前回は左上にロゴが表示されるだけのヘッダーを作成しました。今回は、ナビゲーションコンポーネントを利用してフッターを作成していきたいと思います。
フッターを作成する
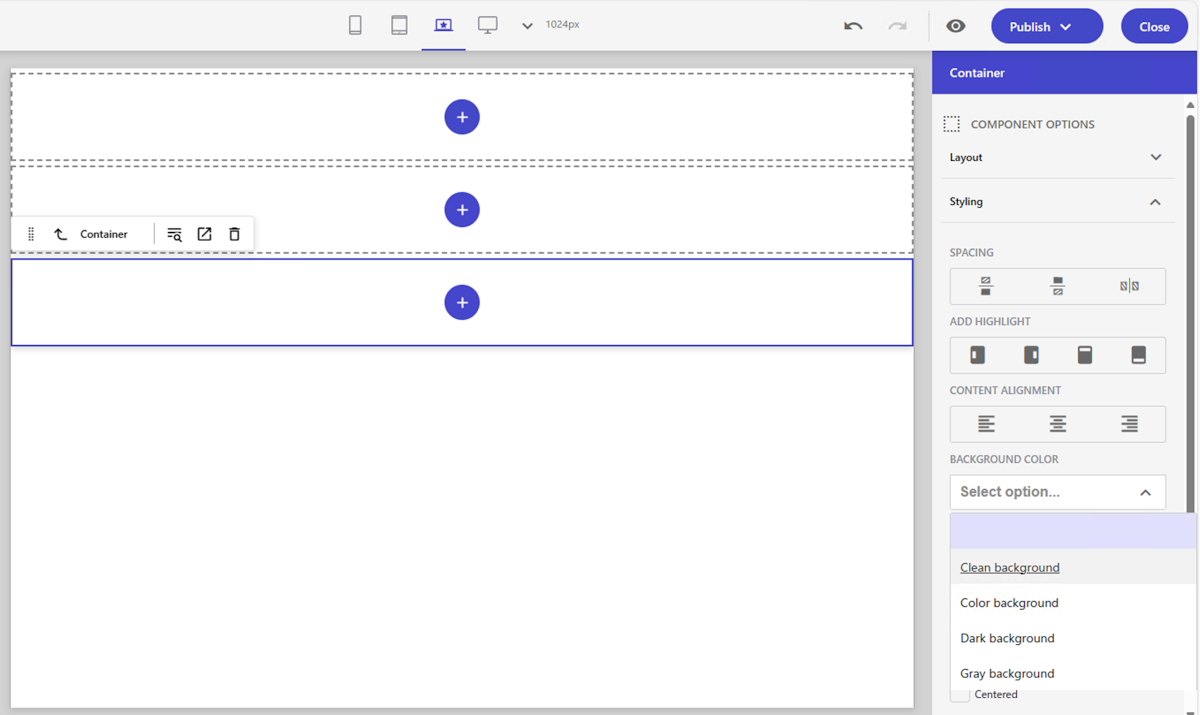
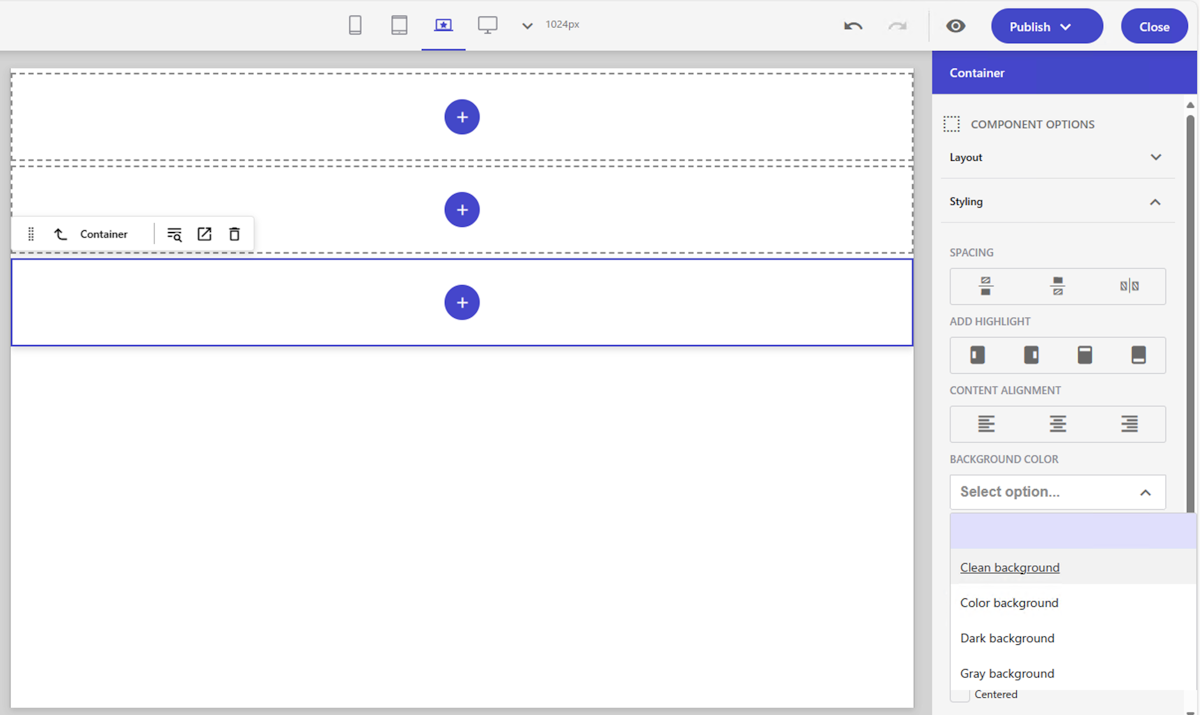
今回は簡単なフッターを作成していきます。まず最初にコンテナを Footer に配置します。実はコンテナではバックグランドカラーを選択することができます。

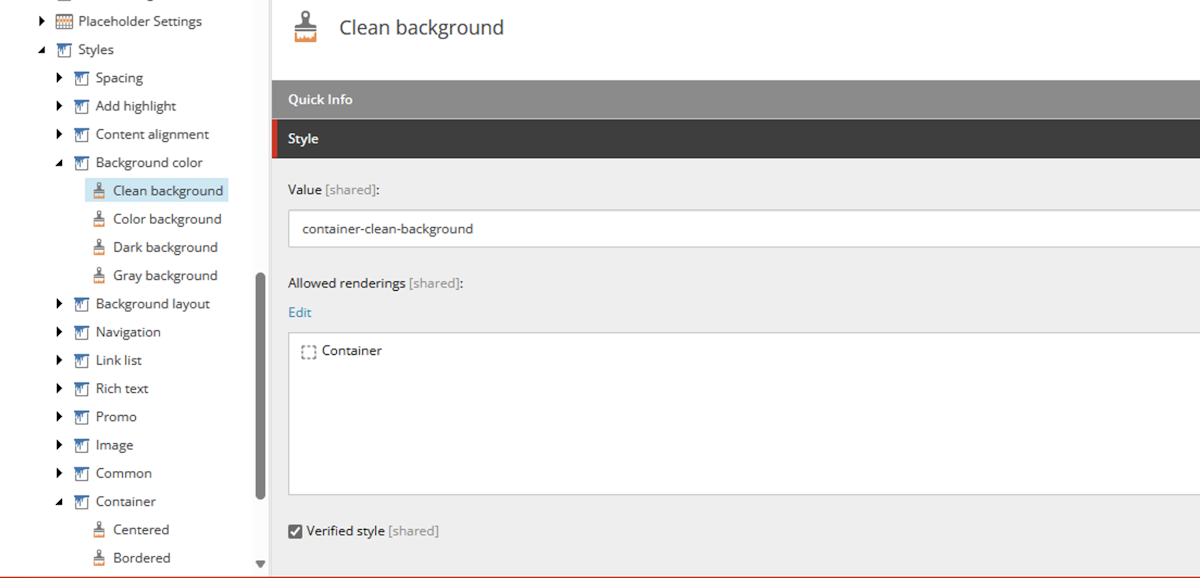
この定義は以下のように Style で定義されています。

今回はひとまず Color だけを書き換えます。 src\assets\components\Container\background-color.css のファイルを作成して、以下のコードを設定します。
stylesheet .container-gray-background { @apply bg-gray-200; } .container-clean-background { @apply bg-white; } .container-dark-background { @apply bg-gray-800; } .container-color-background { @apply bg-blue-300; }
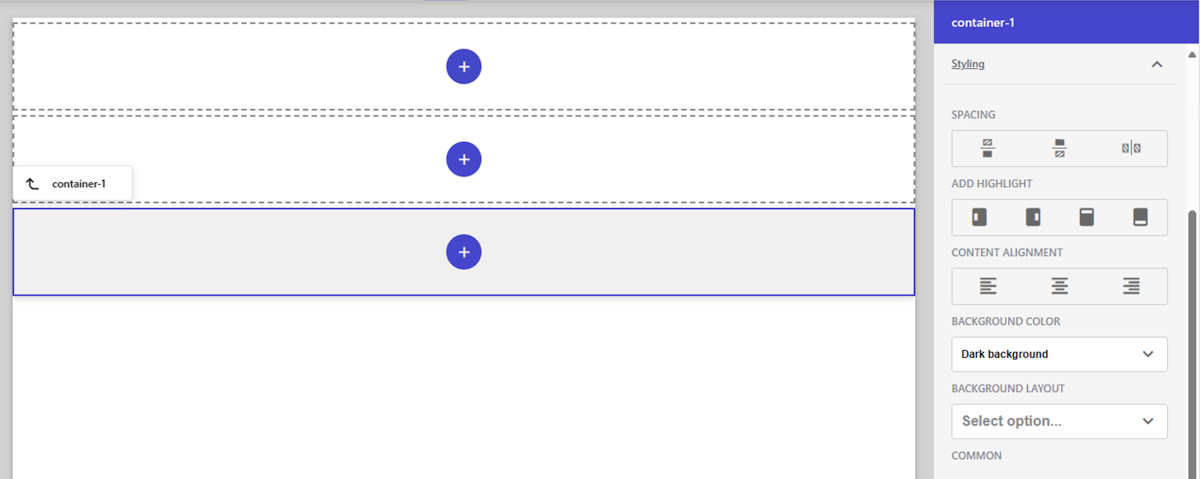
globals.css に対して上記のファイルを追加すると、スタイルシートの選択が有効になります。コンテナに関して、このスタイルシートを適用します。

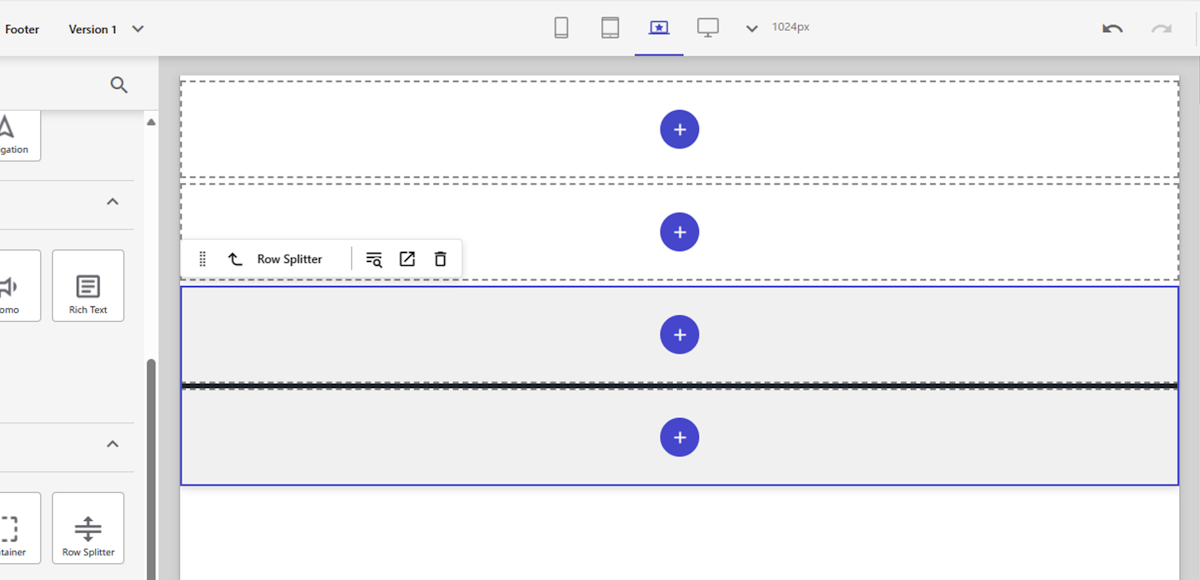
実際に表示されるともっとグレーに見えますが、今はデザイン中ということもあり薄くなっています。今回はここに、Row Splitter を設定します。

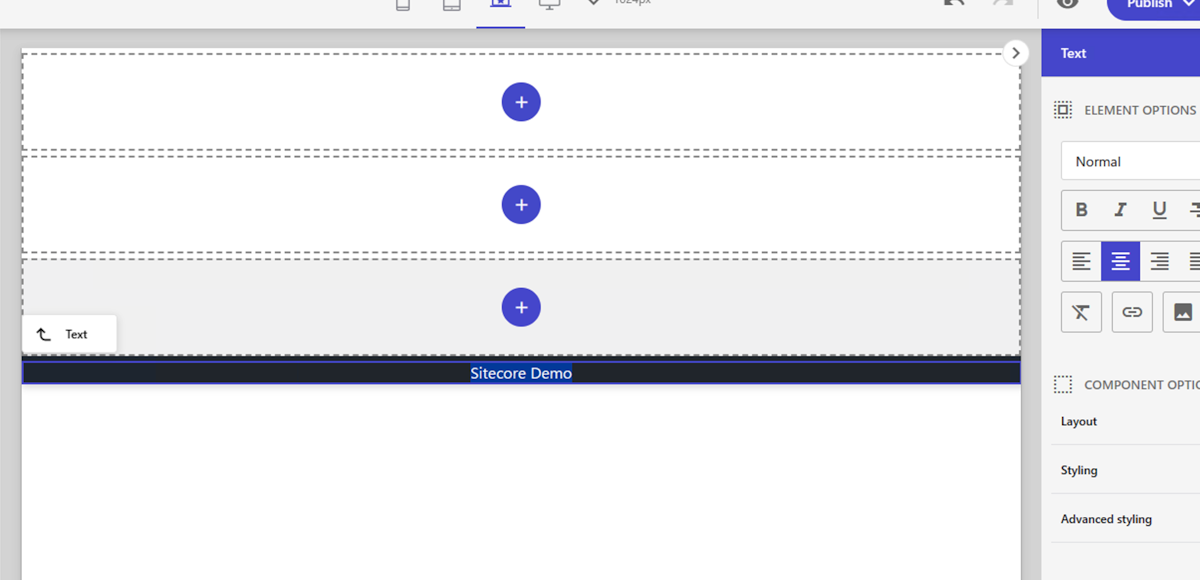
下には RichText のコンポーネントを配置して、中央に寄せておきます。文字の装飾は今は何もしていないため、見にくいですがこんな感じです。

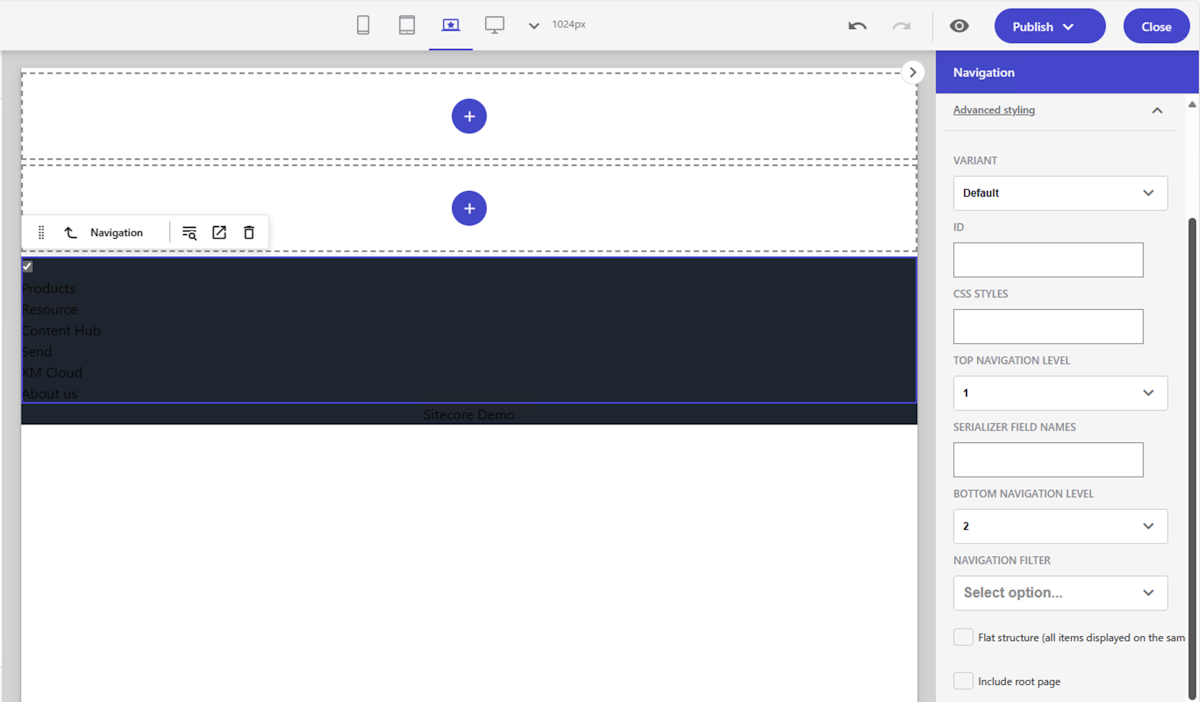
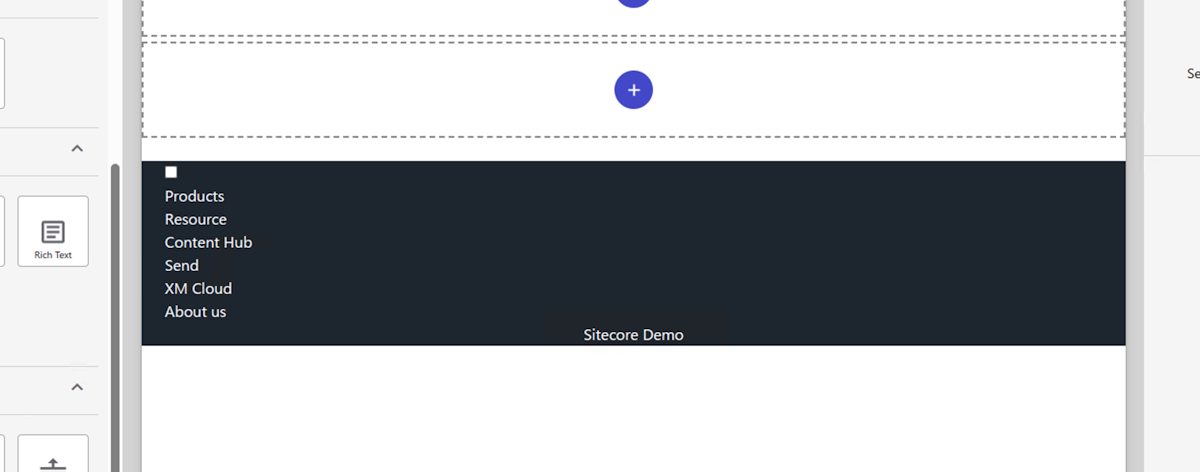
Row Splitter の上の部分には Navigation コンポーネントを配置します。今回はトップレベルおよび2階層目までのアイテムを利用してメニューを表示したいと思います。配置した時はこんな感じになっています。

このヘッダーに関して、Home のページテンプレートに対して適用してください。これで完成ですが、まだもう少し作業をします。

スタイルを調整する
今のままでは背景色に文字が消えているので、ここで調整をしないといけないのは2点です。
文字の色を補正する
ナビゲーションに関しては見やすく補正
マージンなども設定
まず最初に、src\assets\components\Common\footer.css のファイルを作成します。これに対して、文字の色を以下のように指定します。
stylesheet footer{ @apply text-white; }
globals.css にこのファイルの import を追加するのを忘れないでください。これでフッターの中の文字を白色にすることができました。

続いてナビゲーションを調整します。Navigation に関してのスタイルは、標準で以下の項目が用意されていますが、Bootstrap のコードになっているためそのままでは動きません。

今回は、src\assets\components\Navigation\index.css のファイルを作成して、以下のようにスタイルを適用することにします。
stylesheet .navigation.navigation-fat { @apply flex; .menu-mobile-navigate { @apply hidden; } nav > ul { @apply p-0 flex; } .rel-level1 { @apply inline-block mr-8; } .rel-level2 { @apply list-disc ml-4 mr-4; } }
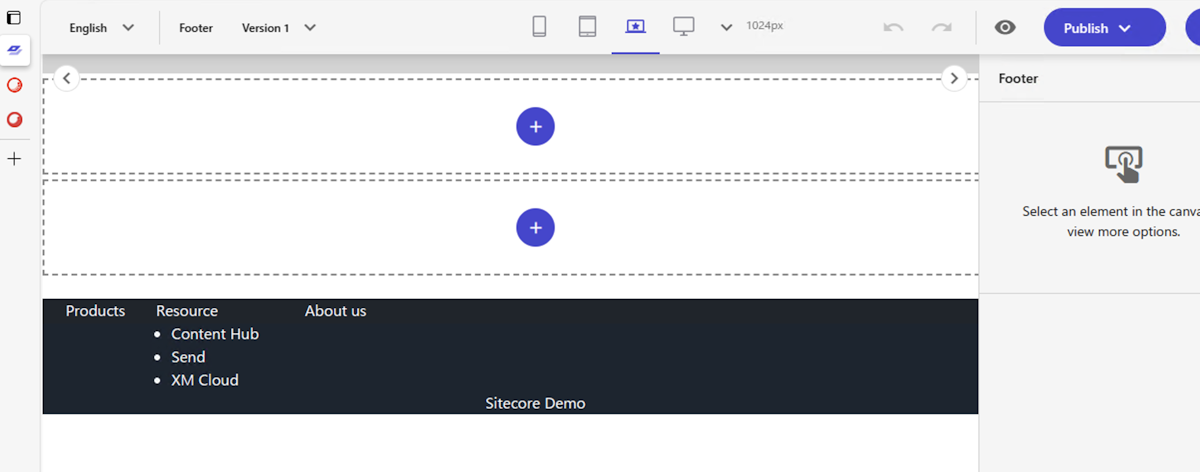
これを適用することで、フッターがそれっぽく表示されるようになりました。

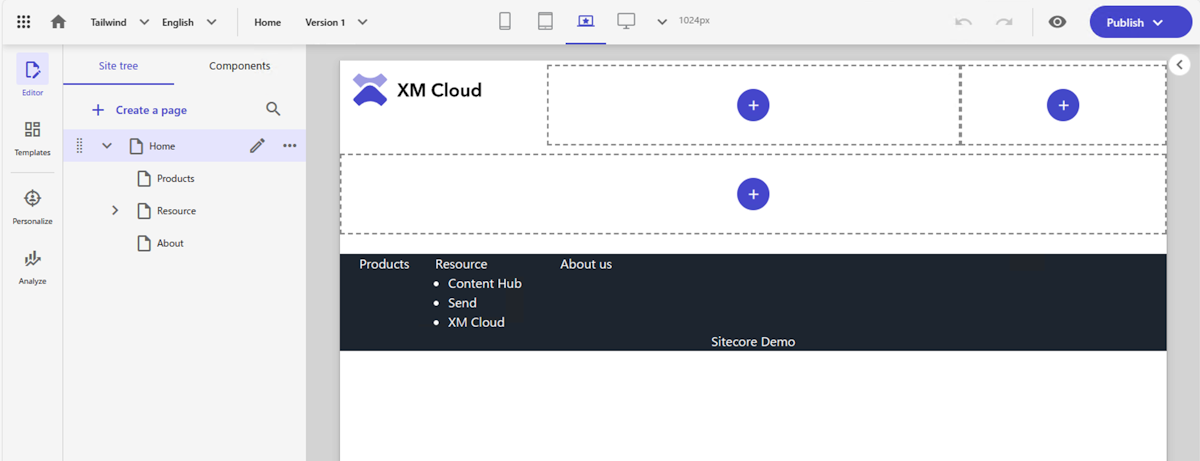
ヘッダーとフッターがついたページは以下のようになります。

まとめ
前回と今回と2回に分けて、ヘッダーとフッターのパーシャルデザインを作成しました。このデザインを適用したページを定義して、トップページに割り当てた形となっています。次回は Shared Layout を利用して Partial Design および Page Design を作成していきます。