このドキュメントサイトで作成をしていくサンプルのベースとなる、Tailwind Starter は、Next.js Starter をベースにスタイルシートのフレームワークとして Tailwind CSS を適用しています。このドキュメントでは、ベースとなる Next.js Starter に対してどのような作業をしているのかについて、ここでは紹介をします。
テンプレートのベースに関しては以下のように作成をしました。
サイトの作成
まず上記のテンプレートをベースとして、XM Cloud を SaaS の環境で立ち上げます。
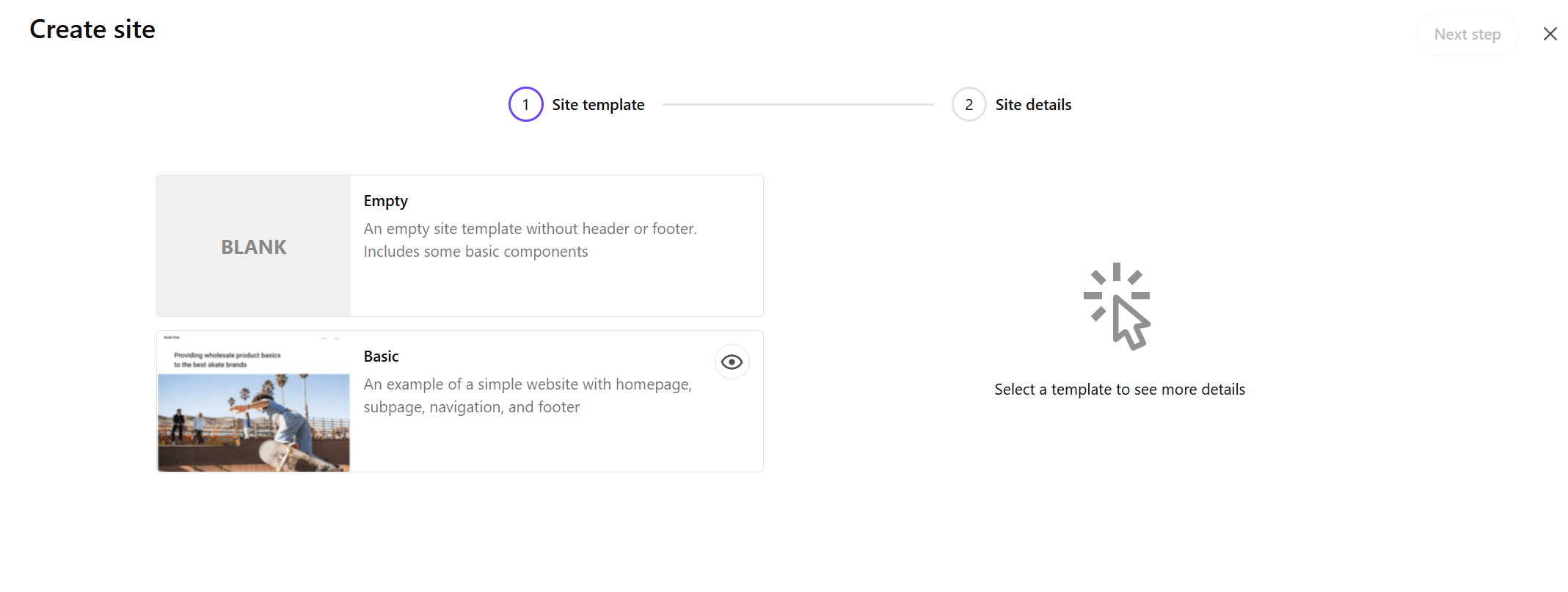
- 作成をするサイトのテンプレートとしては、Empty を選択してください。

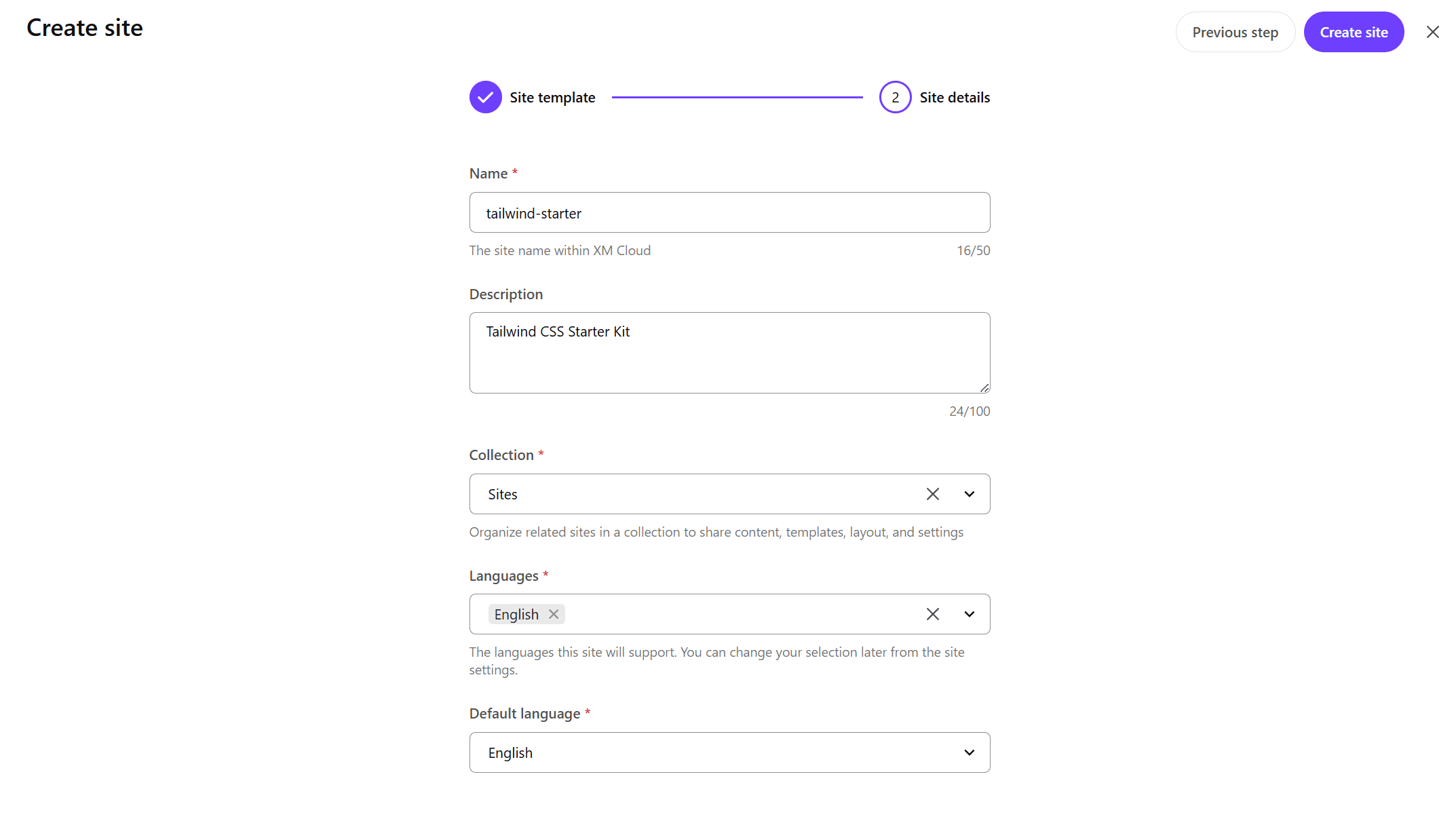
- 以下のようにサイトを作成して、作業対象となるサイトを XM Cloud の開発環境に用意します。

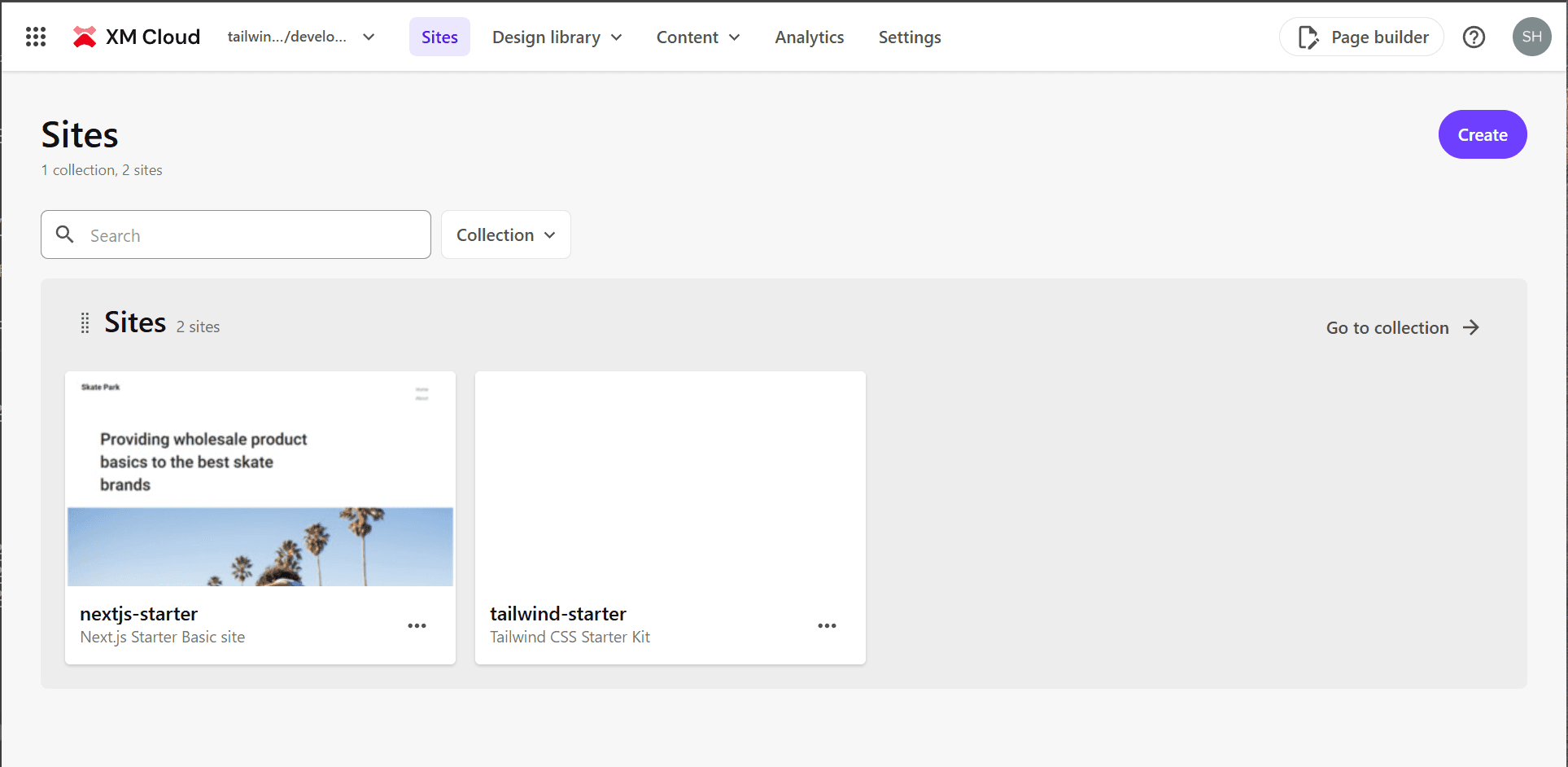
- Next.js Starter キットの Basic site と上記で作成をしたサイトの2つが並んでいる状況で作業を進めていきます。

- Pages では、ローカルの Next.js のインスタンスと連携するようにして、開発中のコードを利用してページ表示を確認していきます。

- 今回は Empty を選択しているため以下のように何も表示されない形です。
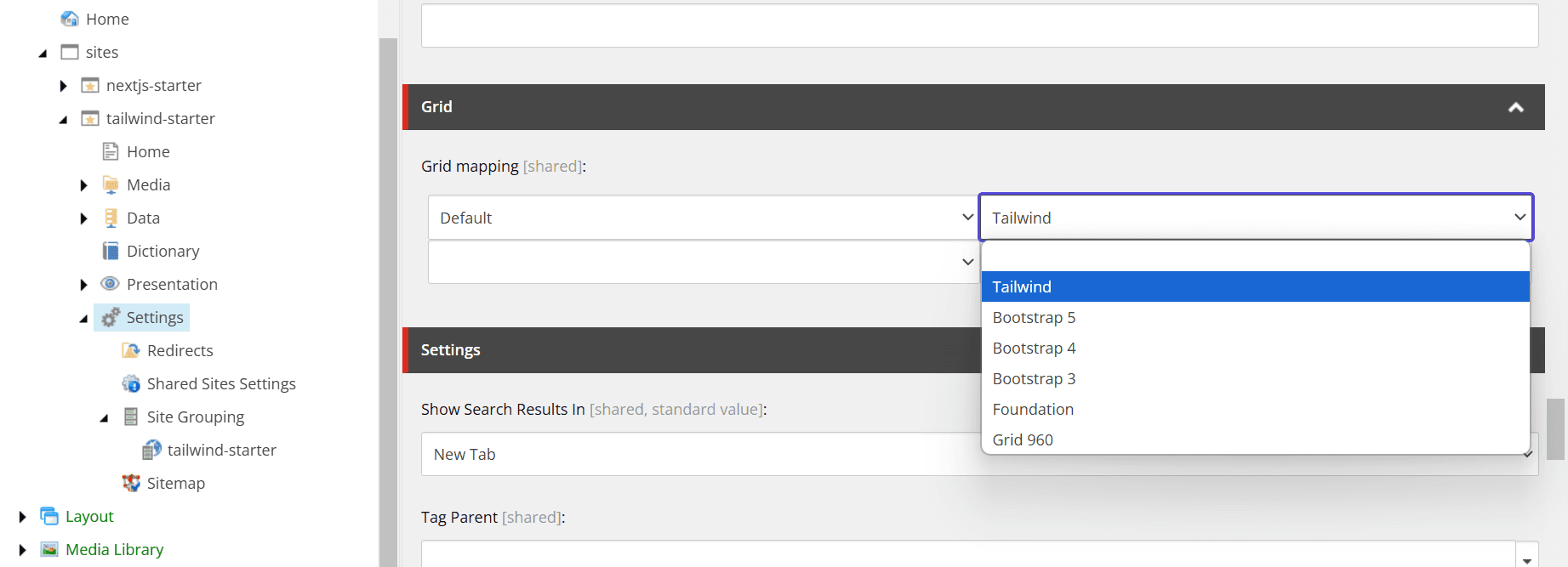
- Content Editor を開いて、JSS の設定として /sitecore/content/sites/tailwind-starter/Settings のアイテムを選択して、Grid の設定を Tailwind に変更します。

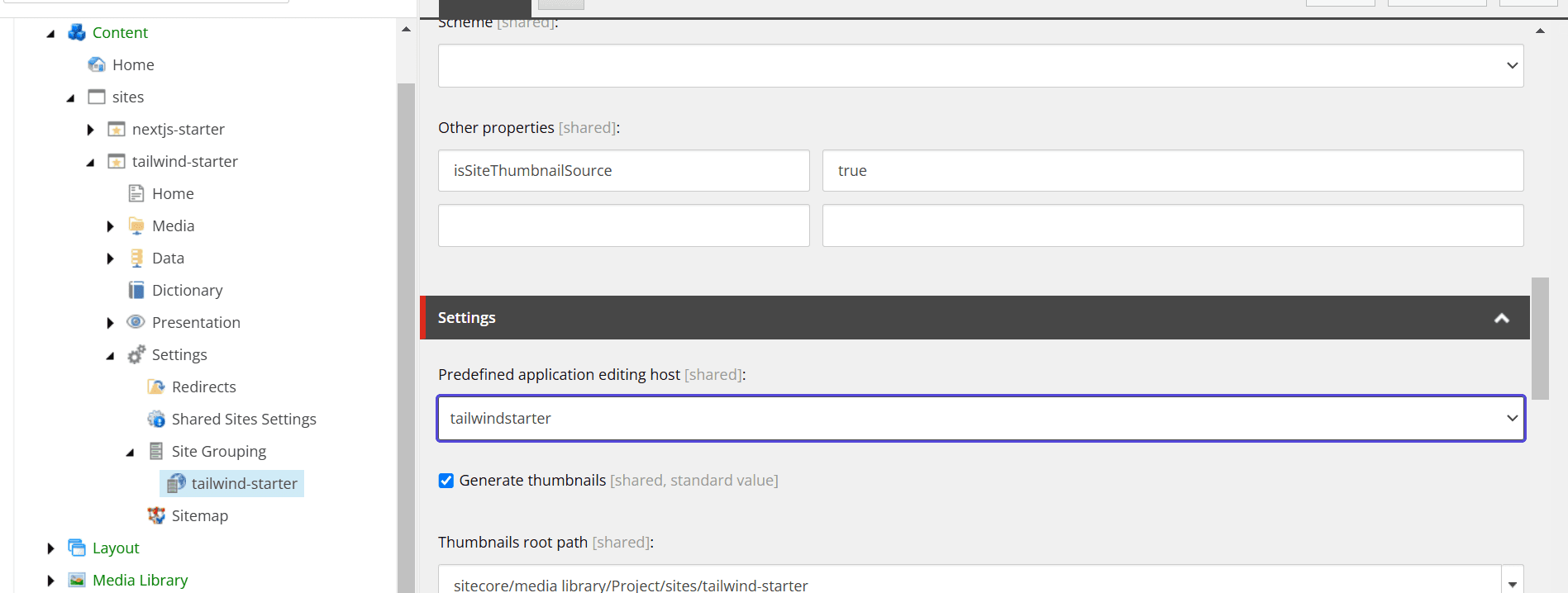
- 続いてサイトの設定 /sitecore/content/sites/tailwind-starter/Settings/Site Grouping/tailwind-starter を開き、Predefined application editing host の項目を tailwindstarter に変更します。

開発をするための環境の準備ができました。
Tailwind CSS の適用
Next.js Starter Kit は Bootstrap を CSS フレームワークとして利用しているため、Tailwind CSS を適用しつつ不要な bootstrap のパッケージを削除していきます。
Tailwind CSS のインストール
まず最初に Tailwind CSS を利用できるように書き換えていきます。
- まず、Tailwind CSS をインストールします
- src/assets/app.css のファイルをコピーして src/styles/app.css を作成します。
- src/styles/globals.css のファイルを作成して、以下のスタイルを設定します。
- スタイルシートを読み込んでいる src/pages/_app.tsx のコードを以下のように変更します。
- postcss.config.mjs のファイルを作成して、以下のコードを追加します。
- 上記のスタイルシート読み込みの際に @/ を利用してファイルを指定しています。これを有効にするためには、Typescript の設定 tsconfig.json に対して以下の行を追加してください。
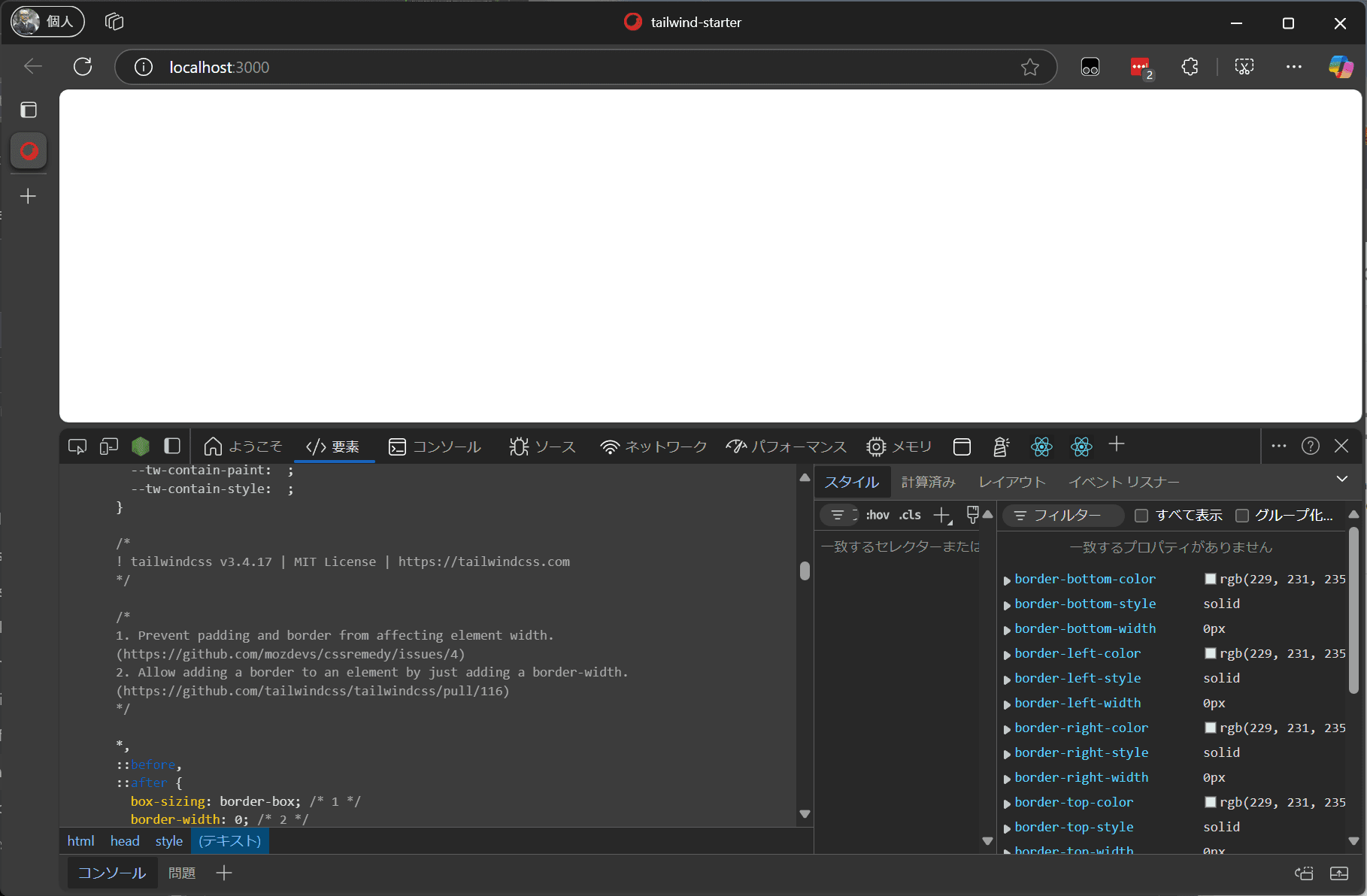
これで Tailwind CSS を適用できている状況です。実際に npm run start:connected でアクセスをして、コンテンツはまだ無いため開発者ツールで確認をすると、スタイルシートが適用されていることを確認することができます。

Bootstrap を削除する
続いて利用しなくなる Bootstrap 関連のファイルを削除していきます。
- スタイルシート関連のファイルがある src/assets のフォルダを削除します。
- bootstrap および font-awesome のパッケージを削除します。
これで bootstrap 関連のファイルを削除することができました。
スタイルシートの調整
上記の作業をしただけでは、スタイルシートのフレームワークを切り替えただけであり、かつ各コンポーネントに関するスタイルが何も定義されていない状況となります。そこで、いくつかのコンポーネントに対するスタイルを追加していきます。
グリッド
利用頻度の多いコンポーネントとして Culumn Splitter および Row Splitter の2つのコンポーネントがあります。このコンポーネントの動作を確認すると、まず Column Splitter を配置すると以下のようになります。

期待すべき結果は横に2つ並ぶ形ですが、縦に並んでいる状況です。HTML の出力は以下のようになっています。
まず横に並べるためには、flex クラスを追加する必要があります。そこで、src/styles/components/ColumnSplitter.css というファイルを作成して、以下のコードを適用します。
上記の結果、以下のような表示に変わります。

横に並びましたが、それぞれに指定されている basis-1/2 の横幅が適用されていない形となります。Tailwind CSS の特徴として、なるべくサイト向けのスタイルシートをシンプルにするために、コードに記述されていないスタイルシートは無効になるため、コンポーネントで出力しているスタイルが適用できていません。
そこで、設定ファイルとなる tailwind.config.js に対して、salelist で指定をして利用できるように、以下のコードを追加をします。
無事、横に2つ並んで 1/2 を指定している値が有効になりました。

表示オプション
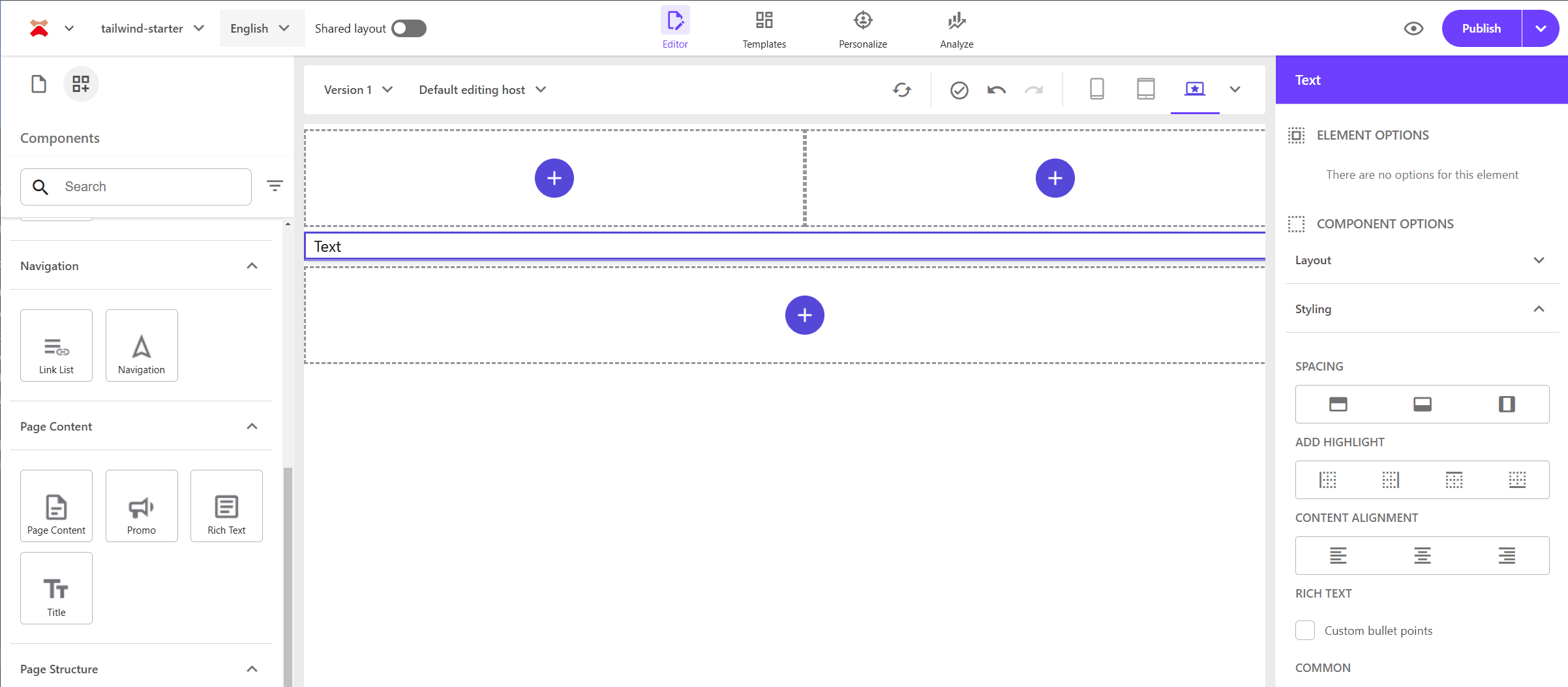
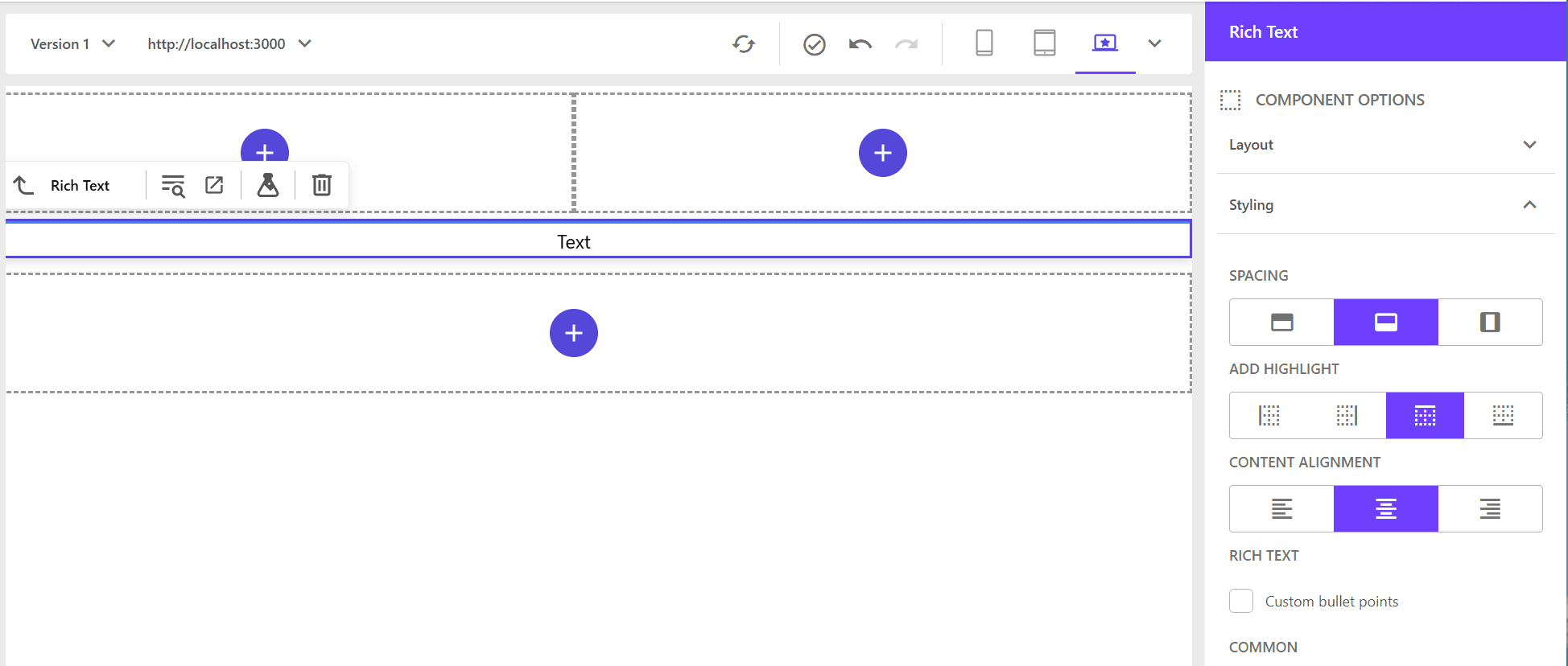
今回は RichText エディターを利用して、コンポーネントの表示位置、およびテキストの位置に関してのスタイルを追加していきます。まず RichText コンポーネントを Pages を利用して配置します。

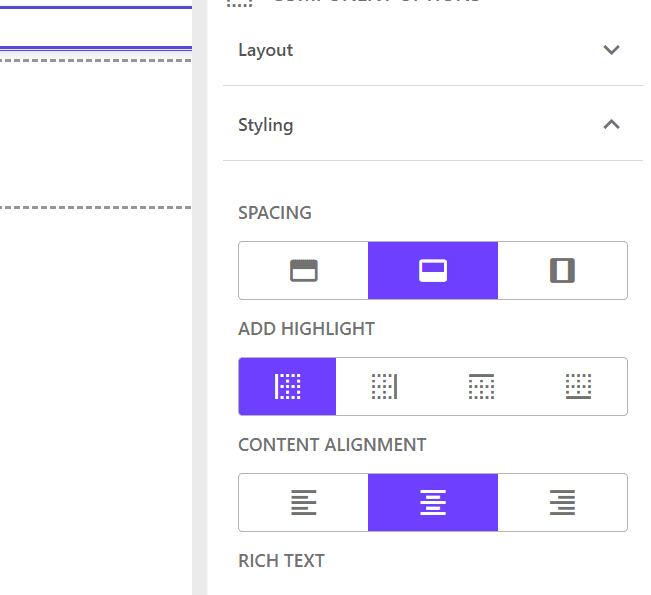
配置をした時、コンポーネントのオプションとして Spacing / Add Highlight / Content Alignment / Rich Text の設定項目が表示されます。Rich Text に関しては別途取り上げるとして、例えば項目に関して以下のように設定します。

これを設定した場合、HTML のコードは以下のように変わります。
これらの定義は、構築中のサイトの中にアイテムとして定義されています。サイトのツリーを参照すると以下のようになっています。なおアイテムの右側に記載されているのが、CSS に出力される値となります。
Spacing および Content alignment に関しては、画像などでも利用することがある汎用的な表示オプションということになります。共通のスタイルということで、スタイルのファイルを3つ作成します。
上記3つのファイルを、globals.css ファイルに対して追加します。
これで、以下のように表示位置を反映させることができました。

リッチテキスト
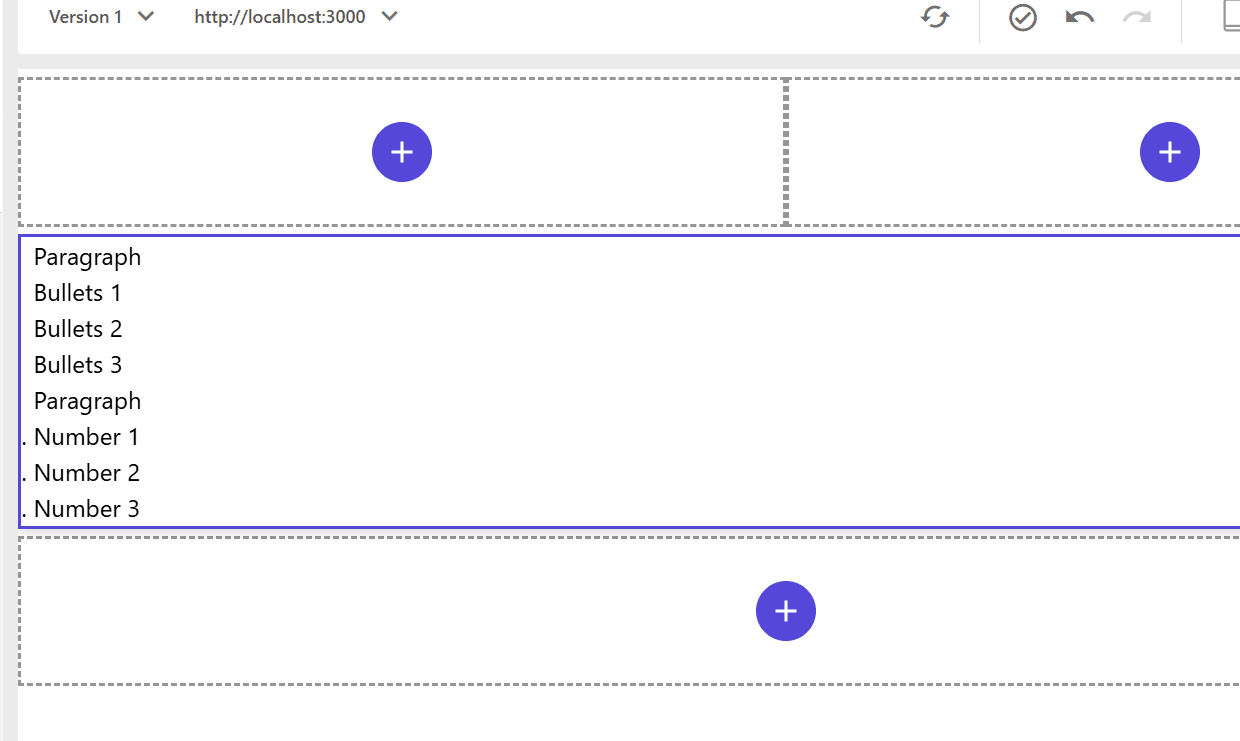
RichText コンポーネントの中に入っている HTML に関して、まず以下のように段落を設定している形とします。
Tailwind CSS を利用している場合は、何も定義していない場合は以下のようにフラットに表示されます。

RichText 出の表示に関する定義を追加していく必要があります。これは h1 タグなどにも同様に適用する必要があるため、リッチテキストのスタイルを定義するファイルを以下のように作成をします。
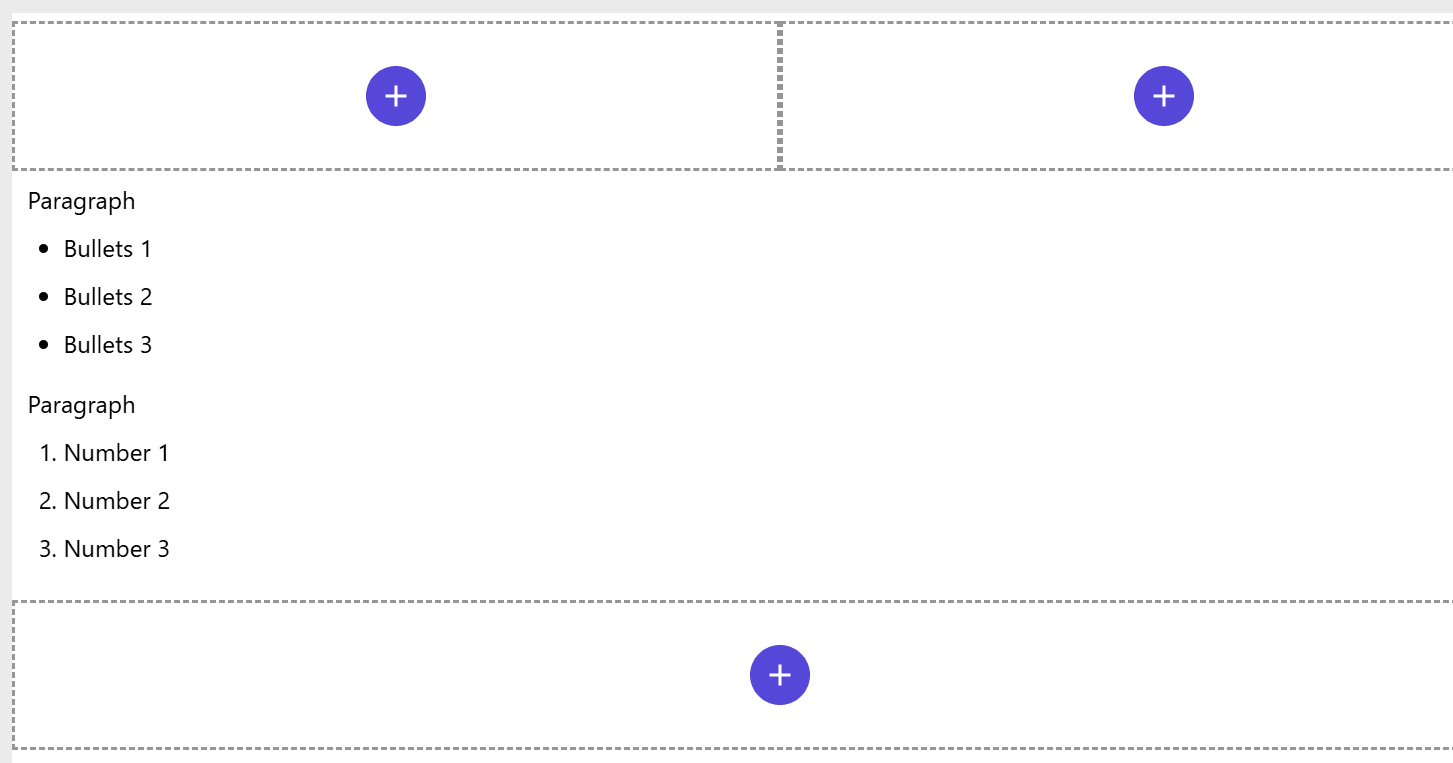
src\styles\globals.css のファイルで上記のスタイルをインポートしたあと、改めてプレビューを参照すると表示が切り替わっていることが分かります。

また Rich Text に関してもスタイルを表示するためのサンプルの値が用意されています。
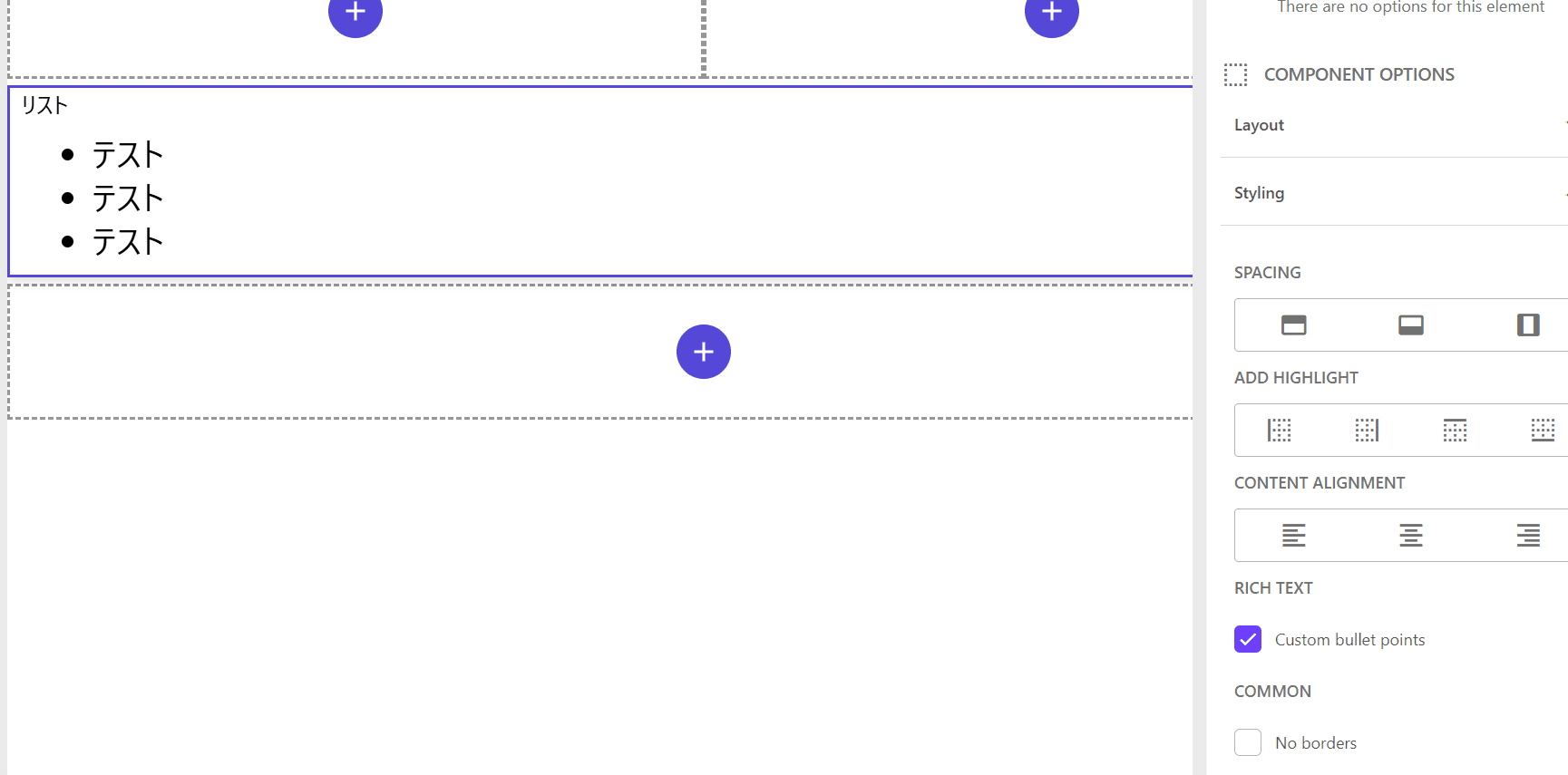
これを有効にした時に、一覧の表示が書き換わるように以下のコードを src\styles\components\RichText.cs に追加します。
設定後、リッチテキストのコンポーネントの表示オプションでチェックをすると、リストの文字が大きくなります。

コンテナの背景色
コンテナの上には様々なコンポーネントを配置することができ、またレスポンシブなどの処理で表示・非表示というのをコンテナ単位で制御できることもあり、非常に便利なコンポーネントです。コンテナ専用で用意されているスタイルは以下の通りです。
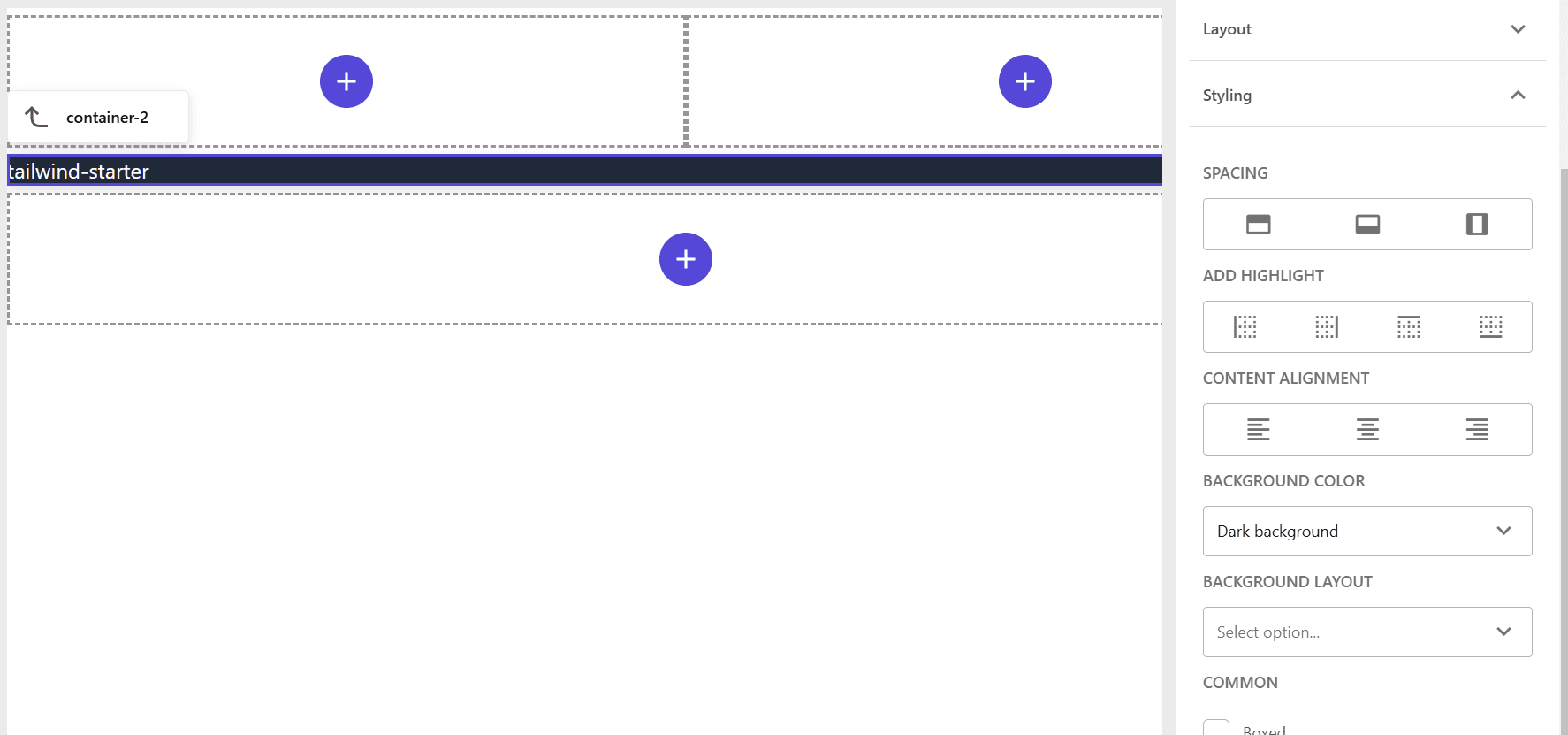
今回は背景色の部分のみを定義するため、以下のようにスタイルシートを追加します。
上記のファイルを src\styles\globals.css に対して追加して、コンテナの背景色を有効にします。以下が、実際にコンテナを配置して、背景色を指定した結果となります。

LinkList
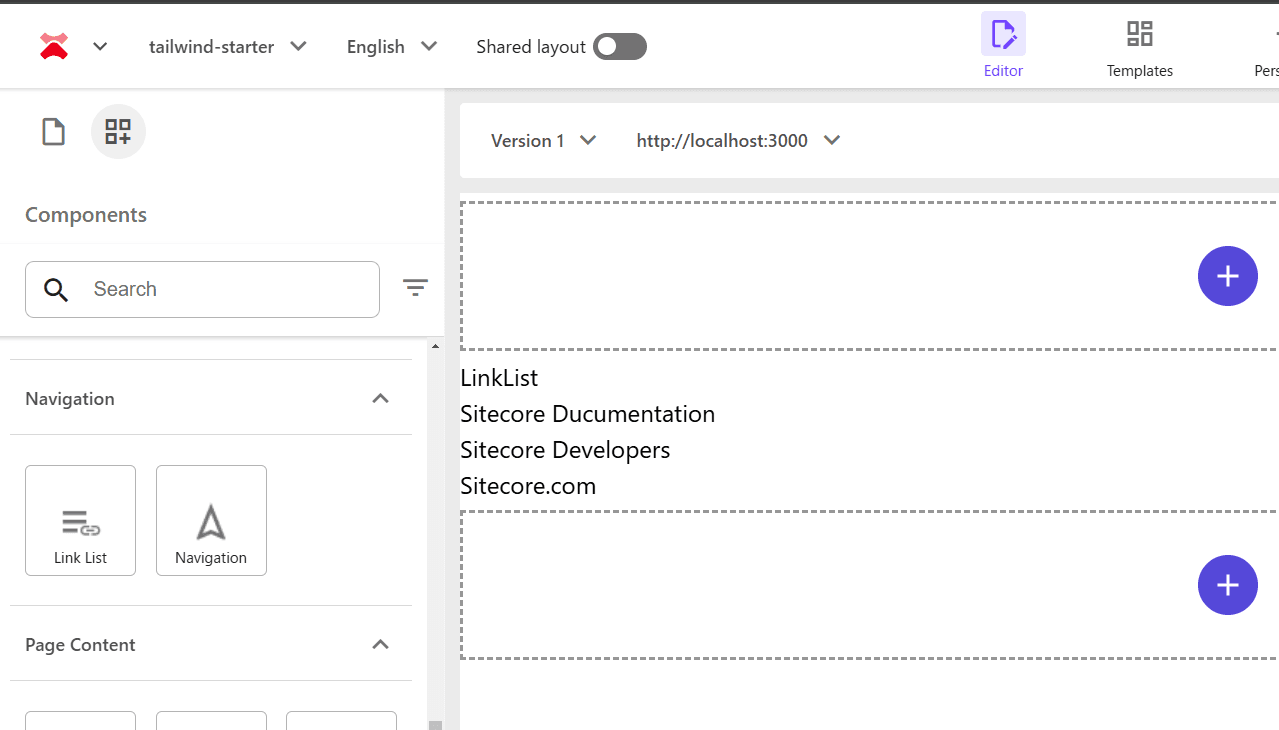
標準で提供されているリストコンポーネントの表示に関して、動作確認をしていきます。まず、サンプルとなるアイテムを作成して、Pages に配置すると以下のように表示されます。

実際に出力される HTML 配下のようになります。
上記の HTML であれば、リッチテキストで利用していたリストのスタイルをそのまま利用することができます。そこで、以下のファイルを追加します。
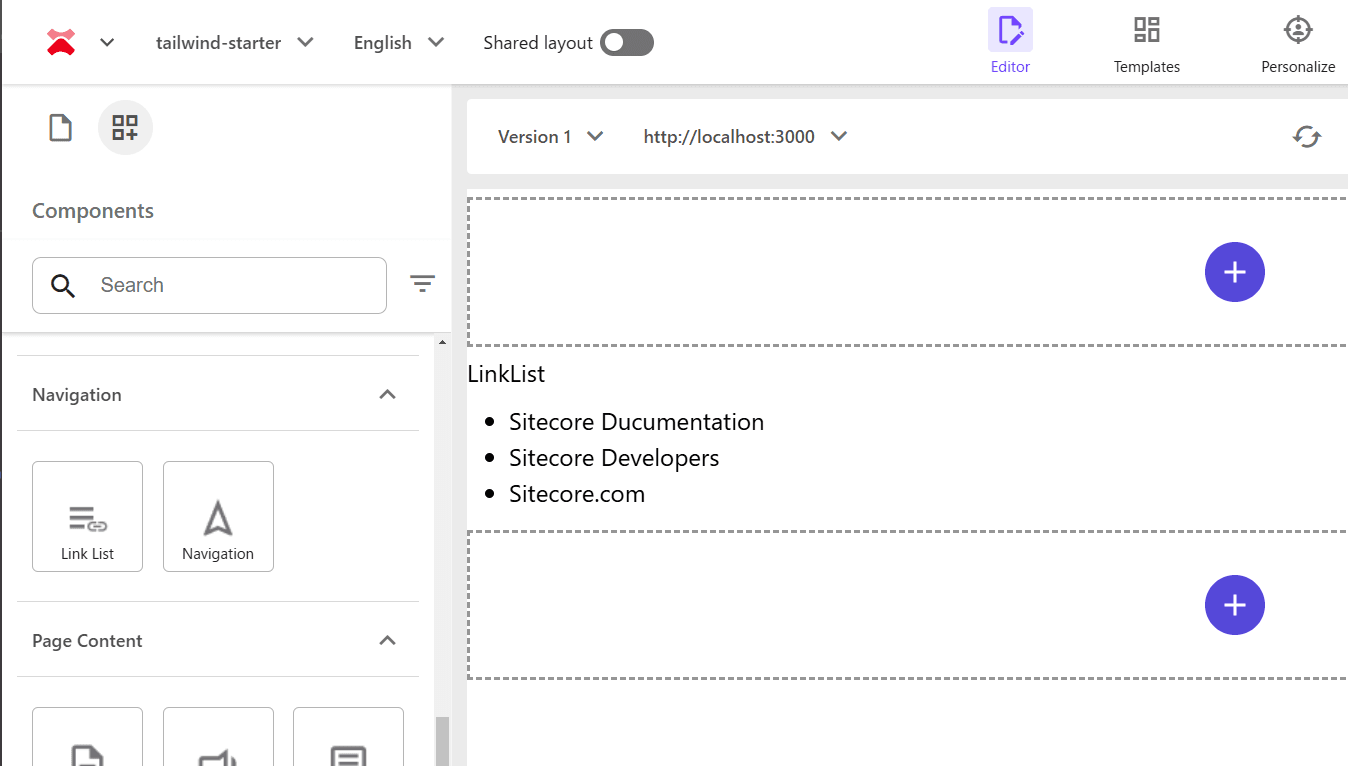
上記のファイルを src\styles\globals.css に対して追加して、リンクリストを表示した画面となります。

Navigation
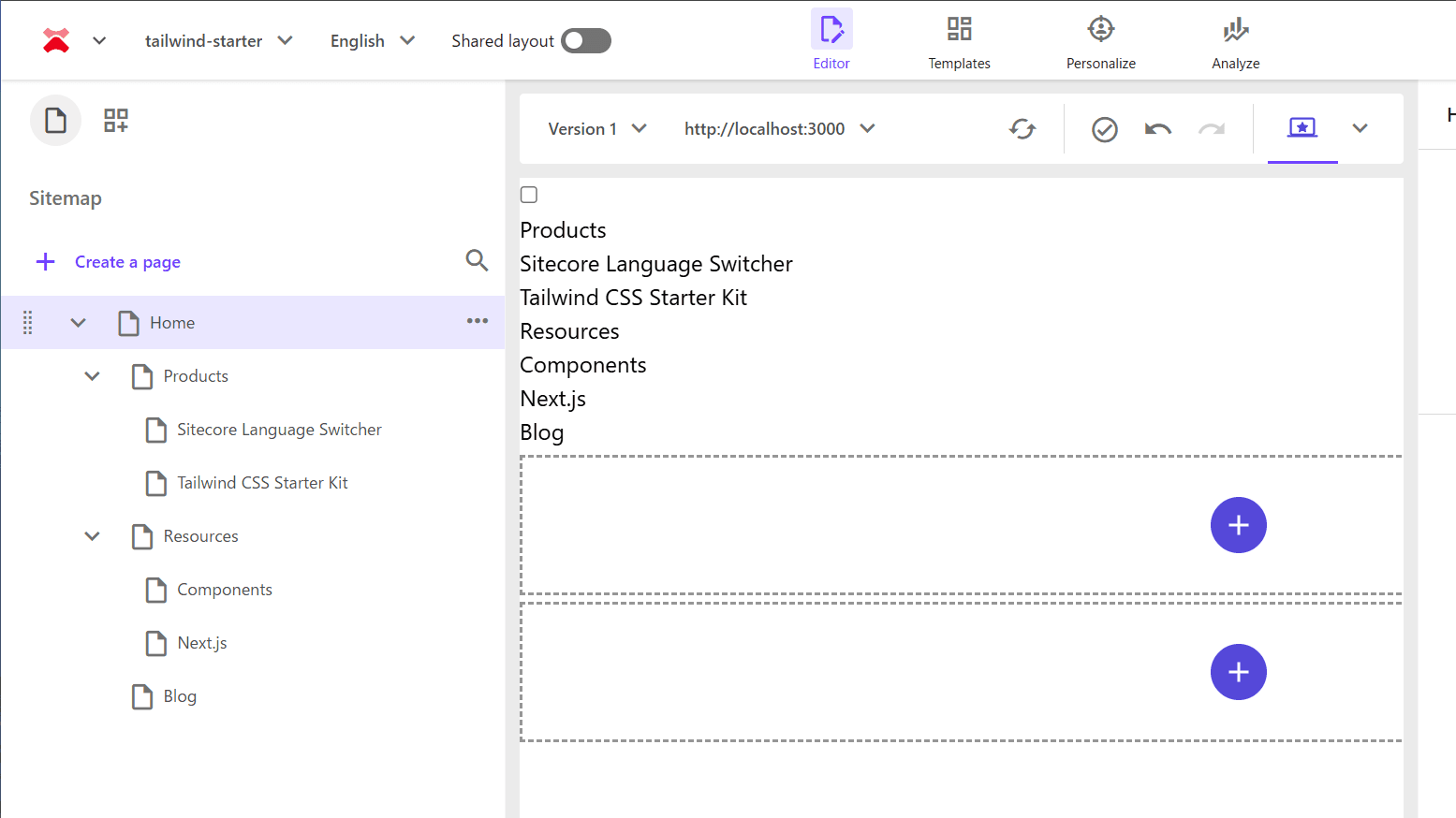
Navigation コンポーネントにはいくつかのスタイルが用意されており、すべて説明をすると長くなるので今回は1つのナビゲーションを利用できるように調整をしていきます。まず、サンプルのサイトのページで利用するアイテムを以下のように階層化させて配置します。
上記のコンテンツツリーを利用して、Navigation コンポーネントを配置すると以下のようになります。Tailwind CSS を利用するときは、基本まずはフラットに表示される形です。

実際に出力される HTML は以下のような形となります。
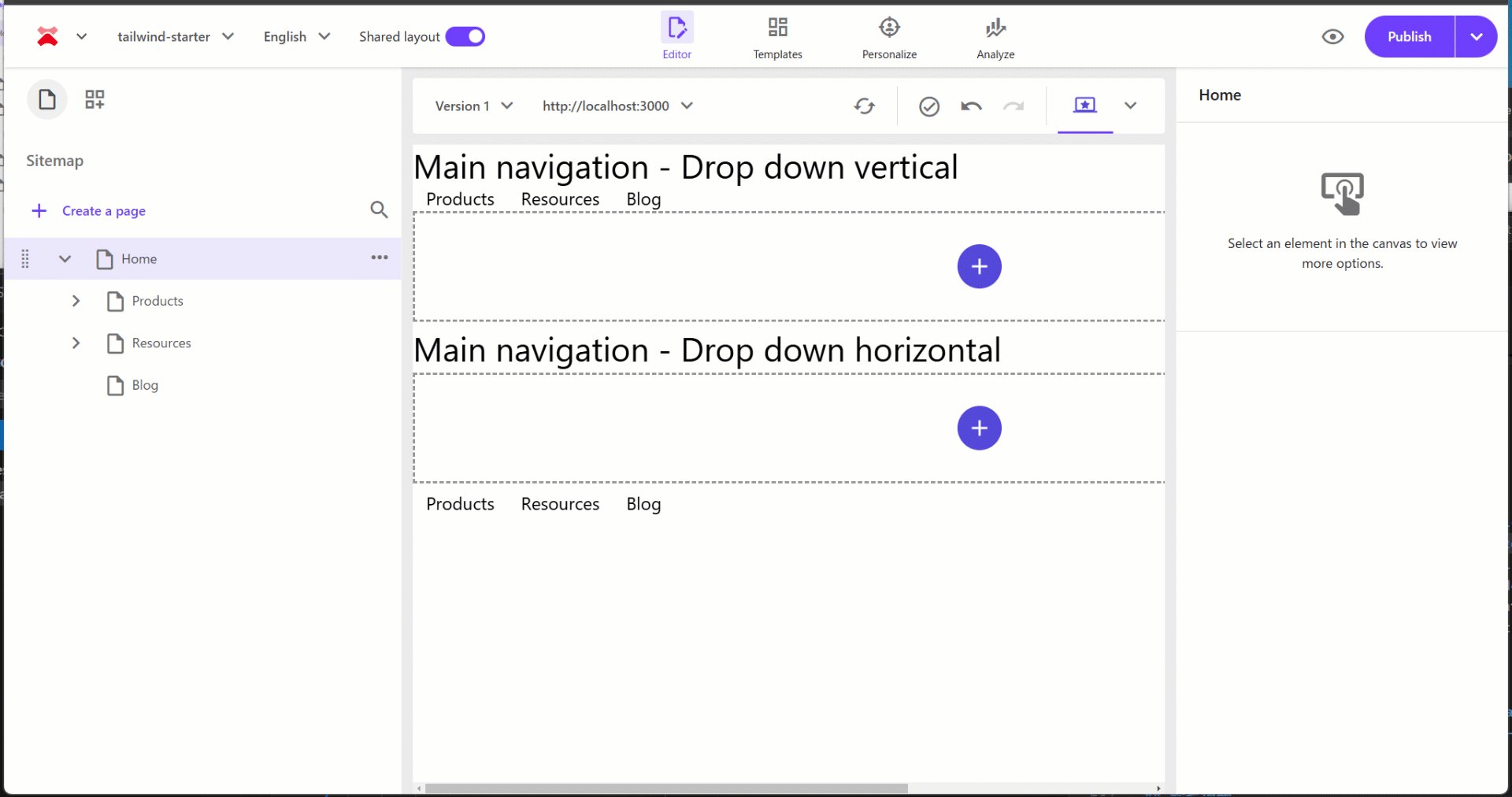
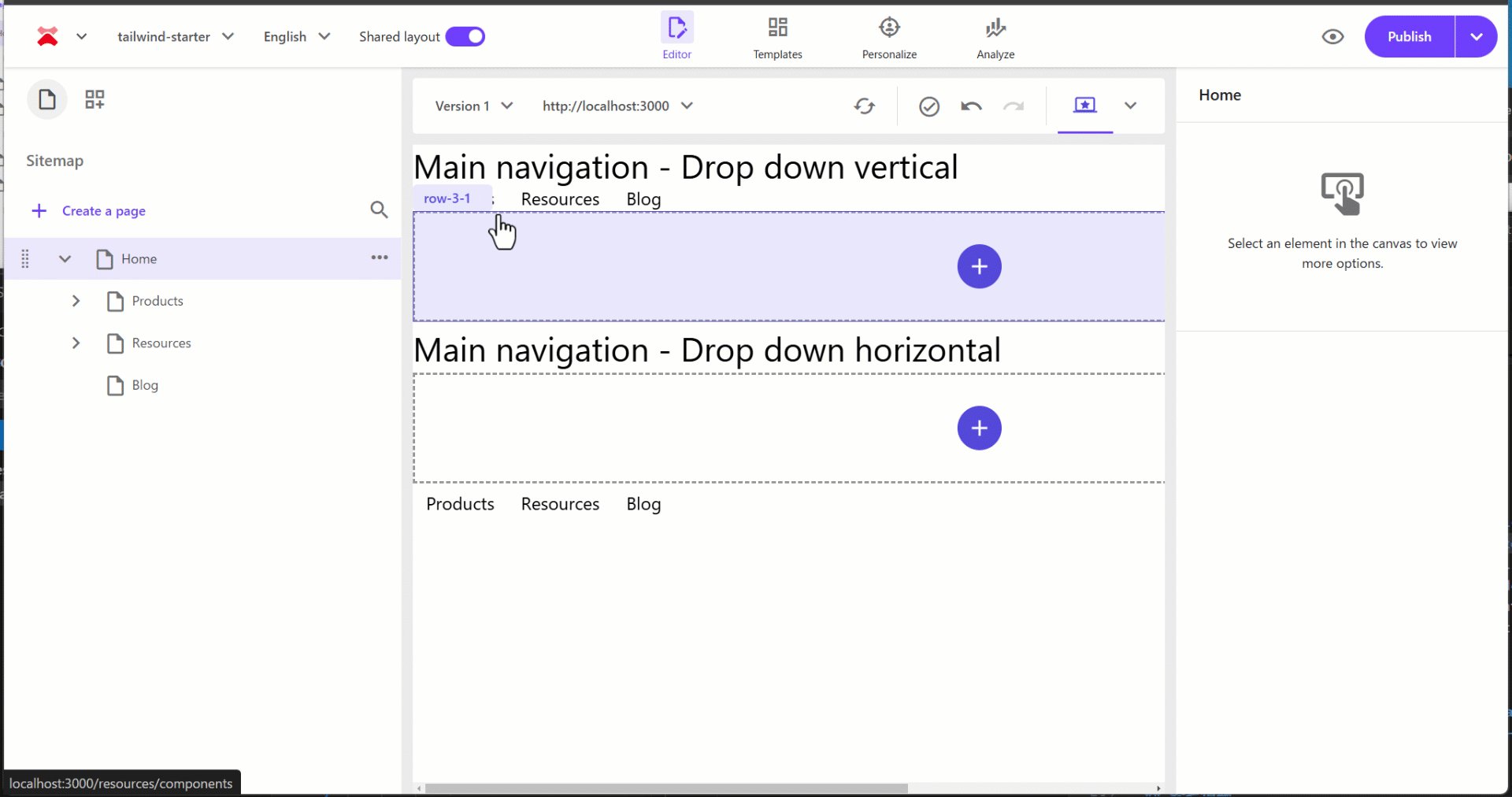
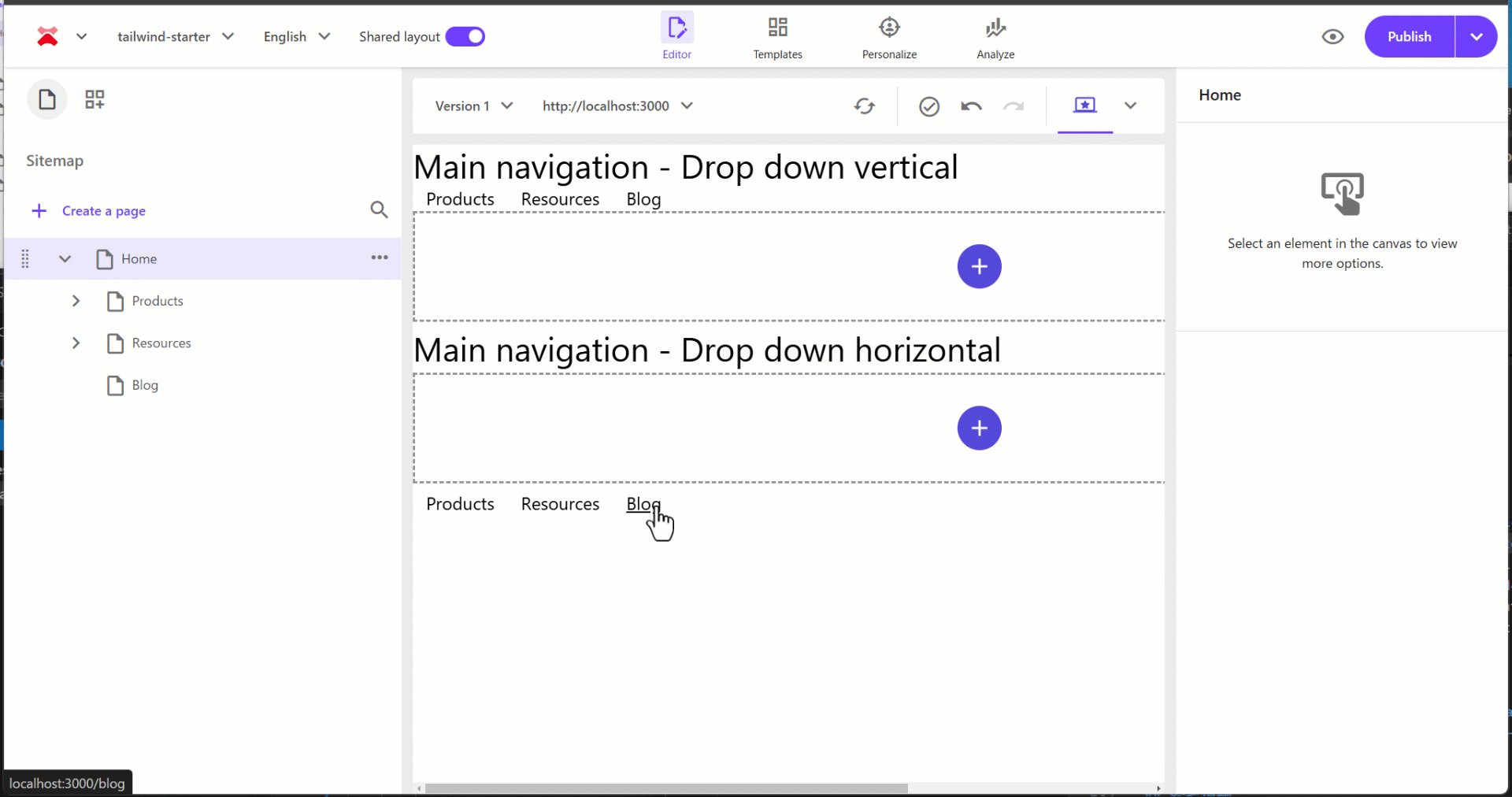
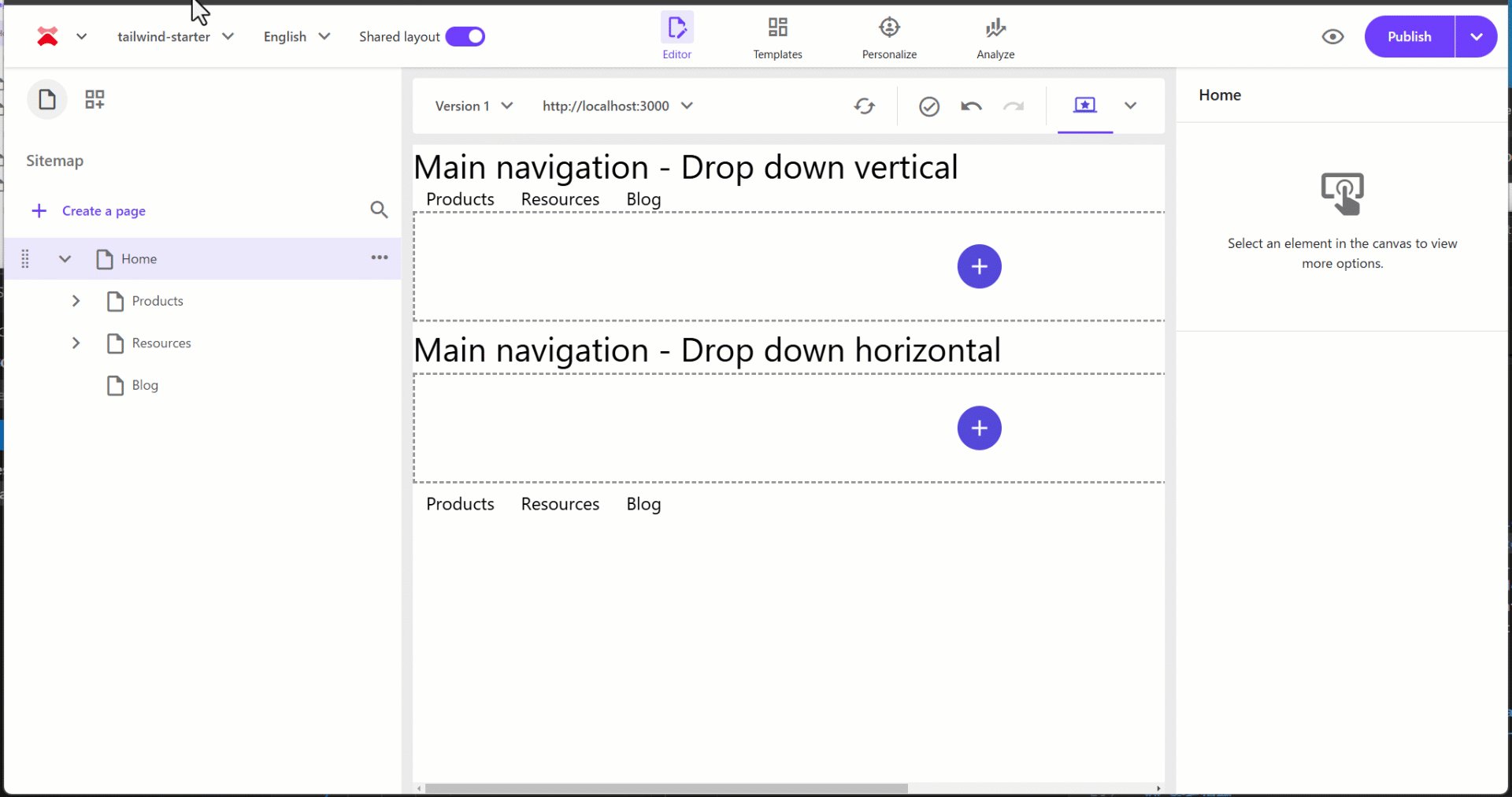
メニューに関する表示オプションに追加されるスタイルは、サイトのスタイルにて以下のように定義されています。今回は、Main navigation - Drop down vertical と Main navigation - Drop down horizontal を利用できるようにして、モバイルでの実装は後回しにしていきましょう。
実際のスタイルシートとしては、 navigation-main でトップレベルの表示部分を調整し、navigation-main-vertical で縦にメニューを表示をして、navigation-main-horizontal で横にサブメニューを表示するようなスタイルシートを実装する形です。以下が完成したコードになります。
実際にメニューを2つ配置、それぞれの動作を確認している動画が以下の画面のようになります。

まとめ
今回は Sitecore が提供している Next.js Starter Kit をベースに Tailwind CSS のスタイルシートを利用する際の最初のステップを紹介しました。このウォークスルーを実施することで、スタイルシートをどのように管理をするのが良いか、また Sitecore 側にスタイルを持つときに、どのようにサイトのスタイルを呼び出して適用するのか、を学ぶことができます。
参考情報
更新情報
- 2024-01-25 Tailwind CSS 4.0 に対応