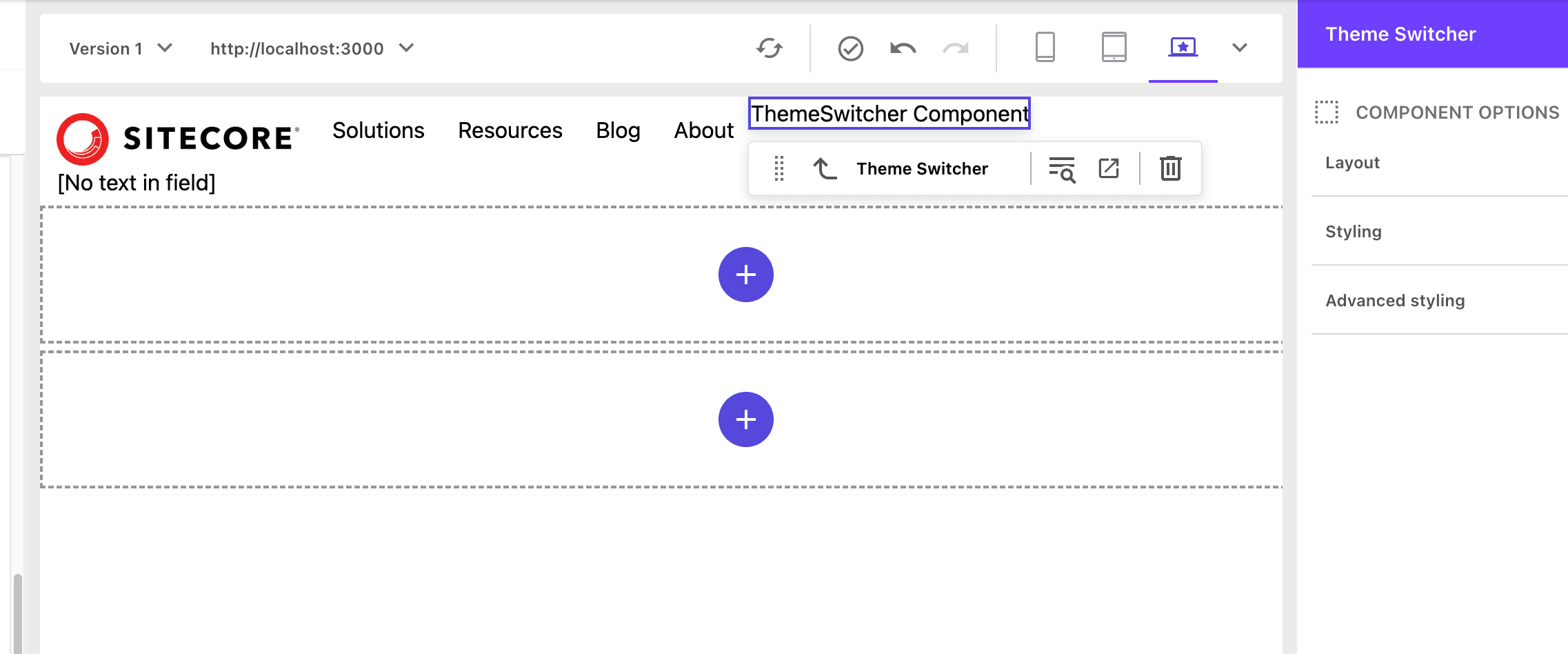
Page Builder を立ち上げて、コンポーネント一覧に表示されているのを確認します。

実際に配置すると、サンプルのコードで用意されているコンポーネント名が表示されているのを確認できます。

コンポーネントのコードを書き換える
現在のコンポーネントのコードに対して、モードを切り替えるためのコードに変更をします。このコンポーネントは Sitecore からのデータを利用せずに動作させる形とするため、以下のように標準的なダークモードに関するコードに変更をします。
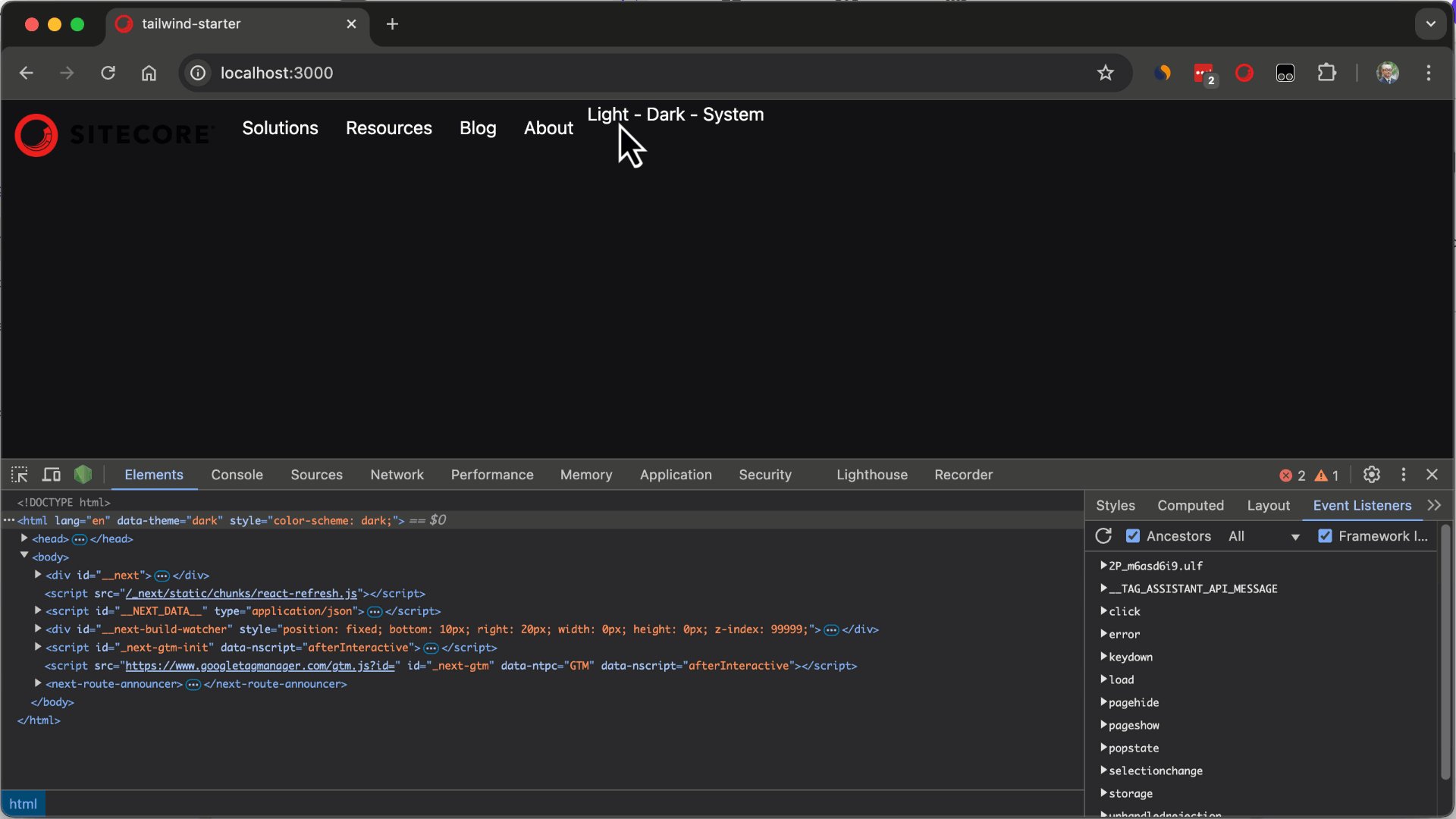
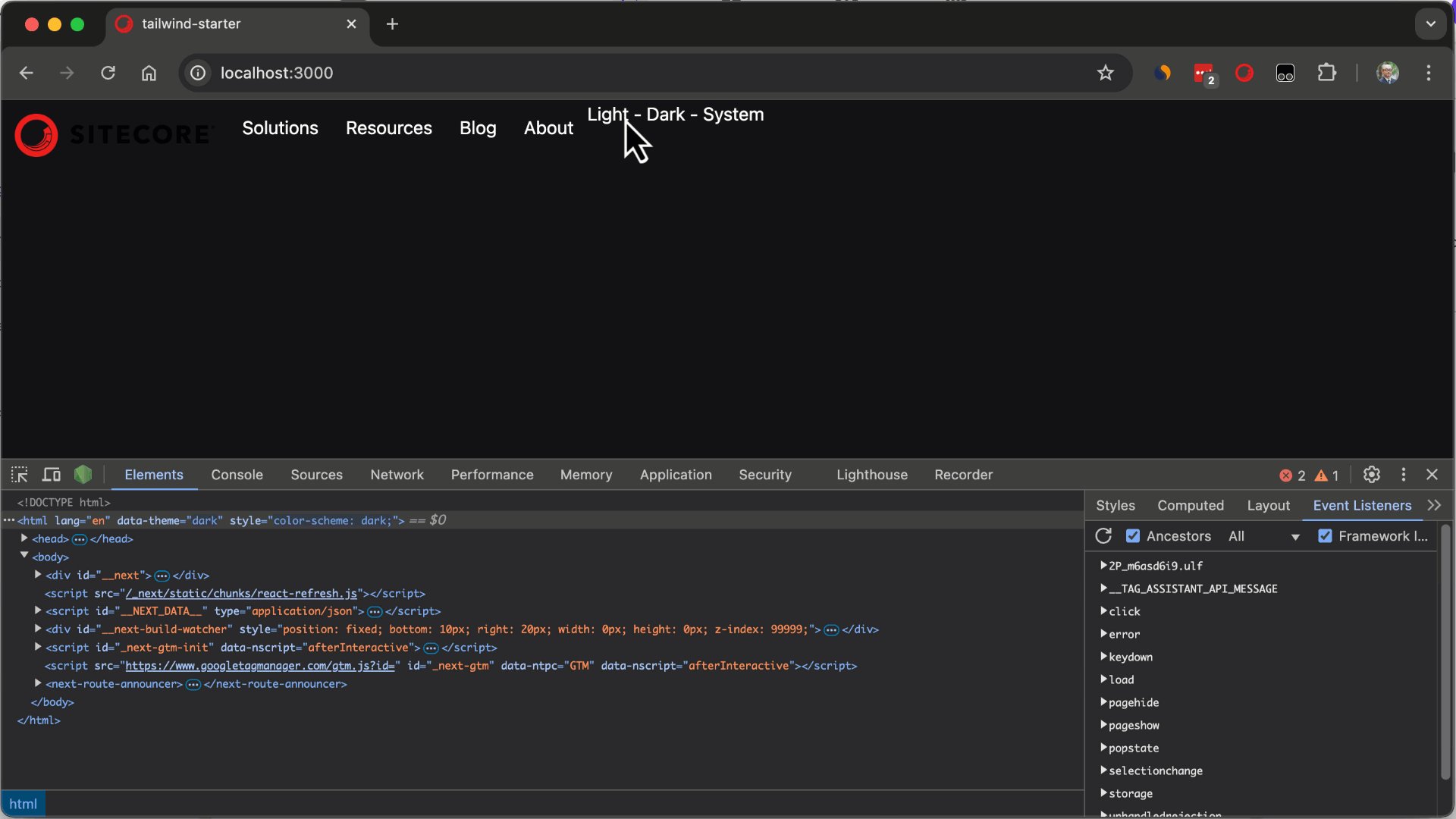
コードを書き換えた後、新たにページで表示を確認すると、以下のようにモードが切り替わるようになりました。

ダークモードとライトモードの切り替えができるようになりました。
まとめ
今回は標準的なダークモードの実装に関して紹介をしています。このコンポーネントの作り方としては、Sitecore のデータソースを利用しない、シンプルなコンポーネントとなるため、一般的な Next.js の実装と同様に設定できることを確認することができました。