前回作成をしたパーシャルデザインに関しては英語のレイアウトで作成をしていきました。今回は、これを各言語に対して共通化して利用できるレイアウトを作成していきます。
Shared Layout と Final Layout の違い
まず Sitecore ではレイアウトとして2つのタイプが提供されています。Shared Layout と Final Layout になります。前回までの記事で作成していた Partial Design は特に指定していなかったので、Final Layout を利用して作成した形となります。
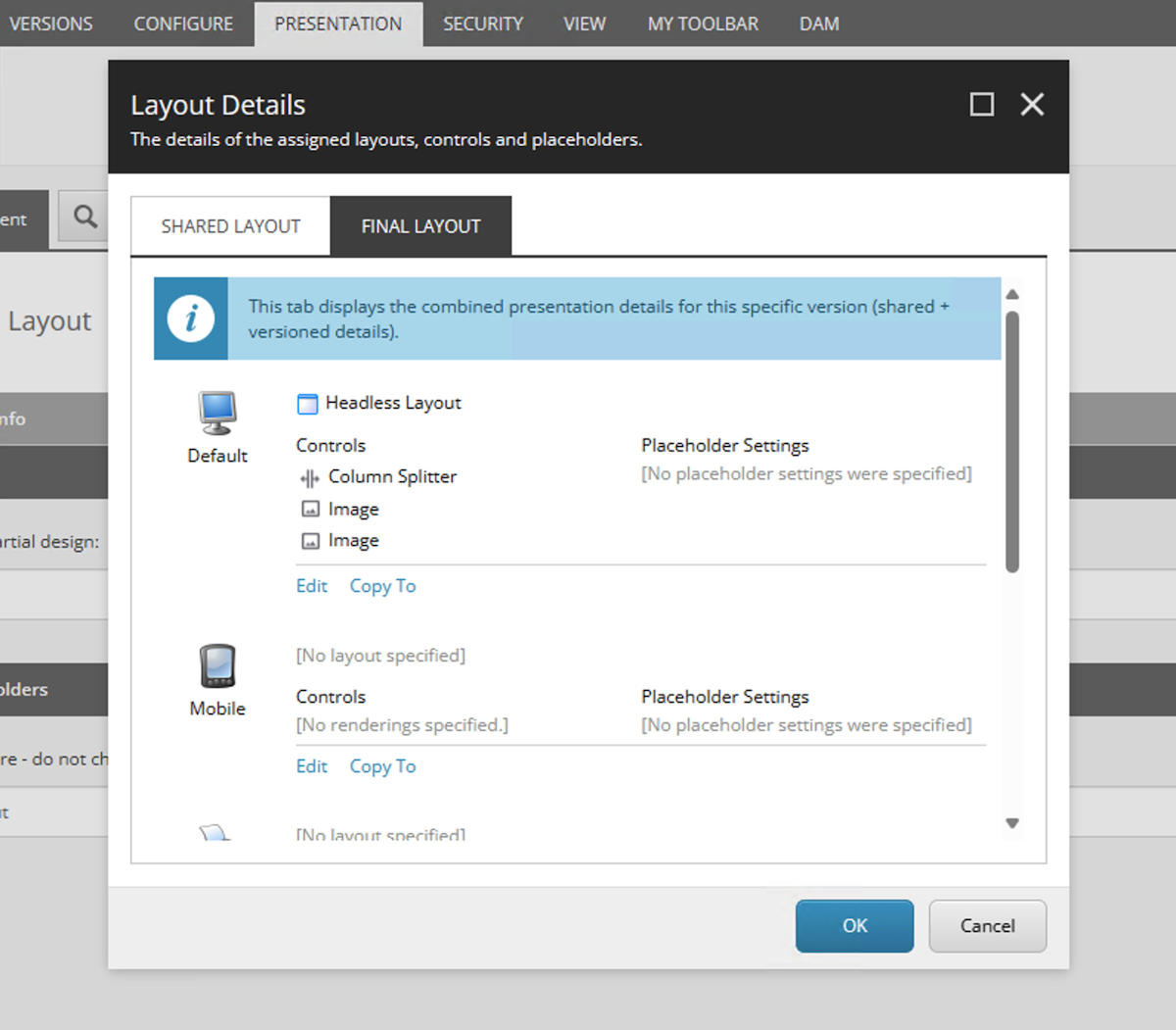
これを確認するのは簡単で、Experience Editor で該当する Partial Design を選択して、Presentation - Datail を選択してください。例えば Footer には以下のような形で Final Layout が作成されています。

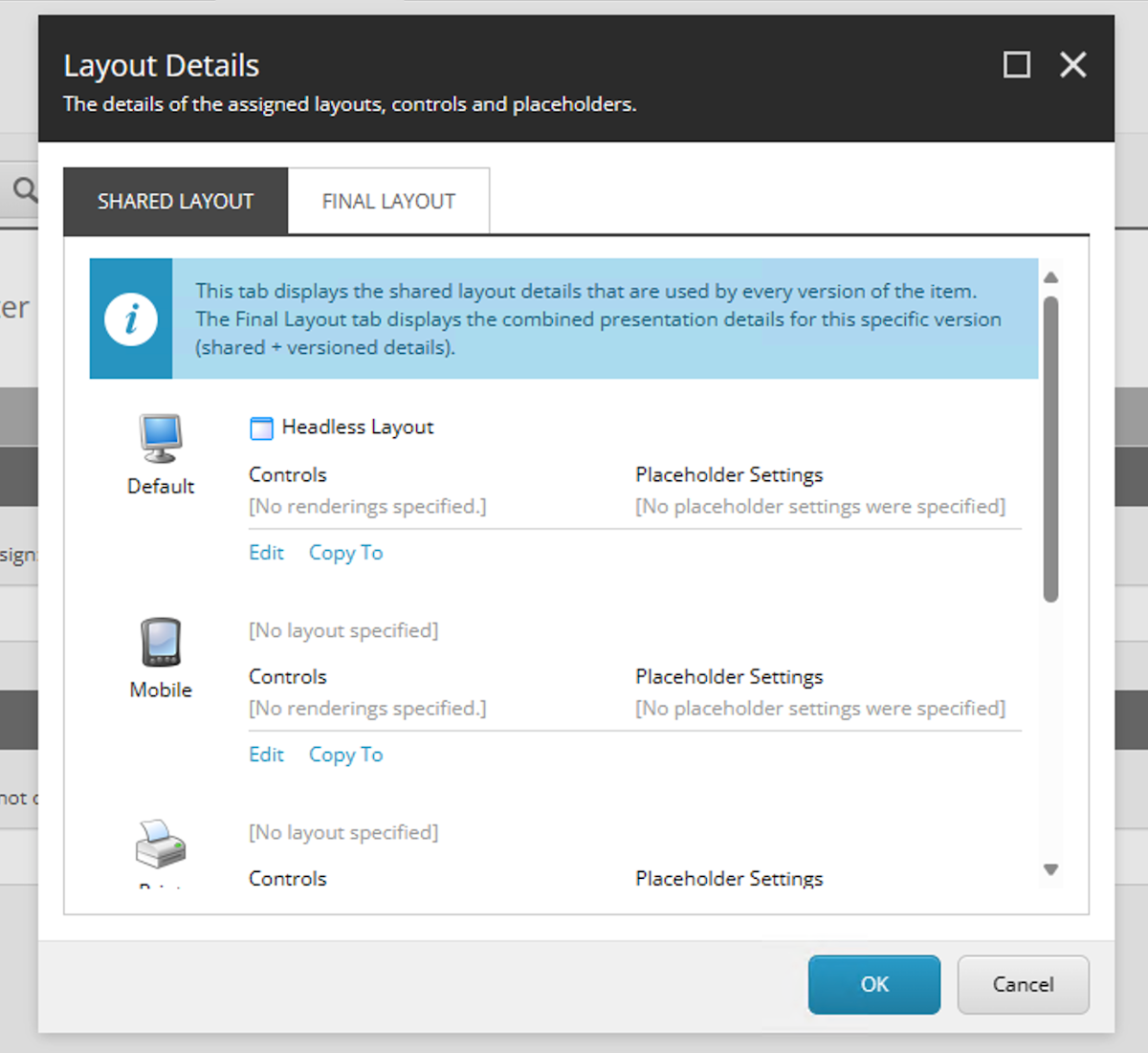
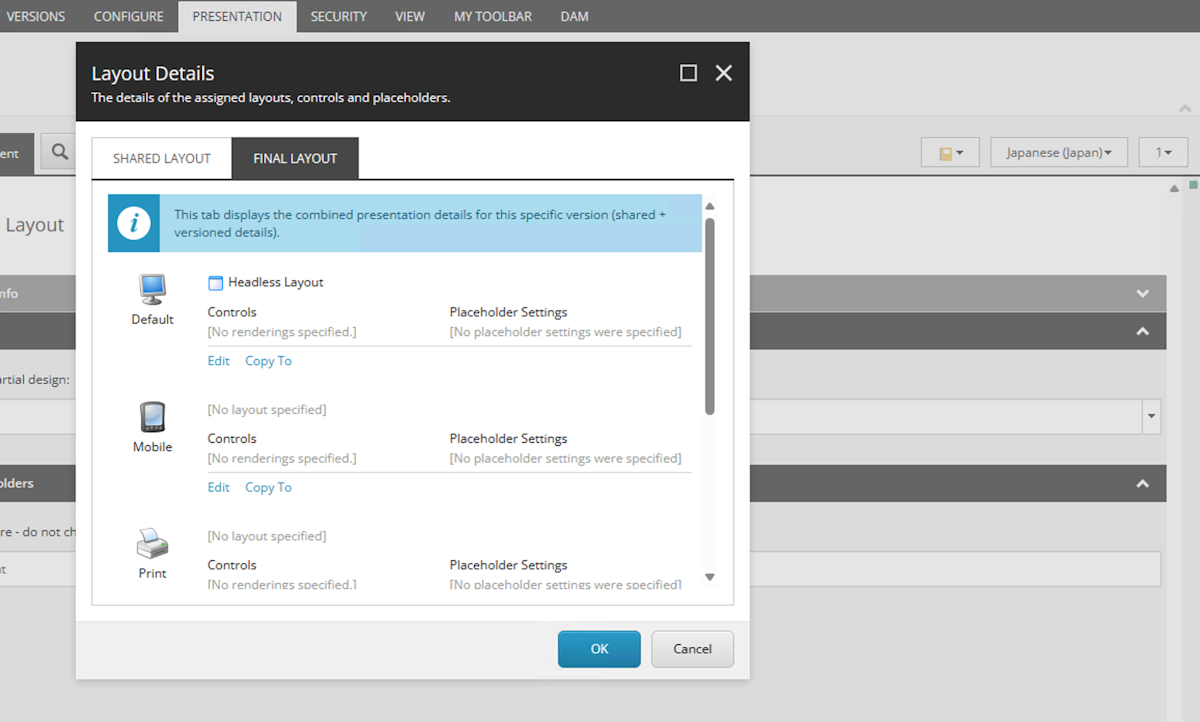
Shared Layout のタブに切り替えると、この部分は空になっています。

それぞれを理解するために、試しに Partial Design を1つ作成して確認をしていきます。
Final Layout で作業をする
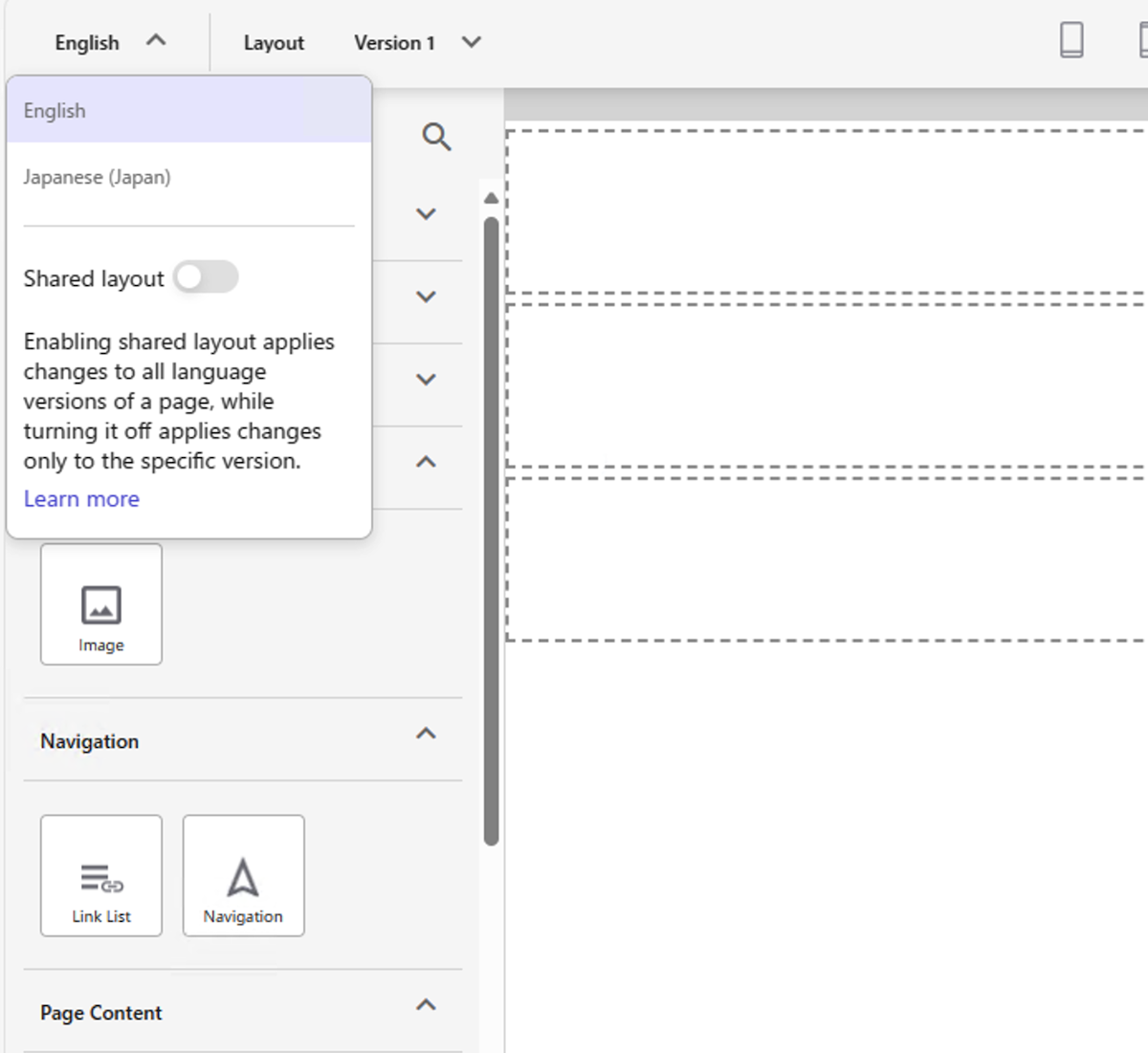
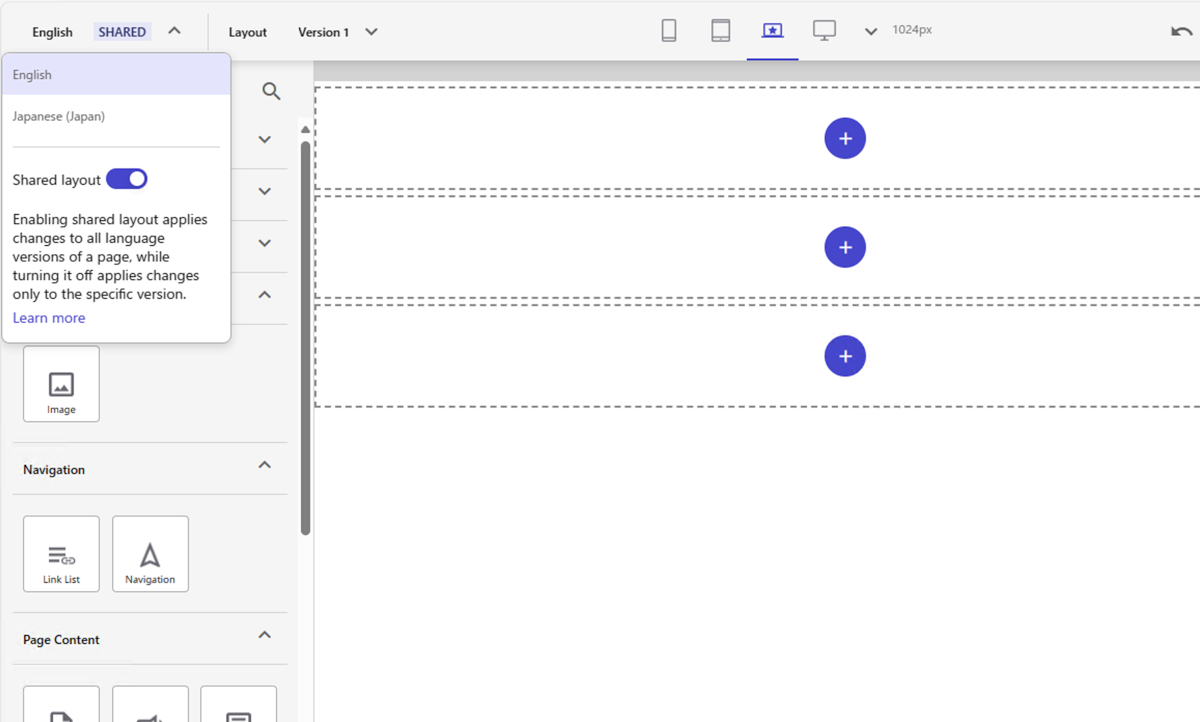
まずは Layout という Partial Design を作成します。実際に作成したあと、左上にある言語のスイッチを見ると英語が選択されて、Shared Layout のスイッチはオフになっています。

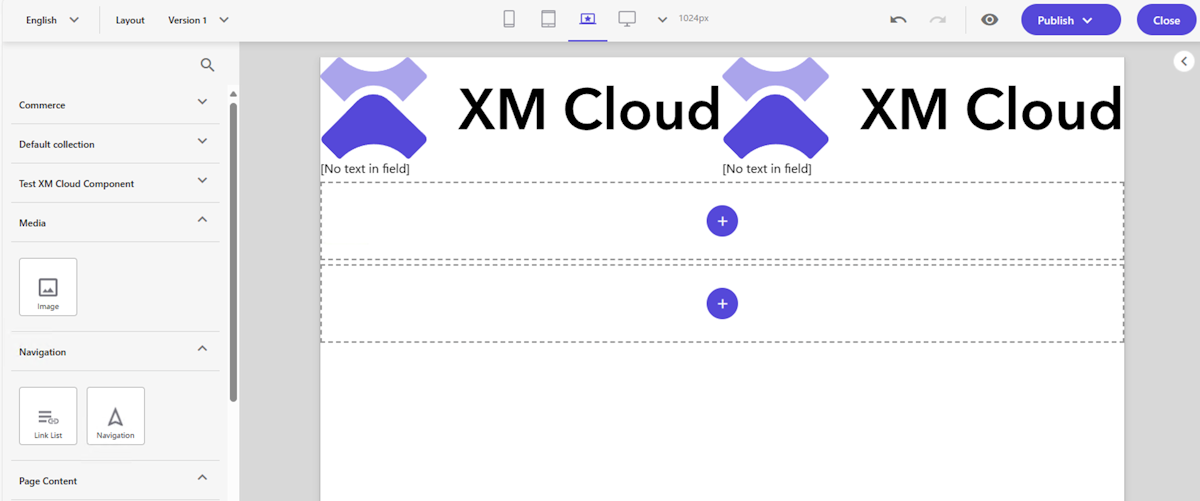
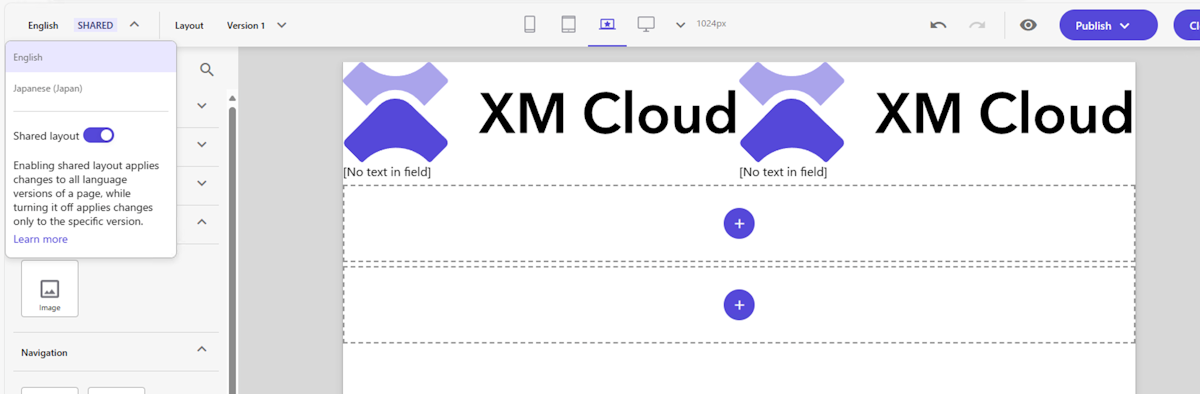
このまま、トップのエリアに2つの画像を配置してみます。仕上がりは以下のようになります。

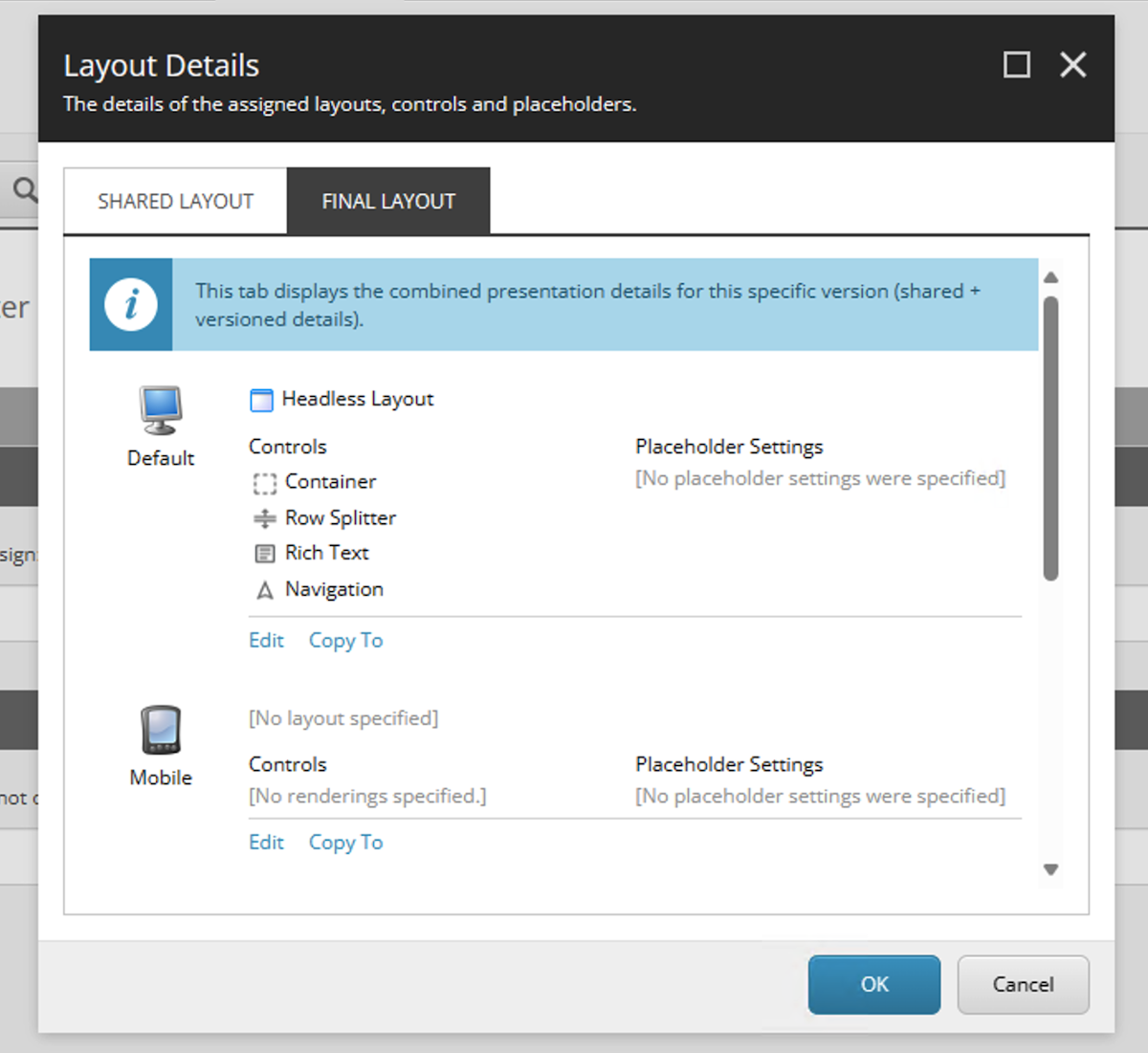
この状態で、Layout Detail を確認すると以下のような形で配置されています。

英語のレイアウトを作成していたので、日本語の部分はどうなっているでしょうか?もちろん空っぽになっています。

日本語に切り替えて同じように作業をすれば、同じレイアウトを日本語で利用することが可能となります。
Shared Layout で作業をする
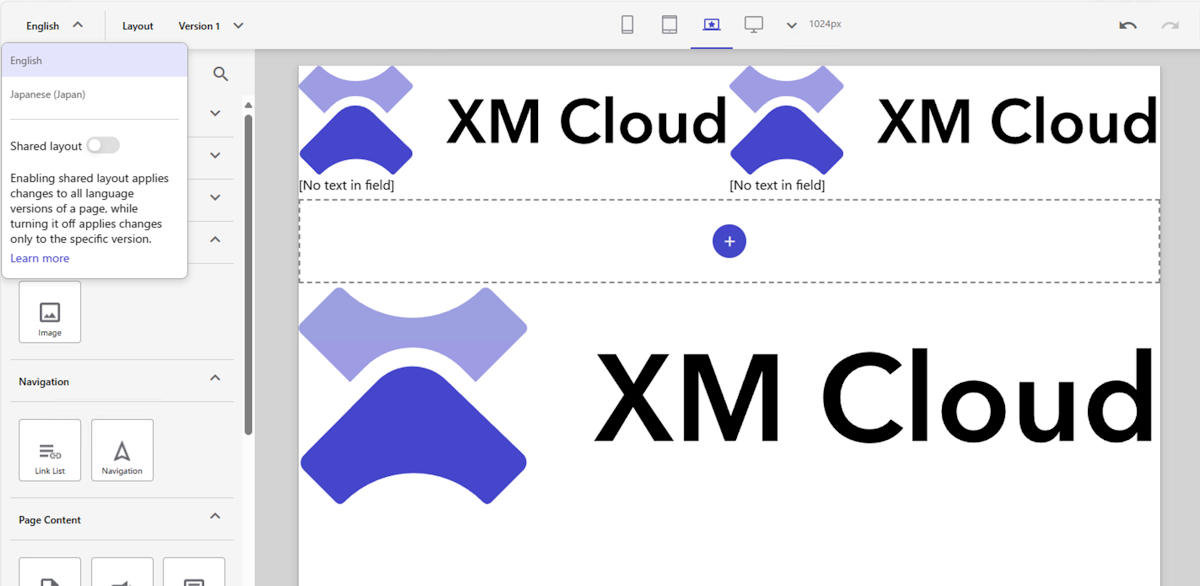
続いて Shared Layout のチェックをオンにして作業をしていきます。

上にあるレイアウトと同じく作成したものがこの画面です。左側の言語のところで Shared layout がチェックされているのがわかります。

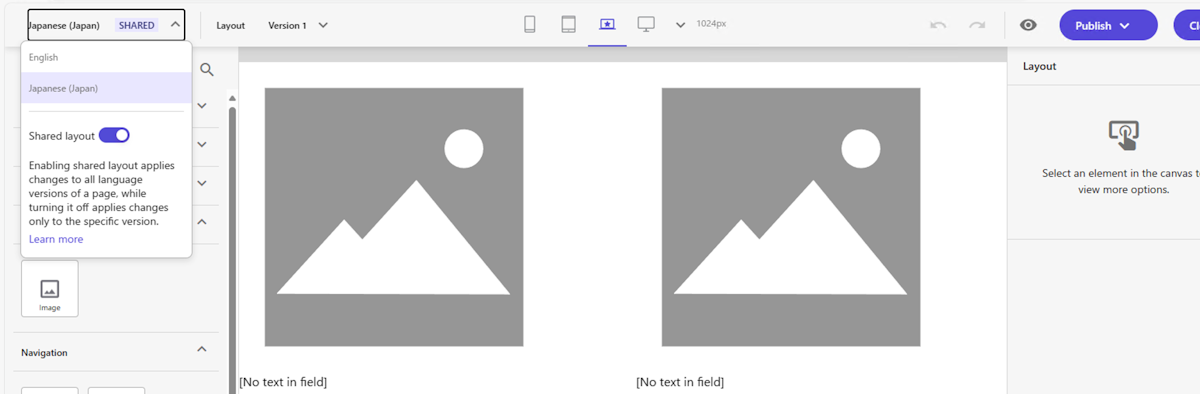
この段階で、言語を切り替えるとどうなっているでしょうか?以下のようになります。

Experience Editor で確認をするとわかりますが、レイアウトに関する情報は共有されています。ただし、画像が空欄になっていることでわかるように、指定するデータソース(今回は画像)に関しては改めて設定をする必要があります。
Shared Layout と Final Layout の組み合わせ
Shared Layout と Final Layout を組み合わせることも可能です。例えば以下のように Shared Layout のチェックをオフにして、英語のみに Footer の部分で画像を配置します。

この場合、Shared Layout が Final Layout に反映されつつ、追加で画像が増えています。日本語に関しては何もしてないため、Shared Layout のみとなっています。

まとめ
Shared Layout を利用することで異なる言語でもレイアウトを共有しつつ、各言語で必要となる追加の要素があれば、そのコンポーネントを追加できることがわかりました。多言語サイトではこの機能をうまく利用することで共有エリアとなる Partial Design などでの作業だけで全体に反映させることが可能となります。
