以前に新しくリリースをした Sitecore Components に関して紹介をしましたが、今回は簡単なコンポーネントを作成してみたいと思います。
新しいコンポーネントを作成する
今回は簡単なコンポーネントを作ってみたいと思います。まず最初に、新しいコンポーネントを準備します。

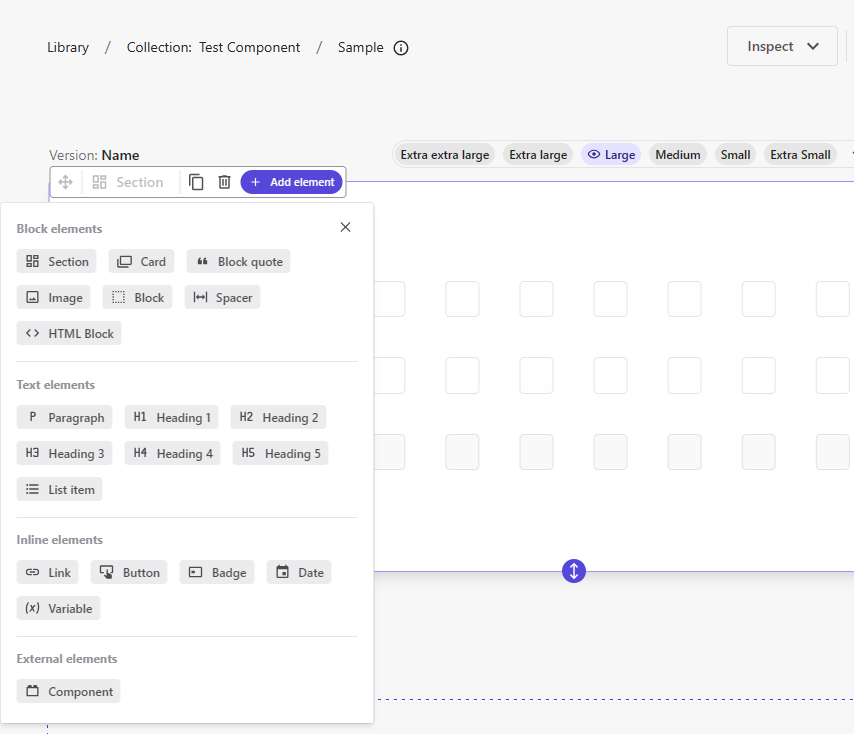
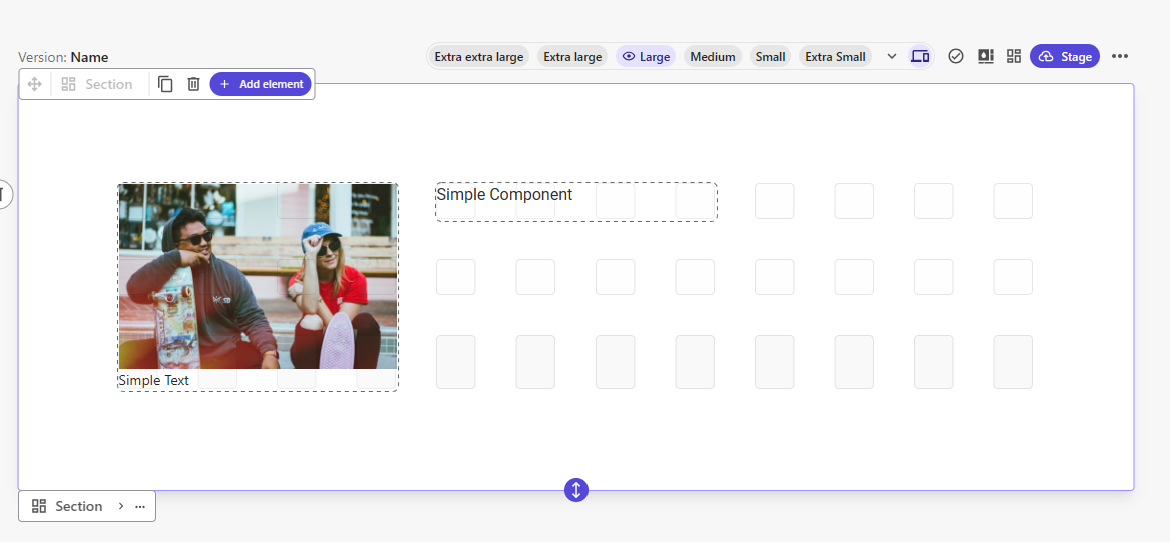
コンポーネントに配置をするブロックや要素を配置します。これは左上にある Add element のボタンをクリックすると要素が出てきます。

イメージとテキストエレメントを2つ用意します。

これで画像と文字の場所を決めることができました。
画像コンテンツを指定する
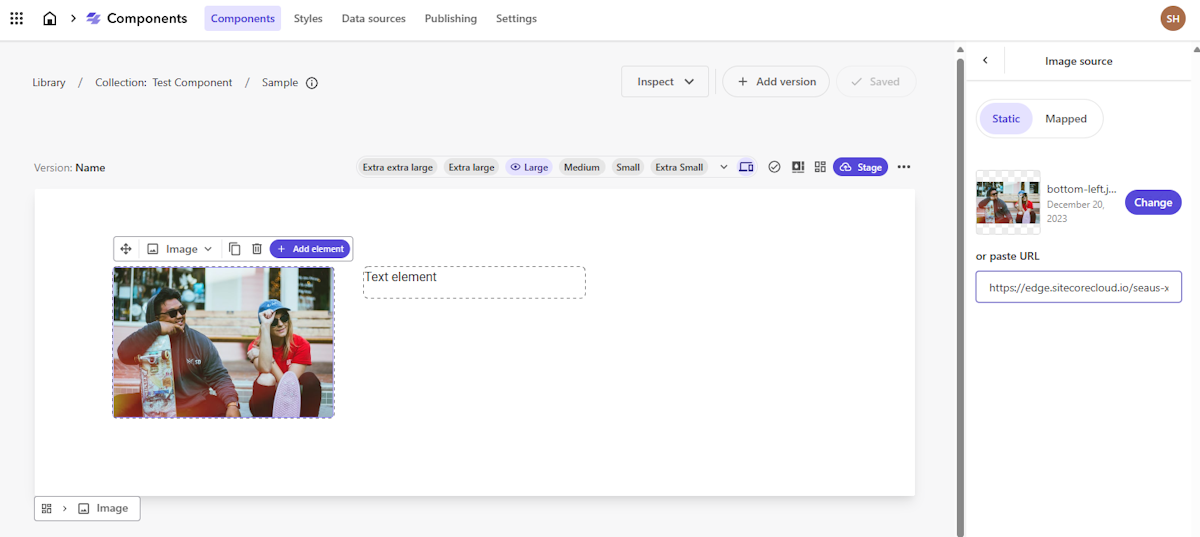
続いて画像のソースを指定したいと思います。右側に表示されている Content と Caption のところが Empty になっています。今回はすでに公開済の画像と固定のテキストを指定したいと思います。
まず Image source をクリックすると、Change もしくは URL の貼り付けが出てきます。Change では画像のアップロードができますが、今回は URL を指定します。

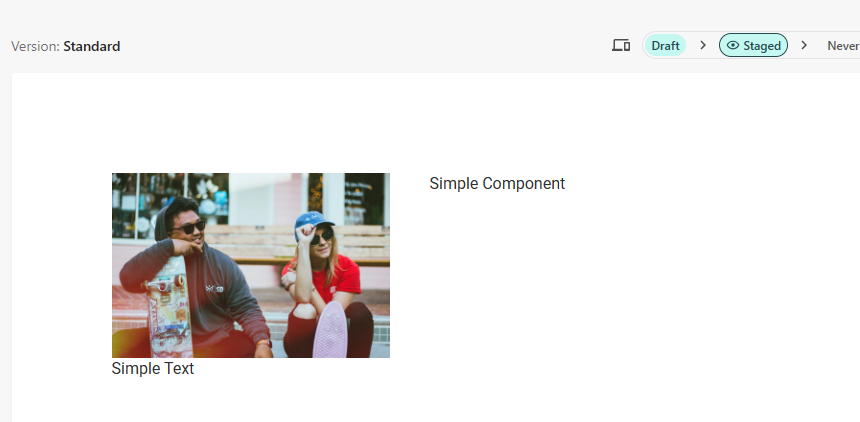
Caption に関しては直接設定をして完了させます。また Text Element に関しては文字を変更して以下ののように完成させました。

コンポーネントに関して Staged で Pages から利用できるようにします。

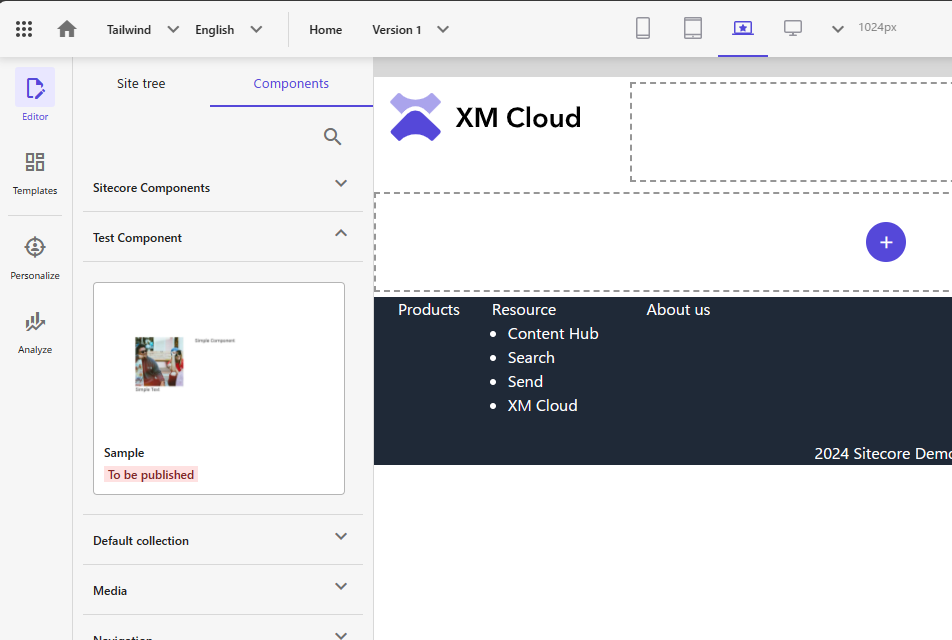
Staged のステータスになると、Pages の Components 一覧にに作成したコンポーネントが表示されるようになります。

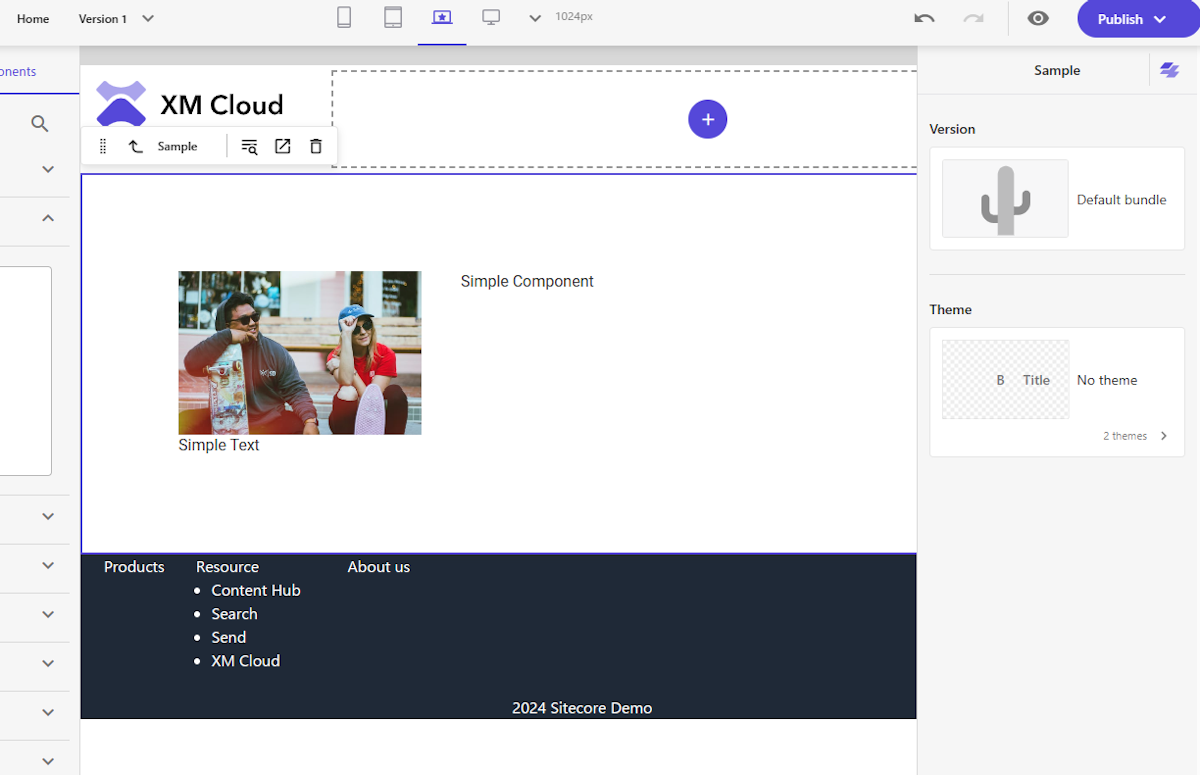
作成したコンポーネントをページに配置することが出来ました。

レスポンシブ対応
続いて少し小さいサイズの画面の時に配置を変えるバージョンを追加します。すでに作成しているコンポーネントを利用して新しいバージョンを作成するために、Duplicate version をクリックします。

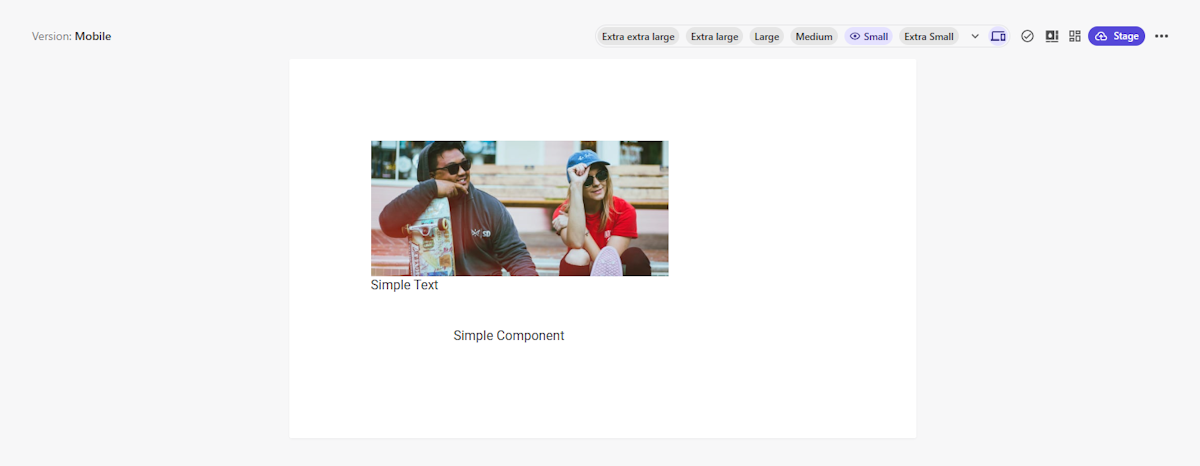
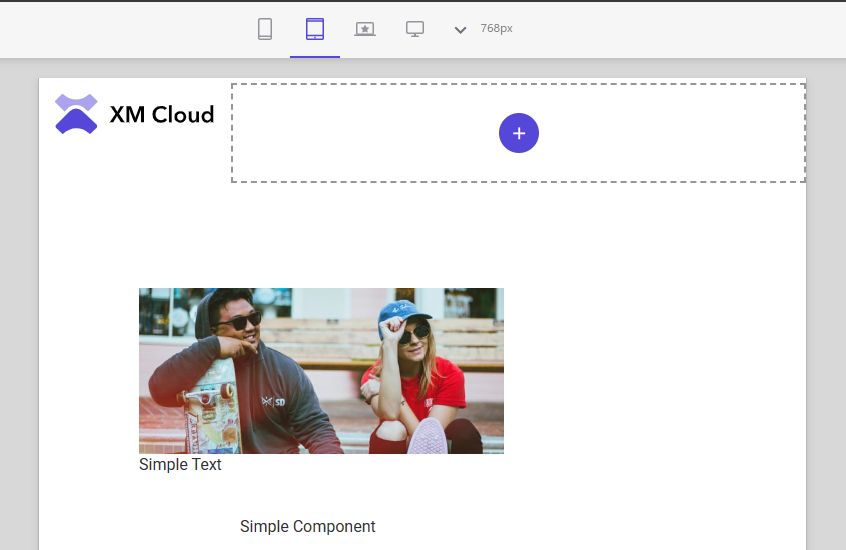
Version の名前を Mobile として、サイズも Small 指定して、以下のように位置を調整します。

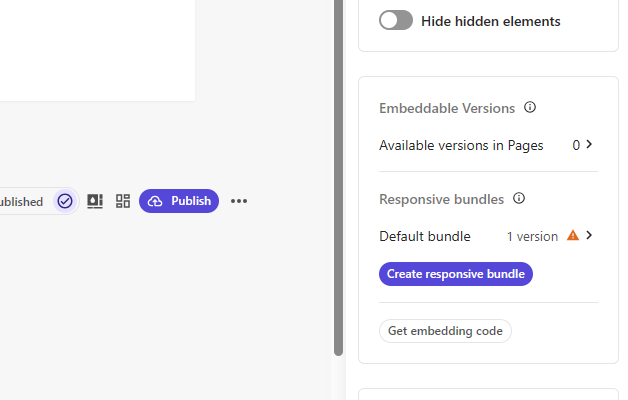
複数のバージョンを作成した際には、コンポーネントの Responsive Bundles の項目にアラートが表示されます。これはどのデバイスでどのデザインを利用するかを指定することが出来るようになっています。

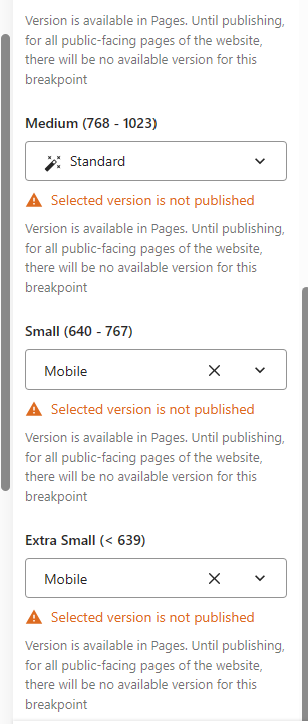
今回は、Brackpoint としては小さいサイズのみで表示されるように調整をします。

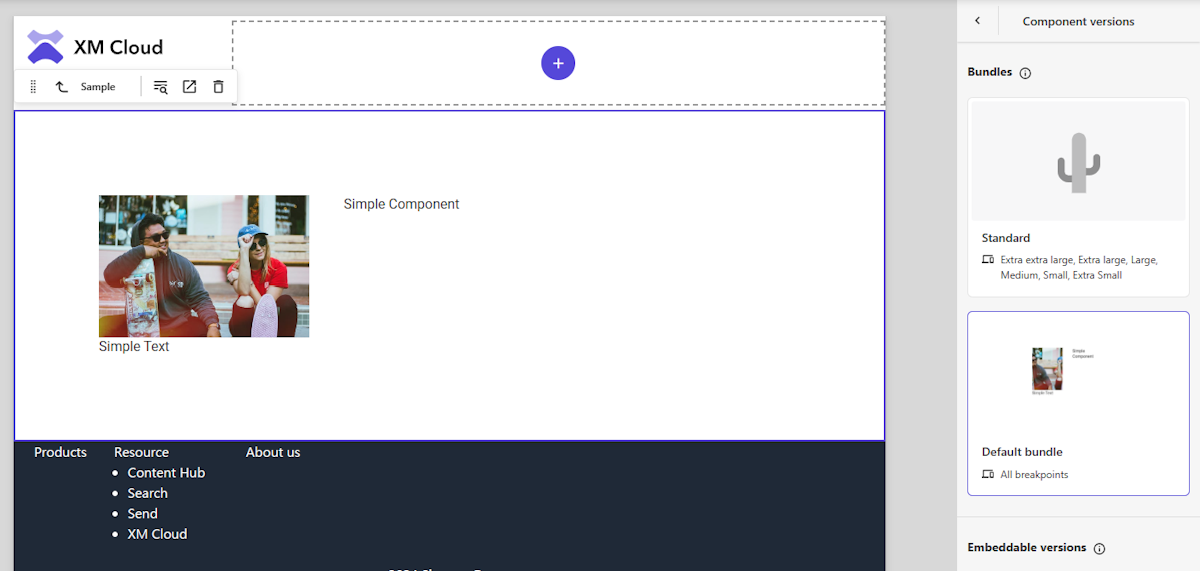
これを作成すると、Pages では Component version で選択できるようになります。

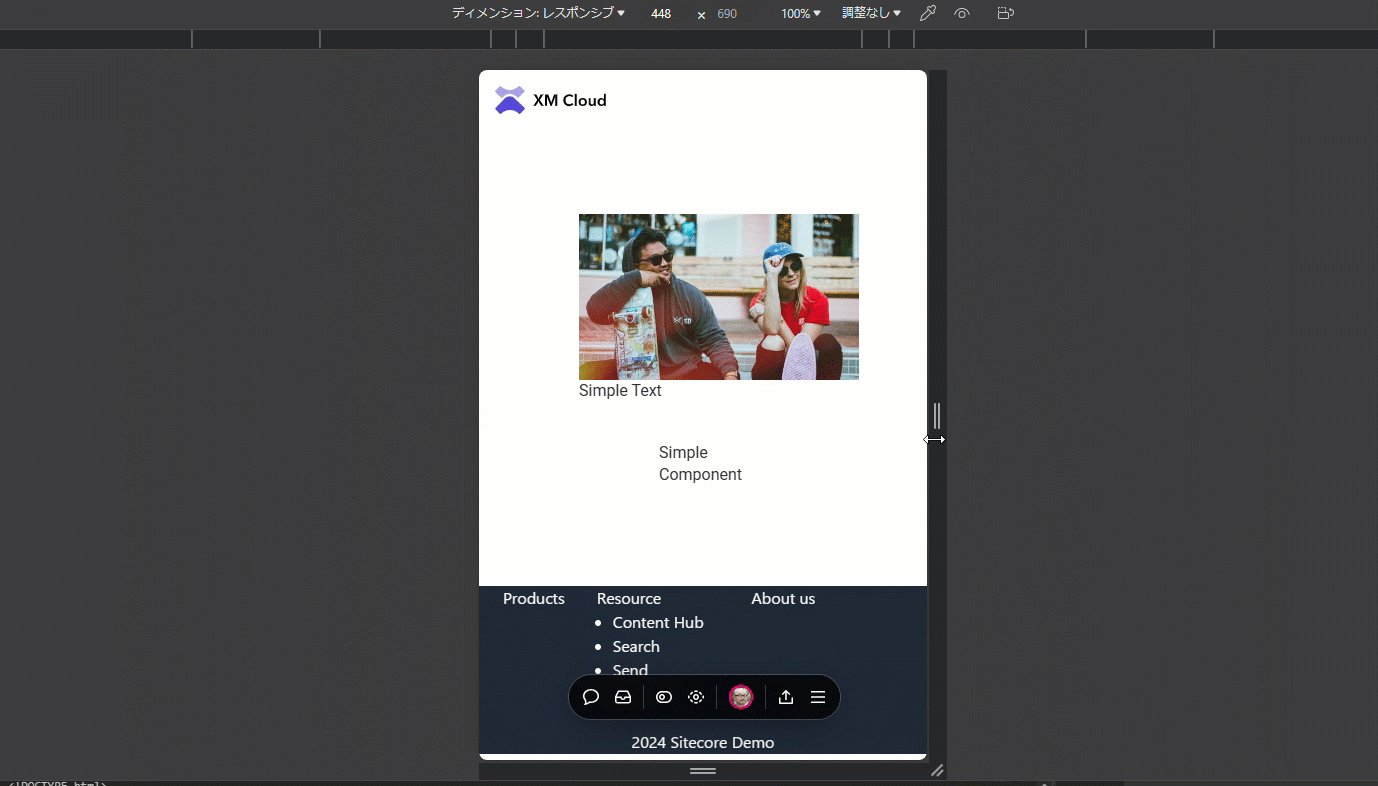
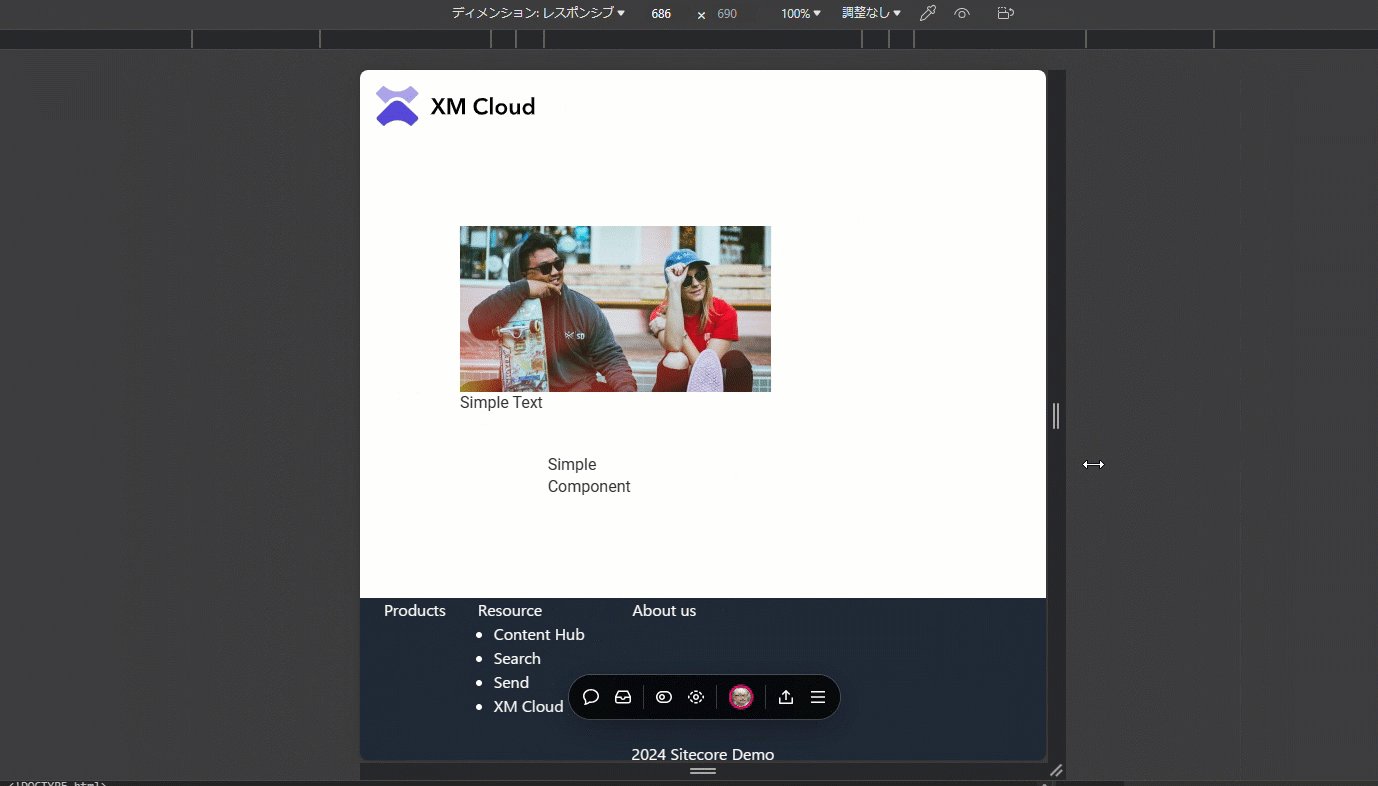
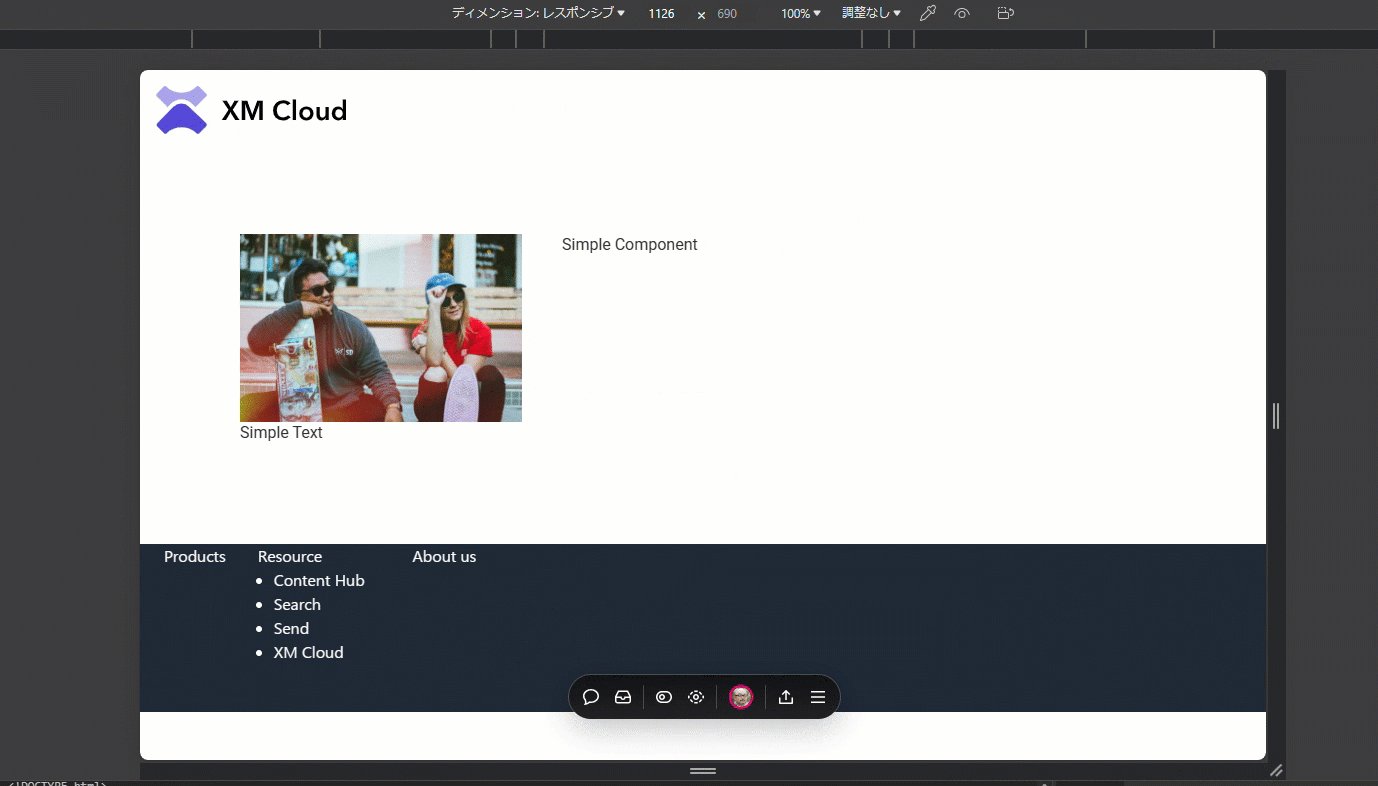
Pages のデバイスのサイズを切り替えると、表示される形が変わるのがわかります。

コンポーネントを公開する
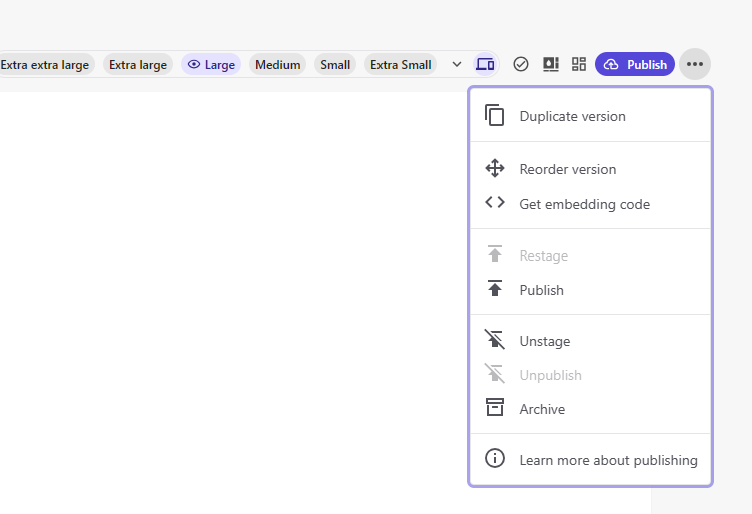
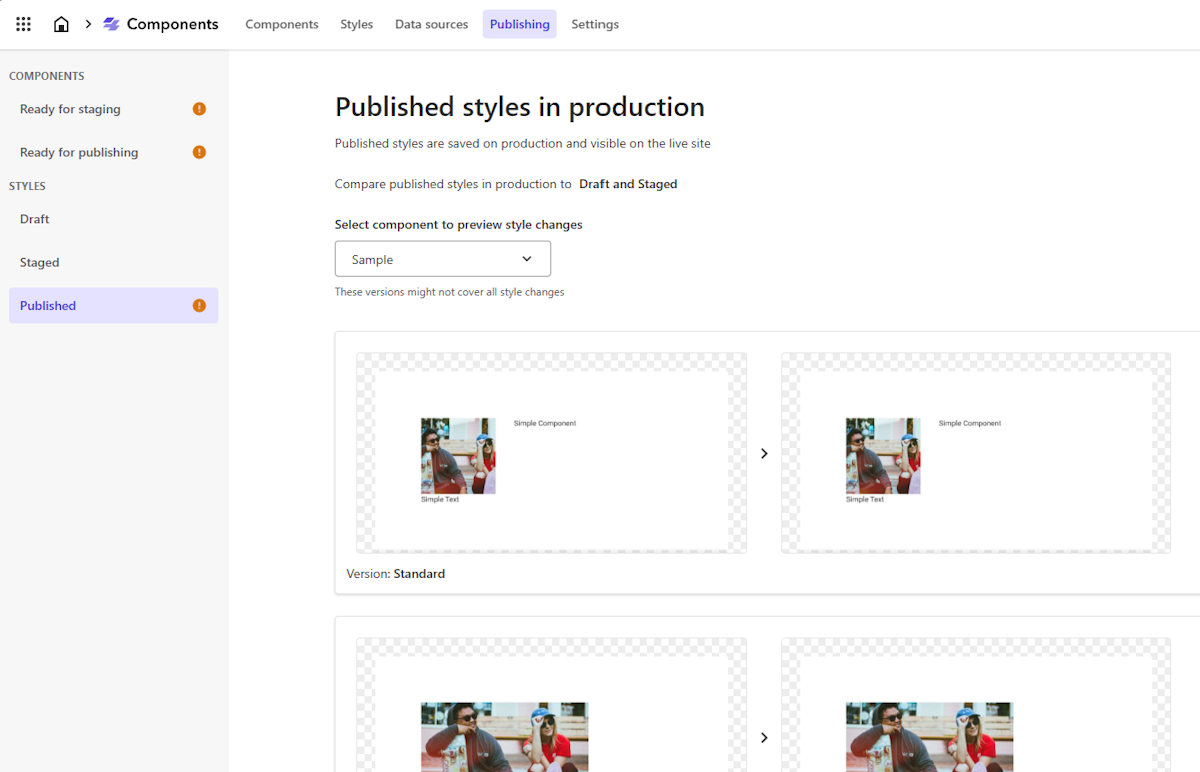
今回作成をしたコンポーネントを、サイトで利用できるように公開をします。この手順は Publishing の画面から Staged 、および Published の左側のメニューを利用することで実行することが出来ます。

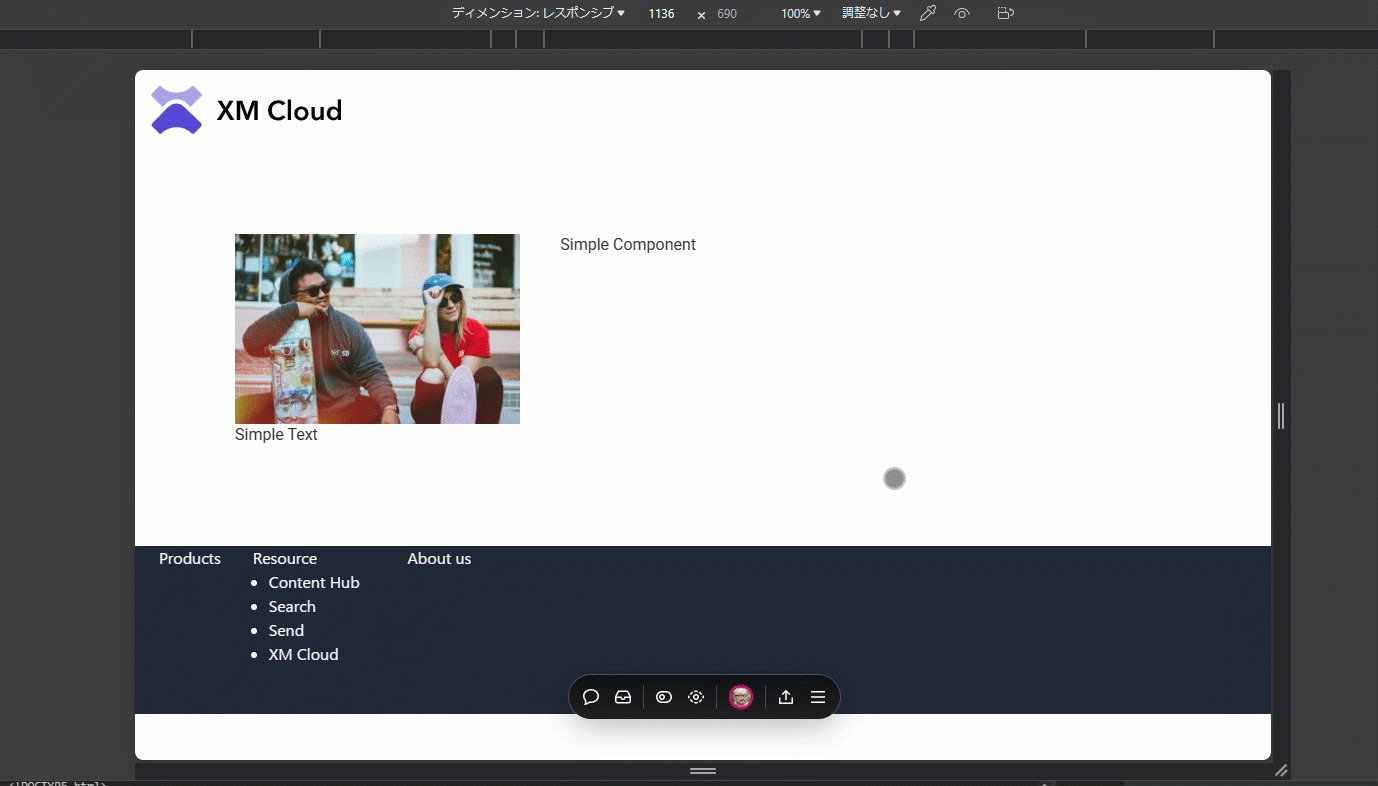
無事、ページに埋め込まれて表示されるようになりました。

まとめ
Sitecore Components を利用することで、ノーコードで Web のコンポーネントを作ることが出来ました。とはいえ、これだと固定で表示されるだけのコンポーネントになるため、あまり魅力的ではありません。次回は、CMS で管理しているデータソースと連携して、コンポーネントで利用する画像、テキストを CMS で変更できるように少し改良したいと思います。
