コンポーネント別のスタイルシートの適用を確認できましたが、Pages で利用可能なスタイルの仕組みがあります。これに関しての動作を確認していきます。
スタイルに関する定義
Pages で利用することができるスタイルがデフォルトで用意されています。今回はこれの動作を確認して行きます。
Spacing について
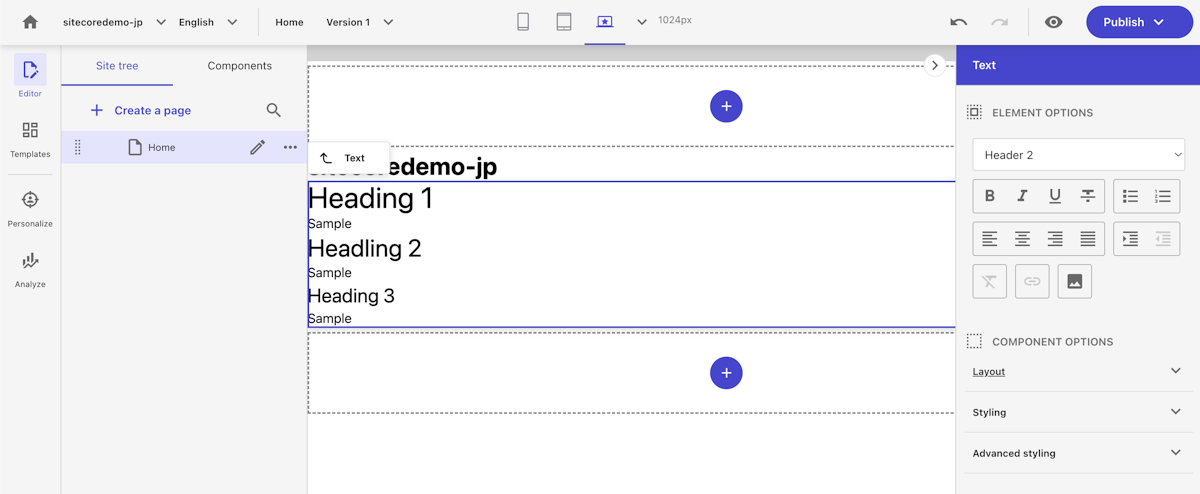
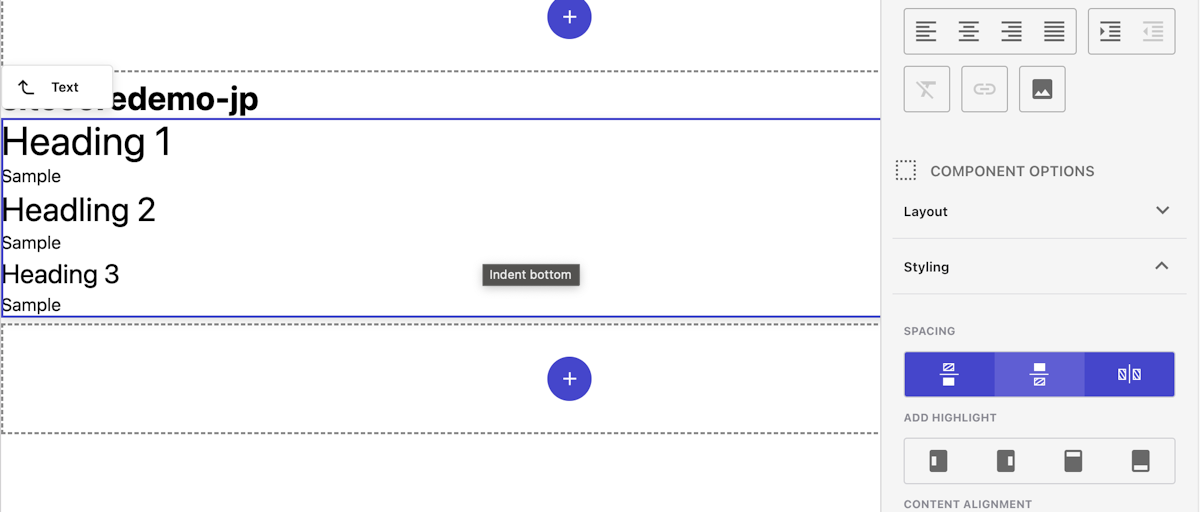
Pages でリッチテキストの項目を選択すると、右側の項目のスタイルで選択できる部分が変わります。

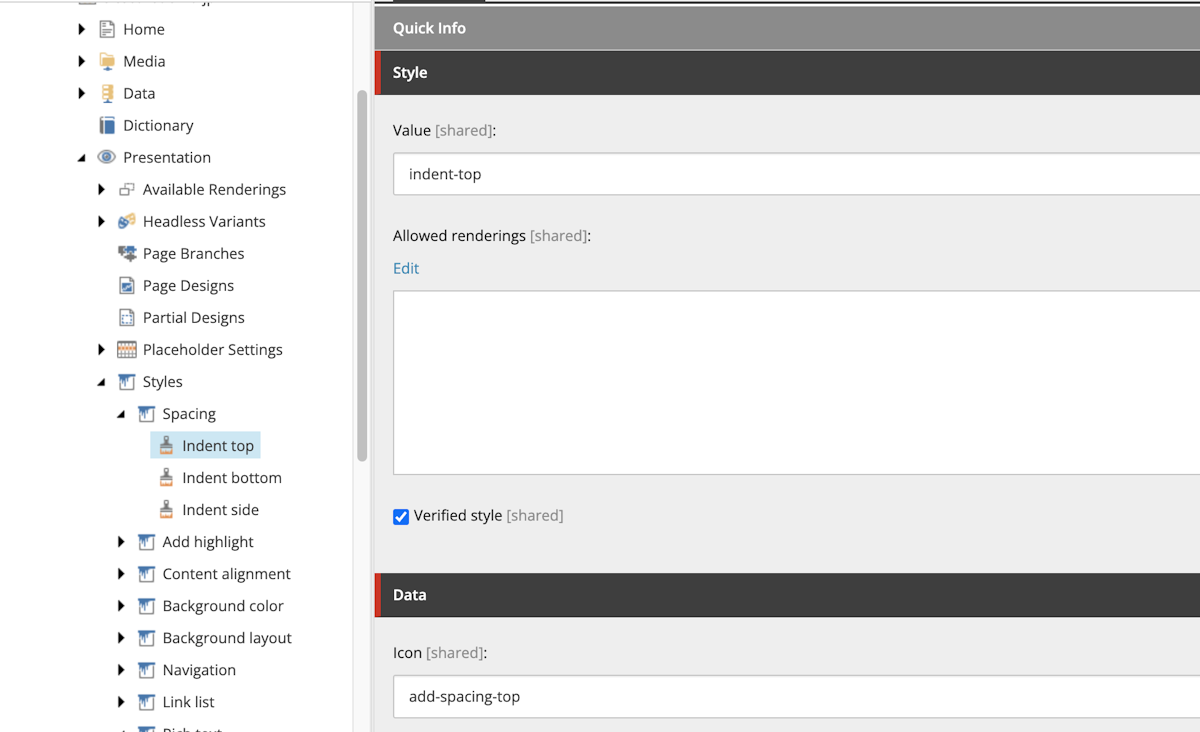
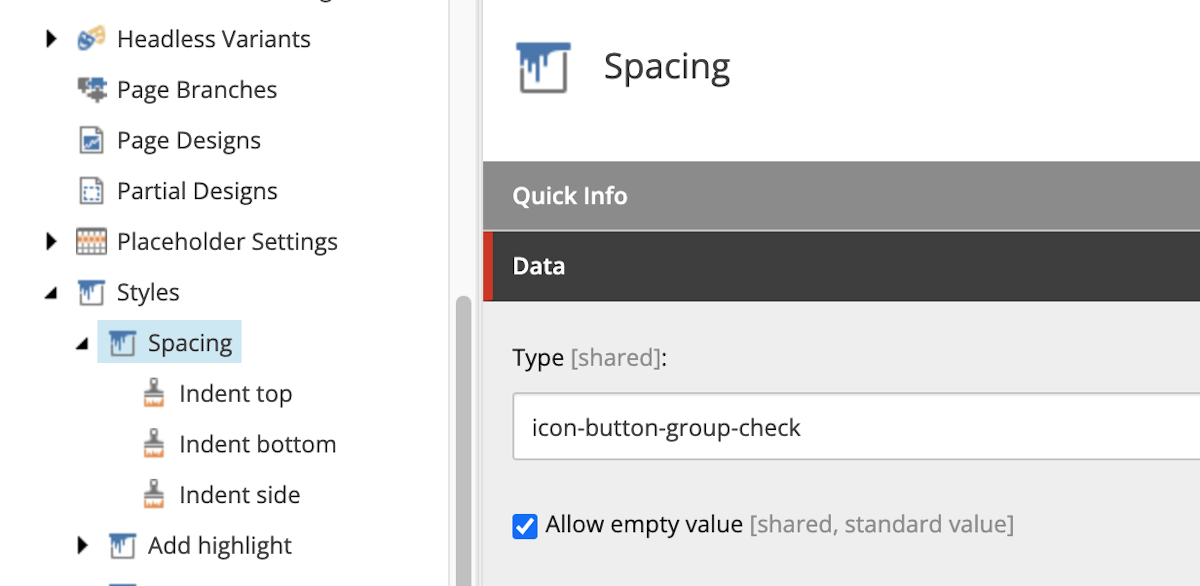
この定義は、サイトのスタイルとして定義している項目となっており、例えば spacing に関しては以下のようになっています。

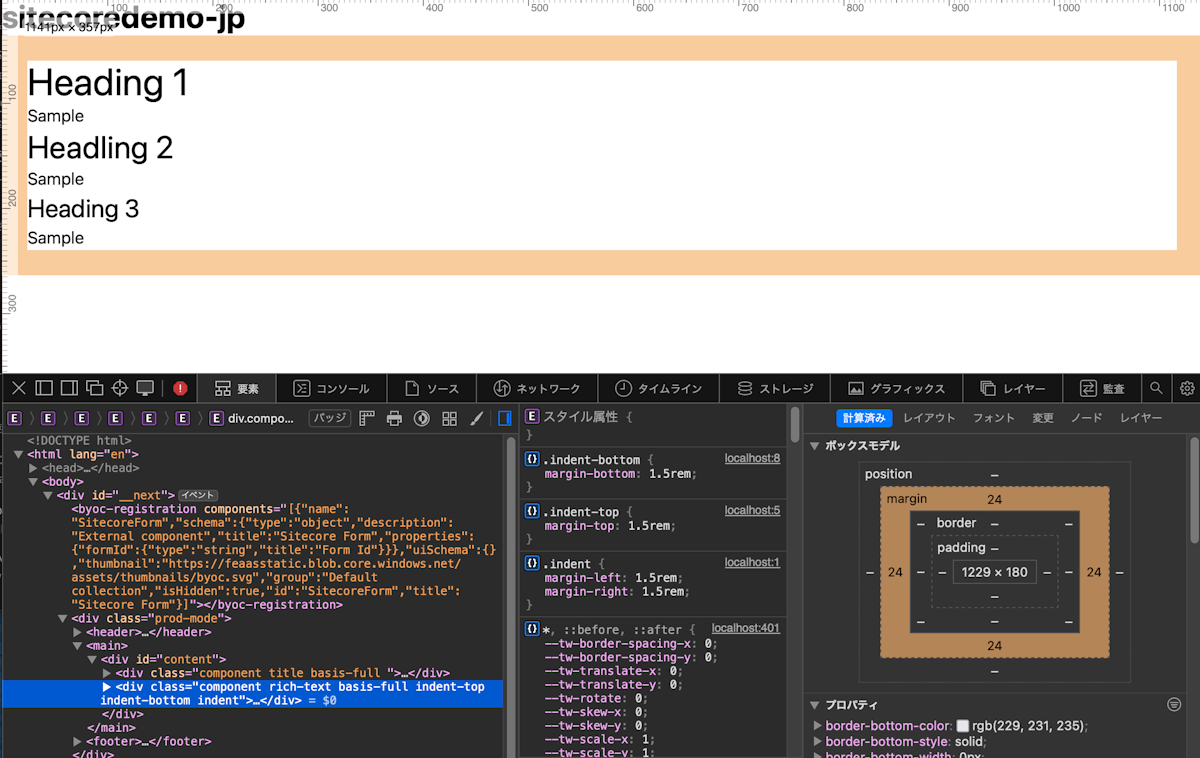
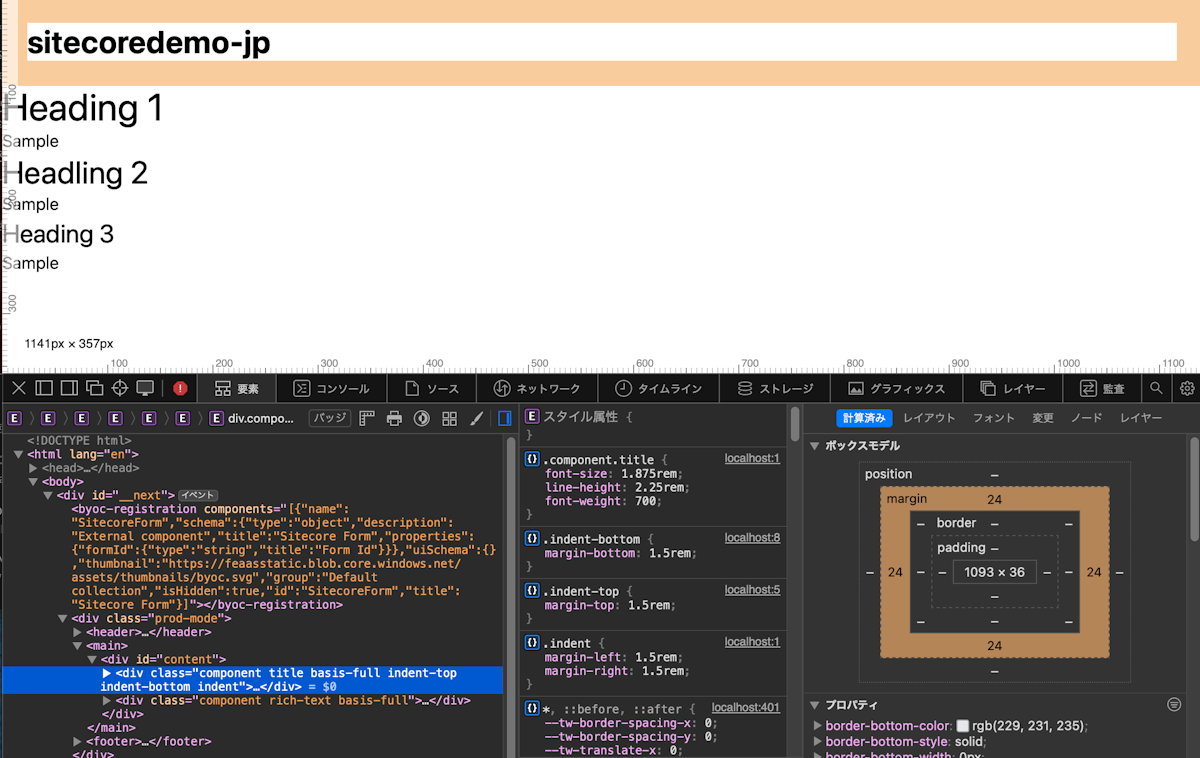
例えば indent-top のアイコンをクリックするとどうなるでしょうか?コードを確認すると以下のようにコードが追加されます。
<div class="component rich-text basis-full indent-top">
<div class="component-content">
<div>
<h1>Heading 1</h1>
<p>Sample</p>
<h2>Headling 2</h2>
<p>Sample</p>
<h3>Heading 3</h3>
<p>Sample</p>
</div>
</div>
</div>追加される値、indent-top はアイテムで定義されている value が設定されます。全体で有効になるように、この indent-top のためのスタイルを追加します。 src/assets/components/Common/spacing.css のファイルを追加して、以下のコードを追加します。
.indent {
@apply ml-6 mr-6;
}
.indent-top {
@apply mt-6;
}
.indent-bottom {
@apply mb-6;
}上記のファイルができたら、globals.css でインポートをしてください。これで準備が整いました。全部チェックしてページを表示するとマージンが設定されていることがわかります。


全てのコンポーネント共通のため、Title に対して適用しても動作しています。

Content Alignment について
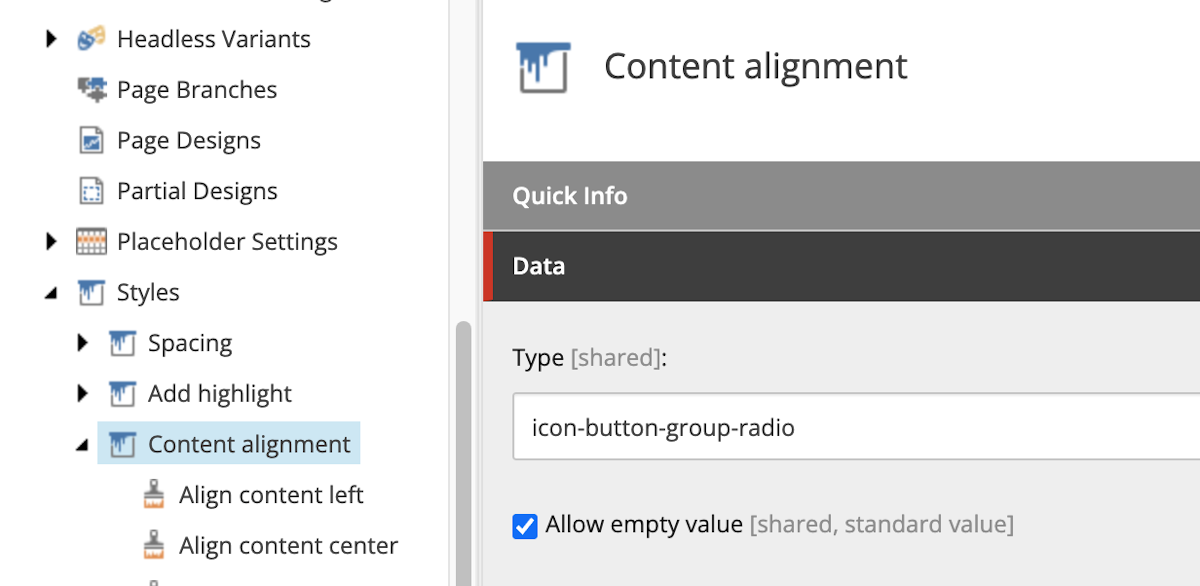
スタイルの次に表示されている Content Alignment に関して確認をして行きます。これは右寄せ、中央寄せという形で利用できるものです。なお、この項目に関してはどれか1つのみが選択できる形になっています。この違いは Style のグループの設定で異なるためです。
Spacing は以下のように定義されていて、チェックボックス的な動きとなります。

そして Content Alignment に関してはラジオボタンとして定義されています。

このため、どれか一つのみを選択できるようになっている形です。では早速、 src/assets/components/Common/alignment.css のファイルを作成して適用して行きます。
.position-left {
@apply text-left;
}
.position-right {
@apply text-right;
}
.position-center {
@apply text-center;
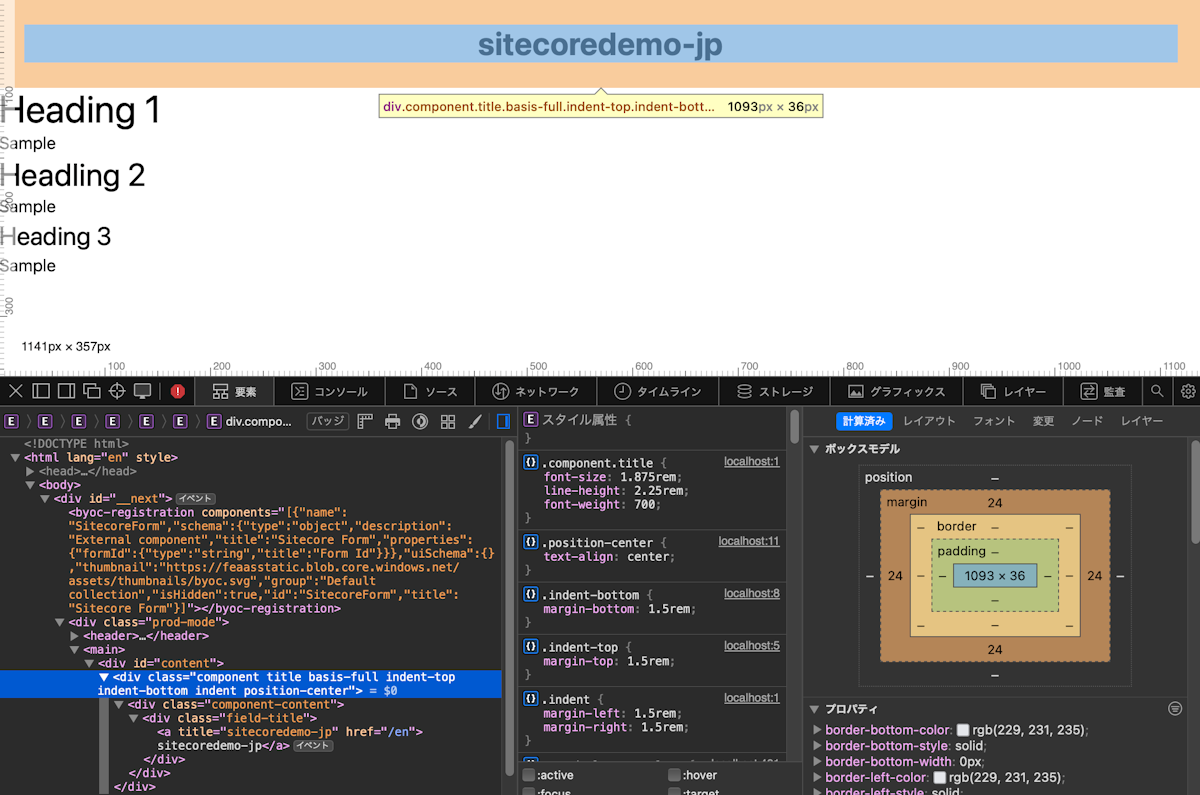
}上記のファイルができたら、globals.css でインポートをしてください。これで準備が整いました。実際に真ん中のボタンをクリックすると、真ん中で文字が表示されるようになりました。

まとめ
今回は、Pages に埋め込まれている項目を利用できるように、スタイルを設定して行きました。次回は標準コンポーネントの Column Splitter に関して確認をしてみましょう。
