これまでいくつかテンプレートを作成してきましたが、シンプルに英語のリソースのみを設定していました。実際の運用という点では、英語にも日本語にももう少しわかりやすいタイトル、説明を入れた方が日頃編集する人にとっては使いやすい管理画面になります。今回は、フィールドを表示する際のローカライズの手順を紹介します。
フィールド名の変更
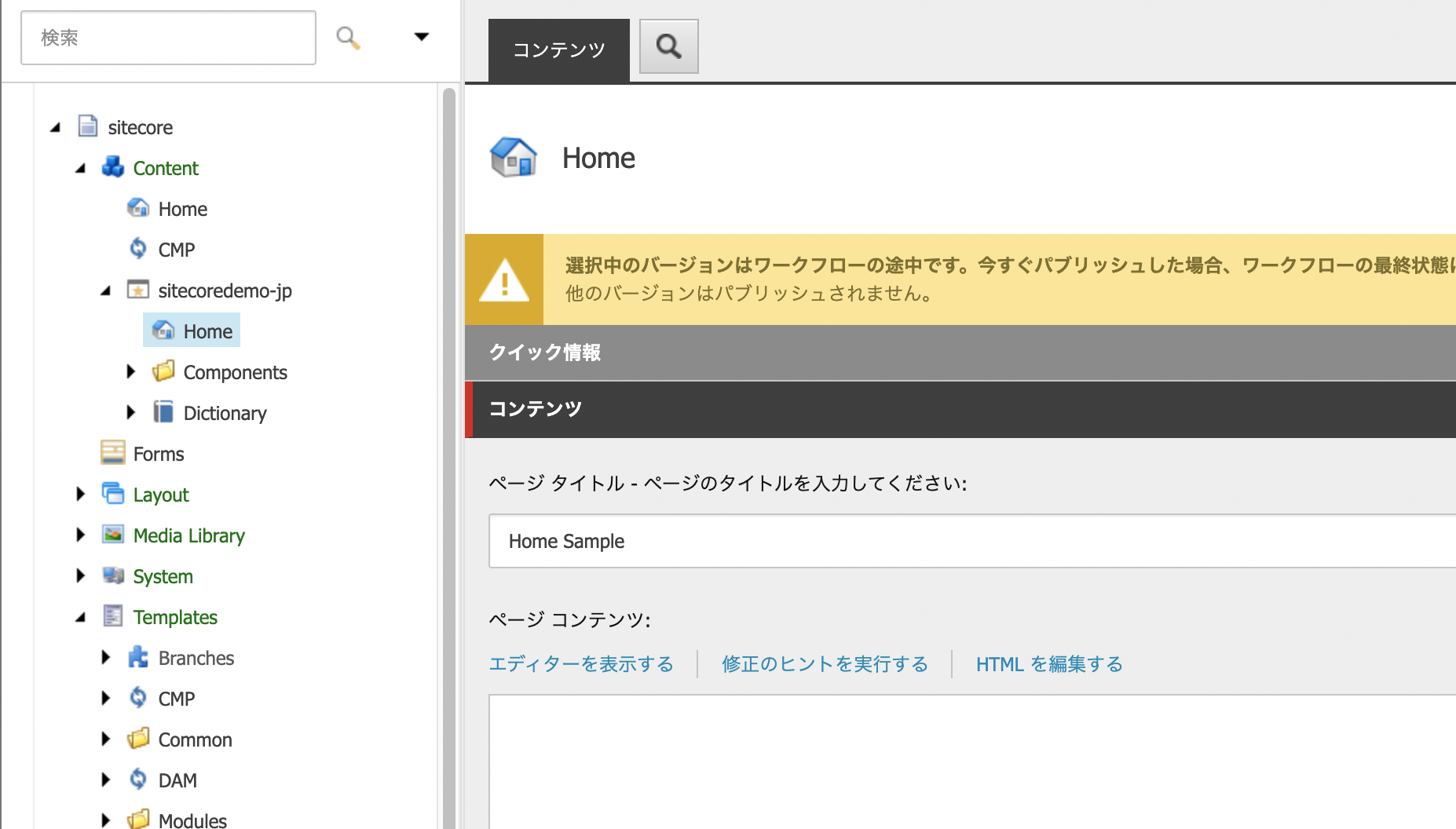
これまで作ってきたサンプルをもとに紹介をしていきますが、コンテンツエディターで表示されるアイテムの情報は、以下のような形となっています。

pageTitle、pageContent および pageDescription はテンプレートで定義した名前そのままです。これをもう少しわかりやす表示にするために、テンプレートの項目を調整します。 まず最初に pageTilte のフィールド定義を開きます。今回は以下のアイテムです。
/sitecore/templates/Project/sitecoredemo-jp/Common/Page/Content/pageTitle
開くと、タイトルという項目があります。これがコンテンツエディターで表示される名称となります。英語のリソースには Page Title、日本語のリソースとして ページ タイトル を設定します。言語の切り替えは右上の言語で切り替えてください。

関連するフィールドの名前にリソースを設定していくと、以下のように管理画面の各項目がわかりやすい記載になります。

もちろん今回は英語のリソースも設定しているので、管理画面を英語に切り替えてもわかりやすい表記になっています。

ヘルプの追加
各項目の入力すべき内容を紹介する、短い文章のヘルプを用意したいと思います。この項目は、スタンダードフィールドの中にある ヘルプ - 概要 (__Short description) に設定できます。ということで、まずは 表示 からスタンダードフィールドをチェックしてください。

前回の表示名を変更するのと同じく、テンプレートのフィールドの定義のアイテムを選択して、概要に説明文を設定します。この際、英語のリソースには英語を、日本語のリソースには日本語を設定するのを忘れないでください。

該当するアイテムを見に行くと、フィールドの名前の右側に、ヘルプの文章が表示されていることがわかります。

まとめ
Sitecore で管理するアイテム構造を定義するテンプレートに関して、今回のように管理画面で利用するためのリソースがあることを確認しました。これを利用することで、どの項目になにを入れるべきか、という情報を設定することが可能となり、小さな改善ですが日々見ることがある項目をローカライズもしてしまう、という形です。