XM Cloud の新しい編集ツールである Sitecore Pages は SaaS で立ち上がっているアプリケーションです。このツールとローカルで立ち上げている XM Cloud のインスタンスと連携する手順を今回は紹介します。
Pages について
Sitecore が提供していた従来のみたまま編集ツールの次期版として、Pages を提供しています。動作の違いとしては、従来のエクスペリエンスエディターは Sitecore の中のアプリケーションとして動作していましたが、Pages は別のツールとして立ち上がって、 Sitecore のインスタンスと連携してページの編集が可能になるツールです。
XM Cloud において、この Pages はクリックすると利用できるようになっていますが、一方ローカルの XM Cloud の環境においては Pages は SaaS で起動しているため、そのままでは利用できません。
そこで今回は、Pages の設定を変更してローカルで動作するようにします。なお、手順は読む程度でブラウザの機能拡張を入れることでサクッと実現できたりするので、最後の部分まで読み飛ばしてもらって大丈夫です。
ローカルと接続する手順
まずはローカルで正しく XM Cloud が動作する状況になっているか、確認をします。まず今回の環境はローカルに Basic Site を作っただけのシンプルな環境となっています。
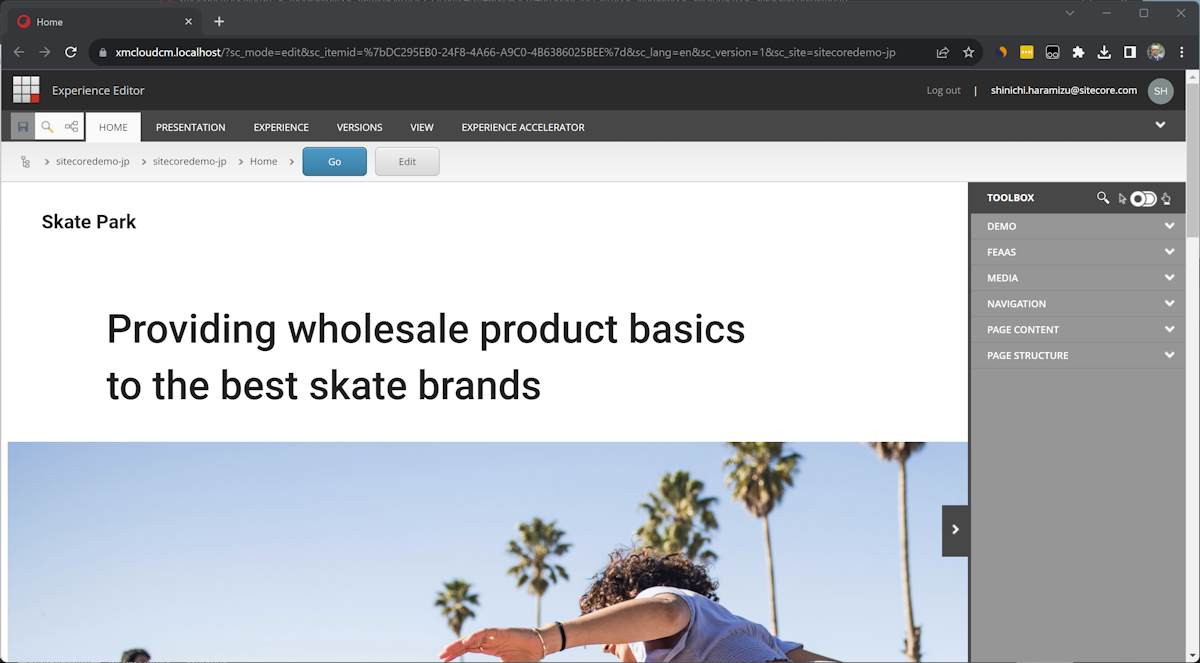
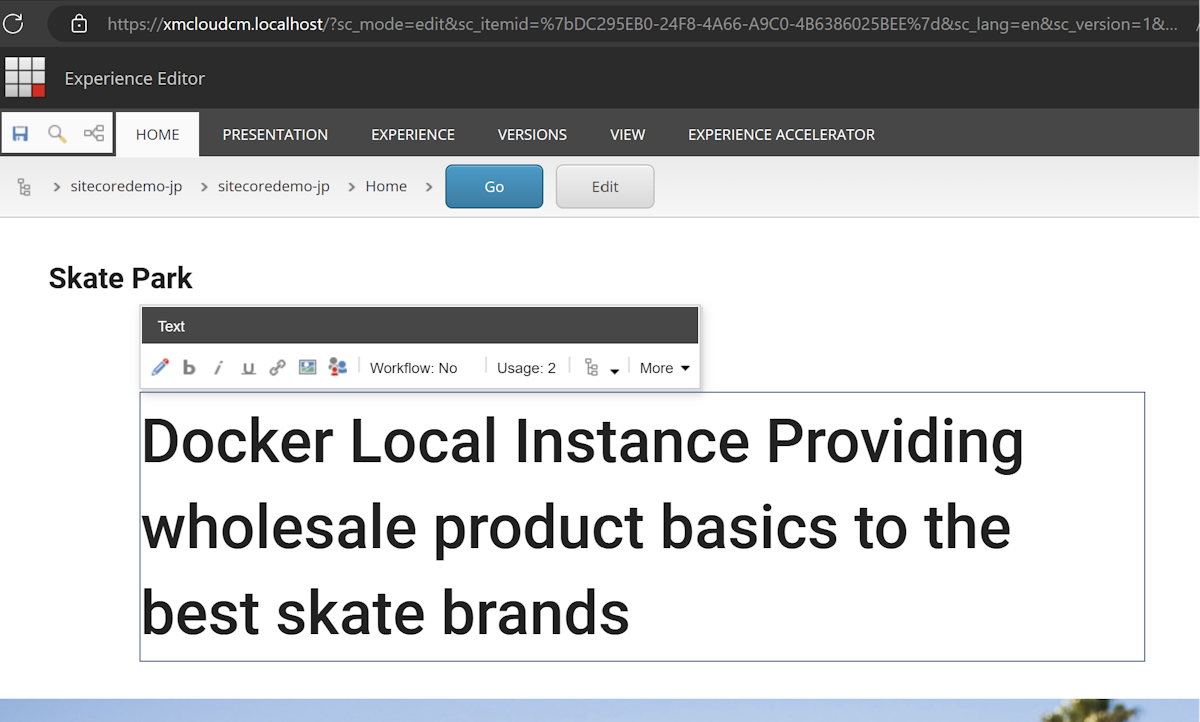
ローカルのエクスペリエンスエディターで起動しているのをまずは確認しました。

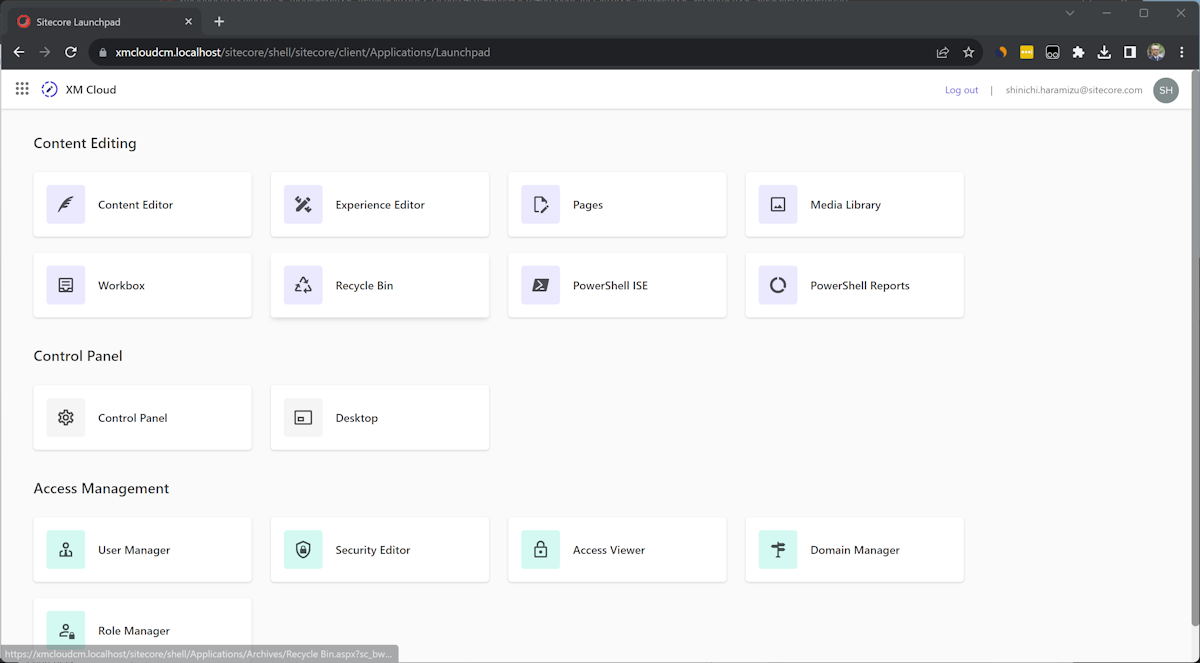
もう一度 XM Cloud のアプリケーション一覧に戻ります。一覧には Pages のアプリが3つ目のアプリとして配置されています。

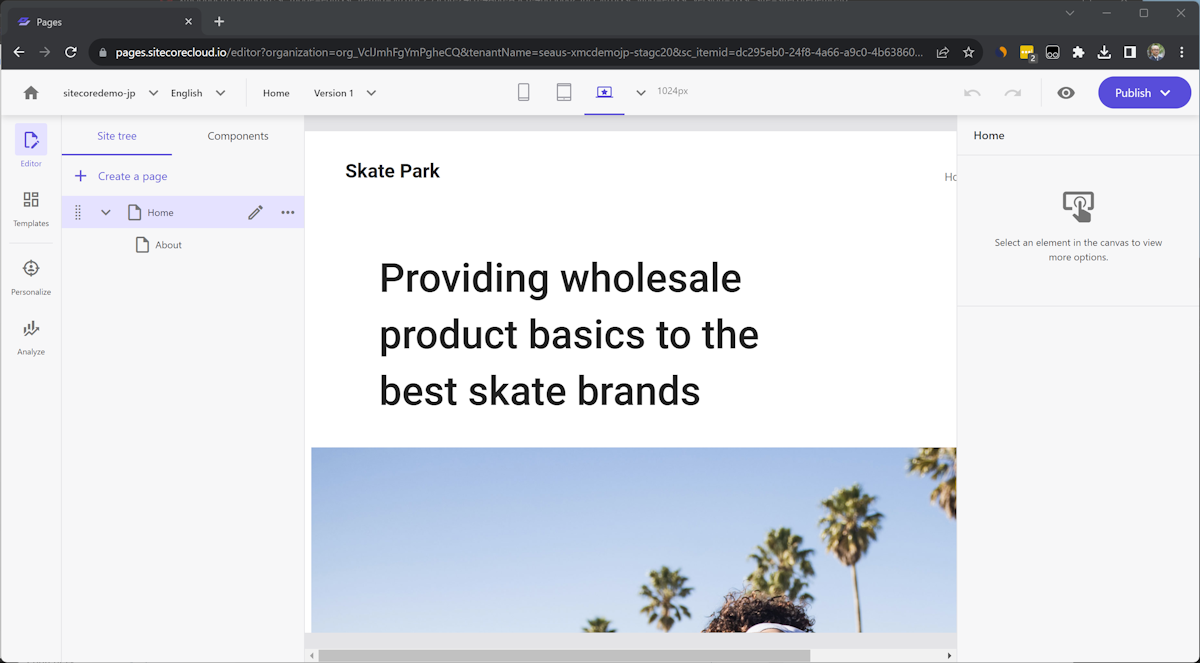
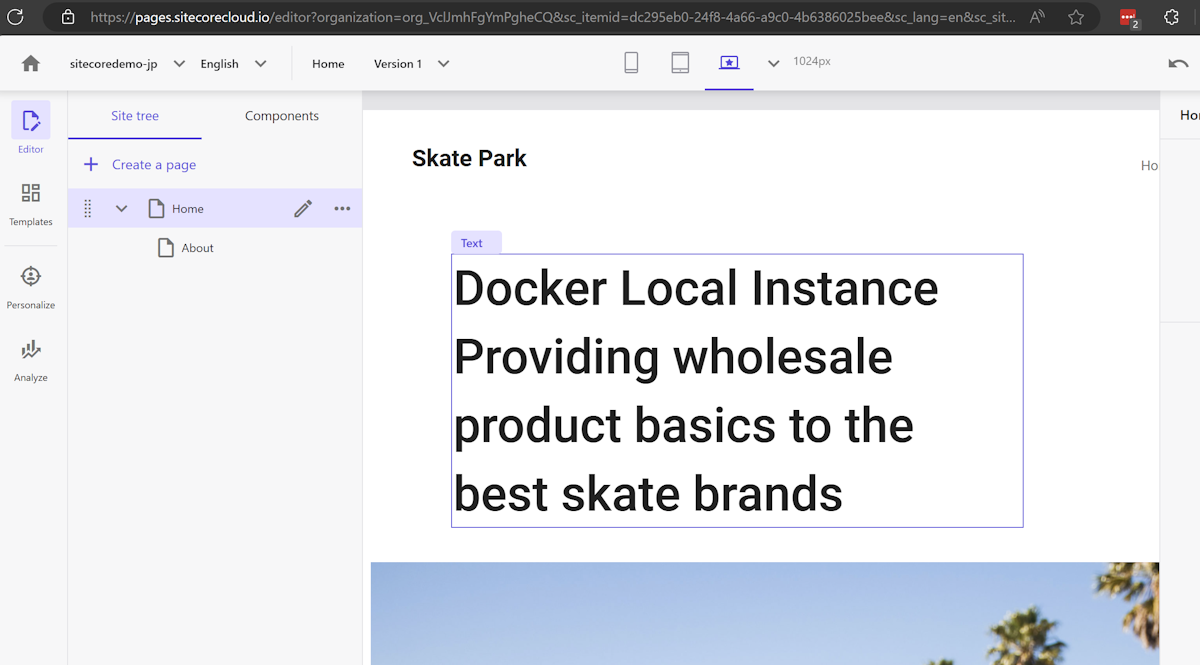
アプリを起動すると、デフォルトでは XM Cloud のインスタンスで管理しているコンテンツを表示します。

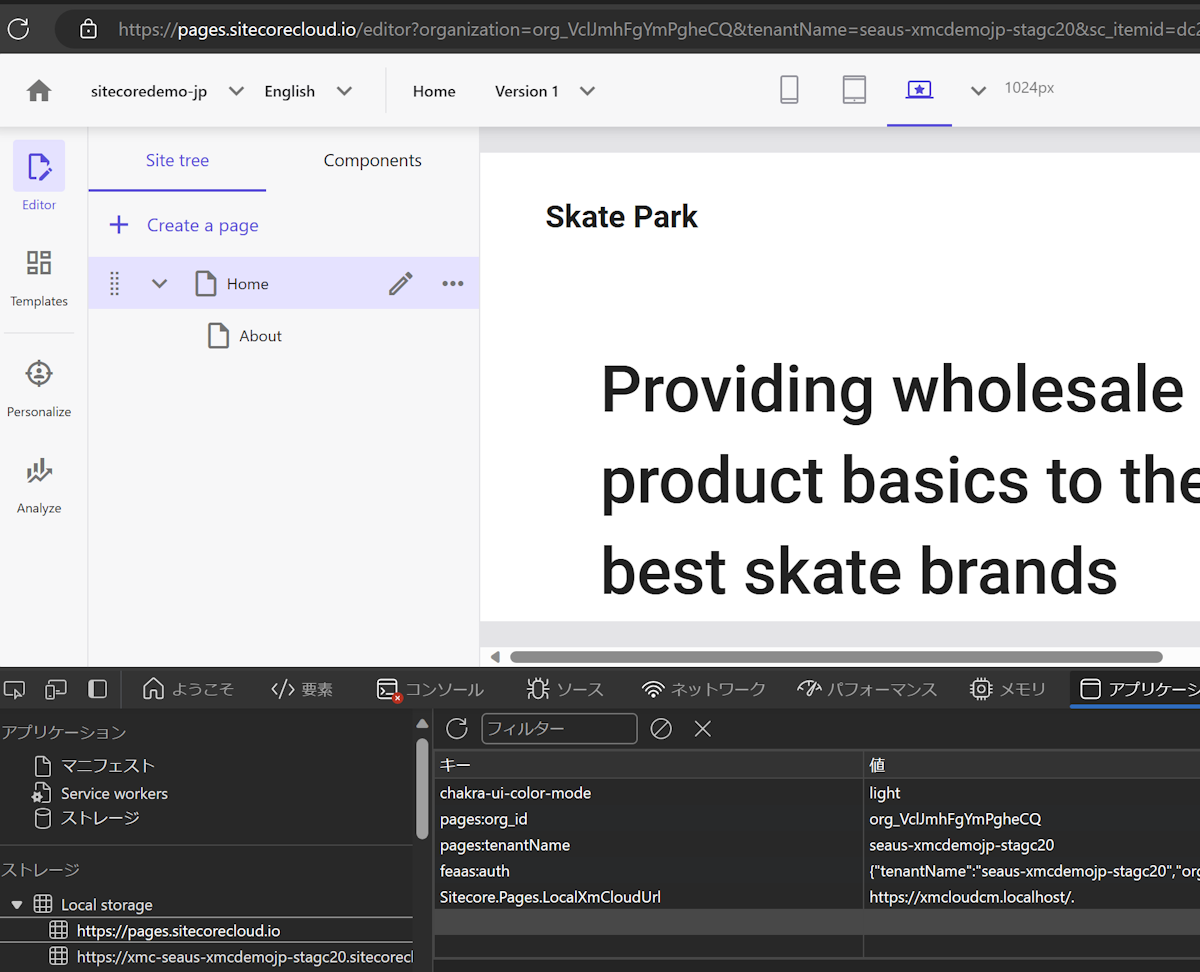
Pages を起動している状態で、開発者ツールを起動してください。ツールを開いたときには、アプリケーションのタブで、Local Storage を選択します。この中に Pages の URL が記載されているため、URL を選択した上で、Sitecore.Pages.LocalXmCloudUrl のキーを追加、値としてローカルの XM Cloud の URL として https://xmcloudcm.localhost/ を追加してください。

また docker で起動している環境( .env )を開いて、以下の項目があるか確認をしてください。
SITECORE_GRAPHQL_CORS=*.sitecorecloud.io
SITECORE_Pages_Client_Host=https://pages.sitecorecloud.io
SITECORE_Pages_CORS_Allowed_Origins=pages.sitecorecloud.io;pages.sitecore.io;symphony.sitecorecloud.ioこれで設定が完了です。ブラウザで Pages をリロードしてください。
動作確認
実際に、ローカルのインスタンスのデータを参照しているのかを確認するために、まずエクスペリエンスエディターでトップページの文字を変更します。

上記の変更を保存したあと、Pages でページをリロードすると変更が反映されていることがわかります。

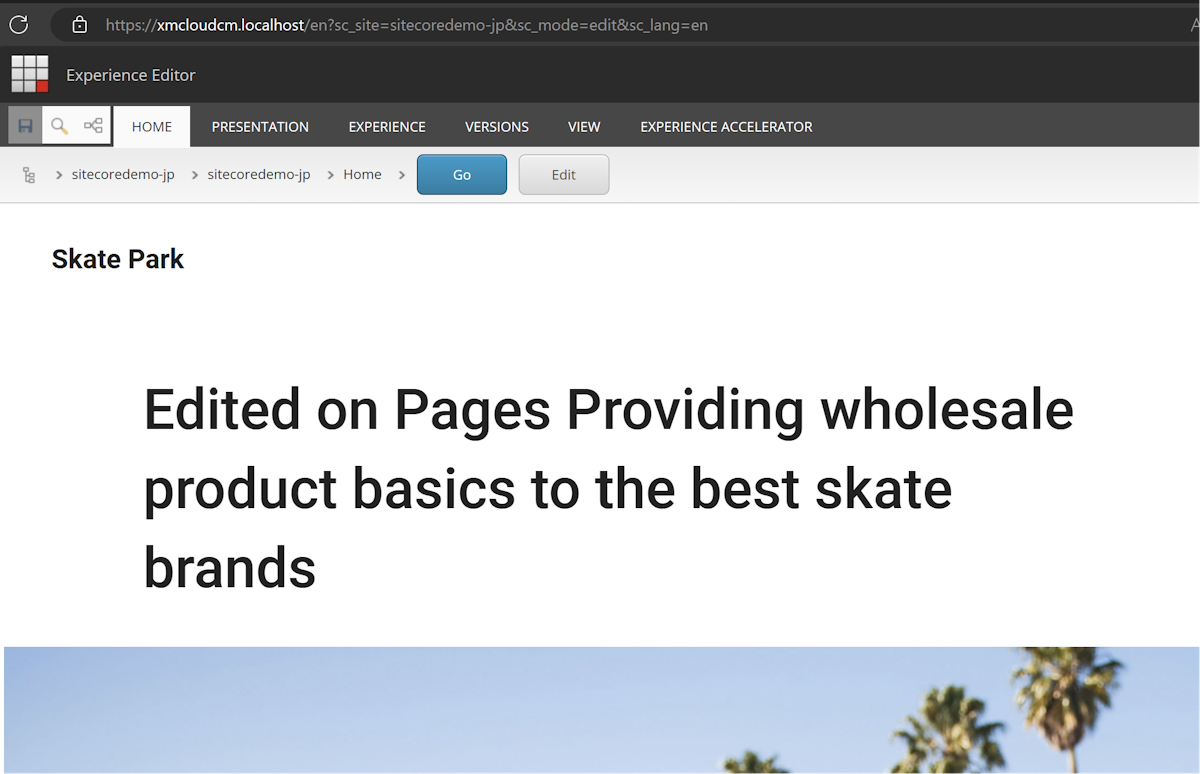
実際に Pages で変更をした後、ローカルのエクスペリエンスエディターで変更できているのかの確認をします。

キーを削除すると、XM Cloud のインスタンスにつながる形に戻ります。
ブラウザの機能拡張
固定のやり方であれば、ブラウザの機能拡張を作ればいいかな、と思っていたらもう作っている人がいました。
Chrome 向けの機能拡張ですが、Microsoft Edge でも動作します。インストールをしたあとの使い方としては以下の通りです。
ローカルの XM Cloud にログインします
Pages を起動します
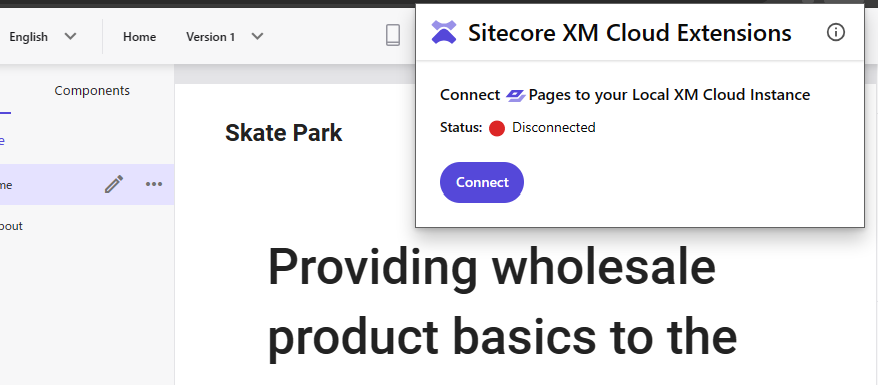
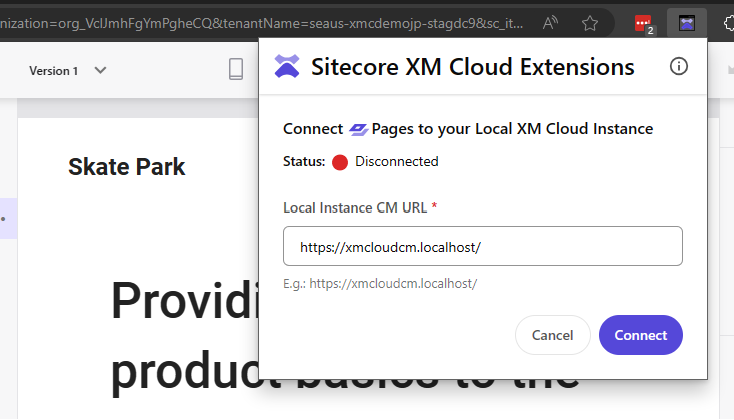
機能拡張を参照すると、以下のようにダイアログが表示されます

Connect のボタンをクリックします
ローカルのインスタンスの URL を入力します

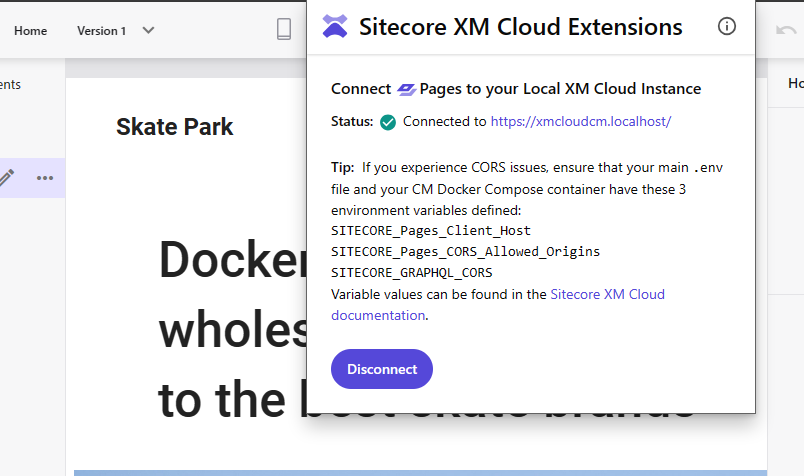
Pages をリロードすると、ローカルのコンテンツが表示されました。

接続を切る場合は、最後のダイアログに表示されている画面で Disconnected をクリックすることで元に戻ります。
まとめ
Pages をローカルの XM Cloud とつなげて利用する方法を紹介しました。これにより、開発中でも Pages を利用することが可能となります。ただし、通常のモードと異なり、開発者モードでキーを記述しているため、実際に XM Cloud で Pages を利用する際にはこの設定を削除する必要があります。あくまで開発、テストの際に使うモードと考えてください。
