XM Cloud のサイトの展開先として Vercel を選択した場合、CI / CD などの部分は GitHub と連携してやりやすくなります。前回、一度手順を紹介していますが、新しくなったところ、更新されたところを紹介します。
Web サイトの公開
連携をする前に、関係するページを一度公開しておく必要があります。以前の記事で紹介している手順でコンテンツエディターから公開するのも引き続き問題ありませんが、XM Cloud Deploy からも展開することが可能となっています。

API キーの取得
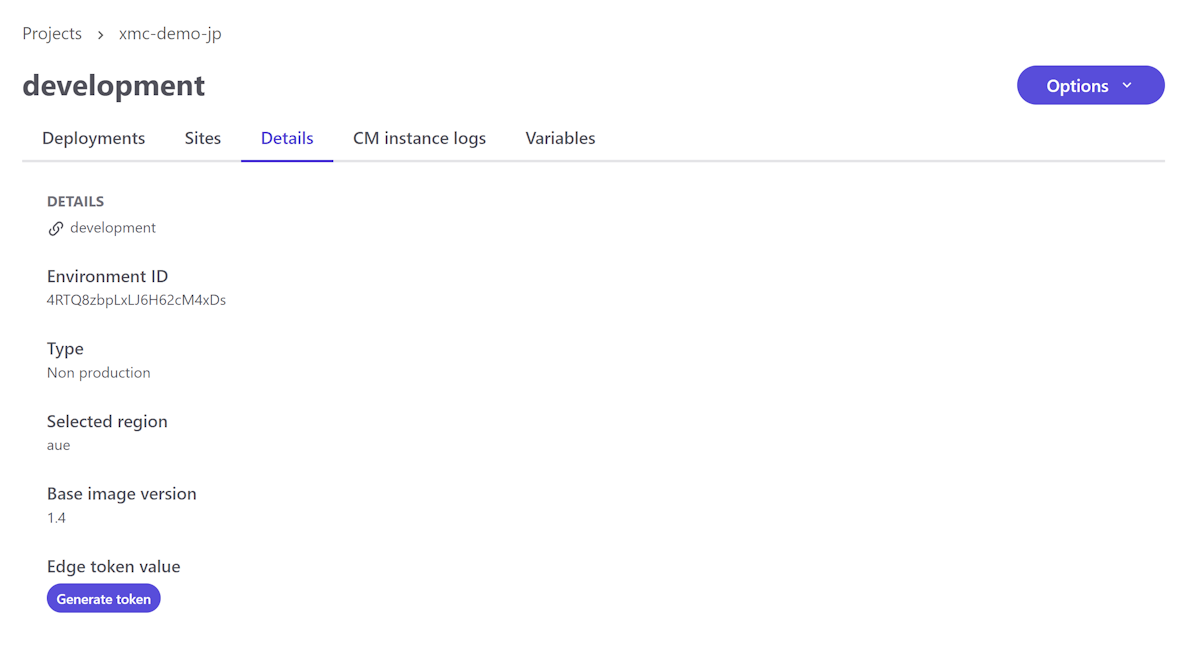
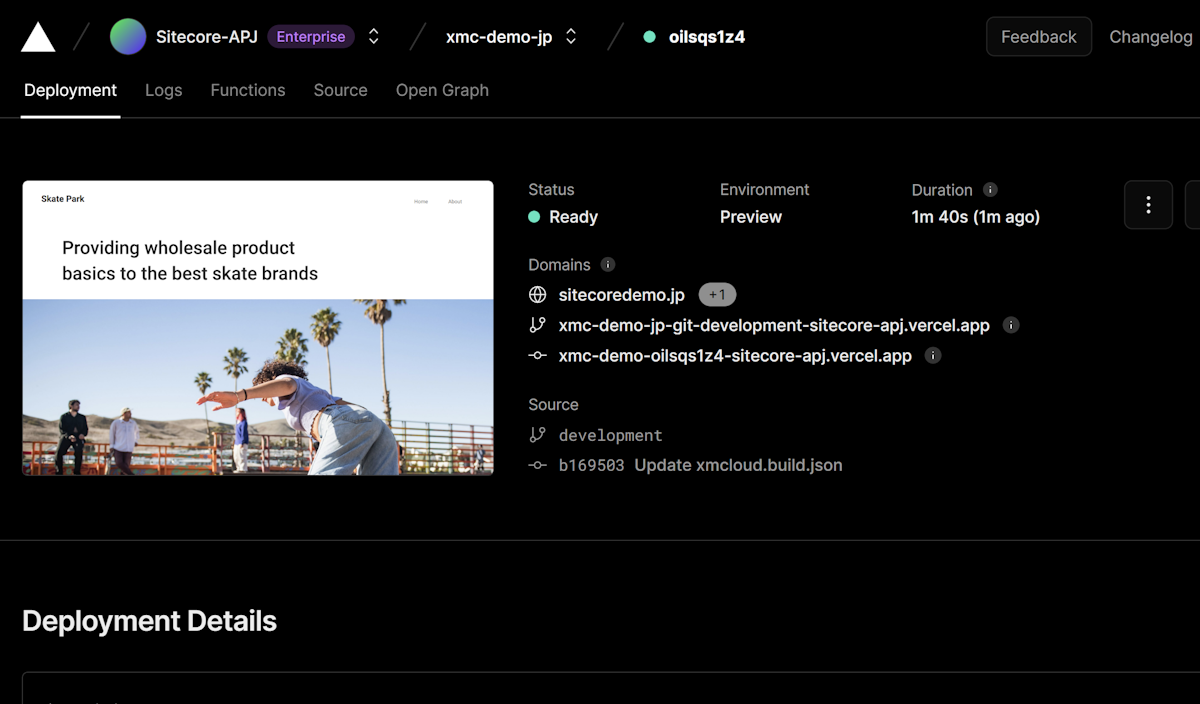
API キーに関しても管理画面から発行できるようになりました。XM Cloud Deploy で対象となる環境に移動をして、Detail タブをクリックすると以下のように Edge token value というボタンが表示されています。

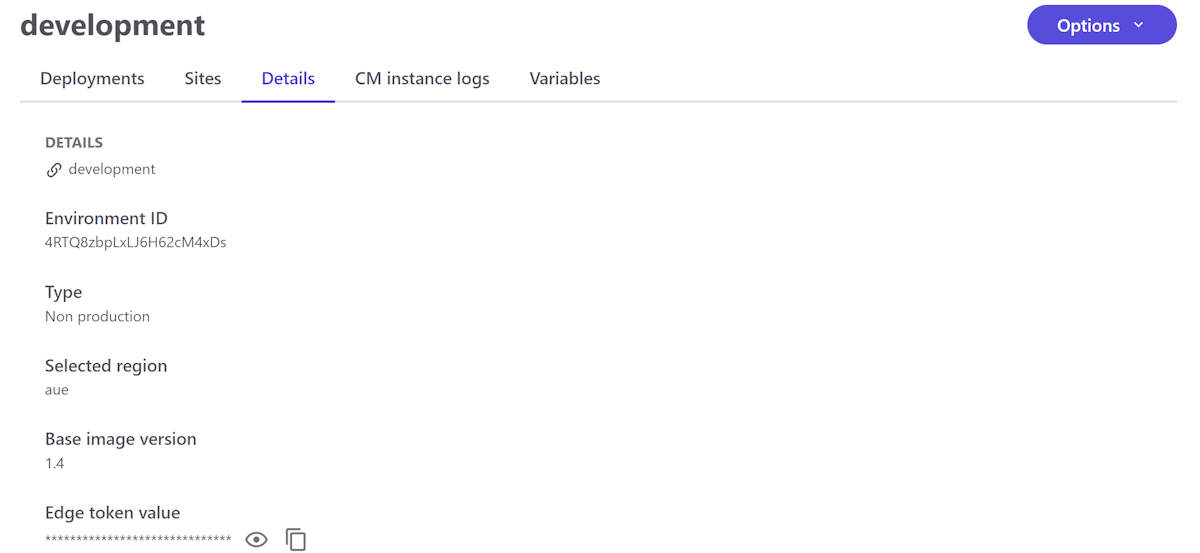
実際にクリックをすると Token が発行されて、以下のような画面に切り替わります。アイコンをクリックすると画面に表示をしたり、クリップボードにコピーすることができます。

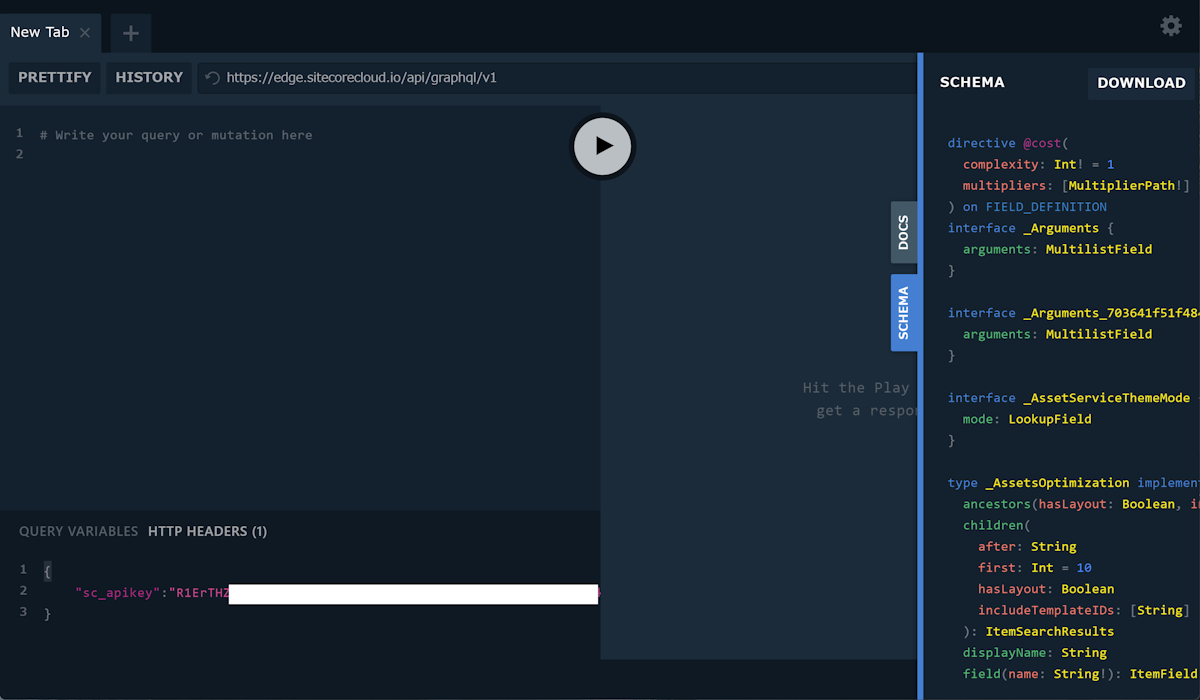
取得した Token は Experience Edge が提供している Edge Playground ( https://edge.sitecorecloud.io/api/graphql/ide ) の Header に取得したキーを入れてください。
{
"sc_apikey":"YOUR-API-KEY"
}これにより、実際に Key が有効になったことを確認できます。

以前はコマンドラインで取得する必要がありましたが、管理画面から簡単に取得することができるようになりました。使い方の詳細は、以下のページを参考にしてください。
Next.js Add-on の設定
sxastarter を利用していくにあたって、アナリティクスおよびパーソナライズの機能が含まれているので、今回はこの部分の設定を紹介します。
まずはローカルの環境の .env ファイルを見に行くと以下の項目が用意されているのがわかります。実際に設定すべき情報のサンプルと合わせて表にまとめてみました。
項目 | 値 |
|---|---|
NEXT_PUBLIC_CDP_TARGET_URL | https://api-engage-ap.sitecorecloud.io |
NEXT_PUBLIC_CDP_CLIENT_KEY | pqsPERS3lw12v5a9rrHPW1c4hET73GxQ |
NEXT_PUBLIC_PERSONALIZE_SCOPE | {"en": "example.com", "da": "example.com/da"} |
NEXT_PUBLIC_CDP_POINTOFSALE | {"en": "sitecoredemo.jp", "da": "sitecoredemo.jp/da"} |
PERSONALIZE_MIDDLEWARE_CDP_TIMEOUT | 400 |
PERSONALIZE_MIDDLEWARE_EDGE_TIMEOUT | 400 |
ここに設定する値は、次の手順で取得することができます。
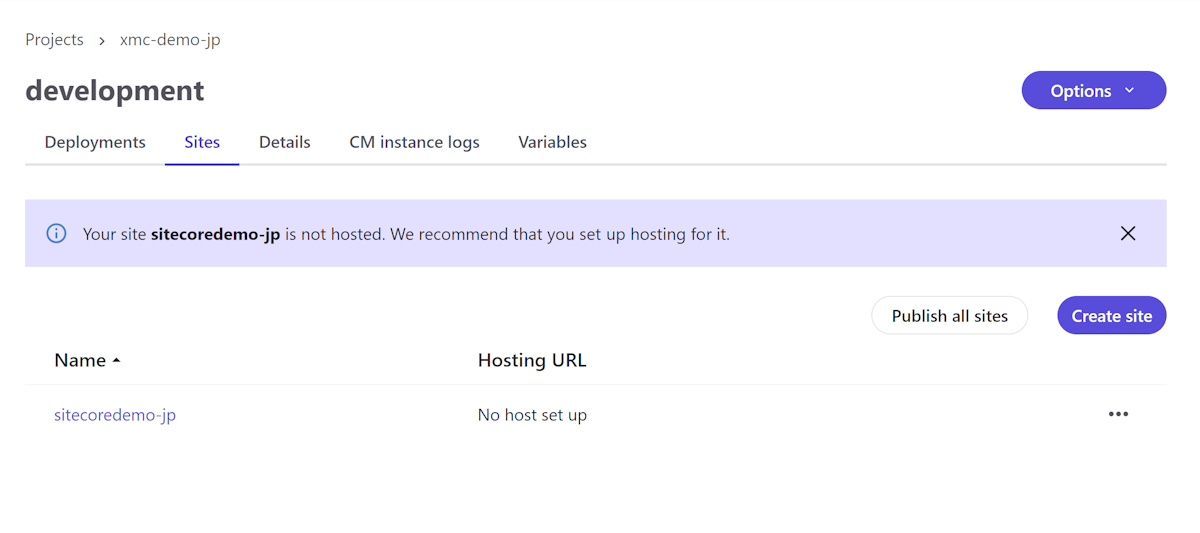
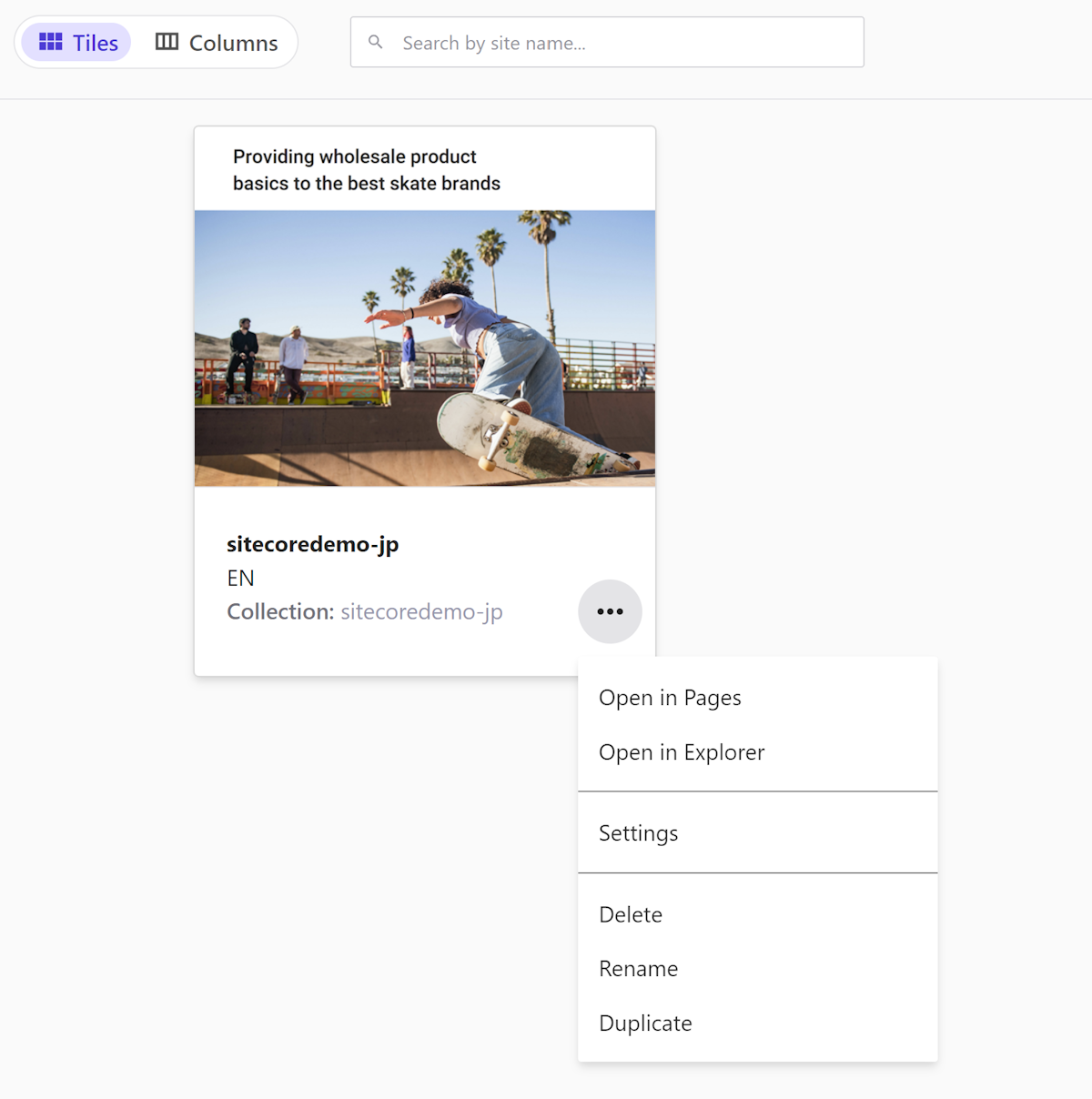
まずサイト一覧のページでメニューを開き、Settings を選択してください。

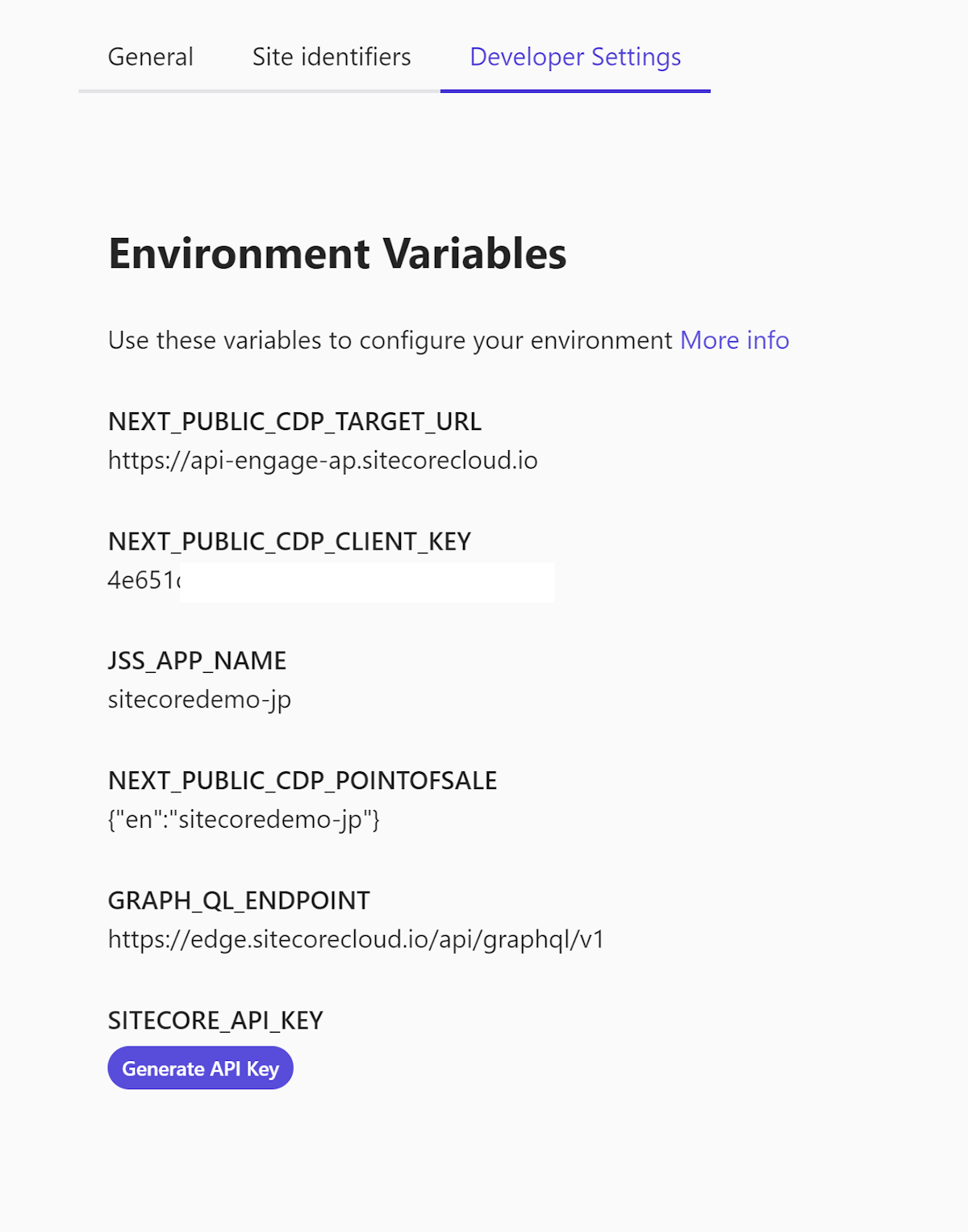
設定を開いて、Developer Settings のタブに切り替えると、現在のサイトに関する値が表示されます。

これらの項目は Vercel の Variables に設定をしてください。この設定に関しては、以下のページで詳細を確認できます。
残りの手順は、以前のページの内容を改めて確認して展開をしてください。

まとめ
これまでの設定に対して手軽に項目を取得することができるようになった API キーの取得や、アナリティクスとの連携で必要となる新しい項目のデータに関して、管理画面からデータを取得して展開する方法を紹介しました。