コンポーネントに関しては、また後日カスタムで作る部分を紹介しますが、もう少しページっぽい感じで紹介をしていきたいので、今回はヘッダーを作成したいと思います。
パーシャルデザインとは?
パーシャルデザインは、Web サイトで利用するページの構成となっており、ヘッダーやフッター、またページの要素を共通化している場合に利用できるコンポーネントを組み合わせたデザインとなります。今回は簡単ですが、ヘッダーとフッターを作成していきたいと思います。
パーシャルデザインを追加する
作成をする際には、Pages の Tempates の項目を開き、Partial designs を選択してください。

まずはヘッダーという Patial Design を作成したいと思います。右上の Create ボタンをクリックして、Header を作成します。まずは空っぽの状態になります。

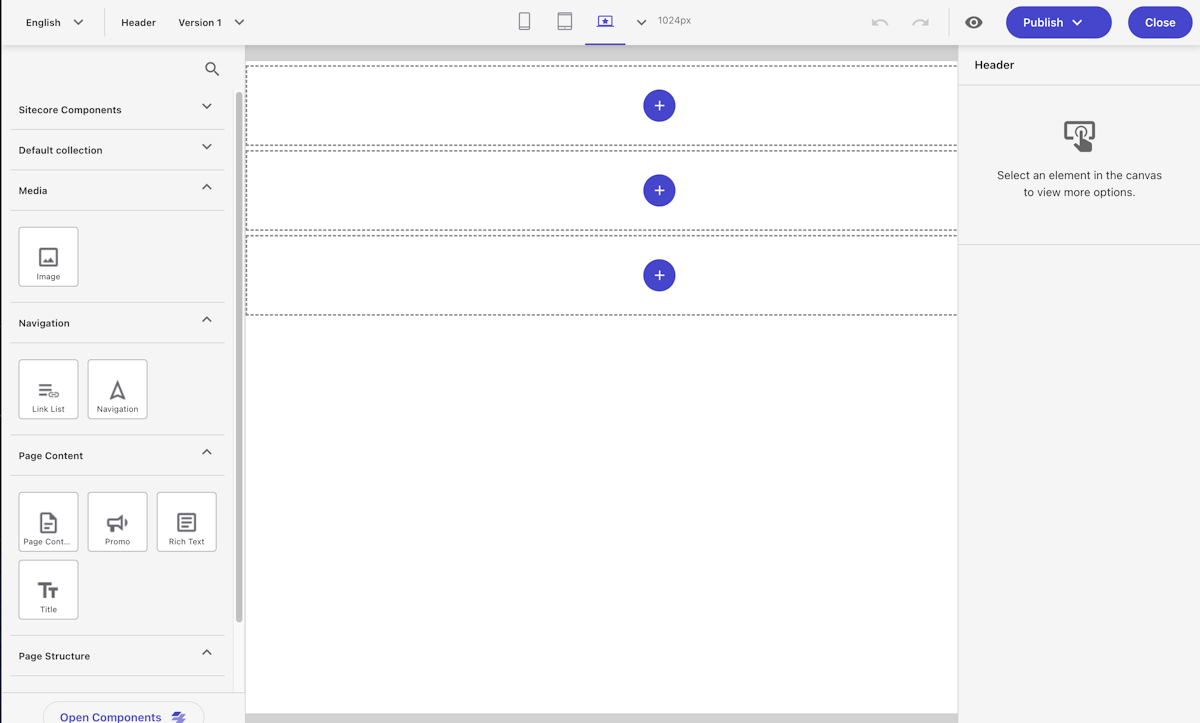
今回はヘッダーを作成していくため、ヘッダーエリアに Column Splitter を配置します。この際、 3:6:3 という形で3つのエリアを指定します。作業的には以下のような感じの動きとなります。基本的にモバイルのレイアウトがベースとして設定する形で今回は作っています。
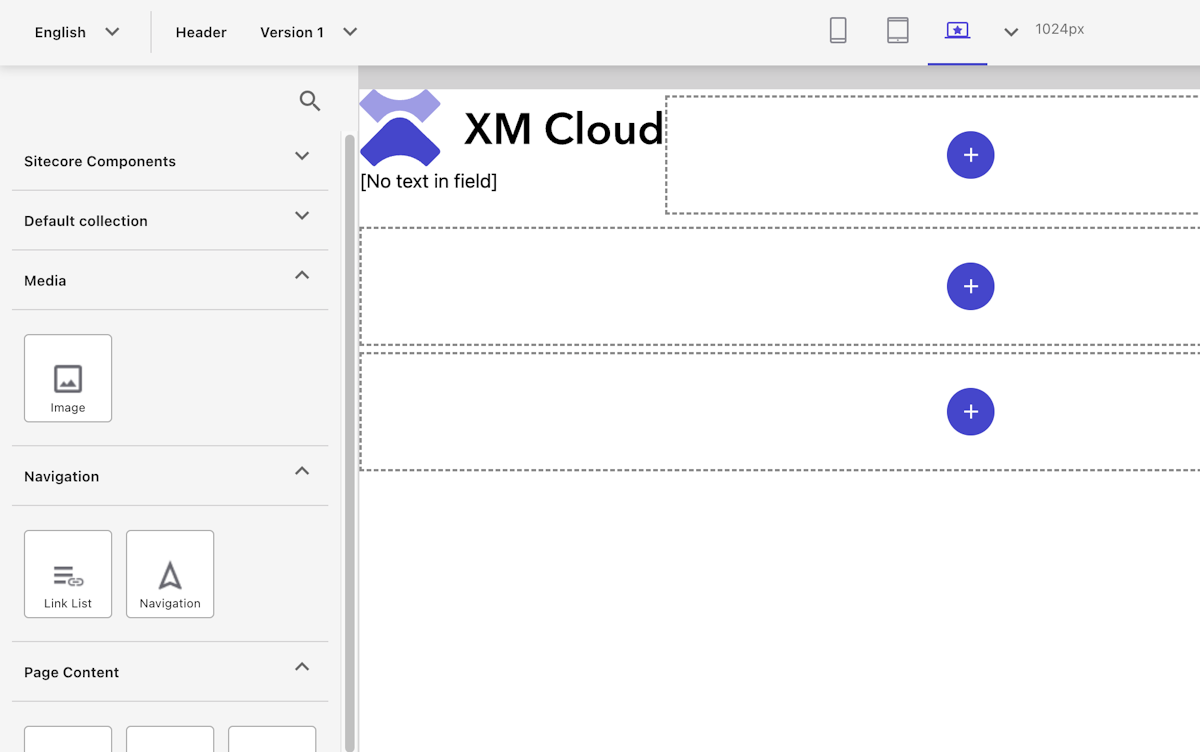
左上のエリアに関しては、XM Cloud のロゴを配置しておきます。

ページデザインを追加する
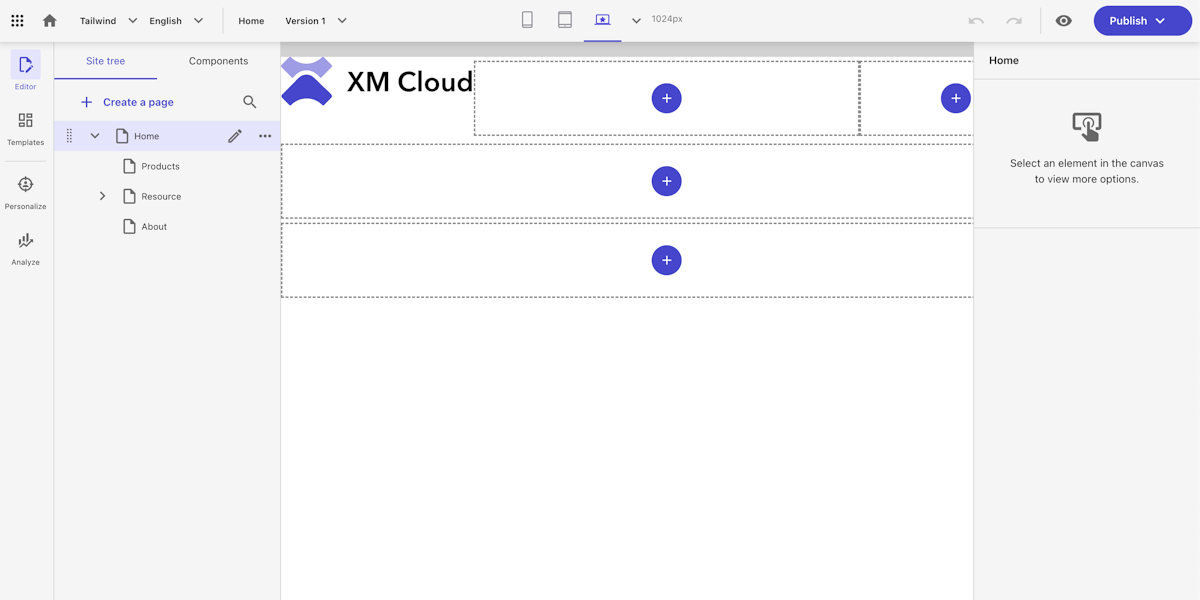
実際の見た目の調整をするために、まずは Home のデザインを作成したいと思います。そして、ヘッダーのみを追加します。以下のような形で作成しました。
これでヘッダーが適用されたページの準備ができました。
ページデザインを適用する
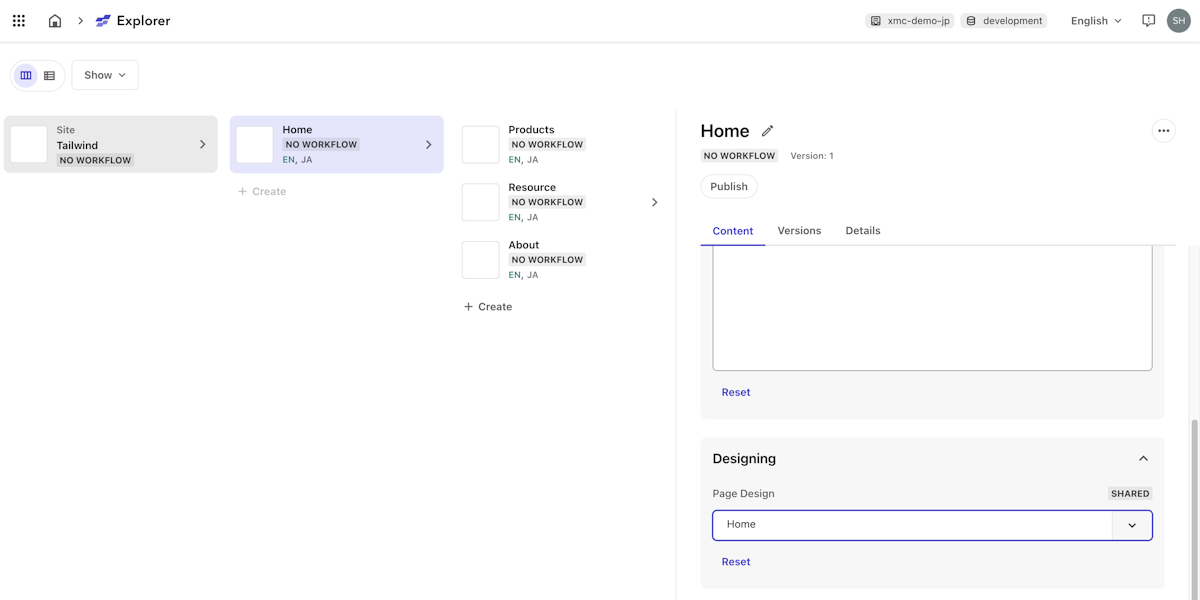
ほぼ空っぽの状態のデザインとなっていますが、トップページに適用してみます。対象となるアイテムを Explorer で開いて Designing の項目で Home を選択する、もしくはコンテンツエディターで選択をしてください。

この形で、Pages で Home アイテムを選択すると、ヘッダーが適用されています。

スタイルを作成する
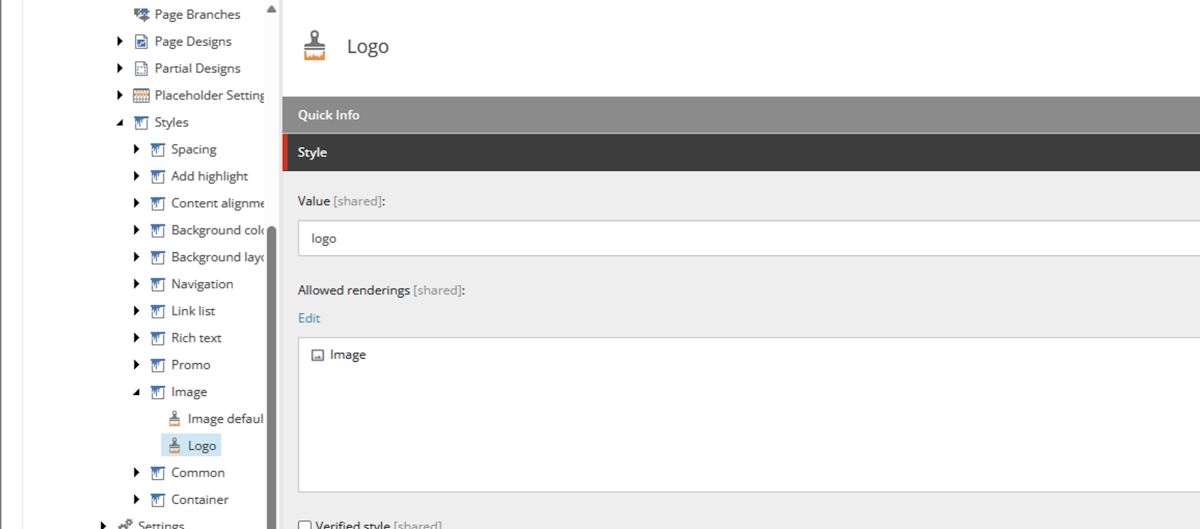
左上においているロゴに関しては、特に何もスタイルを指定していないため、左上に表示されている状態です。そこで、ロゴのためのスタイルを作成します。まずスタイルを以下のパスの下に作成します。
/sitecore/content/Tailwind/Tailwind/Presentation/Styles/Image
今回は Logo とのスタイルを作成します。このスタイルを利用できるのは、Image コンポーネントのみとします。

画像に関するスタイルシートの定義として、src\assets\components\Images\index.css のファイルを以下のコードを利用して作成します。
stylesheet .image-default-size { img { @apply w-full h-auto; } } .logo { img { @apply w-40 lg:w-48 h-auto mt-4 ml-4; } }
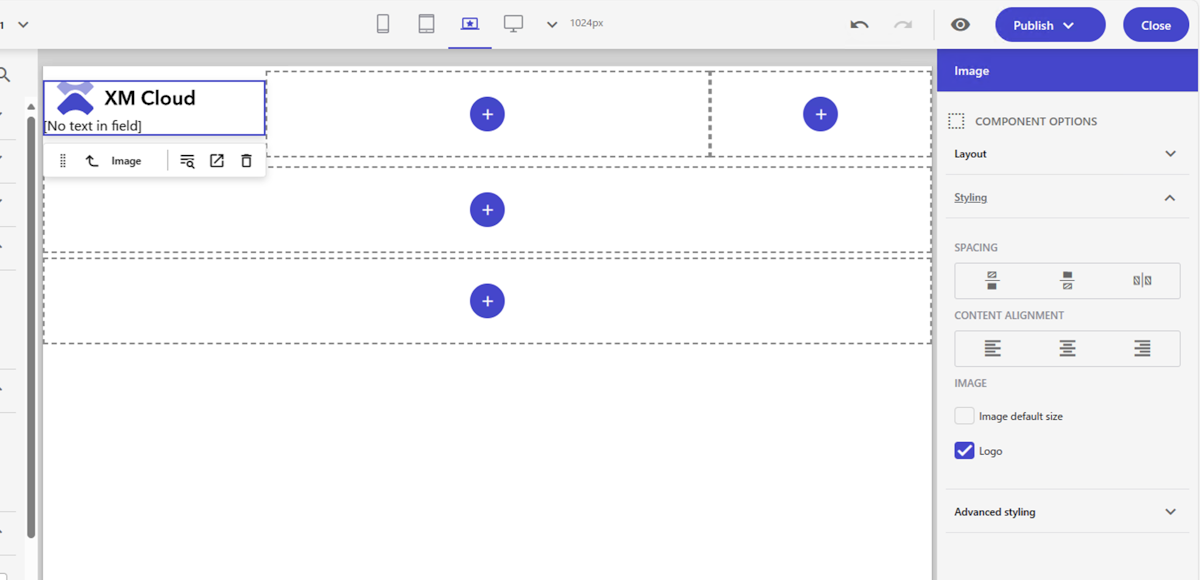
これでデザインの適用ができるようになりました。Pages で Logo のスタイルが表示されているので、クリックすると少しマージンが設定されます。

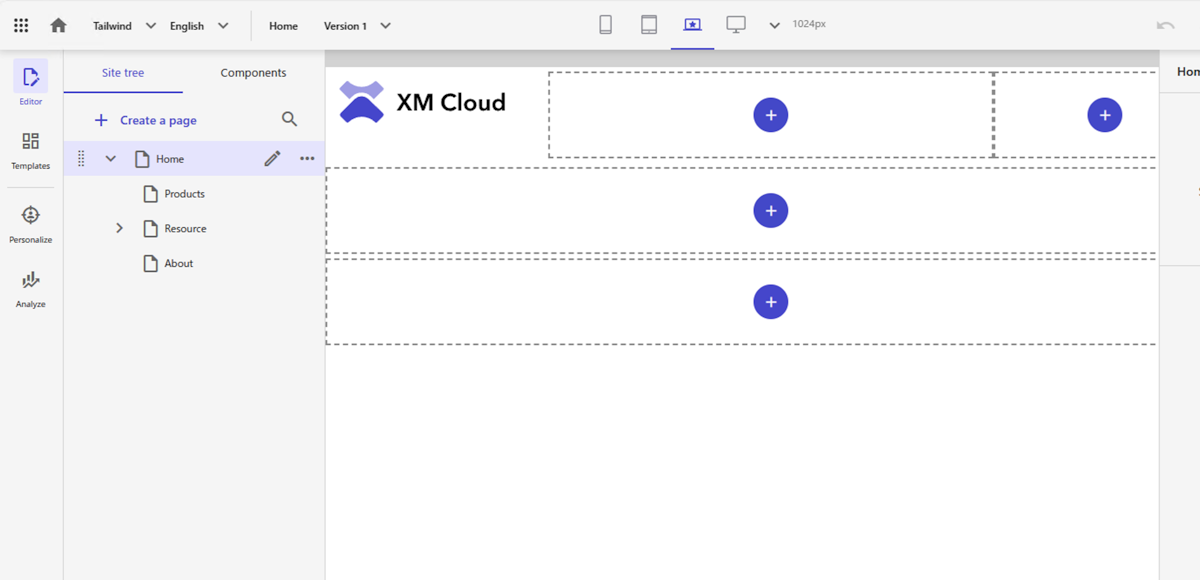
これにて、Pages で Home アイコンをクリックすると、以下のようにロゴが表示されるようになりました。

まとめ
今回はヘッダーに対してロゴを表示するところまで作成をしました。次回は、フッターを作成していきます。
