Sitecore XM Cloud の Advent Calendar 2023 の最後の記事として、Sitecore Components を紹介します。このツールは XM Cloud で提供されるツールの一つで、これまでの Sitecore の製品には含まれていない新しいツールになります。
オンライン編集ツール
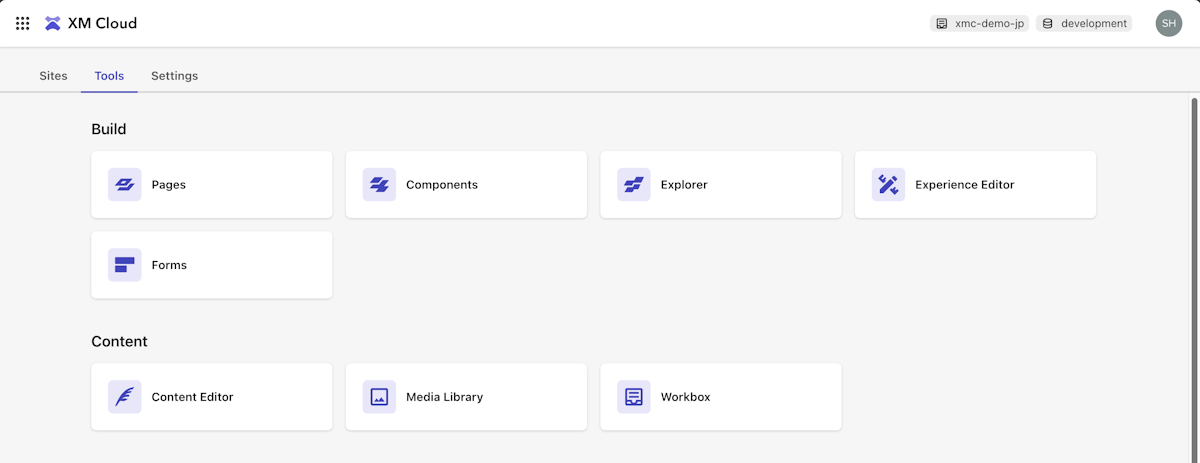
現在の Sitecore XM Cloud の環境では、従来の CMS にはないツールがいくつか含まれています。ログインをすると以下のような形です( 2023年12月現在)。

Pages - すでにブログでも紹介していますが、編集ツールとして利用できるようになっています。なお、このツールは XM Cloud を手元で動かす Docker 版のインスタンスとも連携できます
Components - 今回、これを取り上げます
Explorer - このツールは別途紹介予定です。
Experience Editor - Sitecore が従来から提供しているみたまま編集ツール
Forms - このツールは別途紹介予定です。
上記のツールのうち、Experience Editor 以外は SaaS 形式で提供しているツールとなっており、ブラウザがあれば利用することができます。
Components のコンセプト
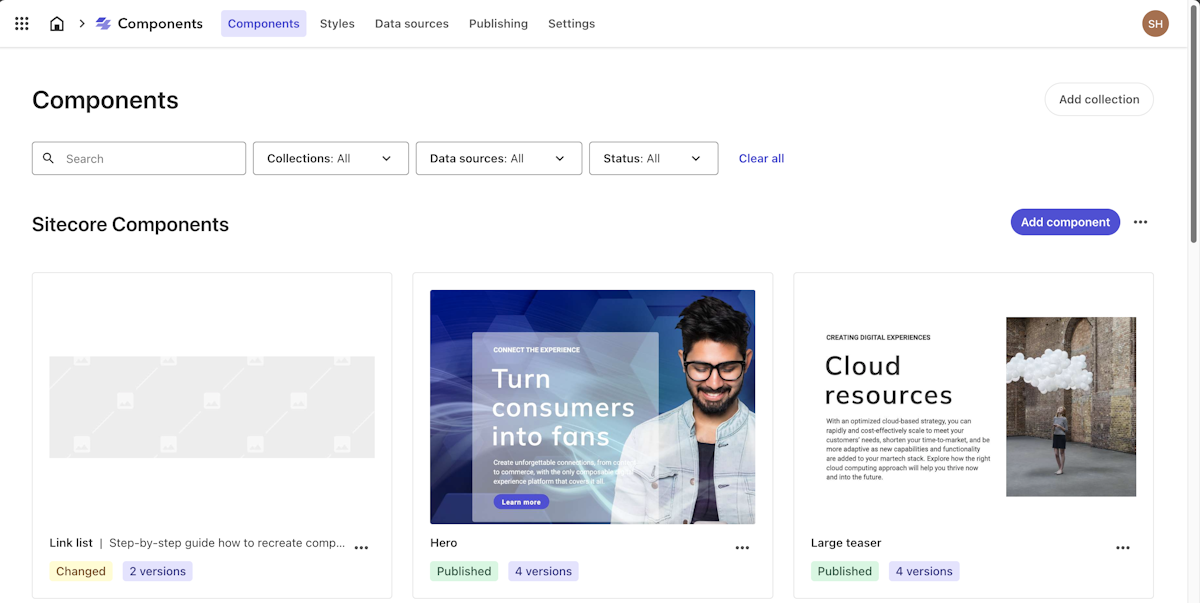
実際にツールにアクセスをすると、以下のような画面が表示されます。

この画面を見ると、すでに登録されているコンポーネント一覧が表示されている形です。Headless SXA を利用することでコンポーネントを作成できることは以前に紹介をしましたが、実はこのツールでもコンポーネントを作成することができます。
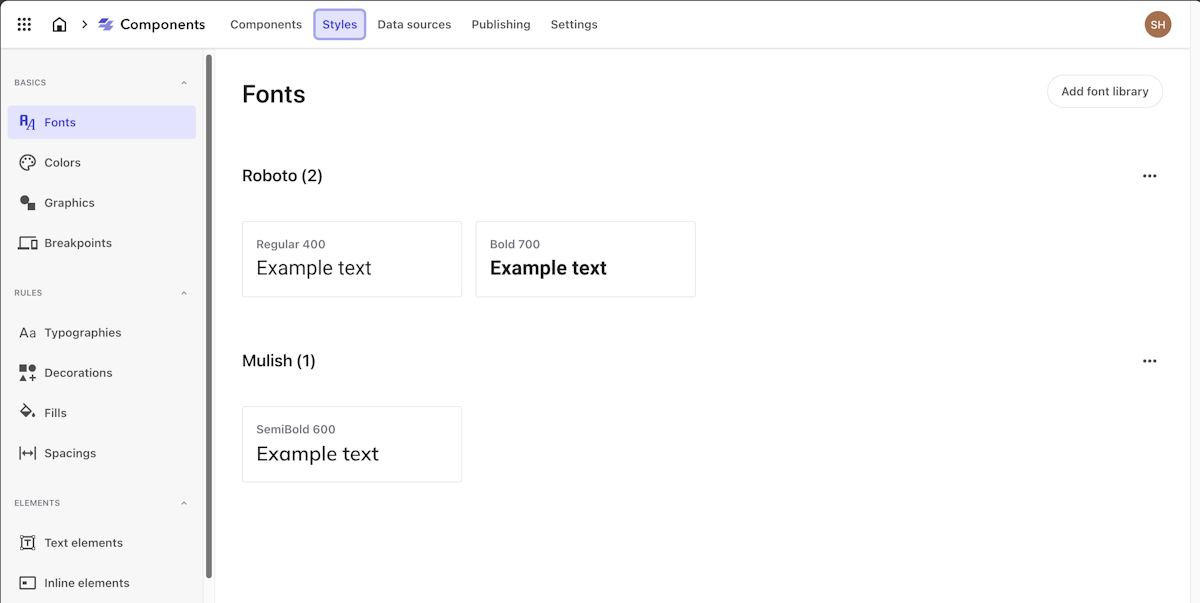
メニューの項目を開いて行きましょう。まずは Stlye です。

フォントやフォントサイズなど、サイトで利用する項目の定義を作成していくことができます。サイトで利用する部品の基本的な定義を作成する形です。
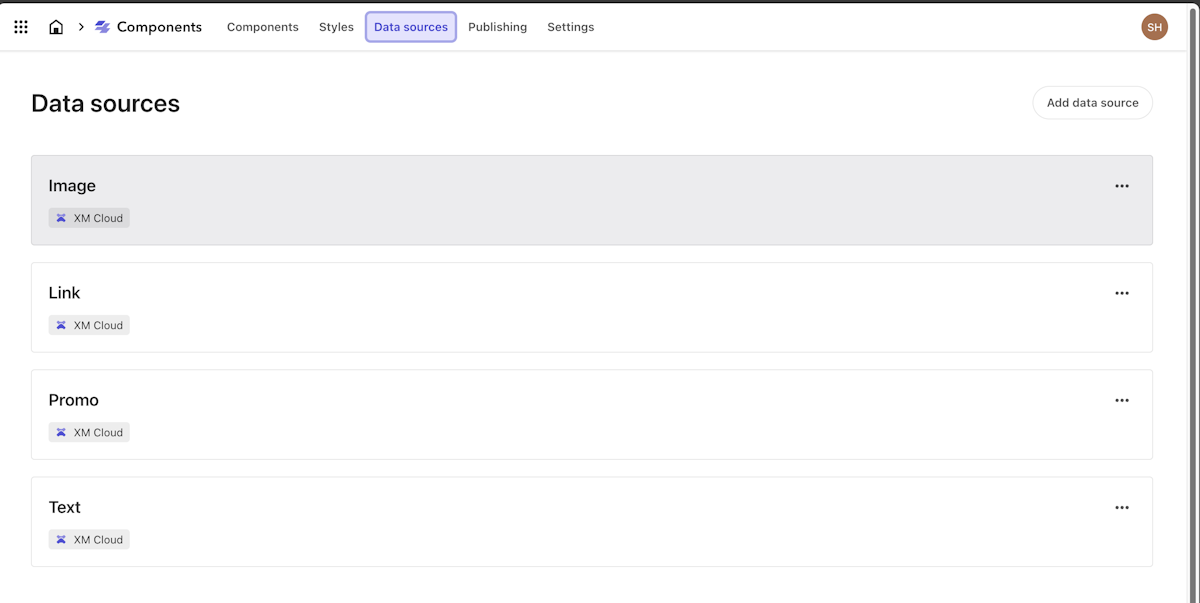
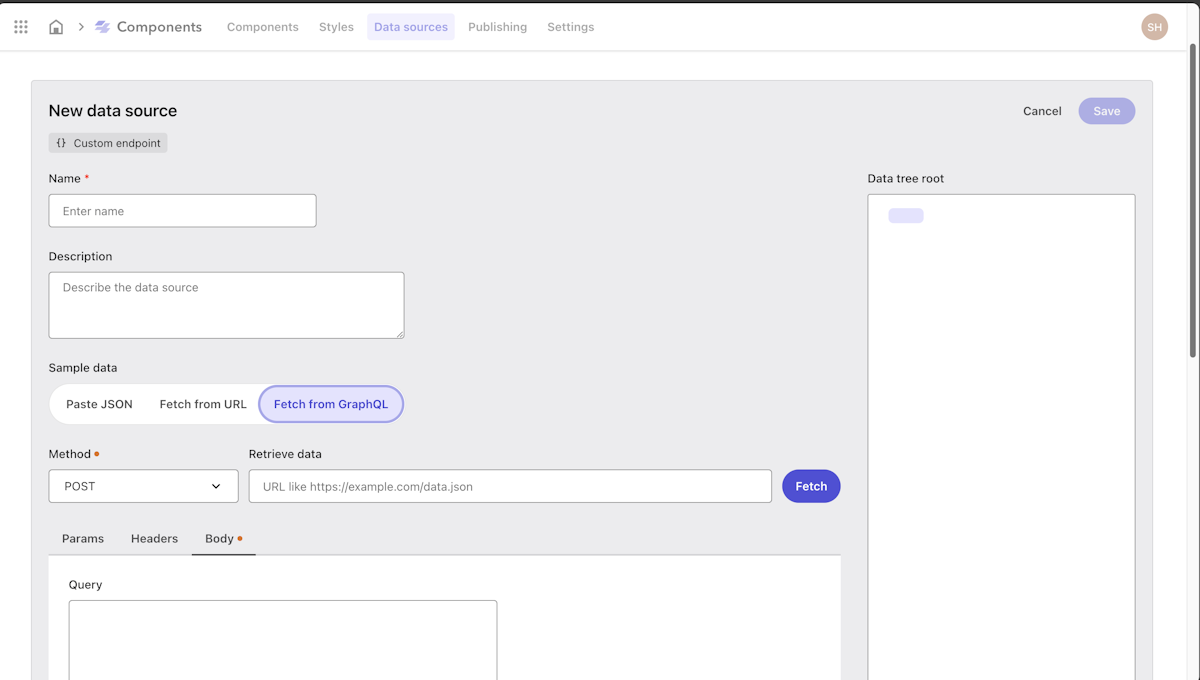
続いてデータソースです。

コンポーネントで利用することができるデータソースを指定することができます。これを利用すれば、XM Cloud の中にあるデータソースだけでなく、外部からデータを Fetch してページのコンテンツとして利用することもできます。

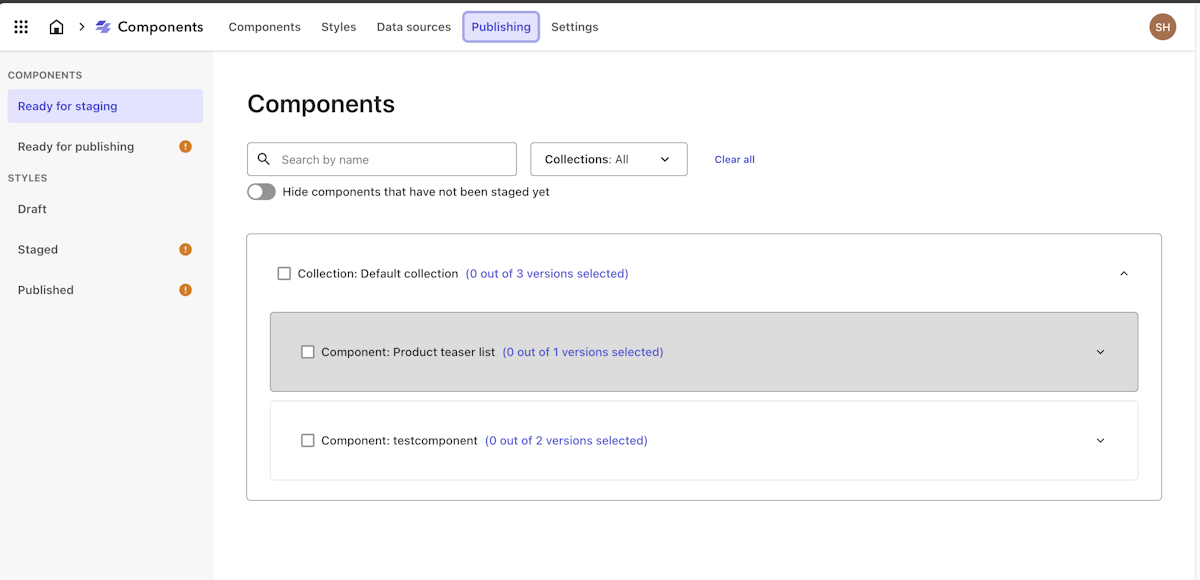
Publishing では作成しているコンポーネントを外部で利用できるように公開する手続きです。コンポーネントの作成に関しては、Draft , Staging , Publishing の3つのステージでワークフローを組んでいる形です。

それでは実際にコンポーネントを作成する画面を紹介します。
コンポーネントの作成
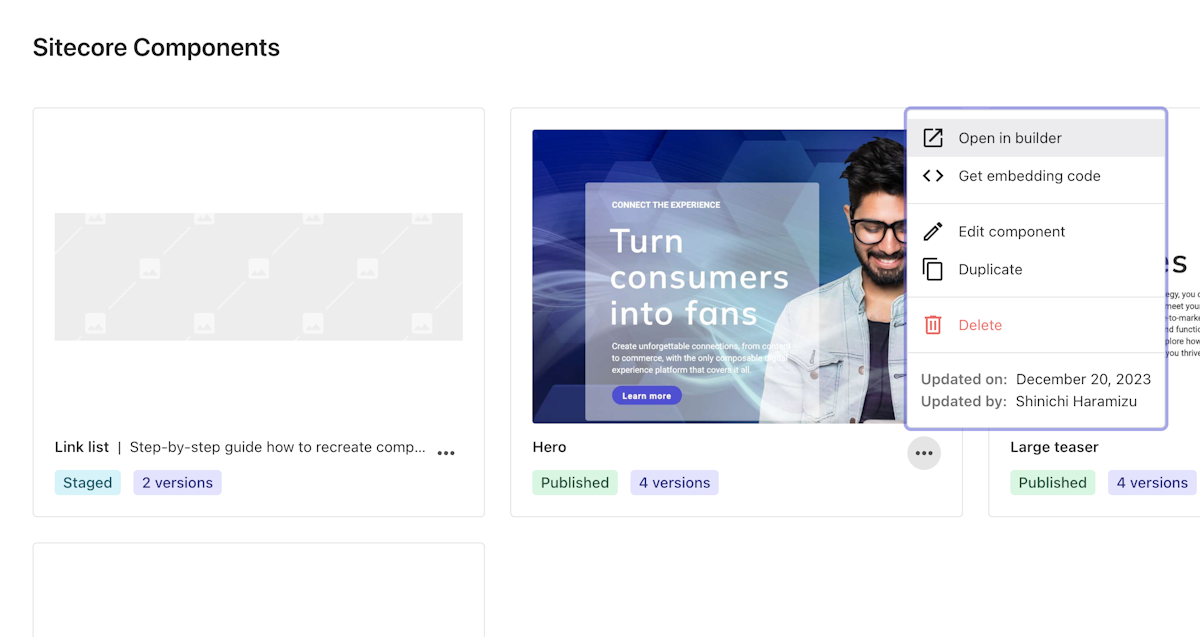
今回はすでに用意されているコンポーネントを利用してどういう仕組みがあるのか、を紹介します。まず、コンポーネントのメニューをクリックすると、いくつかの選択肢が表示されます。

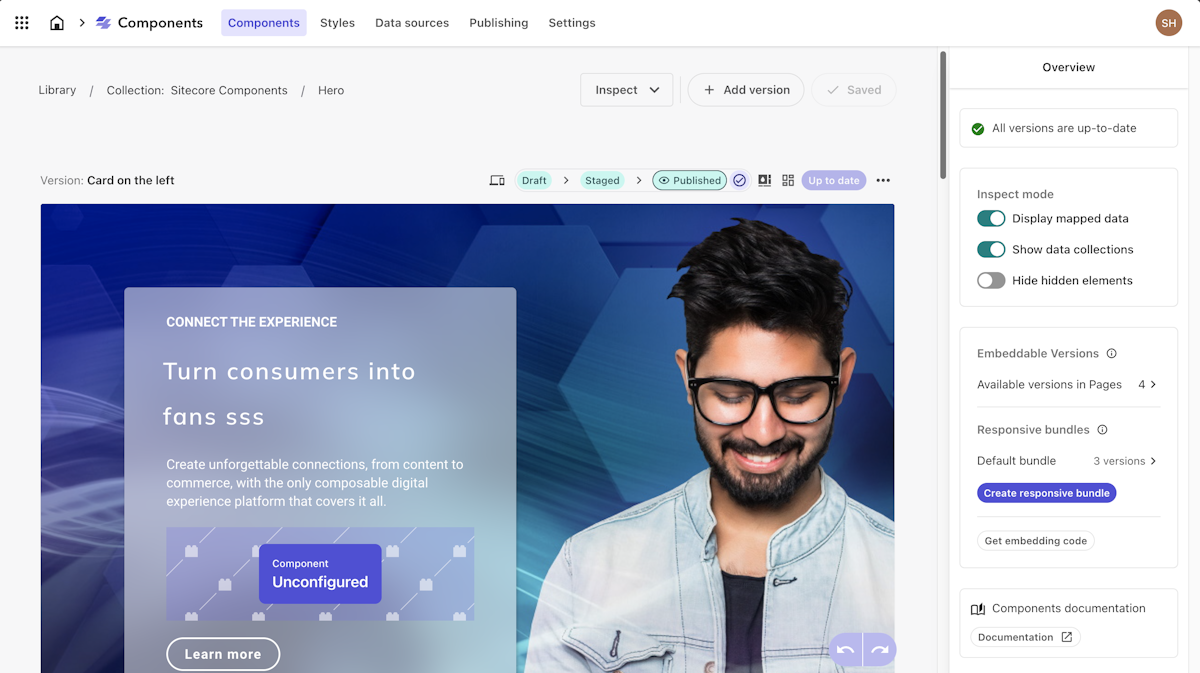
Open in Builder をクリックすると、以下のような編集画面に切り替わります。

今回はすでに公開済みのコンポーネントとなるため編集ができませんが、新しいバージョンを作って更新をして、公開をすることができます。また、既存の部品を複製して作成するということもできます。
グリッドでどこに何を置くのか、また画面のサイズに合わせて表示の仕方を変更するのかどうか、などこの画面で作成していくことができます。
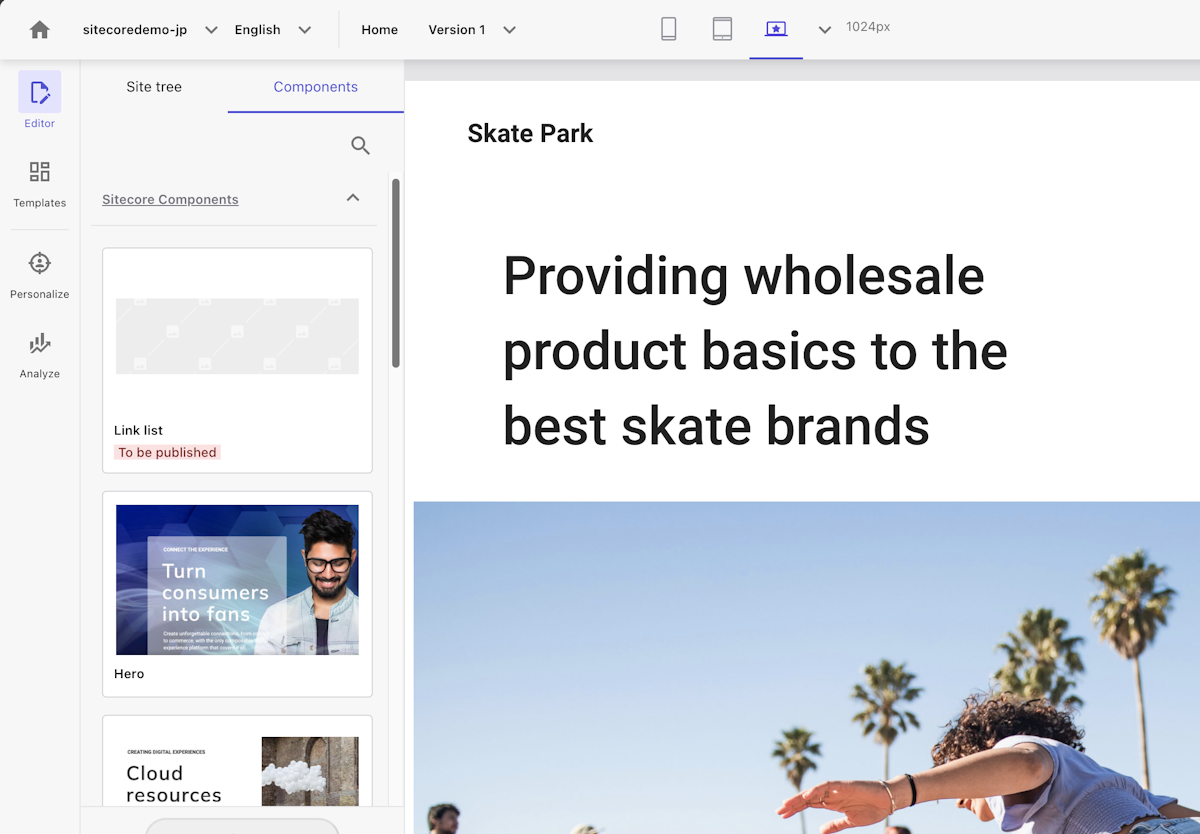
コンポーネントを利用する
この部品を XM Cloud で利用する場合は、Pages のコンポーネントから利用することができます。コンポーネントの一覧に、サムネイルと合わせて表示されているのがわかります。

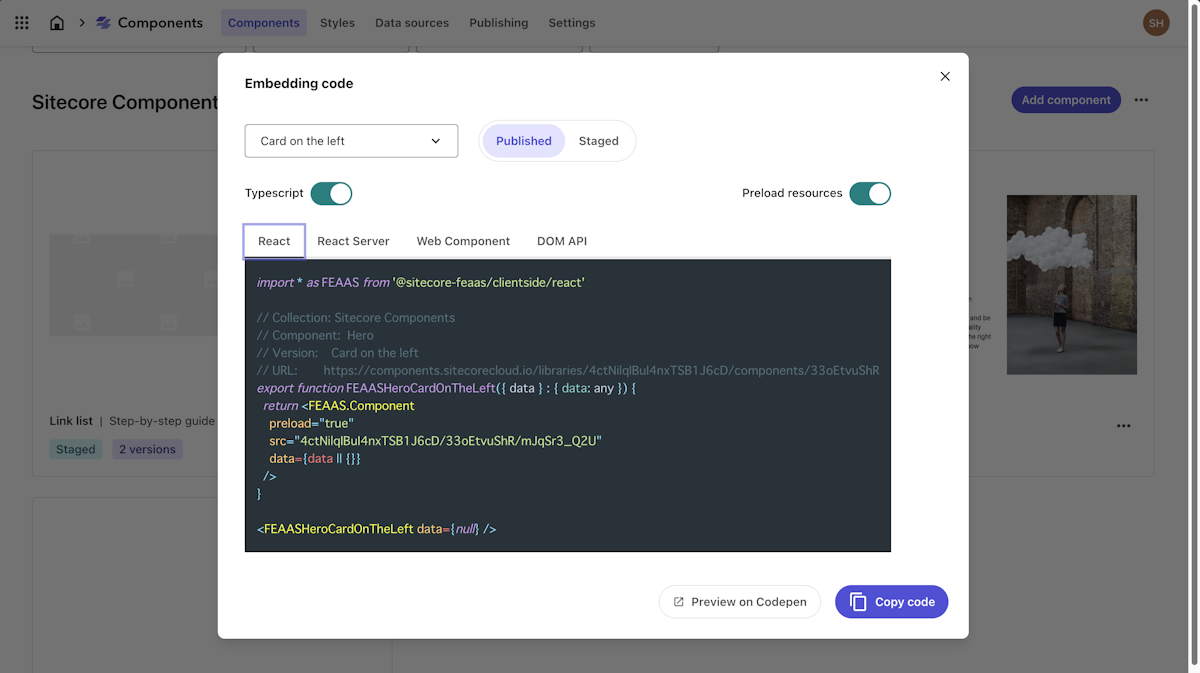
なお、Sitecore Component で作成したコンポーネントは XM Cloud 以外で利用することも可能です。この部分は Embedded code の項目を選択するとコードが出てきます。

まとめ
Web サイトのコンポーネントを作成する上で、デザインを確認しつつ、またデータソースとしては CMS 以外で管理しているコンテンツも利用できる仕組みが用意されている形となります。実際の開発だけでなく、運用においても有効なツールが XM Cloud には標準で搭載されている形です。
